科幻风格《毁灭者》流程解析

个人简介
原名:王海军
网名:海盗/June
游戏概念设计师 插画师 平面设计师
男,1982年出生于湖南,现居深圳,2003年从事平面设计工作,2005年正式进入游戏行业,之后一直从事游戏原画工作,现任深圳尚游游戏原画组长,曾参与多款网游的开发,如:《帕拉巫世界》,《魔盗》,《列仙》,《诺亚传说》等。作品曾多次获奖,如:2009年获得Adobe中国主办的Adobe“登峰造极之径”创意大赛最佳游戏角色设定奖等。
关于更多信息,请访问作者主页:http://www.moko.cc/junew
导言:
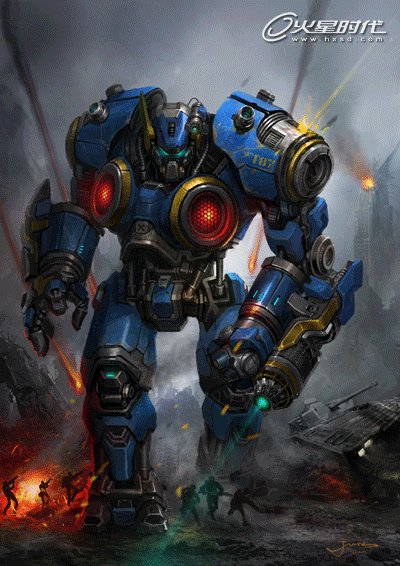
大家好,我是海盗,很高兴在火星时代上分享我的作品及作画过程。今天我要为大家解析的是我最新一幅科幻风格作品《毁灭者》的创作全过程。
完成稿


(点击看大图)
前期设定
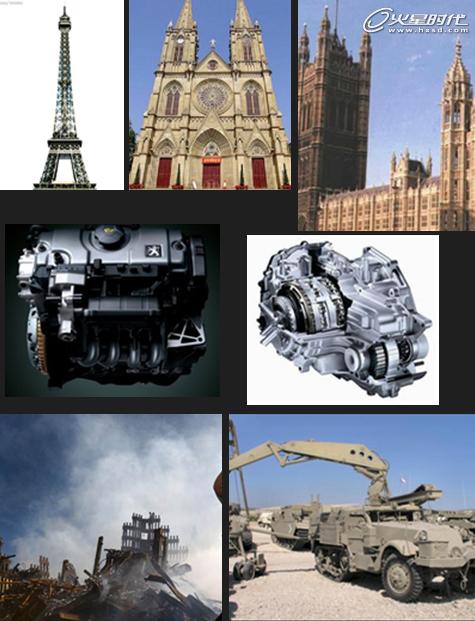
作画之前,我们要先对即将进行的创作有着一个详细构思。对需要表现的主题,进行大量的资料搜集(对于一个设计师来说,要养成收集资料的习惯),前期进行大量的准备工作,会让你的绘画过程变得更加直观与明确,让你的作品看上去更加有说服力。比如接下来我需要设计一个机器人的外型,那么就需要多参考一些机械结构方面的资料,了解机械结构中的原理。对于科幻风格的作品,设计往往比绘画更重要,一个有趣的设计,一个合理的结构都会让你的作品更加有生命力。(图01)

图01
#p#e#
笔刷设置
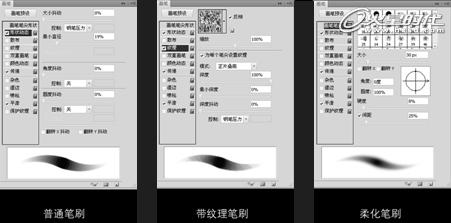
绘画之前我们需要对自己的笔刷进行一些设置,这个根据个人需要进行不同的设置,以下是我常用的三种笔刷,分别用于勾 线,上色,细节描绘及特殊质感的处理等,大家可以灵活运用。做完这些,往往脑子里己经有了一个非常明确的轮廓与主题,那么接下来就可以开始享受创作给你带来的乐趣了!(图02)

图02
第一步
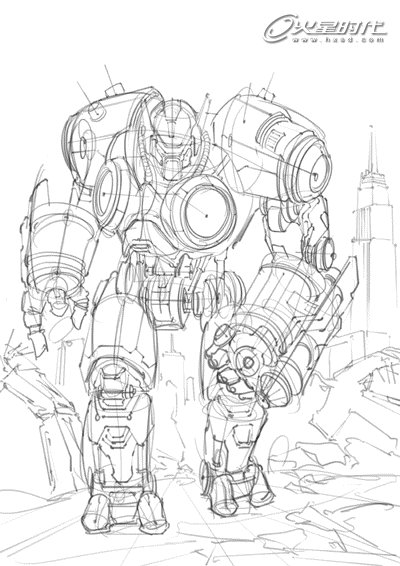
在photoshop中新建一个dpi300的文档,用圆头笔快速勾勒出脑子里想要表达的大体构图。为了表现画面的压迫感我特意把毁灭者的位置安排在构图的正中间几乎占据了画面大部份面积。这一步速度要快,无需考虑过多细节处的设计。(图03)

图03
这里我把毁灭者身体的几大部份看成是由一些圆柱体,像搭积木一样组合起来,这样做的好处是为了可以更好地理解结构的走向与透视关系。(图04)

图04
#p#e#
第二步
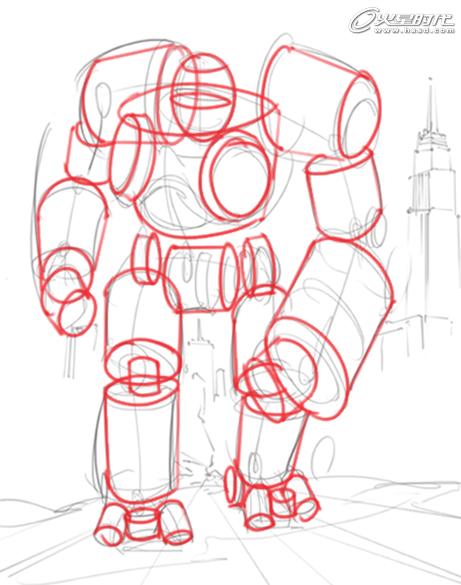
框架搭建好后,毁灭者的轮廓大体显现出来了,接下来该为这个大个子加入细节了,这一步重点在于设计而不是表现画面,前期的资料整理工作都是为了这一步顺利表现而准备的。为了体现毁灭者的粗犷,我把重点放在肩部与胸部,胸部两个大大的发动装置将是毁灭者的动力来源,厚重的肩甲让毁灭者看上去庞大且充满力量感。
大体感觉把握好后接着为大个子设计合理的关节与武器装置,整个设计我采取直线与圆形的结构。下笔要干脆流畅,不要犹豫(断断续续的线条会让整个形体失去节奏感而变得软绵绵)。简洁流畅的线条会让毁灭者看起去更干脆,利落,厚重!(图05)

图05
第三步
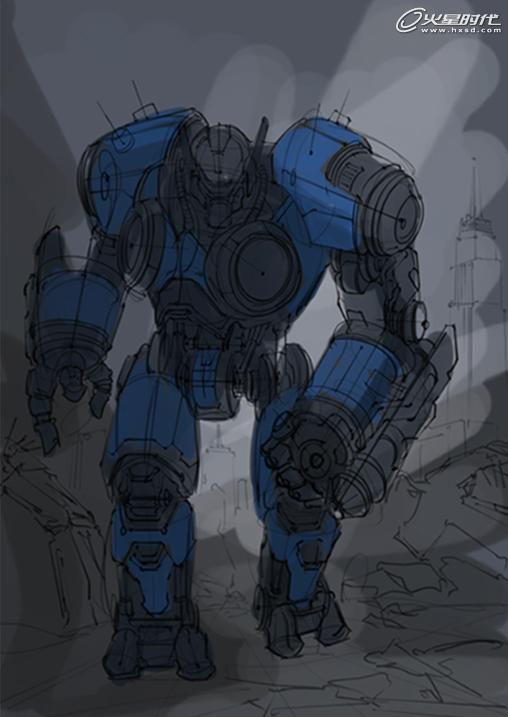
设计稿出来之后接下来将进行大面积的铺色,由于黑白稿的反差太大,需要在中间铺上一层中间色,让二者之间有个合理的过渡。(图4)接下来用大色块定下主体色调,背景剪影及大光源的确定,(图06、07)

图06

图07
#p#e#
第四步
接下来拉开明暗关系,确认主光源并找出受光面。由于主光源位于右上角的位置,右边肩部的位置离光源最近,所以右肩甲为整幅画面的高光点,根据这一原理以此类推,续步画出其它区域的受光面与背光面,这样整幅画面的基本明暗关系就确定下来了。
这一步需要注意的是我们在画画的时候不要过于关注某一处细节,过多地关注某一点会让你的画面看上去零乱又无重点。掌握画面的主次关系是很有必要的,要懂得把握大局,由整体到局部,再由局部到整体,从画第一根线条开始到整个绘画过程都要遵循这个准则。(图08)

图08
第五步
把线稿层的透明度调整为50%向下合并,并继续深入整体,校正光源,修改透视(图09)。

图09
降低透明度的目的是因为线稿过于突出会局限你的思维影响你的自由发挥,过早地框住自己的想法对随后的深入及为不利。在细节刻画的过程中要保持理性与感性的思维,既要有感性的深入,也要有理性的处理。
#p#e#
第六步
目前为止画面的体积及色调基本完成,由于调子过灰看上去有些单调,需要用一些比较有冲突的颜色来打破这种单调感,我选择了红色(注意一幅画面的主色最好不要过多,控制在3-4种之间是比较理想的)。(图10)

图10
由于视觉差的关系,人们会因为视觉器官的有限性而产生了对客观视觉信息的偏差或错误认知。所以这个时候需要改变一下位置,水平翻转画面,这样画面中的诸多透视结构问题就会暴露出来!此时调整修改透视关系,继续加入细节,这里我以胸部的动力装置以及手部的武器装置为切入点进行细节描绘。(图11)

图11
#p#e#
第七步
翻转画面重新审视画面,发现过于干净单一的背景与主体之间无法建立互动,仿佛毁灭者只是一件道具被放在一张布景前努力坳个造型而己,毫无生气。所以我把背景用动感模糊以斜45%方向模糊一下,让画面看上去有一种战争中的动感,并在画面的下半部份加入一些人类战士,与之形成一个对抗的状态,这样,人类战士就像一座桥梁连接了毁灭者与背景之间的互动而建立起一个整体又有冲突的画面。(图12)

图12
第八步
至此,这幅画的大部份都以完成,接下来的工作只是在不断地加入细节,加强质感,增加气氛等一系列的技术活而己。在进行细节描绘的同时我们需要不断地考虑大局,切忽深入某一处细节而无法控制自己手中的画笔。(图13)

图13
为了能够更真实地表现质感,我们需要叠加一些材质,以肩甲为例:(图14)

图14
#p#e#
第九步
继续深入,加入烟雾,灰尘,火花以及发光体等特效。把一些不合理的设计重新修改,为了增强金属的质感,我们可以用叠加的方式加入一些材质,同时在刻画的时候要注意分清金属与外涂漆的受光变化,以达到真实的效果。(图15)

图15
重点描绘以下部位,拉开虚实关系,增加金属与外涂漆因为战争中的使用而造成的破损磨等细节。(图16)

图16
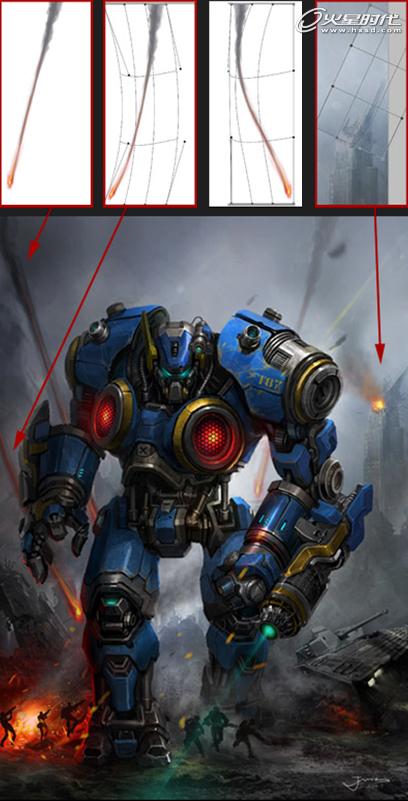
为了体现战争场面的压迫感,我在背后加入了火球下落的效果,及建筑物被炮弹击中等细节。火球的画法如下:新建文档,用圆头笔快速画出火球,再执行动感模糊拉出下落感,再用变形工具调出不同形状的火球下落状态。(图17)

图17
有了这些不同形状的火球后,我们就能根据个人的喜好调出不同的火球下坠的战争画面了。(图18)

图18
#p#e#
第十步
作最终的细节刻画,加强火光,烟雾以及被子弹击中火花四射等效果的描绘。为了体现画面的战争破坏效果,加入了火球下落的压迫感,及建筑物被炮弹击中等细节,最后用曲线、色彩平衡、对比度等工具对画面进行最后调色,较正,并完成画面。(图19)

图19
总结
这幅画的构图很早就完成了,但当时设计出毁灭者的造型后就没有再继续,直到后来应火星时代编辑之约才完成整个画面,所以作画过程中还存在许多欠考虑的地方。整个过程我认为还是以设计为主,图层始终控制在5层左右,用的笔刷也是大家常用的,只是最后的烟雾,火花及坦克的处理上运用了一些材质的叠加,没有过多地运用一些花哨的技法,这样做的目的是培养自己对画面的整体性把握,从而摆脱画画过程中过多地对于PS工具的依赖。
最后感谢火星时代,感谢您的阅读。以上是我的个人作画过程,希望对爱好CG的朋友们有所帮助!欢迎大家来交流,共同进步!
上一篇 合成绿色精灵制作解析
下一篇 《麒麟》绘制过程详解
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
透过浅显易懂的文章,为你揭示火星时代教育提供的附近室内设计课程的魅力,助你实现设计梦想。
-
本文以3dmaya模型培训为基础,详细分解了3dmaya模型培训机构的关键组成部分,同时对火星时代教育进行了精心展示。
-
解析游戏化学习的崛起及影响,同时展望火星时代教育的前景。
-
了解UI设计培训的筛选方法和推荐课程,包括经验丰富的讲师、实战项目经验、就业支持等核心要素,并推荐火星时代教育的相关课程。
-
深入探讨原画设计的基础知识与技巧,引导你步入原画设计的世界。
-
通过3DMax建模设计课程,了解其概念、应用和工作流程,借助火星时代教育提升自身技能,创造出更多可能性。

 火星网校
火星网校
















