2018年5月9日凌晨1点,谷歌I/O开发者大会如期在美国加州山景城的海滨露天剧场拉开帷幕,谷歌不仅对AI技术进行了更深层次的提升,同时也对Android系统进行了更新,谷歌副总裁Dave Burke对Android的更新进行了开场演讲,「在Android过去的10中,已经成为了一个开放的系统。」
随着Android P的诞生,谷歌今日宣布了Material Design应用程序视觉设计语言的几项更新。尽管此前传闻称有大改,但从刚刚召开的I/O 2018开发者大会来看,今年的发力点还是在主题、分享和开发简易性上。下面就对Material Design的更新内容进行解读。
一、强大的「主题编辑器」
主题编辑器可帮助你制作自己的品牌UI组件库,并提供全局样式更改方案,可以应用于颜色,形状和排版。目前可用于Sketch,通过下载sketch插件来进行应用。
1、自定义主题颜色
通过插件可以设定主色、辅色及背景色和文字颜色,并自动将颜色应用于所有组件。
●检查色彩对比以符合无障碍要求;
●从材质调色板中选择颜色;
●使用单一颜色自动生成10个辅助色;
●使用symbols设定全局颜色方便颜色的更改。
2、设置形状
●选择你的形状和边角风格;
●从弯曲或切割的边角样式中进行选择,并自动将更改应用于全部组件;
●在材质库的组件中使用对称或非对称形状进行切换,同时保留在Material Design规范中。
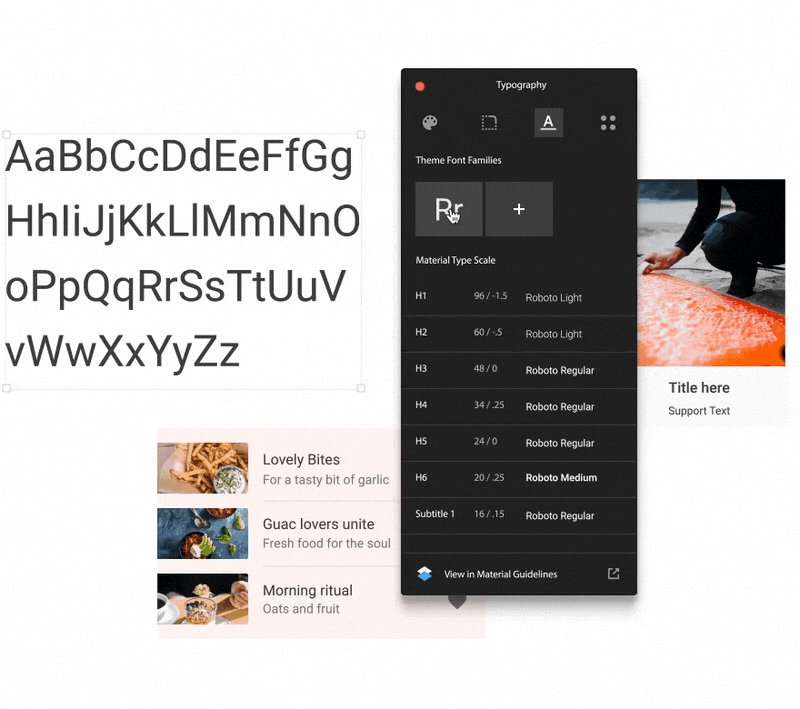
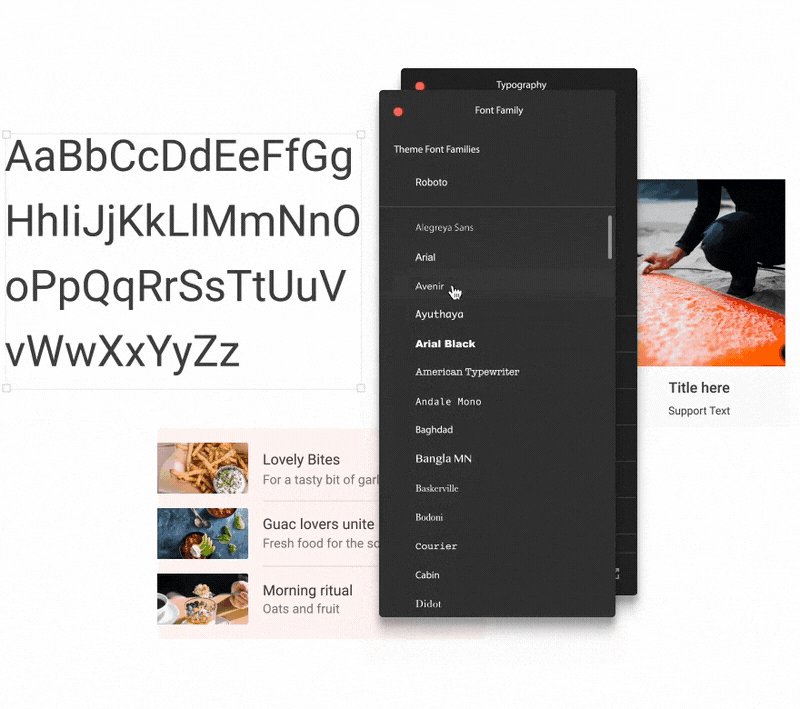
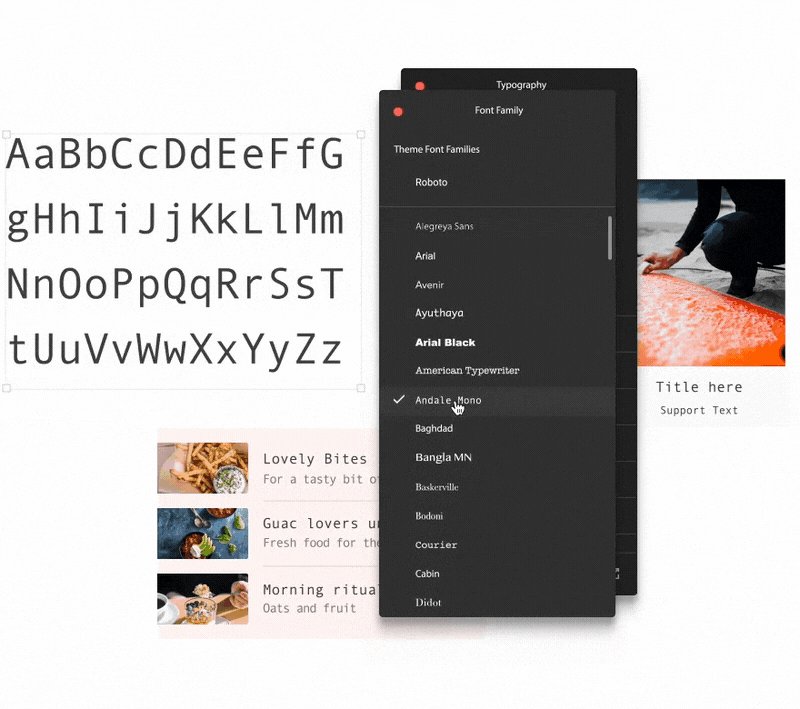
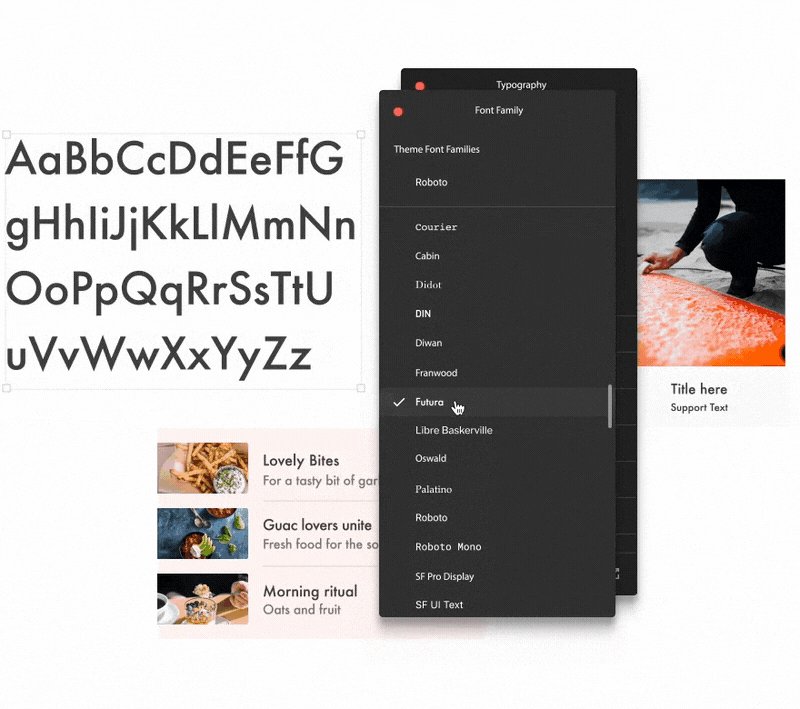
3、字体定义
●最多可为您的主题添加3种字体;
●基于Material排版,自动调整和优化字体的可读性;
●可快速访问Google字体,包括:Roboto,Raleway,Alegreya,Merriweather,Rubik,Oswald等。
4、探索图标
●通过风格化的系统图标表达您的品牌,提供五个主题和一系列格式,尺寸和密度;
●从填充、圆润、锐利、描边和双色图标主题中进行选择。
5、开始使用主题编辑器
通过下载并安装Material Plugin开始使用(需要macOS High Sierra 10.13或更高版本)
●该插件提供对Material组件库,Material Theme Editor(可用于Sketch)的访问,并且可以直接将画板上传到Gallery;
●在图库中,使用材质主题编辑器创建的设计可以自动生成规范并访问开发者文档。
Material Plugin下载地址:https://material.io/tools/theme-editor/
二、新增Material Design设计目标
先让我们来回顾一下旧版Material Design 2个设计目标。
1、旧版Material Design设计目标
●我们希冀创造一种新的视觉设计语言,能够遵循优秀设计的经典定则,同时还伴有创新理念和新的科技。
●我们希望创造一种独一无二的底层系统,在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。遵循基本的移动设计定则,同时支持触摸、语音、鼠标、键盘等输入方式。
2、新版Material Design 3大设计目标
新版增加了「定制」目标,与最新推出的主题编辑器个性化的定制功能相吻合。
●创造:我们希冀创造一种新的视觉设计语言,能够遵循优秀设计的经典定则,同时还伴有创新理念和新的科技。
●统一:我们希望创造一种独一无二的底层系统,在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。
●定制:通过Material的视觉语言的延伸,为创新和品牌表达提供统一灵活的设计规范。
三、新增Material Design设计原则
本次更新将原有的材质隐喻、大胆夸张、动效表意3大设计原则扩充为5大设计原则:材质隐喻、大胆夸张、动效表意、灵活、跨平台,让我们来做一个对比。
1、原有Material Design 3大设计原则
隐喻
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。与众不同的触感是实体的基础,这一灵感来自我们对纸墨的研究,但是我们相信,随着科技的进步,应用前景将不可估量。
实体的表面和边缘提供基于真实效果的视觉体验,熟悉的触感让用户可以快速地理解和认知。实体的多样性可以让我们呈现出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
光效、表面质感、运动感这三点是解释物体运动规律、交互方式、空间关系的关键。真实的光效可以解释物体之间的交合关系、空间关系,以及单个物体的运动。
大胆夸张
新的视觉语言,在基本元素的处理上,借鉴了传统的印刷设计——排版、网格、空间、比例、配色、图像使用这些基础的平面设计规范。在这些设计基础上下功夫,不但可以愉悦用户,而且能够构建出视觉层级、视觉意义以及视觉聚焦。精心选择色彩、图像、选择合乎比例的字体、留白,力求构建出鲜明、形象的用户界面,让用户沉浸其中。
Material Design设计语言强调根据用户行为凸显核心功能,进而为用户提供操作指引。
动效表意
动画效果(简称动效)可以有效地暗示、指引用户。动效的设计要根据用户行为而定,能够改变整体设计的触感。
动效应当在独立的场景呈现。通过动效,让物体的变化以更连续、更平滑的方式呈现给用户,让用户能够充分知晓所发生的变化。
动效应该是有意义的、合理的,动效的目的是为了吸引用户的注意力,以及维持整个系统的连续性体验。动效反馈需细腻、清爽。转场动效需高效、明晰。
2、新版 Material Design 5大设计原则
材质隐喻
Material Design受物理世界及其物体纹理材质的启发,包括它们如何反射光线和投射阴影。材料表面进行重新构想,加入纸张和墨水的特性。
大胆夸张
Material Design以印刷设计方法,排版、网格、空间、比例、颜色和图像为指导,创造出让用户沉浸在精心设计的视觉层级、视觉意义以及视觉聚焦中。
动效表意
通过微妙的反馈和平滑的过渡来使动效保持一定的连续性。随着元素出现在屏幕上,他们在环境中转换和重组,相互作用产生新的变化。
灵活
Material Design系统旨在实现品牌传达。它集成了一个自定义代码库,可以使组件、插件和设计元素无缝的衔接和灵活的运行。
跨平台
Material Design使用跨平台管理,其中包括Android、iOS、Flutter和Web,方便设计师跨平台维护UI组件。
3、扩展信息
我们全面的指导可帮助你更快地设计漂亮的产品。通过全新的设计工具,定制Material组件和跨平台管理,在材料研究中找到灵感,并用Material Theming表达你产品的与众不同。
通过浏览以下三个部分来帮助你更好的理解:
●材料系统:我们扩展和优化的设计系统与Material工具和组件统一,以改进设计和开发之间的工作流程。
●材料基础:设计和策划如何将Material Design设计体系运用到你的应用程序,同时学习支持Material Design的原理和理论。
●材料指南:从设计到代码实现,在整个产品中系统化地定制和部署个性化主题。
设计目标及原则原文地址:https://material.io/design/introduction/#principles
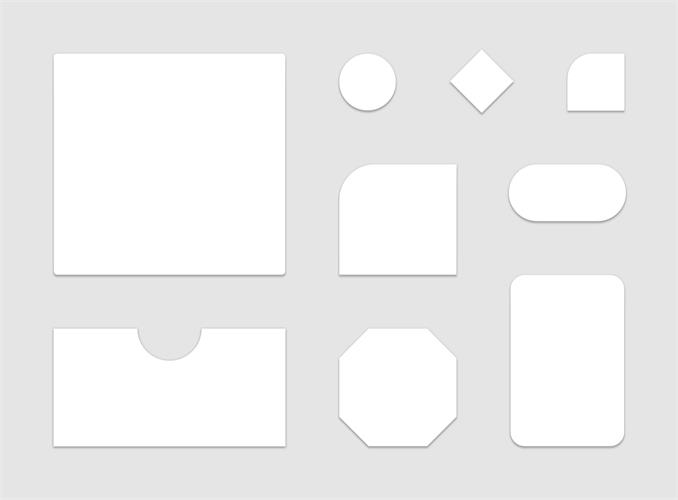
四、放宽对材质形状的限制
△ 形状可以引导注意力,提高组件的识别性,表明状态和表达品牌
材质形状默认情况下为矩形,带有4dp的圆角。但它们具有可调整的圆角、曲线和边角的数量。
形状变化(例如圆角或削角)非常微妙,而且很重要。
1、形状变化的使用方法
突出重点
通过独特形状的运用,可以将用户注意力集中在页面中重点的UI元素上。
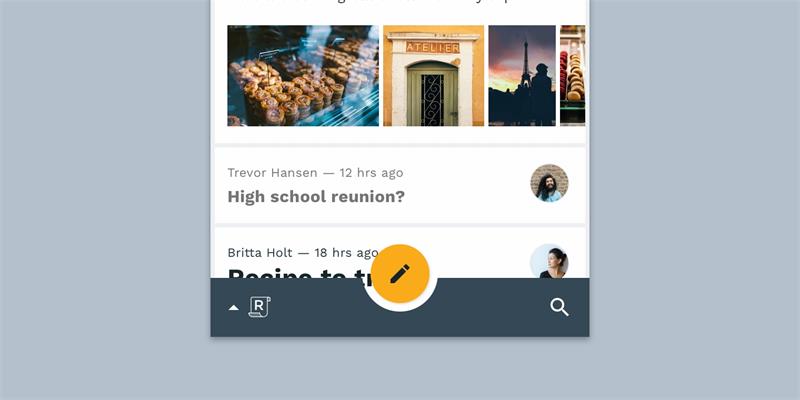
△ 圆形浮动按钮和弧形底部工具栏的组合,从屏幕上其他位置的矩形形状中凸显出来
区分ui元素
灵活的形状为用户提供了识别组件和识别不同材质的方法,用以区分不同的功能。
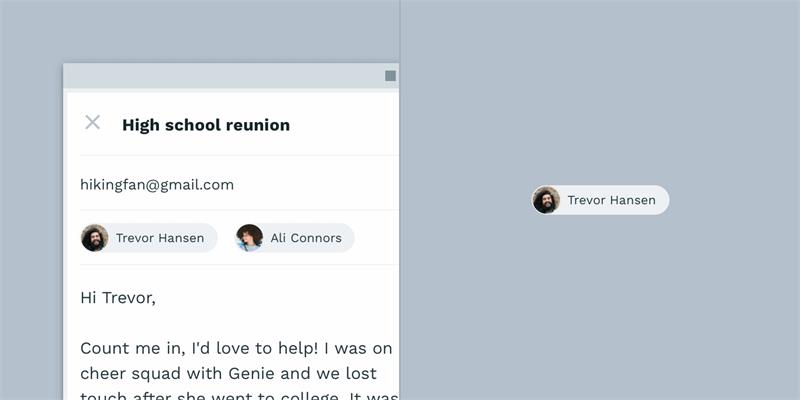
△ 使用相同形状的人物标签,方便识别
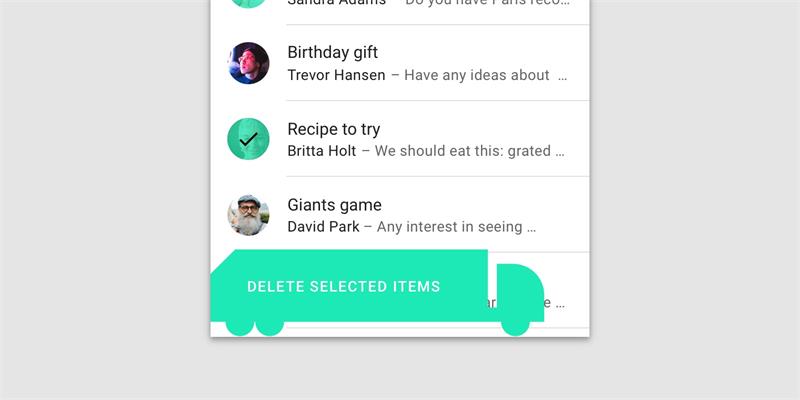
区分不同状态
通过形状或材质的不同,可以对 UI 元素状态进行区分。当使用形状来表示状态改变时,应该把该形状贯穿到每一处的状态改变上。
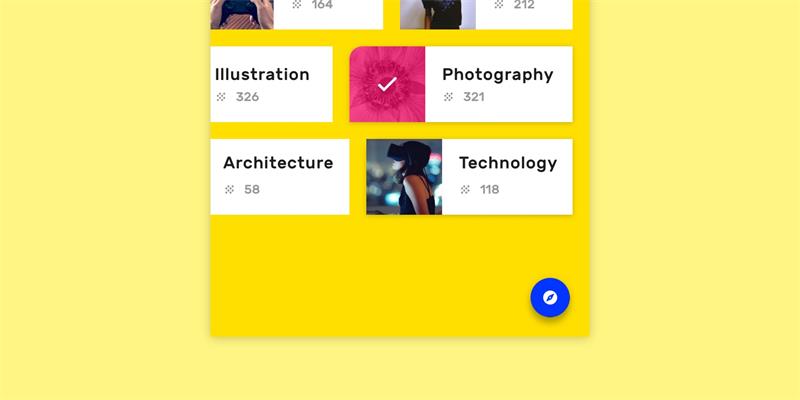
△ 这张卡片在选择后会改变形状,以表明它已被选中
个性化的品牌传达
要统一整个品牌的视觉语言,请使用颜色和形状统一的UI元素或UI组件。通过对app中元素进行有规律的调整,有助于提升品牌的整体视觉形象。
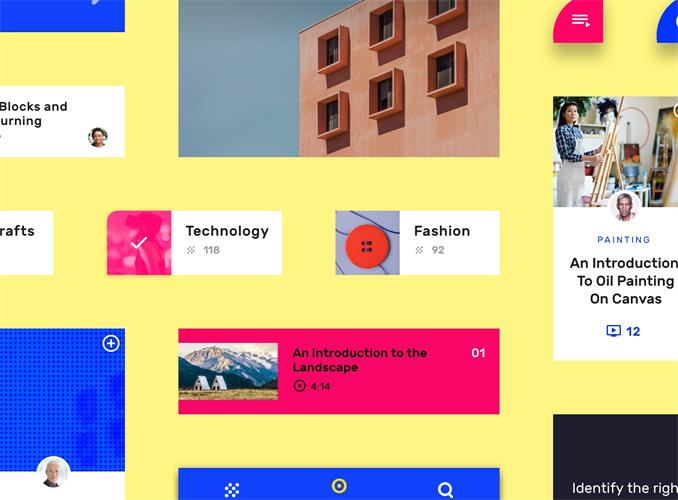
△ 整个应用程序使用形状一致的ui元素,有助于品牌形象的提升
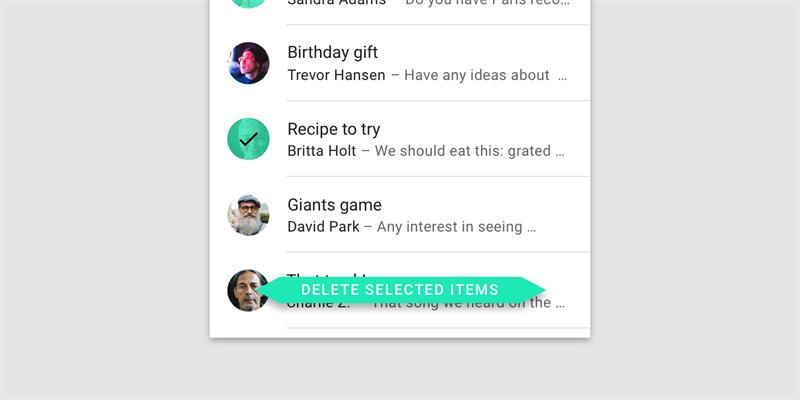
2、设计时要更多的考虑到形状的可识别性以及可用性,下面的设计方式是不可取的
△ 不要使用无法识别形状的UI组件
△ 不要使用干扰用户操作的形状,此按钮的触摸范围太小
形状的规范原文地址:https://material.io/design/shape/about-shape.html
五、更新文本字段样式
新版Material Design规范对文本字段,对样式进行了重新设计,并阐述了其设计原理。
1、新版Material Design规范设计原理
●易于发现的:文本字段应该突出并指示用户可以输入信息。
●状态明确:文本字段状态应该明确区分。
●高效:方便让用户快速填写,并高效解决任何错误。
2、原有文本字段样式
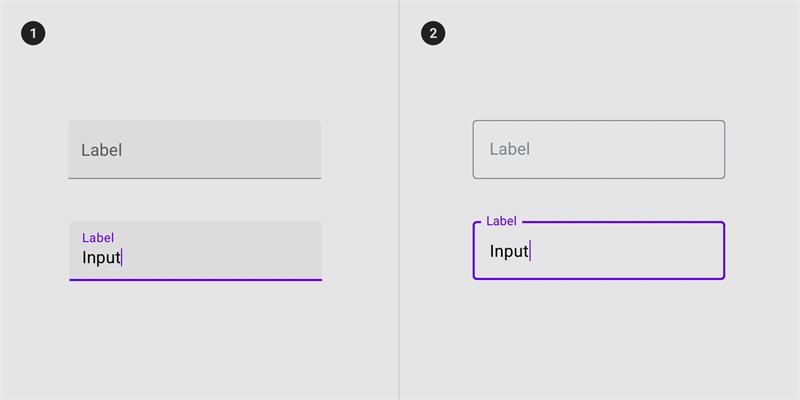
3、新版文本字段样式
新版文本字段有两种类型:
●填充文本字段;
●线性文本字段。
这两种类型的文本字段都使用容器来为交互提供明确的提示,使得文本框在页面中容易被发现。
两种类型的文本字段具有相同的功能,因此使用的文本字段的类型可能仅取决于其样式。
4、文本字段类型的选择
●选择最适合您应用的视觉风格;
●选择最贴近 ui 设计目标的样式;
●选择与其他组件(如按钮)和周围内容最为融洽的样式。
文字规范原文地址:https://material.io/design/components/text-fields.html#usage
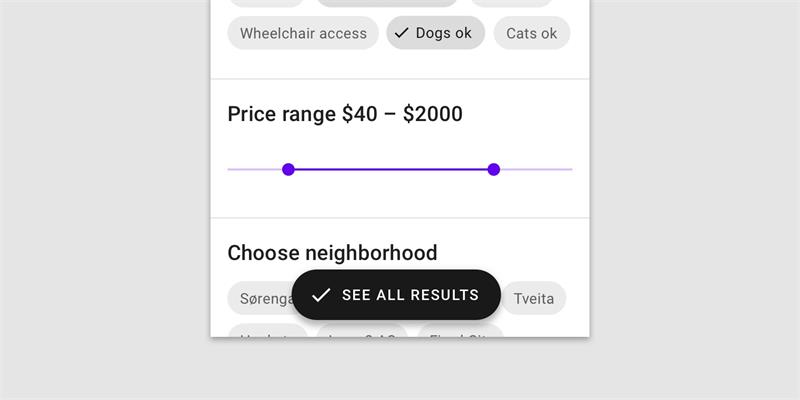
六、更新扩展悬浮按钮
1、新旧悬浮按钮形状区分
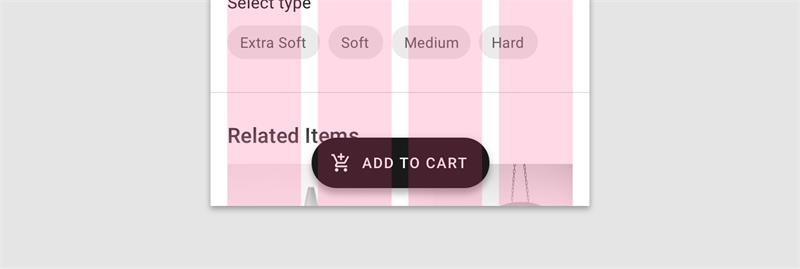
悬浮按钮(FAB)通常是屏幕的主要操作按钮,原有悬浮按钮为圆形,如图:
新版扩展的FAB更宽,并且包含文本标签。
2. 悬浮按钮的可扩展性
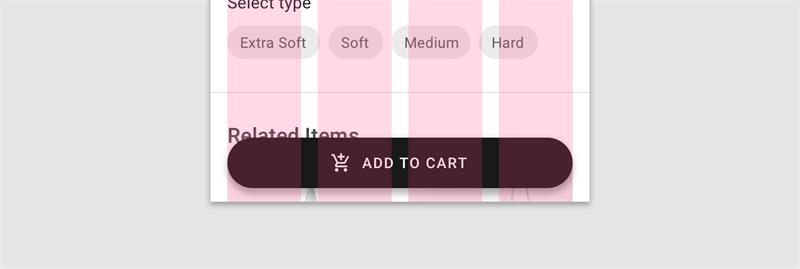
扩展的FAB按钮的宽度可以是固定的或灵活的。
●固定宽度的按钮容器由图标、文本标签和填充的累积宽度定义。
●灵活宽度的按钮容器由其与屏幕上的其他内容(例如屏幕宽度或删格系统)的关系定义。
△ 此FAB按钮的宽度由图标、文本标签和容器填充的累积宽度定义
△ 此FAB按钮容器的宽度由删格系统定义
扩展悬浮按钮规范原文地址:https://material.io/design/components/buttons-floating-action-button.html#extended-fab
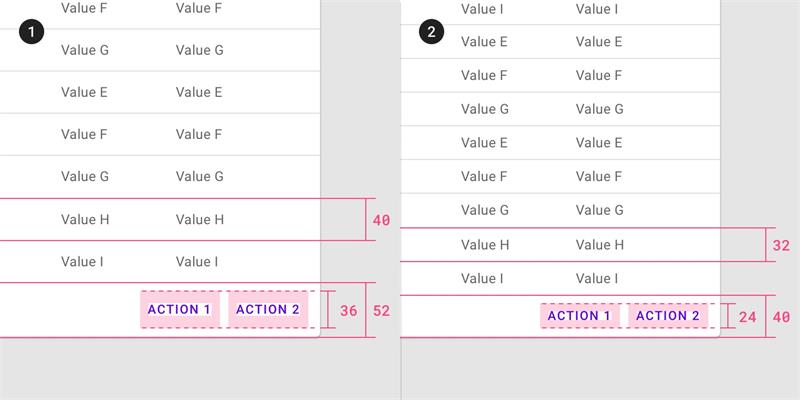
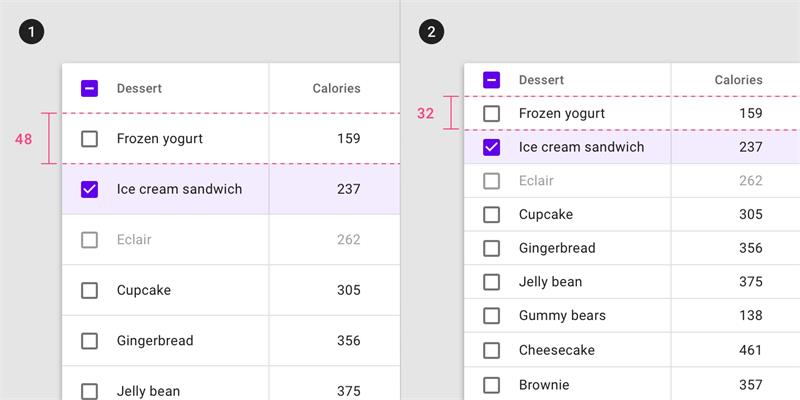
七、更新布局密度
Material Design默认使用低密度空间,但在提高用户体验时提供高密度空间。
1、密度原则
●可浏览:高密度控制的用户界面改善了对大量内容的浏览和交互;
●优先:密集的UI元素通过减少操作之间的空间来帮助用户集中精力;
●可用性:通过密度控制可以在单个屏幕上显示更多内容和操作。
2、何时使用高密度
●是否增加用户界面的密度取决于用户如何与组件进行交互。
●高密度组件使用户更好的处理大量信息并进行大量操作。在设计列表、表单和长表格时可使用高密度的组件。
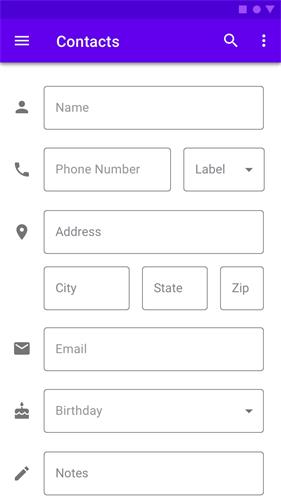
3、何时不使用高密度
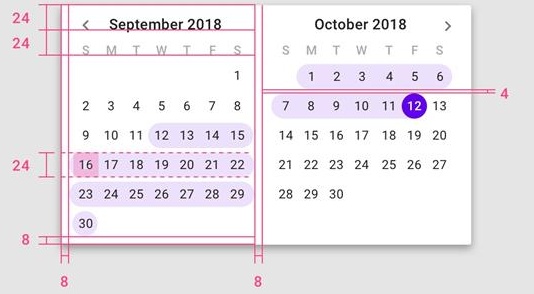
集中任务组件:例如与下拉菜单或选择器的交互方式。增加这些组件的密度会降低它们的可用性。如日期选择器,因为这会降低可用性。
△ 不要将高密度应用于日期选择器,因为这会降低可用性
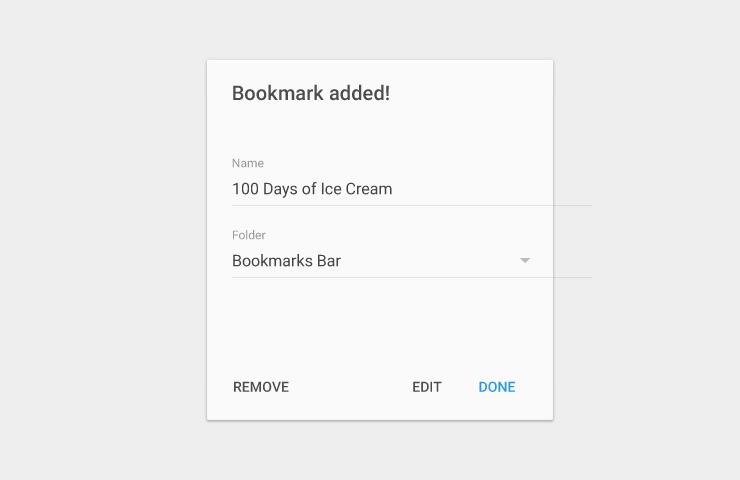
提醒用户更改的组件:特别是弹窗,用高密度会降低用户的注意力,减弱警告作用。
△ 不要将高密度应用于对话,这会降低其可读性和警告作用。
布局密度规范原文地址:https://material.io/design/layout/density.html#usage
原作者:Shell_Xiao糯米,原文地址:https://www.jianshu.com/p/64ee4fc11af4

































 火星网校
火星网校
















