@RunyuXia :每次完成了一个项目,将自己的作品上传到各个平台或个人网站的时候,心里总会期待这么一幅愿景,作品获得了很多点击量,吸引了大量粉丝,成为热门作品,甚至被推上了首页……而往往理想是丰满的,现实是骨感的。如何才能让这些美好的愿望成真呢?
首先要给自己的作品好好包装一番,展示作品就像推销产品一样,吸睛又耐看的包装极其关键。运用长图这种形式来包装作品在视觉上显得连贯、富有叙事性,让观众更容易迅速地理解作品内容。如果正好你手里有不少完成的作品,何不把它们包装一下,更上一层楼呢?事不宜迟,赶快来试试这9个技巧吧!
原则一:吸引观众
技巧1:魅力头图
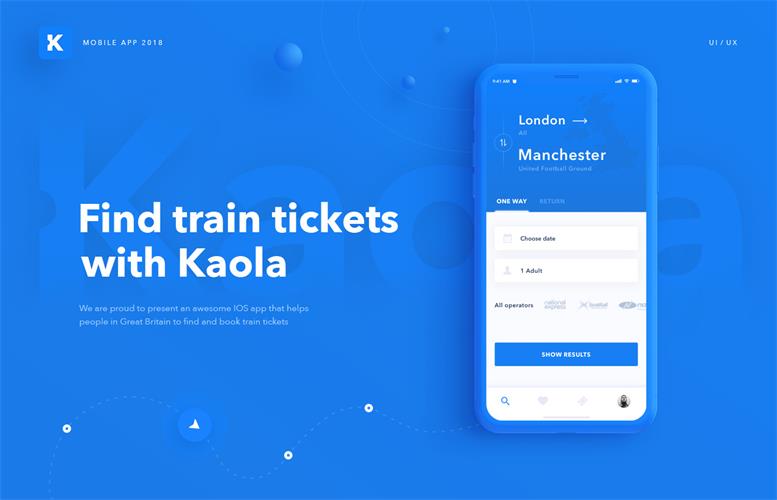
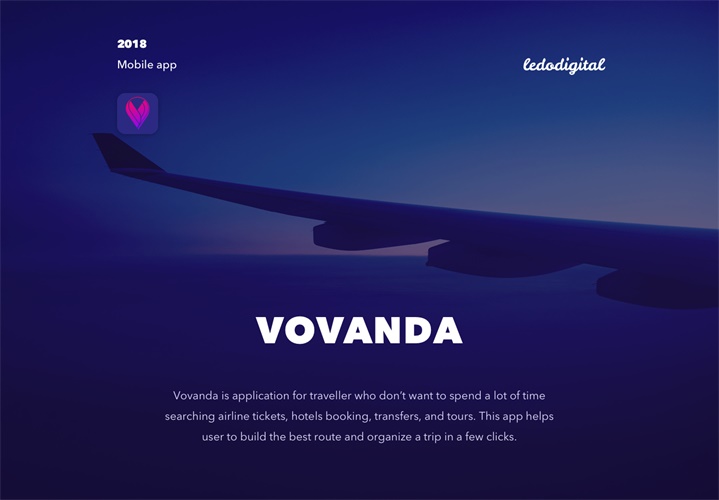
头图就好比故事的开始,好的开场可以吸引观众的注意力,提起观众的兴趣,让他们对故事接下来的走向产生好奇心,从而留住观众。头图虽然不一定要惊世骇俗,但怎么也得有几分高大上的意思。可以放一张全屏的高清大图作为背景体现整个作品的氛围和基调。当然大图要进行一些处理,为的是不让它太抢眼但又有一定的存在感。
△ https://www.behance.net/gallery/61486693/Kaola-IOS-app-for-train-tickets-booking
△ https://www.behance.net/gallery/61433905/Mobile-app-for-traveller
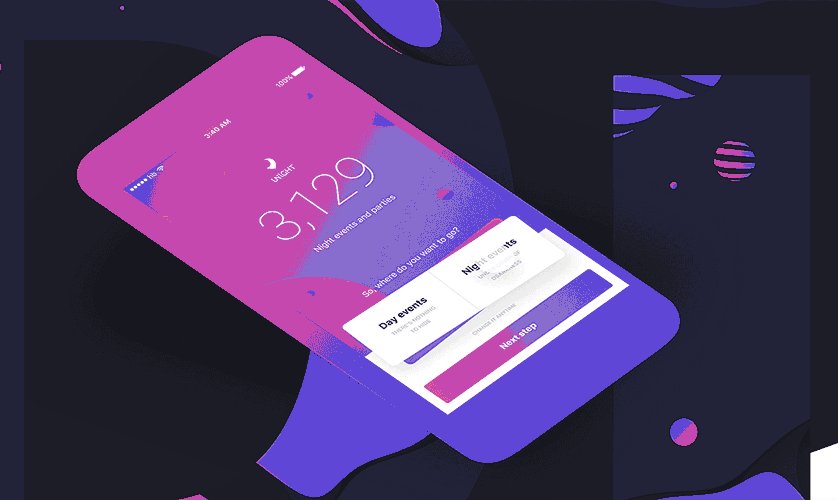
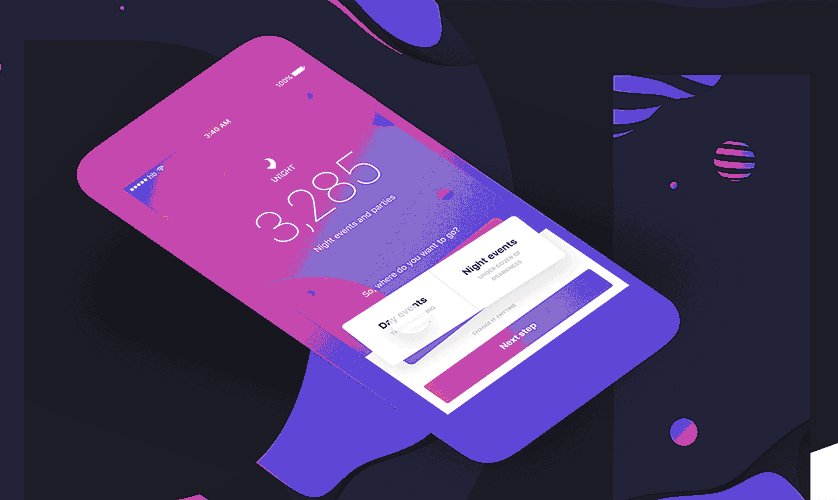
技巧2:亦静亦动
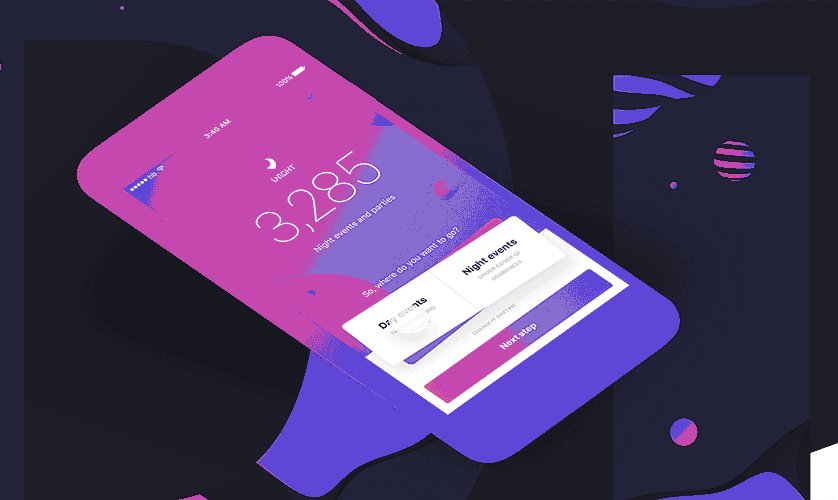
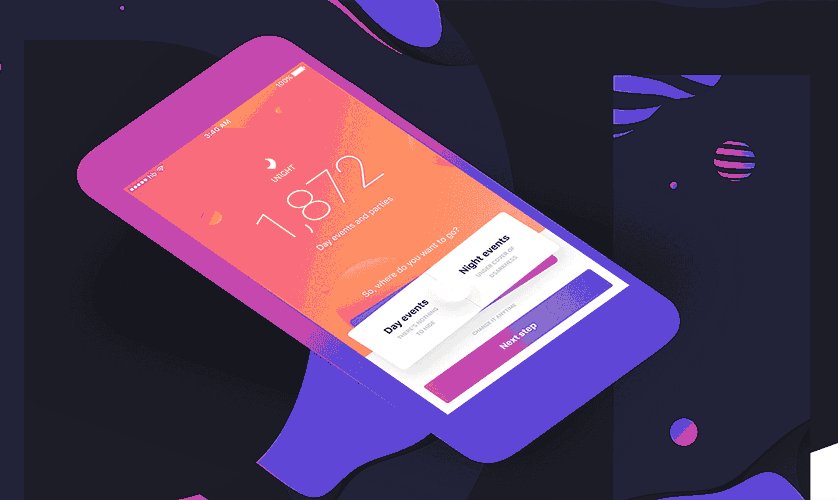
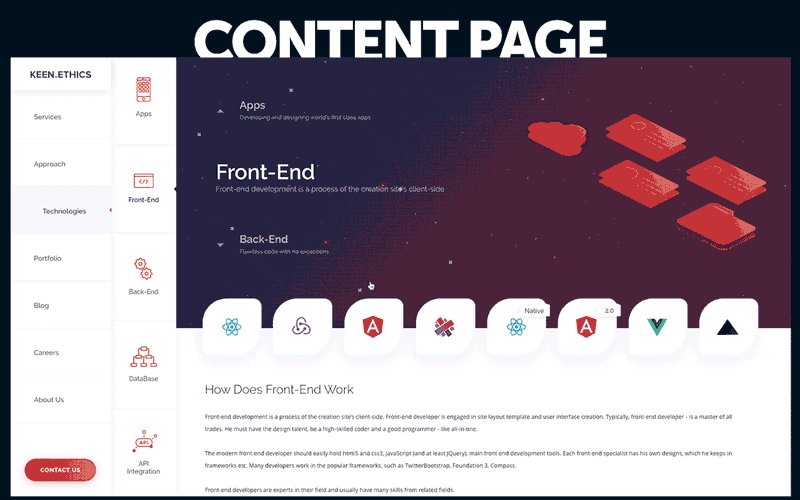
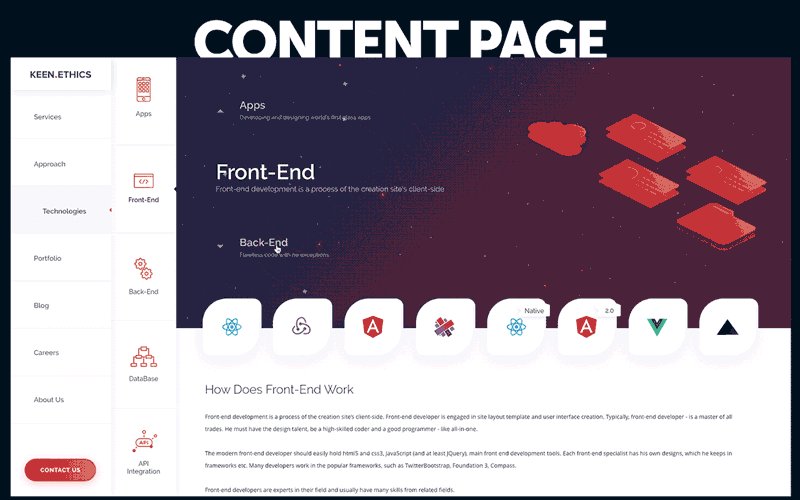
在合适的地方嵌入gif或自动播放的循环视频,其好处是能让展现方式变得更自然,不是郑重其事地把一个视频端在那让观众去看;更简洁,让观众不需要点击即可观看到视频;也更生动,若长图中的内容较多,观众容易倦怠,而gif或视频可以充分优化阅读体验,提高观赏性。
△ https://www.behance.net/gallery/55804509/Unight
△ www.behance.net/gallery/51500703/Keenethics-Cosmic-Website-Reconstruction
原则二:丰富多样
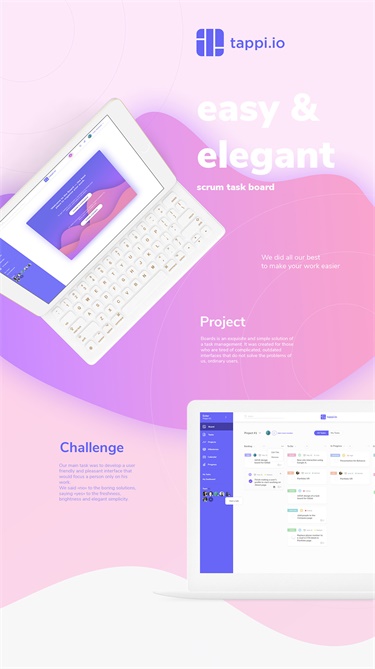
技巧3:打破格局
用相应配色的平行四边形、三角形、圆形或有机形状作为大色块放在背景中能够有效地打破横平竖直的单调格局。
△ https://www.behance.net/gallery/53089769/Betta
△ www.behance.net/gallery/54218051/Tappiio-Task-Manager-for-GitLab
技巧4:视觉引导
文字内容的位置能起到一个视觉引导的作用,内容不一定要始终对齐在同一侧,通过错开内容对齐的方向,让观众的视线不再是一条直线,而是呈现一个「蛇形」,从而丰富构图、保持阅读的趣味性,也让观众在一个画面中驻足停留,不错过你精心布置的「设计美景」。
△ dribbble.com/shots/3475885-Homepage-Illustration-For-Abs/attachments/765556
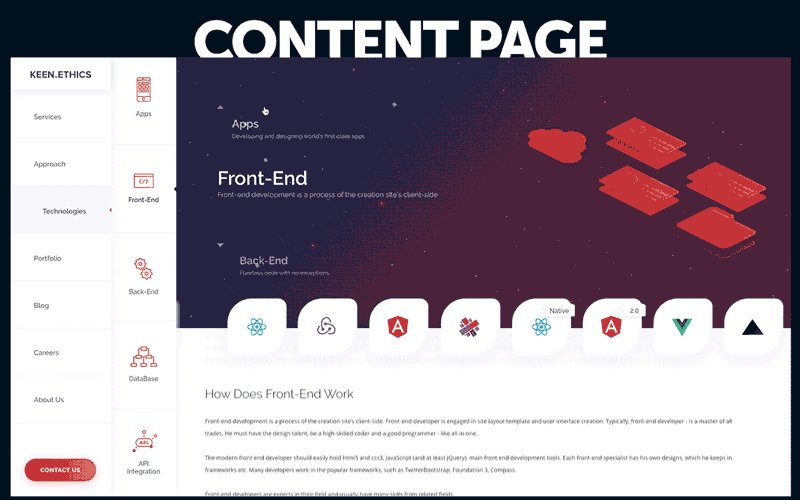
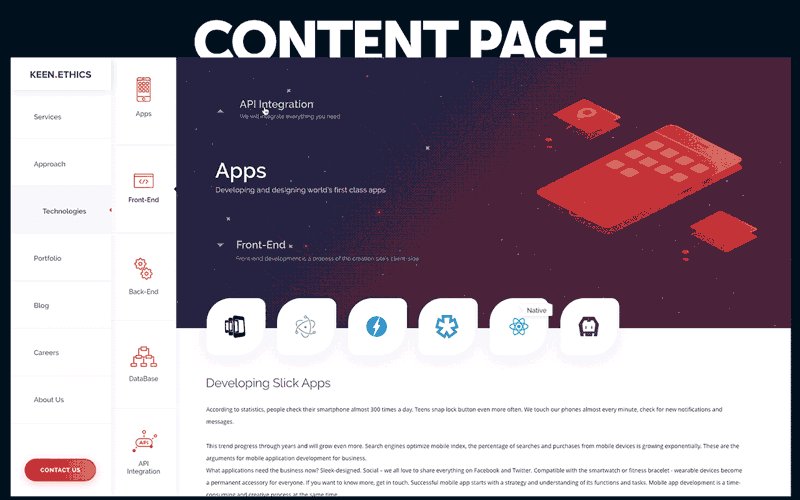
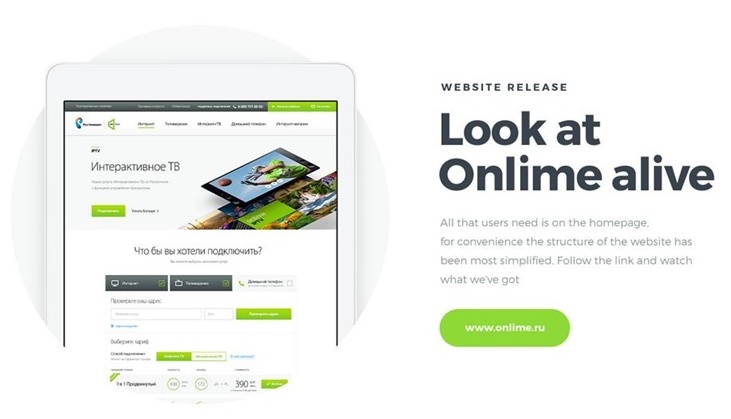
技巧5:冲破边界
很多设计在排版的时候会把内容放在不同的边框或色块里展示,虽然这么做会显得条理清晰,但看久了难免会有点死板和不连贯。怎么办?很简单,只要让内容冲破边界的范围即可,这一点点改动,会让排版显得生动许多。
△ https://www.behance.net/gallery/36442357/Onlime
△ https://www.behance.net/gallery/53549963/TouchTunes-Mobile-App
技巧6:加强层次
通过将主体内容分离,就像PS中的图层一样,调整它们之间的遮挡关系或添加相关元素来加强层次感,使画面显得更加丰富。
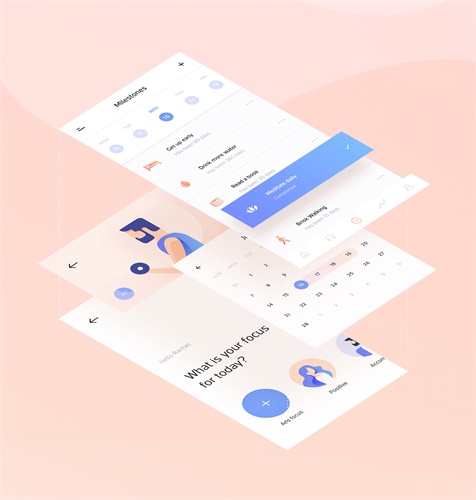
△ https://www.behance.net/gallery/60638111/The-Mindfulness-App
原则三:细致入微
技巧7:镜头景深
使主体内容保持清晰,让离镜头较近和较远的物体适当的模糊一些,以此来制造景深,可以给观众一种真实的代入感,让他们觉得他们不只是在一个网页上观看你的作品,而是在享受你的作品带来的阅读体验。
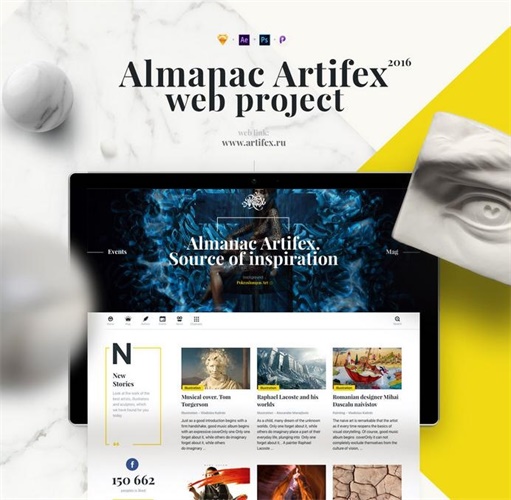
△ https://www.behance.net/gallery/38543309/Almanac-Artifex-Part-2
技巧8:虚化投影
虚化投影可以让内容在画面里的空间感更强,投影越虚化,物体就显得离背景越远。同时还能为整体设计增添不少淡雅气质。
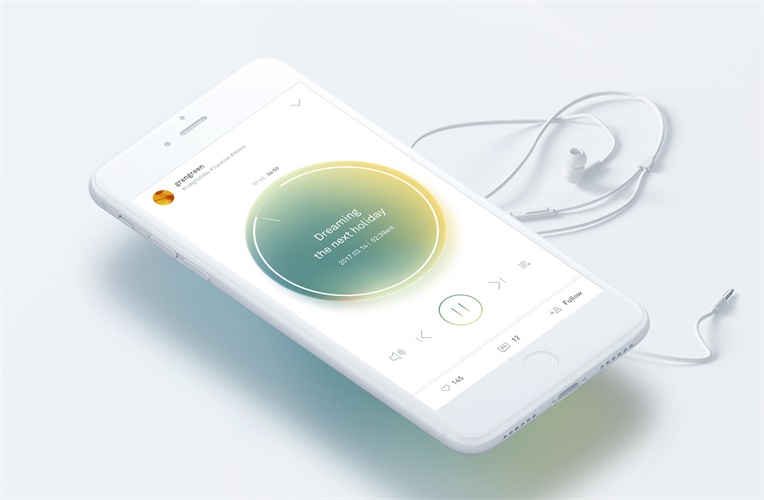
△ https://www.behance.net/gallery/52541349/Breeze-Voice-only-SNS
技巧9:添加厚度
如果主体是网页设计或UI,想让设计不显得那么单薄的话,记得给页面添加厚度或页数。即使画面中只有一个页面也会显得有一叠,给观众一种好像设计了很多内容的错觉。
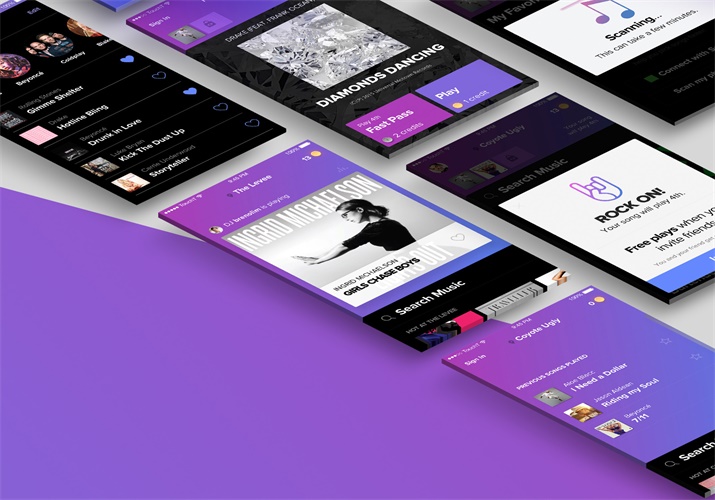
△ https://www.behance.net/gallery/53549963/TouchTunes-Mobile-App
△ https://www.behance.net/gallery/36442357/Onlime
总结
通过合理地运用这些技巧对作品进行排版和包装,用一种赏心悦目的方式来展示作品,能够有效将作品的优点最大化并让作品质量提升至一个新的高度。希望这些技巧对大家有帮助,欢迎留言与交流。
原文地址:
https://www.weibo.com/ttarticle/p/show?id=2309404221342575624650#_0
英文版链接:
https://medium.muz.li/9-tips-to-make-your-work-popular-69b030b46a1d
关于作者:
夏润宇(Runyu Xia),设计师,从事动效设计、平面设计、动画、网页设计、UI/UX和剪辑。
个人网站:www.runyuxia.com
Behance:behance.net/runyuxia
Weibo:@RunyuXia
Medium: medium.com/@runyuxia
















 火星网校
火星网校
















