配色弱的进来!如何巧用色彩打造动人心弦的网页设计
发布时间:2018-11-17 19:57:24

色彩心理学被广泛地运用到各个设计领域,这早已不是什么秘密。从日常的杂货到LOGO设计,色彩所起到的作用越来越大,它是给用户传递信息的最重要因素之一。

根据Kissmetrics的说法,当我们看到一个色彩的时候,信息会传递到大脑的下丘脑的某个区域中。接下来,信号会进一步传递到脑垂体,然后到甲状腺腺体。这也就意味着,色彩会刺激大脑和腺体分泌激素,引发出我们的情绪反应并影响我们的行为。
科学研究表明:色彩会影响情绪,会招致正面的情绪,也能带来负面的影响,有时候带来的情绪与实际要的并不匹配。Kissmetrics接着补充道,网站的访客通常需要大概90秒就能针对一个网站作出判断和选择,而在其中,有62%~90%的因素是取决于某个产品的色彩。某个事物在给人第一印象的时候,色彩是扮演着无可争议的重要角色。
色彩意味着什么
每种色彩对于每个人而言都有着特定的含义,但是它的具体含义通常取决于他们所处的文化背景、个人经历和喜好。
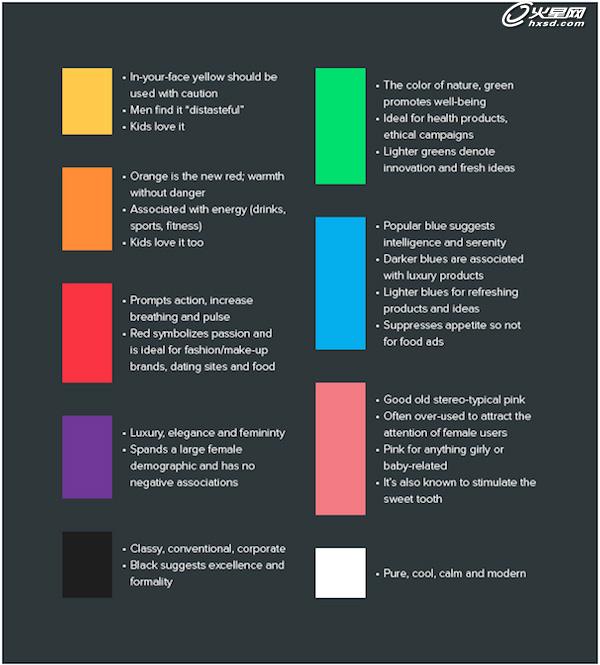
为了简单的说明这一点,我们不妨看看下面的色卡。

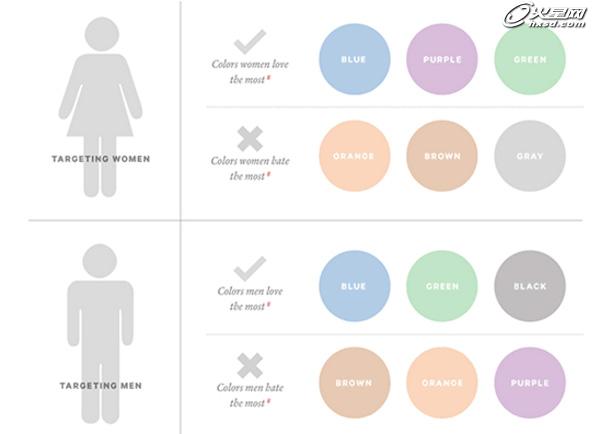
事实上,色彩心理学在设计领域并不是一个精确的学科,个体差异非常明显。社会因素、个人认知、甚至性别也会对色彩感知产生影响。进一步的研究发现,产生影响的并不总是色彩本身,使用这些色彩品牌与用户之间的关系也会影响用户对于色彩的感知。

所以,如果你的设计是针对女性的,那么紫色会是一个相当不错的选择。因为紫色在女性受众中普遍受欢迎,但是对于多数男性而言,紫色并不太受欢迎。在下方的图片中,紫色被运用在巴黎欧莱雅的网页中,效果非常不错。主体使用的黑白配色,黑色的页头页脚看起来非常优雅,紫色点缀其中,整体感非常不错。实际上他们的产品并不便宜,但是给人感觉比较高端。

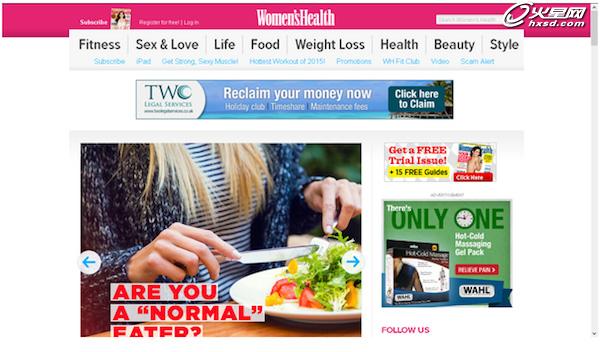
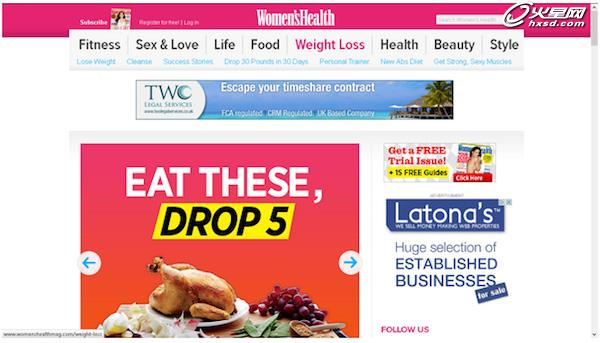
另外,使用白色的文本让人感觉平静又足够现代,紫色则被赋予了奢华、优雅、女性化的含义。下图是女性健康杂志的页面,上面的Banner使用了粉红色,导航设计更为大胆,除此以外网站其他的地方用色倒并不丰富,不得不说这样的选择非常有趣。
首先,对于女性类的网站而言,粉红色本身还是比较老套的,但是作为一个女性健康类的网站,这样的配色和主体并不算是特别搭。

我们继续探索网站的其他部分,比如当你打开减肥页面的时候,导航栏上相应的位置会变成粉色以示标识。

色彩会影响用户的心情和感受,尽管这个页面的第一张图片是随机滚动播放的,但是想想看,整个减肥相关的页面几乎被粉色淹没了,结果将适得其反。
配色方案
当你准备设计一个网站的时候,不会只使用一种色彩吧?你需要考虑整个网站的整体配色,单个色彩的选取,以及不同色彩之间的搭配。接下来,你还需要考虑不同色彩对于用户的影响,搭配色与主色调之间的协调等等。
这样一来,就需要设计师对色彩的混合搭配使用方面有更深入的考量了。下面的三个基本配色技巧,可以帮你搞定这一问题。
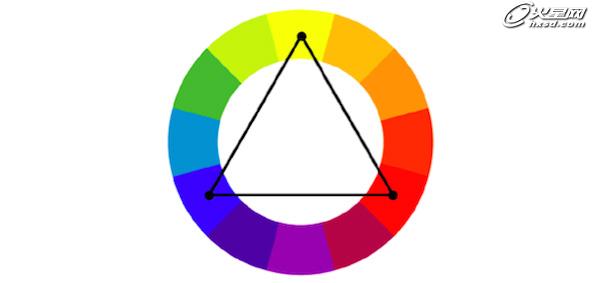
1:三色搭配

这是最基本的方法,也是最平衡的配色思路,使用互补的鲜艳色彩。在色轮上选取相互间隔120度角的三种色彩,分别来作为背景、内容和导航的色彩。
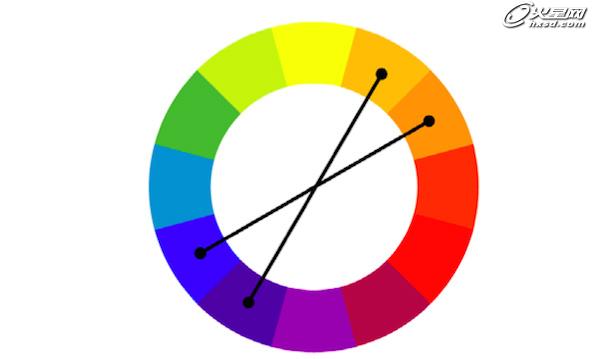
2:组合配色(拆分互补)

这种配色方案相对而言比较有难度,你需要通过一定的测试和探索才能获取。如果搭配好了,效果非常惊艳。如图所示,这种配色方案是选取色轮上相邻的两组对比色。
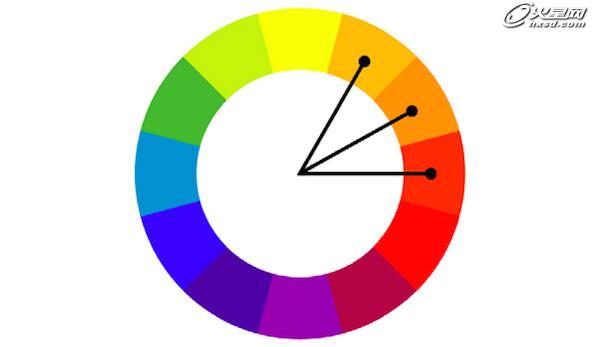
3:近似配色

这种配色的核心是选取连续的相邻互补色,如果你想借此来取悦用户的话,在选取的时候一定要谨慎小心。这种配色方式能够突出色彩的活力,但是因为相辅相成,色彩和效果对比不会那么强烈,但是会更加夸张。
所以,当你开始考虑色彩的心理学属性的时候,尽量将整个配色方案作为整体来进行衡量,而不是单独为某个部分选取一个色彩,以便它能与其它部分协调工作。
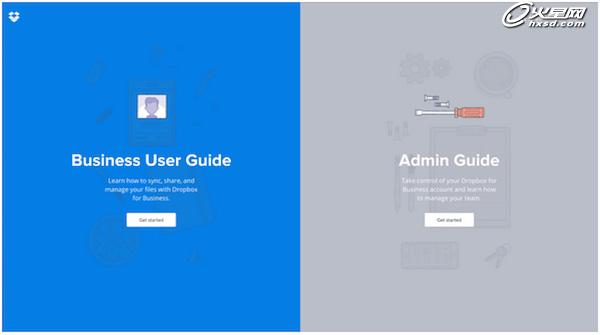
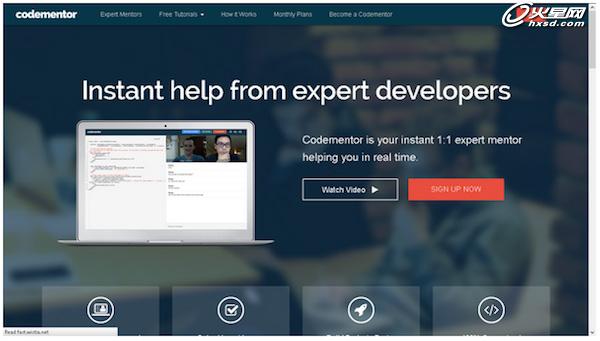
看看下面的页面,想想它会向用户传达怎样的信息呢?

1、背景色——深色的背景让整个页面看起来经典、精益求精、沉稳、正式且足够“企业化”。当你设计的网站是“精益求精”版的,它会给人良好的观感。正式和企业化的属性,通常能让访客不会以玩乐的心态来看待这个网站,且能够带来一定的信任感。
2、按钮色——设计师在这个CTA按钮(行为召唤按钮)上使用了对比的红色,醒目且非常吸引用户去点击。相对而言,白色边缘的幽灵按钮在优先级上明显低于红色的CTA按钮。按钮用色在整体配色中符合逻辑,位置清晰。
3、文本色——白色的文本与黑色的底色形成明显的对比,从整体配色方案上来看也非常搭调。另外和文字搭配的线条图标也采用了同样的白色,在色彩上采用了高度一致的方案,露头的文本暗示用户需要向下滚动。
总体上来说,整套设计方案还不错,中规中矩的黑白配,加上红色之后,就显得活泼起来了,这一切会让整个配色脱颖而出。
需要规避的用色
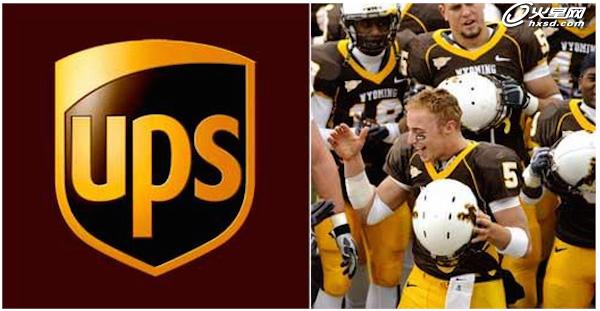
棕色通常能给人以自然的感觉,但是这种色彩通常都不为男性所喜。但是在有的场合,棕色能让人产生可靠和安全的感觉,这个时候使用还是挺不错的。

作为一家著名的物流公司,UPS使用棕色能给用户一种强烈的可依赖的感觉。
但是作为怀俄明州大学橄榄球队的队服用色,这套配色方案被评为史上最差的设计方案。最有趣的地方在于,这套棕色的队服大家一致认为它非常的耐用,但是与此同时也非常的难看。男性对于色彩的认知在这一设计上体现得淋漓尽致。
在女性用户这边,橙色也是相对不那么受欢迎的色彩,所以,如果你的客户是女性的话,尽量避免这一点。
当然,这些规则大都是一些指引性的条目,它们通常都有上下文和使用场景,色彩只有和谐搭配起来才会看起来更漂亮。
配色和取色工具
用现成的配色方案和调色板其实是理所当然的事情,你并不需要为网页设计或者UI设计方案单独创造色轮。
Adobe Color CC–Adobe出品的配色工具,之前被称为Kuler。
Paletton–这是一套为初学者准备的取色工具。
Flat UI Color Picker–这是一套扁平化配色工具。
Mudcube Color Sphere–内置了一系列色彩主题,相应的配色都包含了相应的HEX代码。
Check My Colours–这个工具是用来坚持前景和背景的色彩组合的,它能提供正确的对比度检测,确保色盲用户也能正常分辨色彩。
Color–这个工具允许你用鼠标在屏幕上取色,设置饱和度,并且提供相应的HEX代码。
案例分析
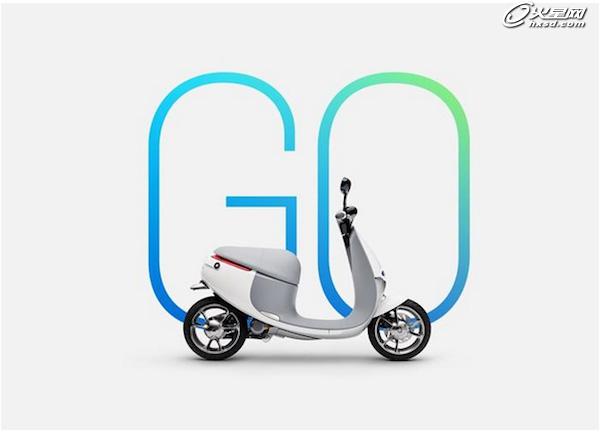
网络上有成千上万的网站,其中有许多不错的站点,但是绝大部分和优秀无关。不过下方的网站,正式优秀的那一波中的一员,它曾荣获Awwwards的每日最佳网站的头衔。

网站的背景色使用的是浅灰,与图中的电动车配色同系。整个页面设计简单,超大的字体和小巧的车体形成对比,传达出电动车小巧灵活的特性。作为中性色的灰色,让页面中其他的色彩更加鲜艳也更加显眼,对比明显也赋予了页面以活力。同时灰色的主色调,也强调了产品和品牌沉稳大气的一面。
巨大的Go,配色开朗活泼,渐变和鲜亮充分展现了设计的现代性。很重要的一点是,蓝色是男性和女性都非常喜欢的色彩,这一点使得网站是不针对性别进行区别的。灰色还带有克制和环保的特性,结合电动车小巧的设计,整个设计还在暗示产品的环保和安全的特性。
总体而言,这个页面的生活感、现代感和当代都市人的状态契合度非常高。
最后的注意事项:
色彩是产品设计的重要部分,同时也是品牌设计中至关重要的一环。所以,在设计网站或者UI的时候,色彩传达的意义必须同品牌契合,将品牌故事和意义融入到设计中来。通常情况下,设计师会直接从品牌的LOGO或者品牌设计指南来取色,尽管这样会有局限,但是这确实可以让事情变得更简单。
学员作品赏析
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
如何选择信阳3D建模培训:开启数字创意未来之门
-
在数字时代,短视频热潮席卷全球,聊城短视频培训为本地创作者打开了新机遇之门。短视频平台如抖音、快手成为内容消费主流,聊城作为山......
-
在当今影视行业蓬勃发展的背景下,驻马店影视后期培训成为许多追求职业梦想者的首选路径。随着数字技术的飞速进步,后期制作不再局限于......
-
肇庆室内设计师培训:点亮空间的艺术之路
-
开启数字创意旅程
-
许多人常问,唐山室内设计师培训哪家好?在当今快速发展的城市环境中,这已成为追求职业转型的热门选择。随着居民生活品质的提升和房地......

 火星网校
火星网校















