新的设计工具和设计素材多数时候都是在新的需求之下诞生的,又或者开发者或者设计师发现了更优的解决方案,它们应运而生。新的工具和素材让设计师的工作更为便捷,一些新的设计问题因此而有了解决方案,这也是为什么这些工具和素材令人着迷。5月份的设计圈干货素材来了,仔细看看,里面总会有一些素材和工具是你用得上的。
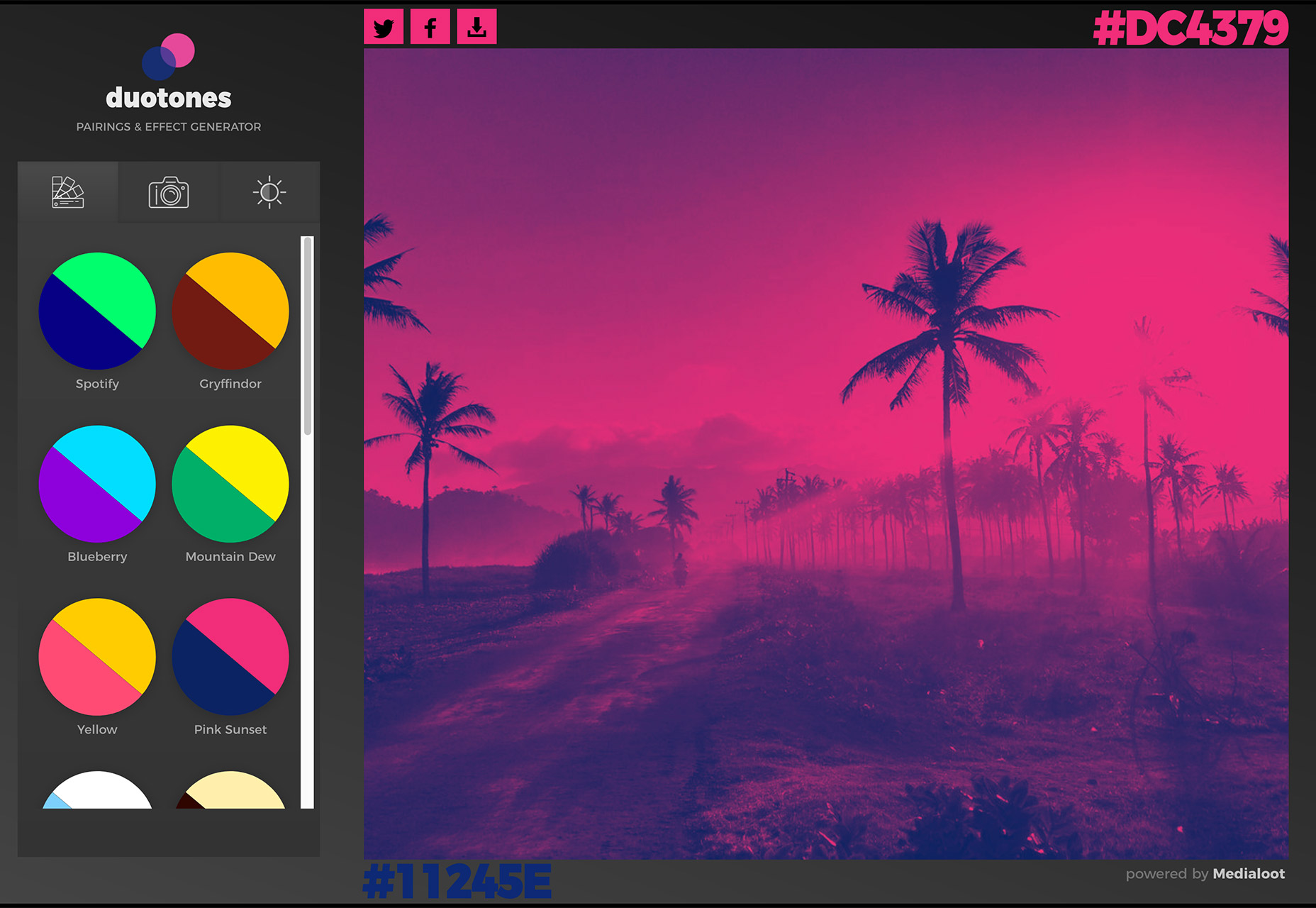
Duotone Effect Generator
这款双色调配色生成器能够快速帮你生成时尚的双色调配色。不仅如此,如果你上传一张图片到这个网站上,它能够一键生成特别漂亮的双色调效果,你可以下载处理后的图片到自己的项目中使用。
Curtains.js
Curtains.js是一款有趣的WebGL工具,它可以让图片拥有移动的窗帘特效。开发者是这样说的:“这是一个小型的Vanilla WebGL JS库,它可以将包含图片的HTML元素转换为3D WebGL纹理化的对象,你可以通过着色器将它动画化,你可以通过CSS来定义每个对象的大小和位置。”
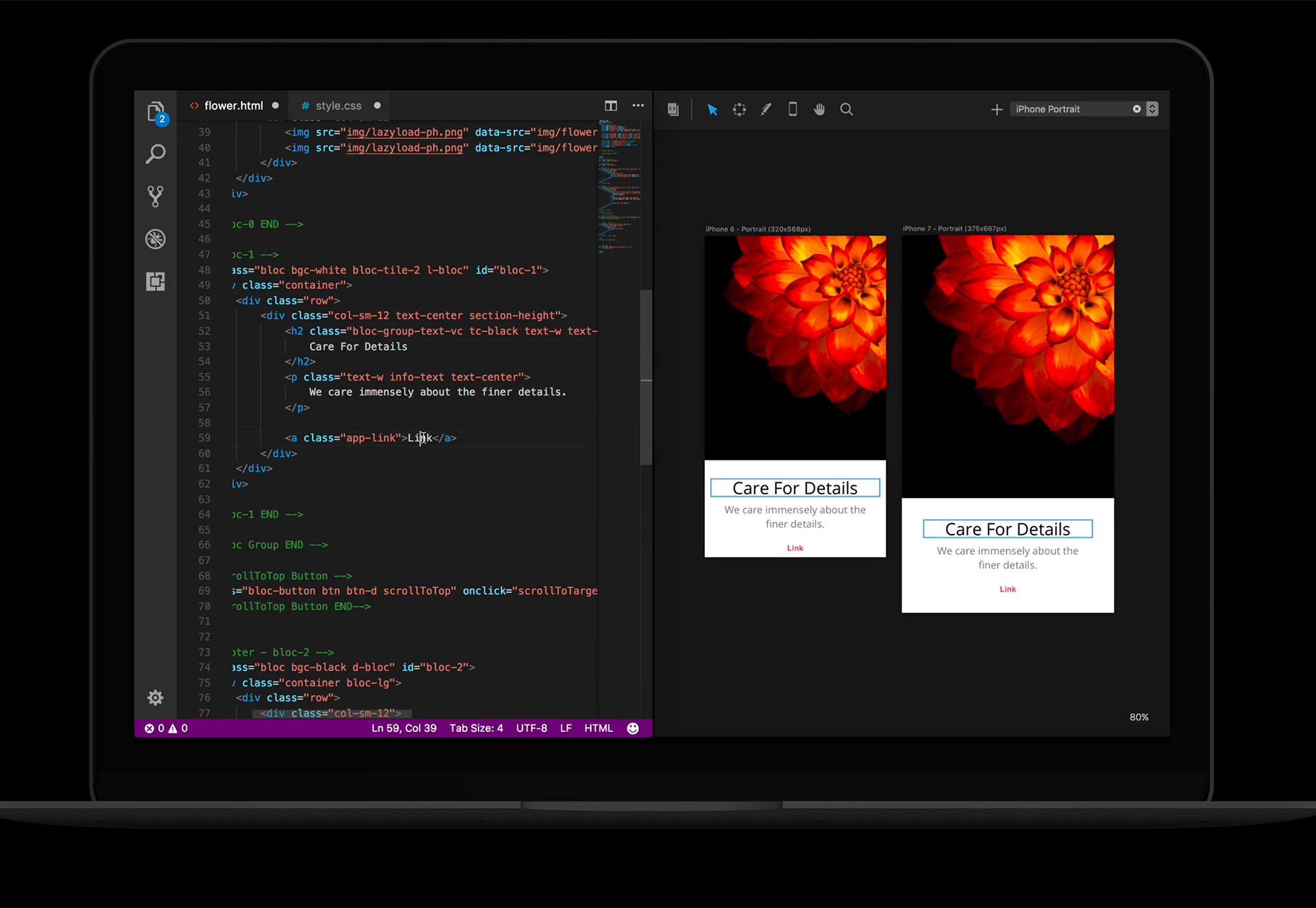
Solis
Solis是一款实时输出的应用,可以借助它看到你所输入的代码的实际效果。你可以通过多个窗口,同时获得HTML、CSS、Sas 和Less的实时预览。这款工具目前仅支持Mac平台。
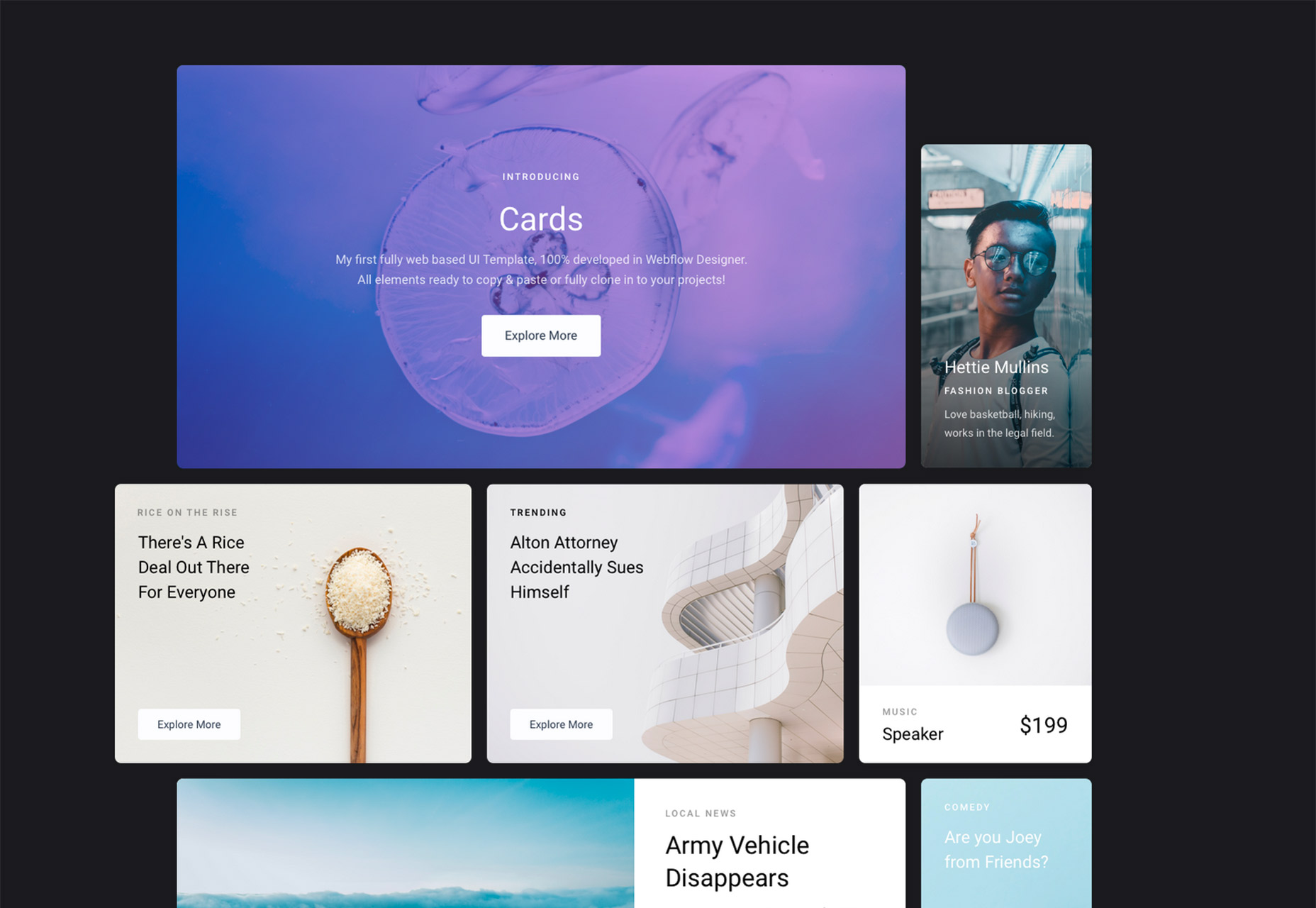
Cards Webflow UI Kit
如果你是Webflow用户,那么Cards Webflow UI Kit这款工具对你而言就非常有用了。这是第一款完全可克隆的UIKit,并且是完全服务于Webflow的。其中包含常用的UI元素,诸如按钮、标签、社交媒体图标,其中的UI元素多是以卡片式的样式呈现出来的。
ScreenFocus
ScreenFocus是一款生产力工具,它包含了一套非常完整有用的双显示器设置体系,包括在屏幕之间切换的设置,包括各种属性的控制,确保多个显示器的内容能够被更好的管理,而不会被分散注意力。
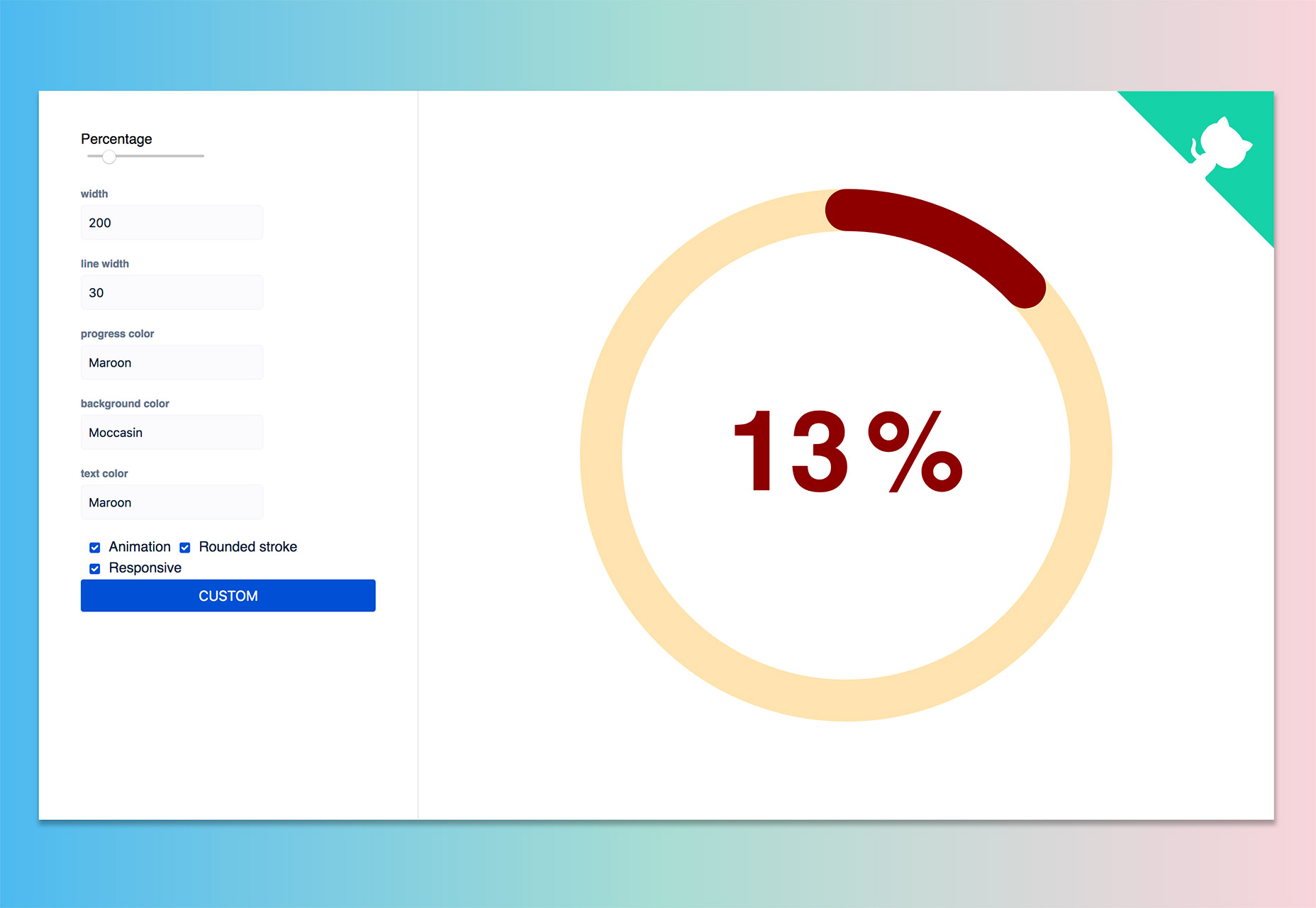
React Circle
React Circle可以为你生成一个环形进度加载器动画,它是使用可定制的SVG来实现这一功能的。
Login Critter
想让你的登录头像是自定义的可爱的小动物头像么?Login Critter能够帮你做到这一点,你可以在它的Github页面中获得它。
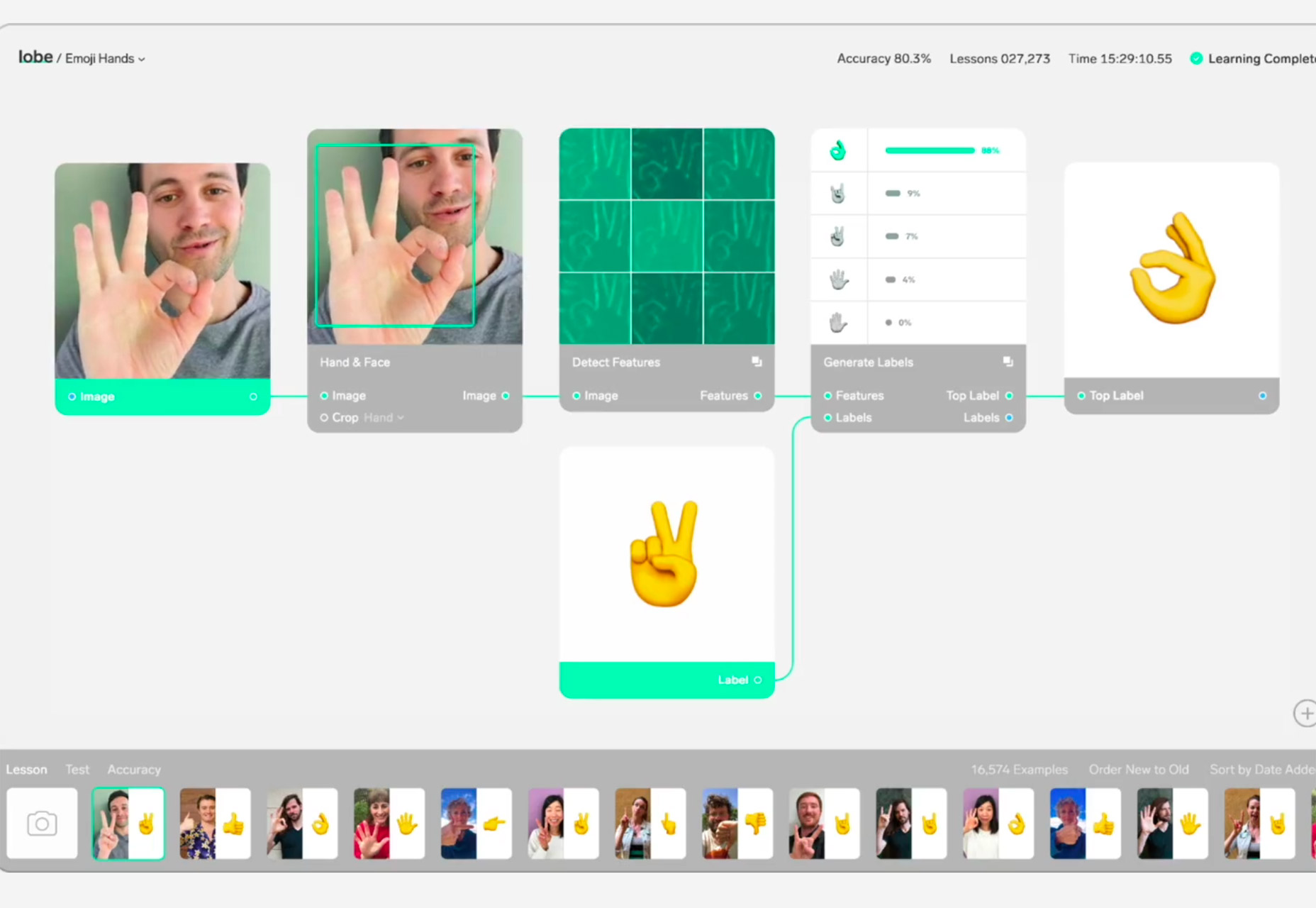
Lobe
Lobe是一款视觉化的人工智能工具,它可以帮助你的应用构建深度学习模型,这款工具目前还处于测试阶段,可以被广泛应用。
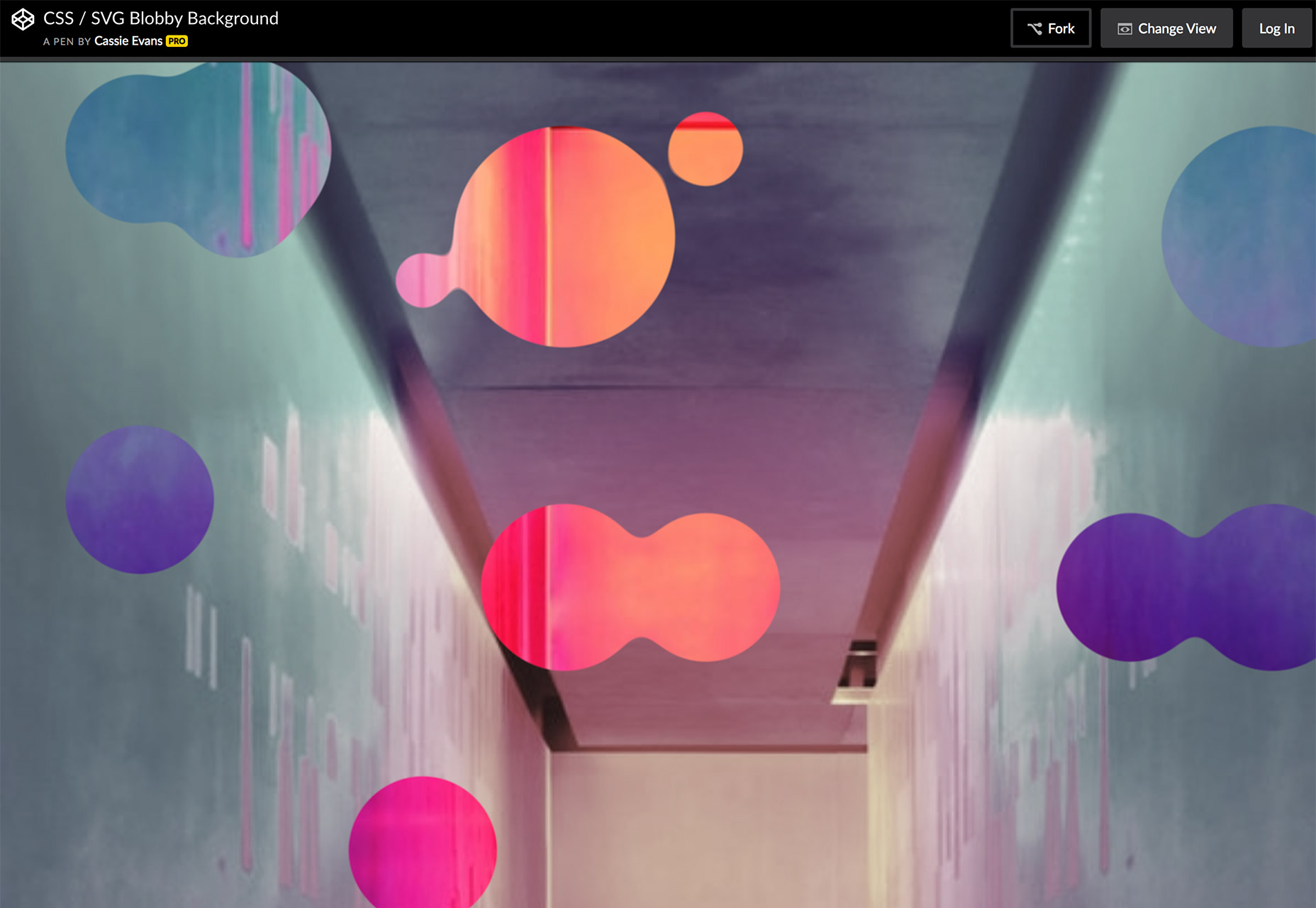
Blobby Background
Blobby Background所生成的独特的形状让它在CodePen上疯狂流行,它的Demo是使用SVG和过滤器来实现的。
HueSnap
HueSnap是一款配色方案生成工具,你可以一边浏览各种配色一边收藏,以供之后使用。这款配色工具的高效之处在于,你可以一次浏览许多的配色方案,在更多的配色方案中作出选择。
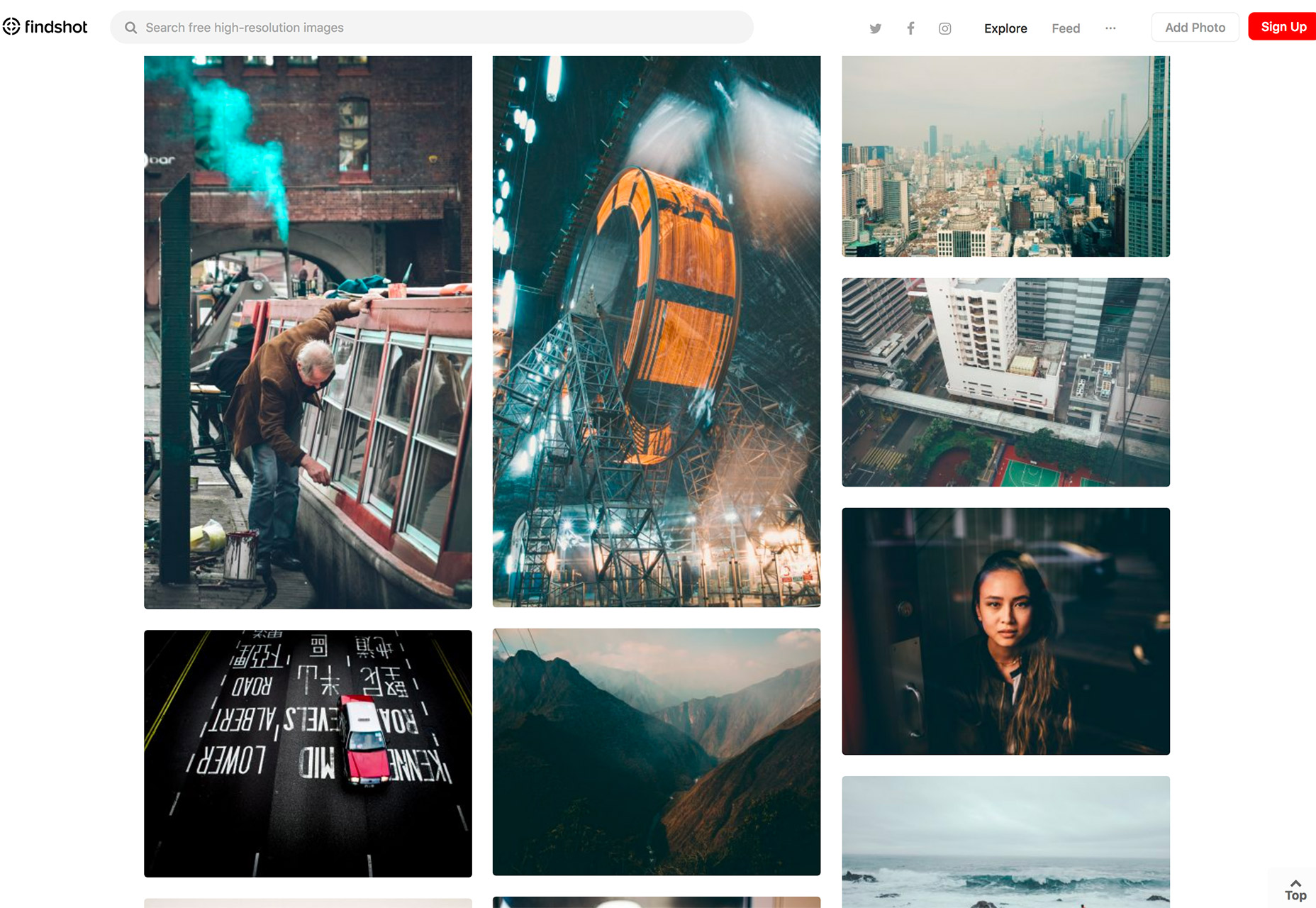
Findshot
Findshot是一款全新的、免费的图片库,通过电子邮箱注册之后,可以免费使用其中的图片。
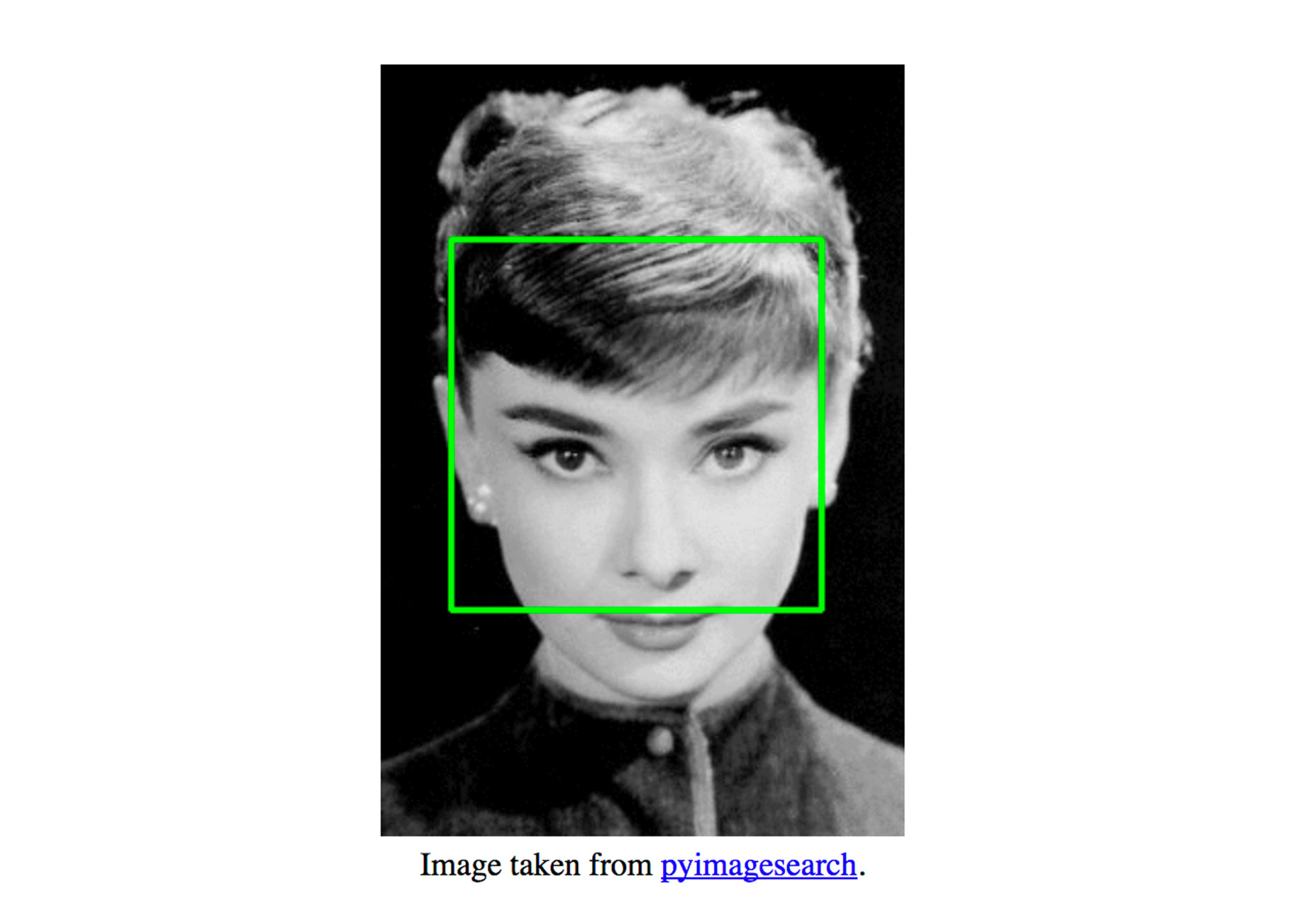
Pico-js
Pico-js是一款仅有200行代码的JS人脸检测库,它的简约和轻量级是优势所在,它比其他的许多的库都要小巧得多,保存下来仅仅只有2Kb这么小。
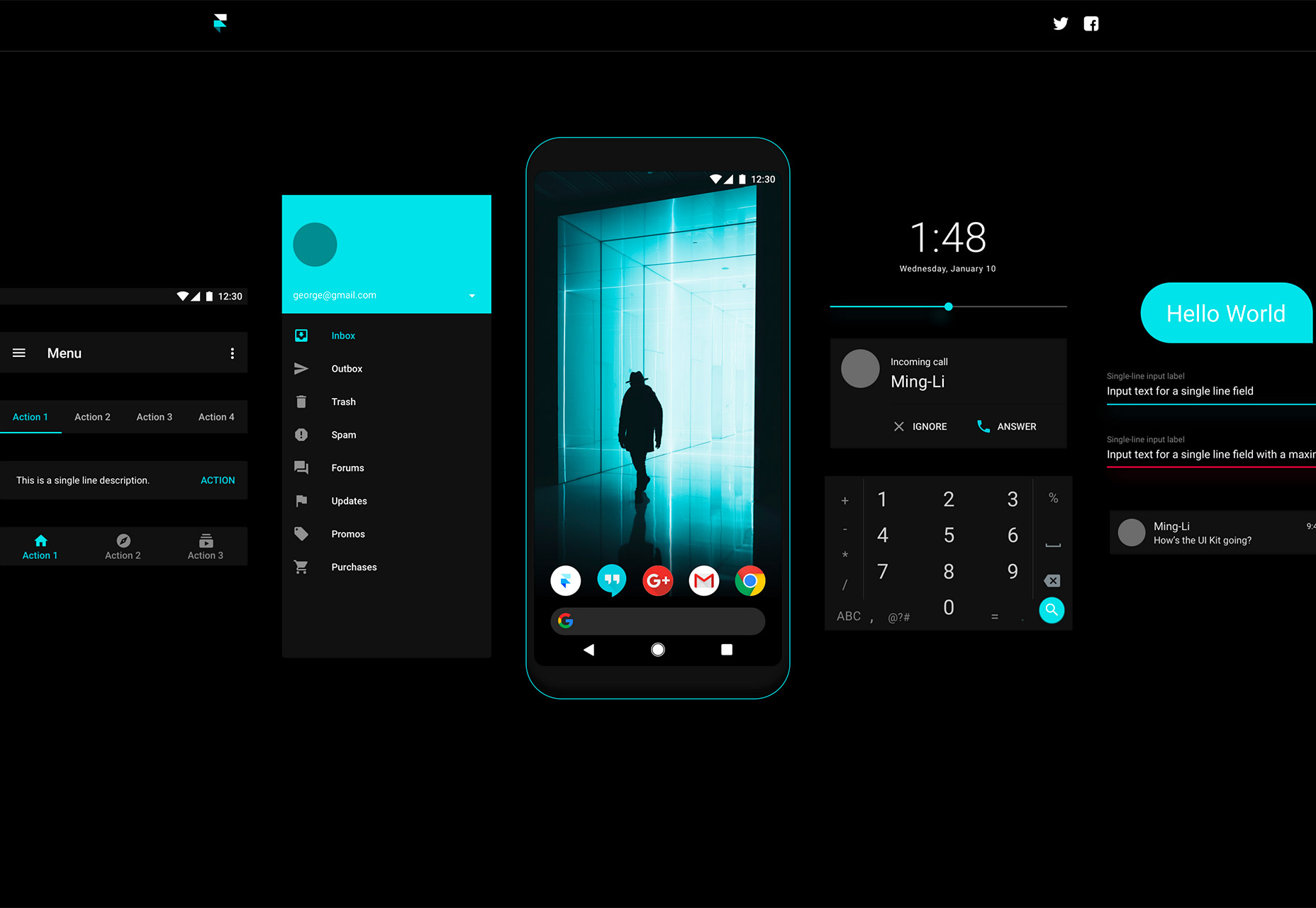
Modular
Modular是一款免费的Android平台的UI Kit,其中包含了大量的Material Design风格的自适应元素,其中涵盖了13个类别的78种元素,总计167个项目。
Tutorial: Responsive Knockout Text with Video
这个教程来自CSS-Tricks的Giulio Mainardi,他为你展示了如何使用视频构建炫酷的剪切蒙板文本效果,这个效果的实用性非常高,适用范围也非常广。
Semantic Experiences
语音搜索正在成为越来越流行的一种交互,这也是Google团队研发语义表达式的原因,它能够帮助开发人员更好的在产品中利用自然语言。
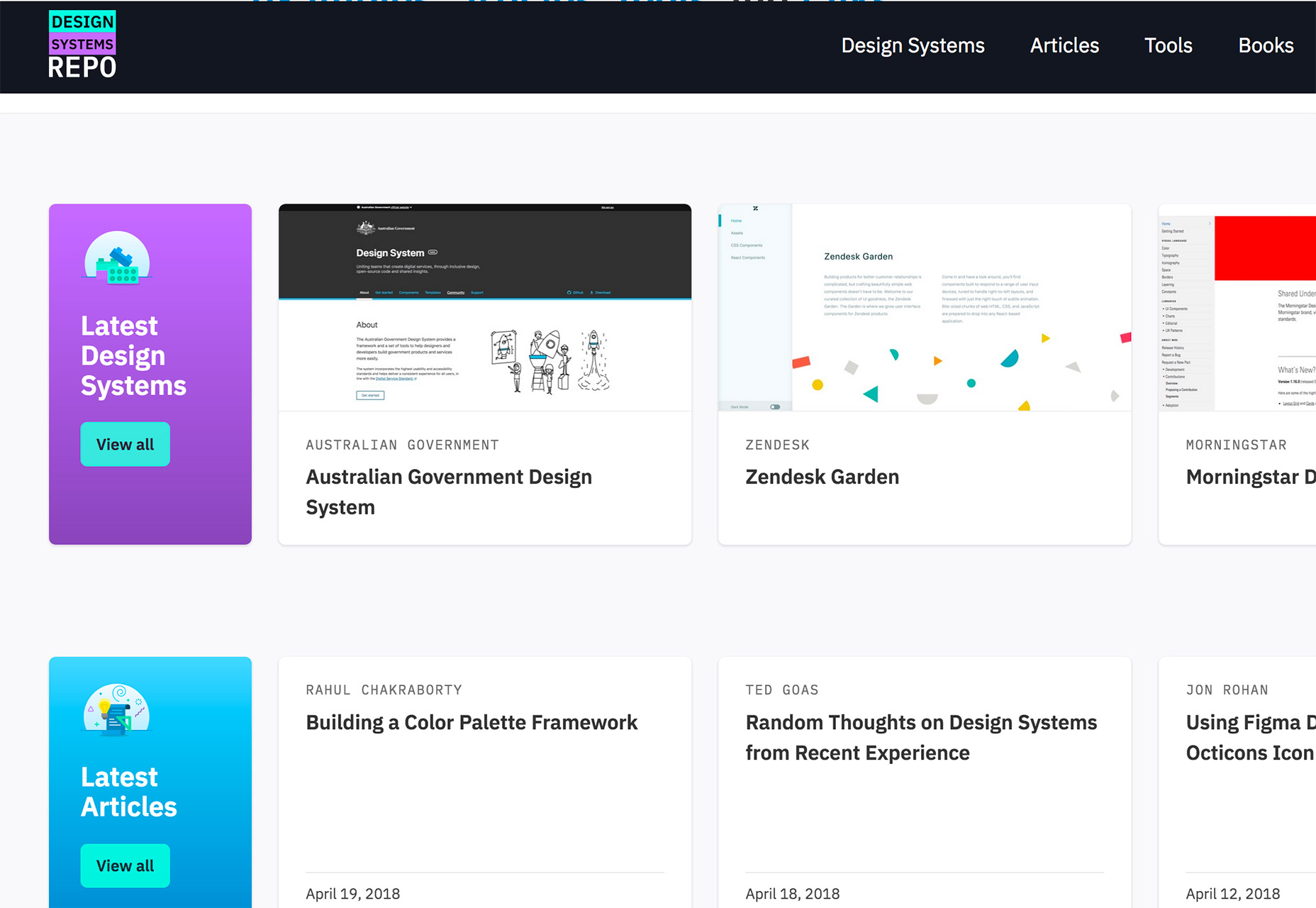
Design Systems Repo
这个网站包含大量关于设计系统的文章、工具和案例。整个数据库非常的庞大,是搜集灵感、获取素材的好地方。
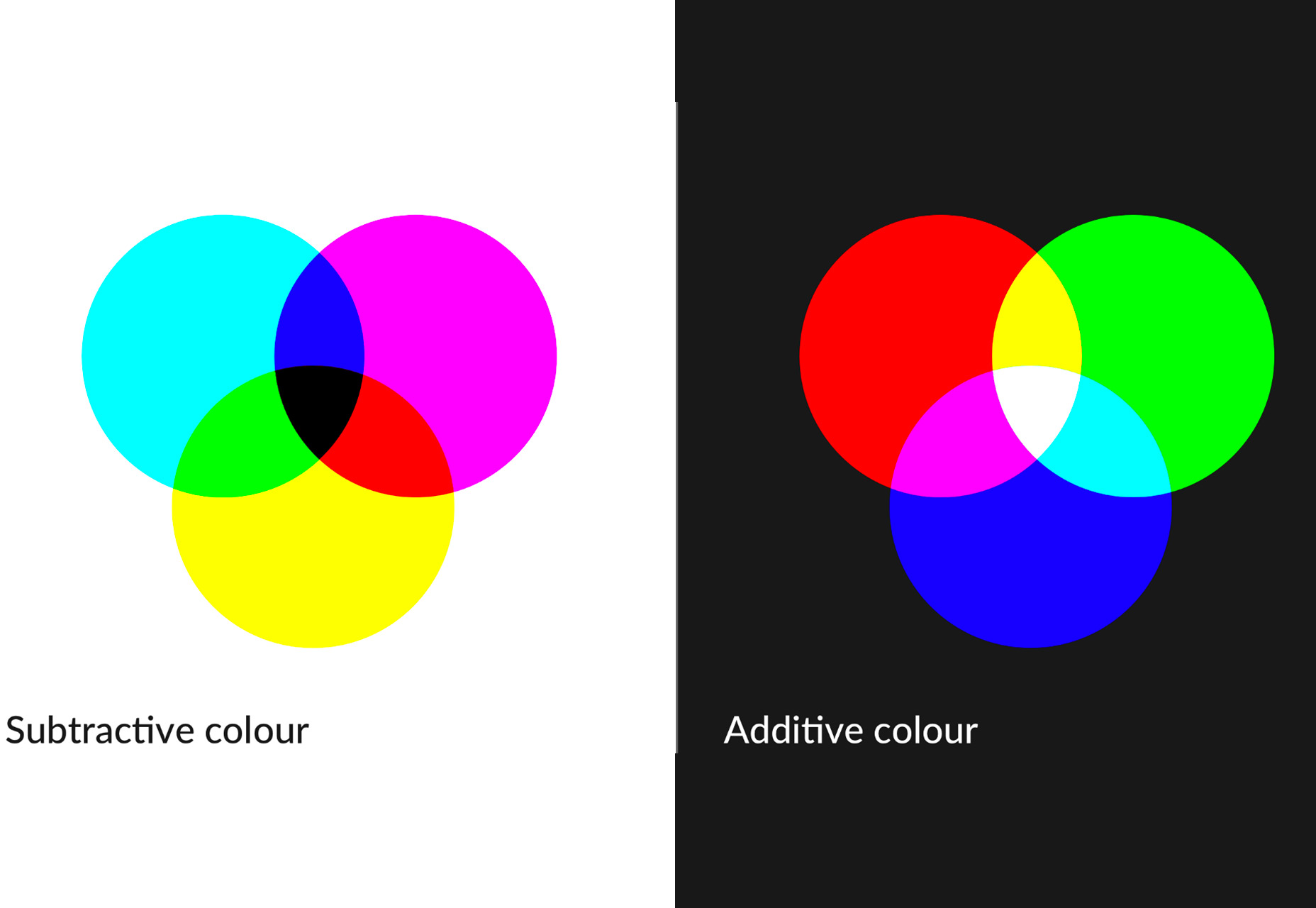
Science of Color Codes
Color Codes不仅仅是一个能为你输出配色代码的工具,它的背后有专业的配色系统(RGB、HEX、CMYK、Pantone)作为支持,还有专门的配色专家将它作为一门科学来进行钻研。
Fontisto
Fontisto是一个巨大的SVG图标合集,你可以使用CSS对它进行自定义。它是一款快速响应的工具,无需JavaScript就可以轻松使用,另外,Fontisto可以免费商用。
Aloja
Aloja是一款免费的手写字体,字体风格显得拙稚有趣,非常适合用来展示。
Dank Mono
Dank Mono是一款看起来很整齐简约的等宽字体,用来显示代码颇为不错,它的细节非常到位,适合视网膜屏幕的显示。
MD Tall
MD Tall是一款x高非常高的字体,它看起来非常纤瘦也非常富有凝聚力。它包含完整的字符集,包括连字和斜体。
本文转载自:优设网,译者:@陈子木,原作者:CARRIE COUSINS,原文地址:https://www.webdesignerdepot.com/2018/05/whats-new-for-designers-may-2018/























 火星网校
火星网校















