俗话说一图胜千言,在这个读图远胜过读文字的时代,图片的视觉化属性更值得挖掘。用户只需要几秒钟就能快速对APP和网站进行评估,而优秀的设计师也清楚如何借助视觉呈现复杂的故事。在这其中,图片起到了极其重要的作用,是视觉表达的关键组成部分。
然而在为APP和网页进行设计的过程中,视觉内容的选取并不是一件轻松的任务。今天所探讨的配图最佳实践将会告诉你如何选取配图,将它们成功地融入到设计当中。
1、使用和上下文相关的配图
●如果你所选取的图片和你的网站/APP 的主旨、核心内容不匹配,用户更多会为之分心:
和网站内容没有明确关联性的图片,只是纯粹的浪费空间
●在最坏的情况下,这种配图甚至会给用户以错误的印象,甚至让用户感到震惊:
小贴士:使用与品牌关系密切的图片确保视觉的可预测性。
2、有明确的视觉焦点
在选取图片的时候,应当注意选取有明确视觉焦点的,尽量避免让用户去找焦点,这样才能给用户传达足够清晰的概念和信息。
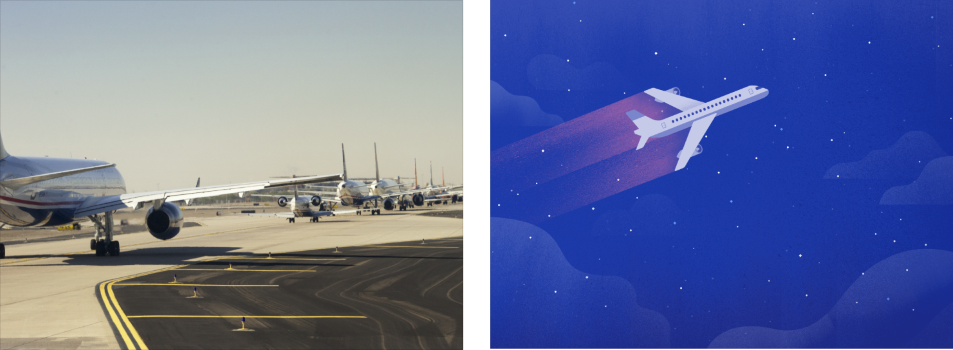
左:当视觉焦点被遮挡的时候,图像最具有标志性的部分就没了。右:清晰的视觉焦点让用户更轻松理解设计师要传达的概念。
尝试在你的设计当中使用数量有限的视觉焦点来吸引用户注意力,太多了就不存在焦点了。
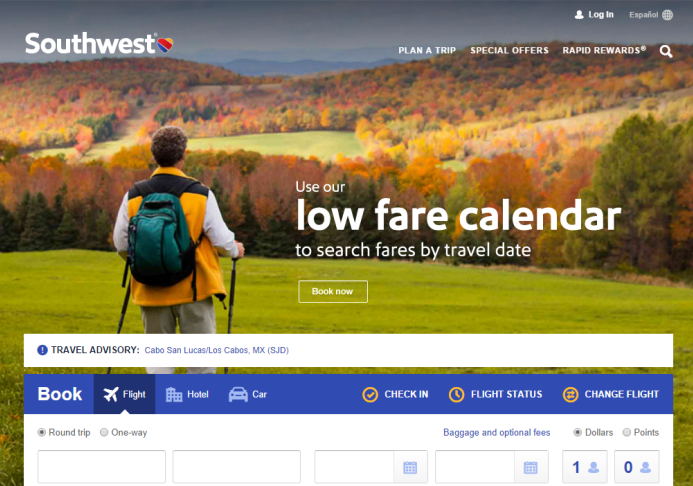
苹果公司的首页通常使用巨大的产品图来作为配图,尽量为用户提供最有用最有效的信息。
小贴士:尽量降低用户分心的机率,专注于最有意义最有效的元素。
3、呈现真实的人物形象
人物形象是提升用户参与感的一种元素。真实的人物形象更能够传递情绪和感情,和用户产生到情感联系,而不仅仅是推销产品。
然而,许多网站仅仅只是使用纯装饰性的照片,它们很少能够提升设计的价值,甚至会影响到用户体验。这些照片甚至会成为视觉噪音,所导致的结果就是,用户常常会忽视它们甚至会因为这种体验而感到沮丧。使用带有真实人物形象的图片的时候,应该尽量使用品质足够高的,并且挑选和网站、APP能够匹配的照片。
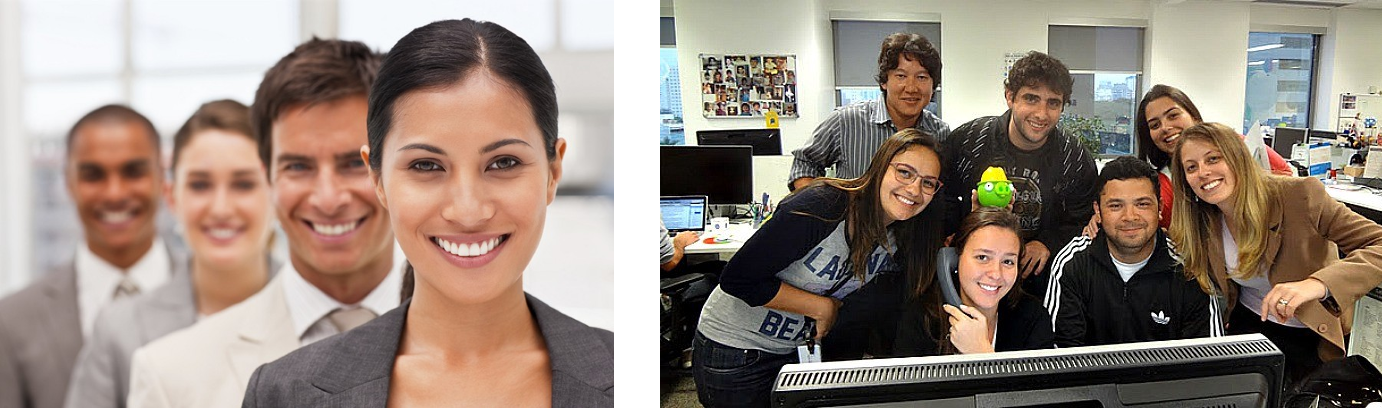
左:纯粹的装饰性的照片;右:经过定制的图片能够展示出客服团队的形象
小贴士:
●尽量避免使用群像,照片应该尽量传递出单一、直接的主题。
●尽量使用代表真实故事的图片。拍摄让你觉得有趣的人的故事和照片。如果涉及到具体产品,可以考虑使用图片呈现用户和你的产品交互的细节。
●如果想使用比图片更加个性化的展现方式,请使用插画。插画更能激发用户的想象力,更能激发用户产品之间的情感。
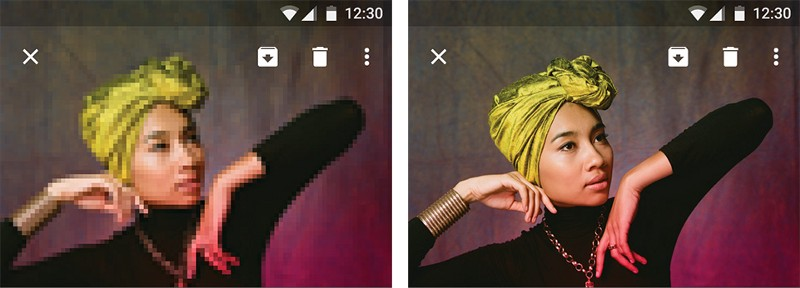
4、避免使用低素质图片
高分辨率的图片大势所趋,不论是手机还是电脑,屏幕分辨率正在不断提升,如果图片本身的素质过低,在如今的屏幕上还能看到像素,那个体验就太过于尴尬了。
左:低像素的图片;右:正常分辨率的图片
小贴士:针对特定的设备和特定的分辨率来定制图片的分辨率,确保图片的尺寸能够兼容不同的屏幕,跨平台。
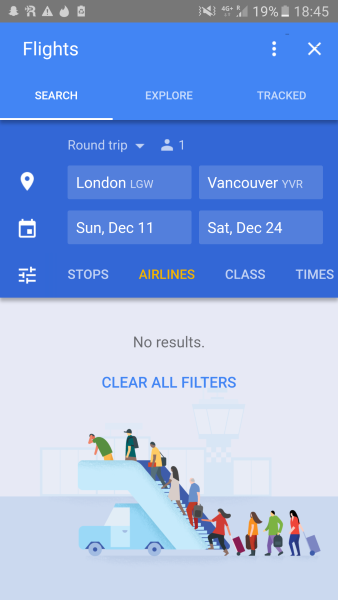
5、表达个性
APP通常是为了特定功能而生的,但是APP仅仅保证可用性是不够的。APP应当能够有趣而人性化,为用户带来乐趣,用人性化和情感化的设计吸引用户。为APP添加令人愉悦的细节,不仅仅是让它更加富有人情味,还应当让它更加独特而有意思。优秀的APP通常不仅仅是好用,而且充满个性。
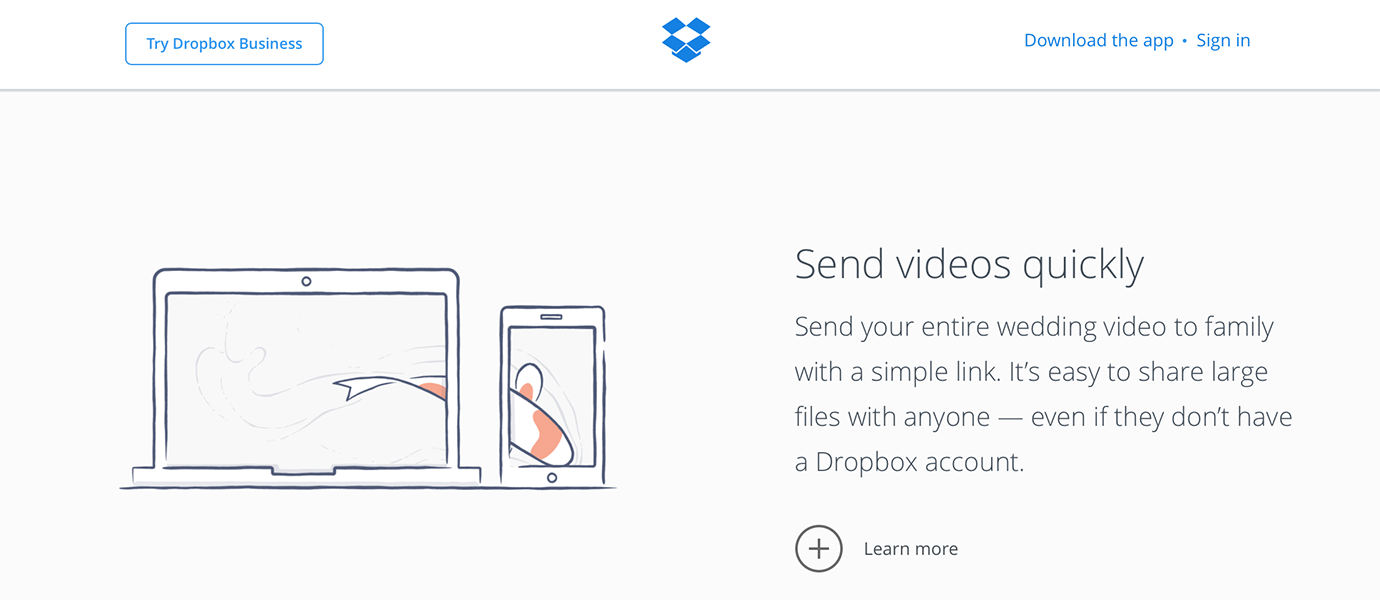
图片是传达个性、吸引用户的强大工具。
小贴士:
●使用图片和插画来进行说明,制作教程,完善UI里的空状态。即使是风格并不突出的APP,也同样可以借助卡通插画来达成这些目的。
●考虑在你的APP当中使用更富有创意、抓人眼球的效果。
结语
从可用性的角度来思考图片的使用,看起来有点奇怪,但是这些案例和最佳实践很好的证明了图片的可用性是多么重要,是多么需要技巧。图片不仅仅是装饰,更是强大的设计工具,可以帮你进行视觉传达,让你的产品脱颖而出。












 火星网校
火星网校















