ui设计图标教程:五种设计思路让你的设计信手拈来
APP的图标作为启动产品的入口,一直是一个重要的视觉符号,为了让用户更好的记忆,其设计通常与产品的功能和内容相关,让人看到图标就能联想到产品的功能使用场景等。用户也是通过图标来寻找、识别和打开产品的,可以说图标承载了产品与用户的第一次连接,有着非常重要的作用。例如很多电商APP在节日促销活动的时候,会把活动名称放在启动图标上,来提醒用户当前活动进行中,吸引用户进入。那么今天就让小编来带大家了解一下时下流行的五种设计思路,让你的设计不再干瘪无趣。
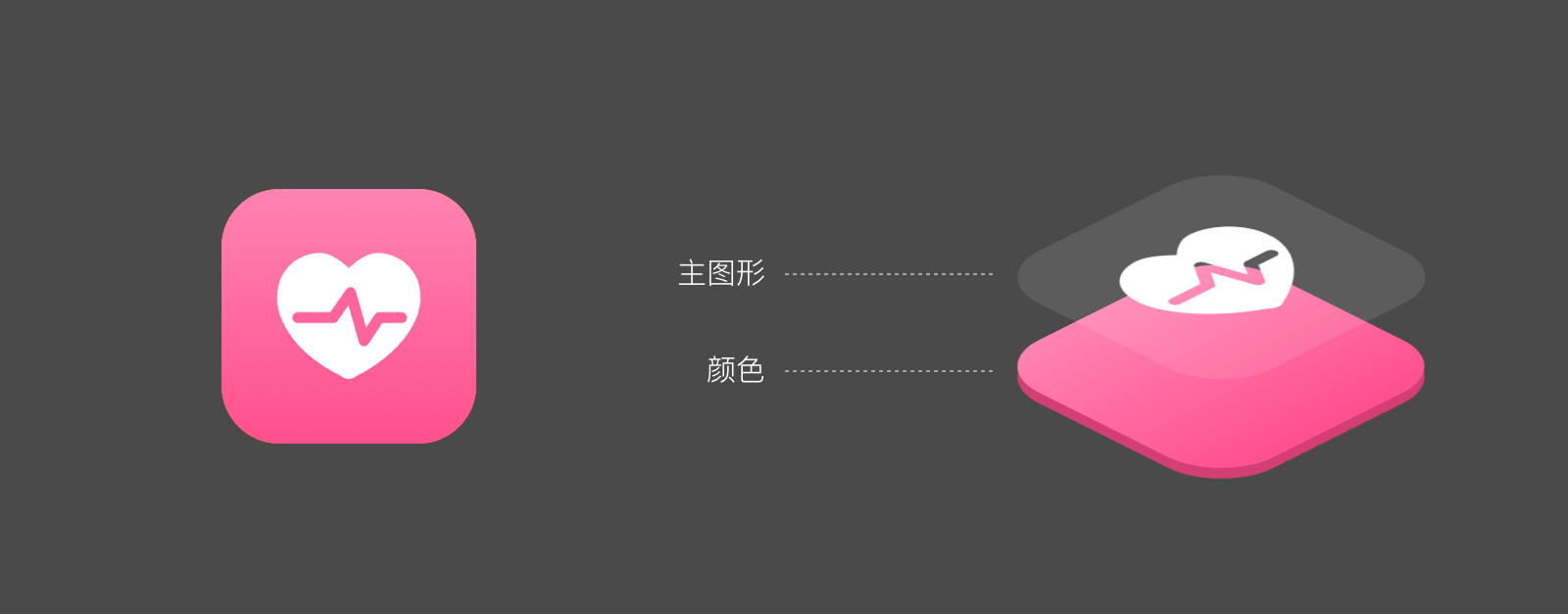
图标一般可以分成主图形和底色色块两层。

颜色和形状是人们视觉感知最直接的要素,图标也是通过颜色和形状来表达产品的特点。主图形也就是形状,一般是对产品的功能、内容的表达,而颜色更多的是情感气氛的表达。
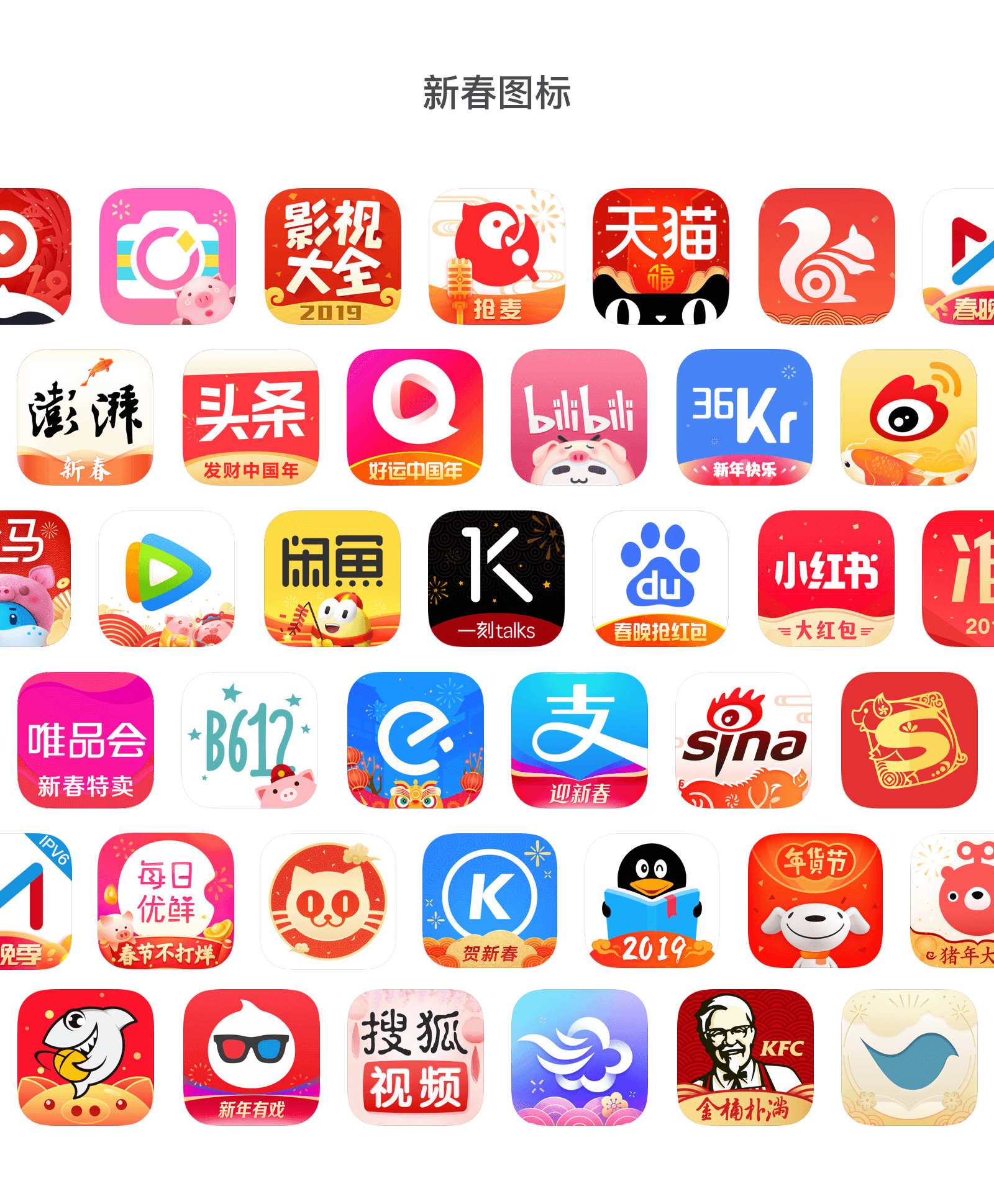
春节前后的这段时间,相信大家也一定注意到了有的APP图标也发生了一些变化,不少APP的图标换成了特别设计的春节版本,以此来增加节日气氛来与新春呼应。

在节日或是重要活动期间给图标做出相应的设计,不仅可以突出视觉给用户带来新鲜感,引起用户的注意推广活动,而且也是一个产品自我表达拉近与用户距离的窗口。那么今天就让我们一起来分析一下节日图标都有哪些设计思路,以及其具体的实操设计过程吧。
一.节日图标的5个设计思路
以春节图标为例分析,我们可以通过以下5种方式来展开设计,分别是:变换色彩,丰富背景,添加文字,添加新元素和多种手法叠加,下面就逐一来看看它们各自的特点吧。
1.变换色彩
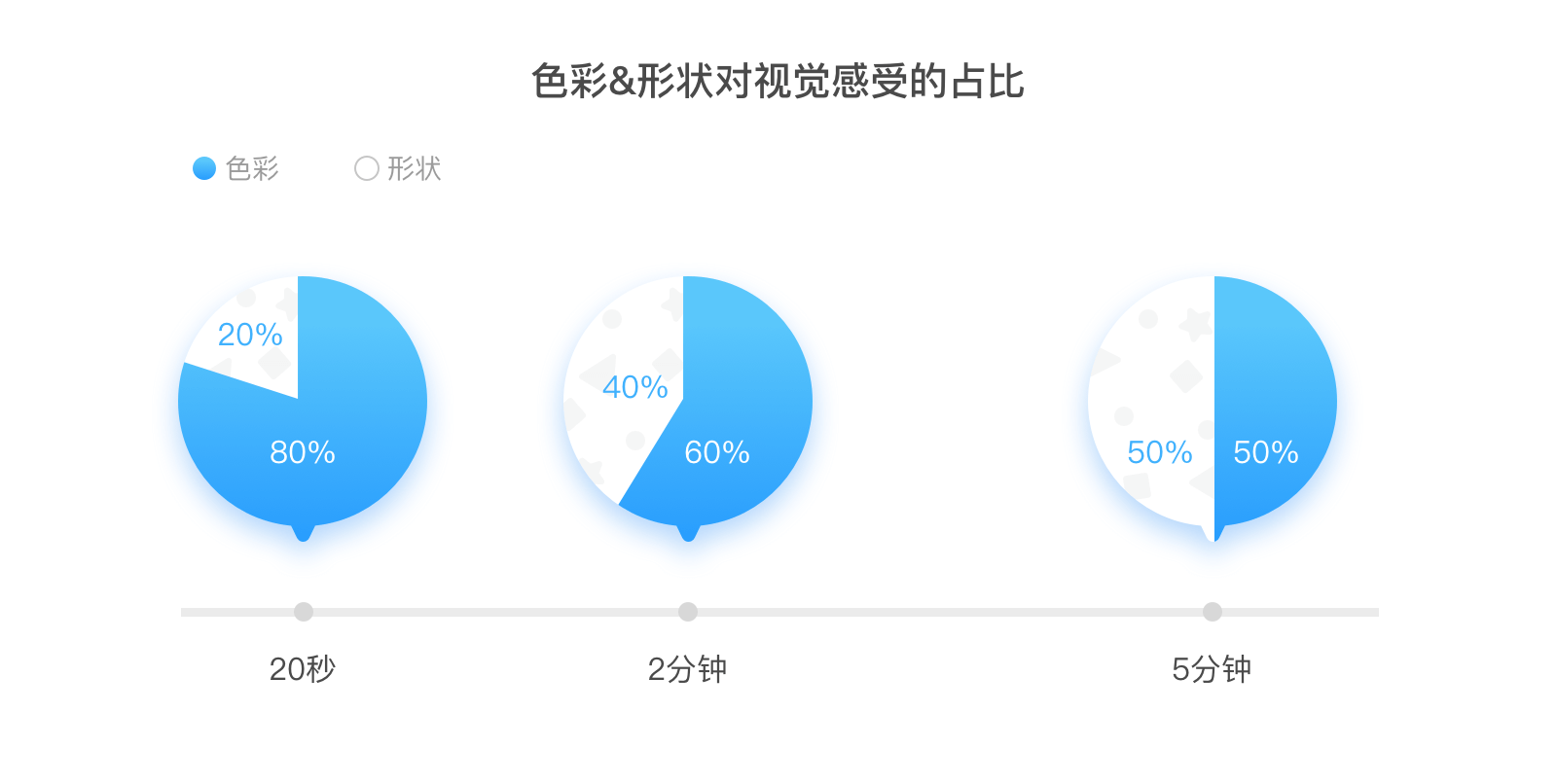
色彩是一种有效的情绪传染方式,有研究表明人们在观察物体时的第一感受,色彩影响的占比为80%,形状形态占比为20%,这个影响值在20秒后会逐步下降发生变化,2分钟后色彩和形状的占比会变成60%和40%,5分钟后趋平各占50%。所以说色彩对视觉感受有这非常大的影响力,尤其在短时间的视觉接触中尤为明显。

不同的色彩可以引发不同的心理联想,经过长期的生活实践,色彩开始被人们赋予特定的情感定义,下图是几种常见颜色给人的感觉。

不过使用色彩的时候,也需要注意不同文化下色彩代表的不同含义,比如红色、黄色在中国代表喜庆,可以说是中国农历新年的固定搭配,绿色择因为美元纸币是绿色的,在美国有金钱的含义。
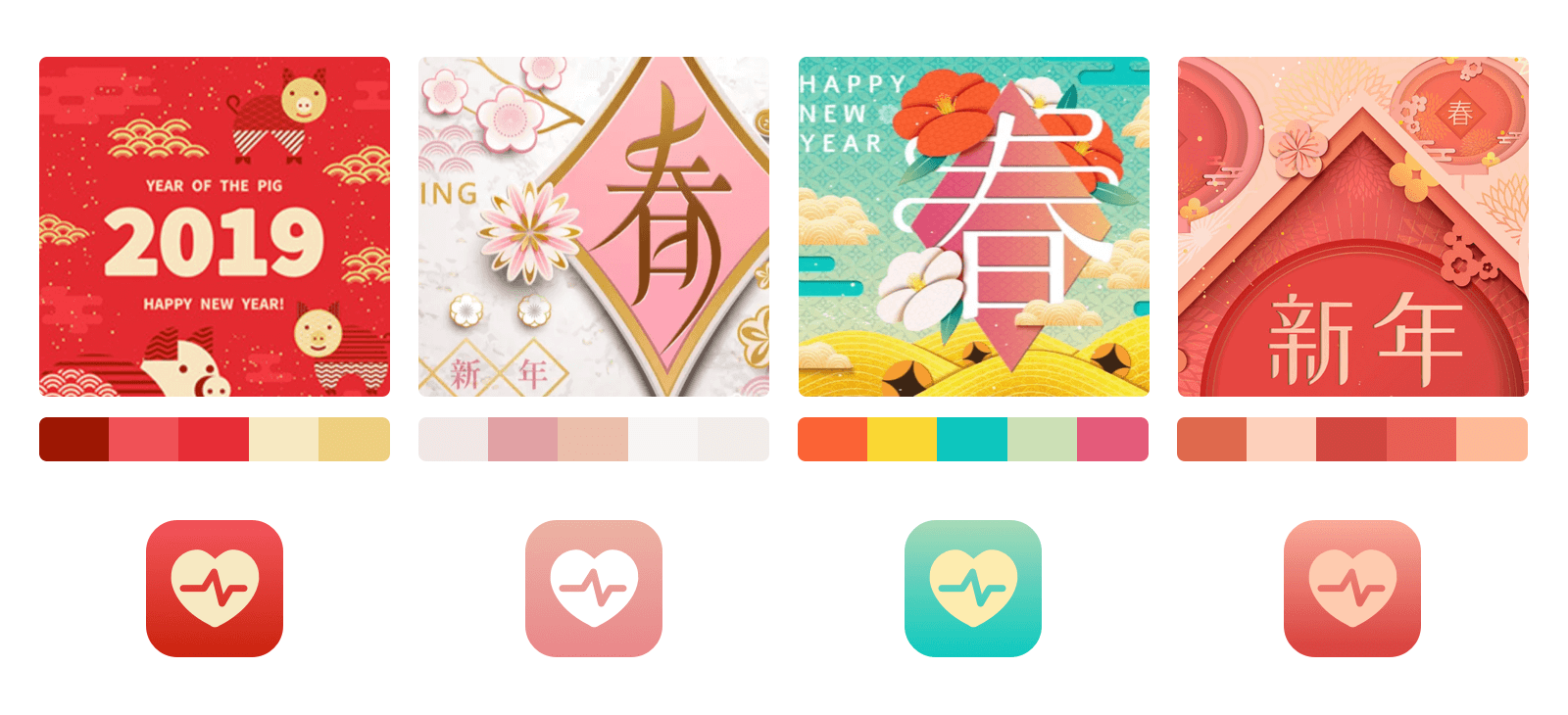
我们可以来看看变换色彩的例子,下图中看准的图标,在春节期间就更换了颜色,看准是直接完全改变了图标的颜色,变为代表春节的红色和金色,这样做的优点是可以最大限度的贴近节日气氛,缺点是与常态图标的差别较大,对于用户来说可能会觉得有点陌生。
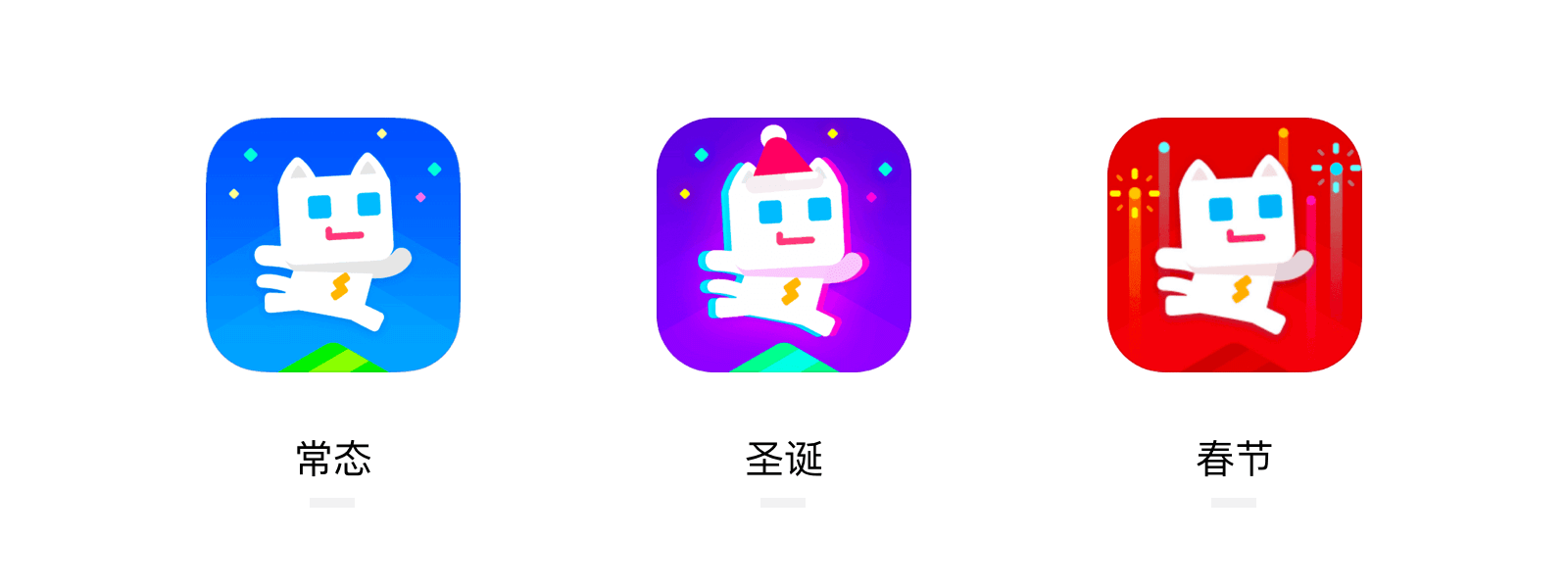
再来看看幻影猫,在常态下LOGO是蓝色,圣诞时选择了紫色做背景,到了春节期间又换成了符合中国农历新年的红色。相对看准的底色和图形的颜色全变,幻影猫的做法是只改变底色,主形状部分保持不变,留下了辨识度高的白色猫咪,以减少因为颜色改变带来的陌生感。

2.丰富背景
背景渲染气氛也是一种常用的方式,常态下图标背景一般会使用比较简单渐变或者纯色,所以节日的时候通过对背景的丰富,设计与节日相关的背景图这样既不会影响主体层级,也可以很好的烘托气氛,是非常不错的选择。设计的时候我们可以利用情绪版来帮助我们完成背景图的构思。

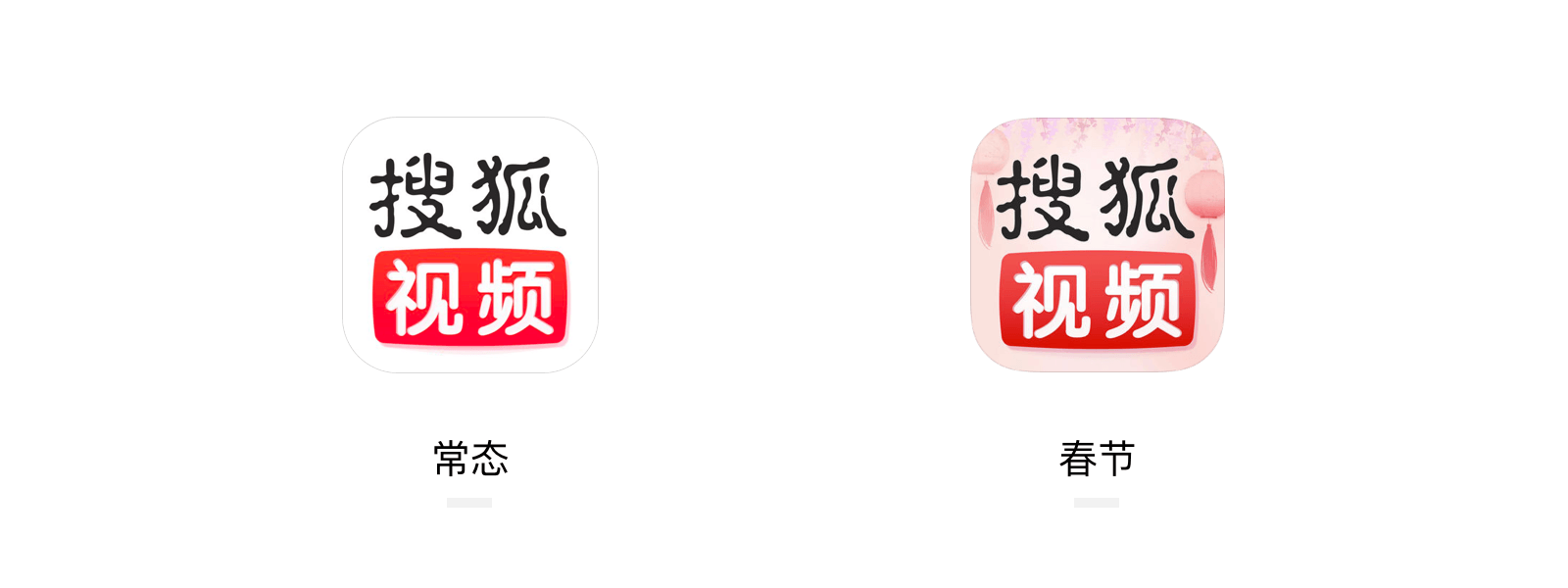
搜狐视频的图标,常态下是白色底色,春节时改为淡粉色为主点缀紫藤花和灯笼的背景图,体现新春家庭温情、春色暖人的感觉。

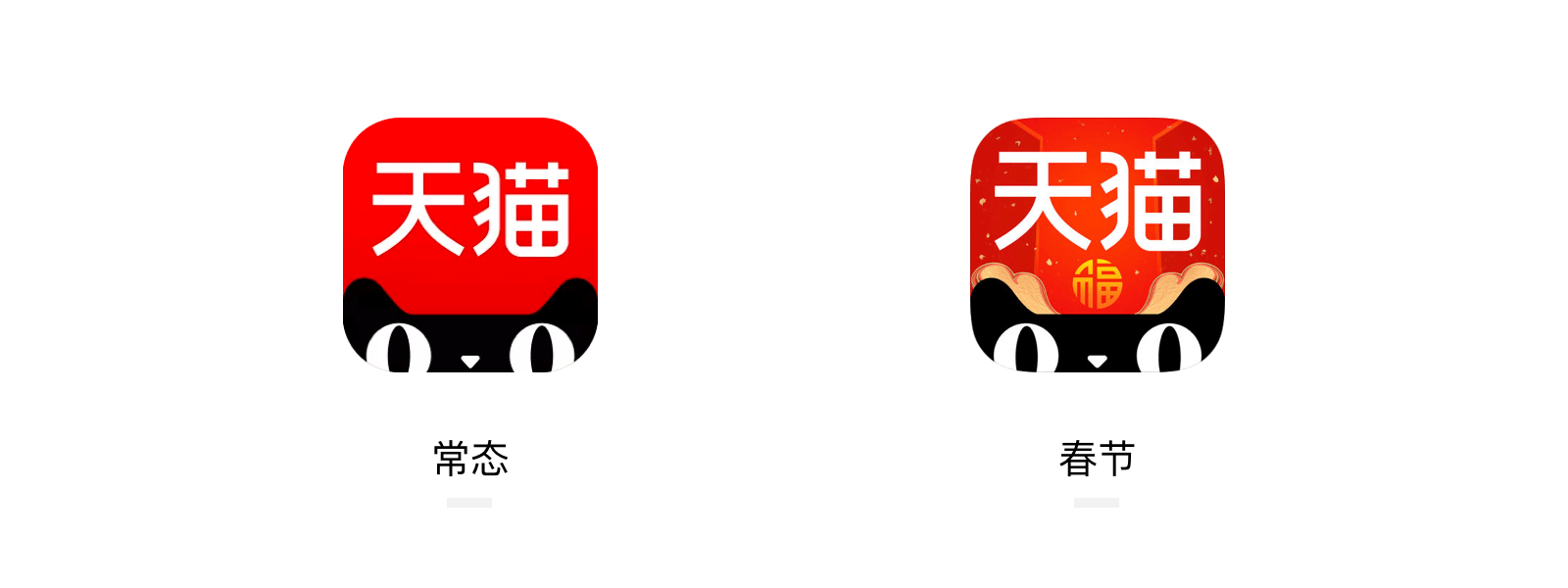
天猫的背景图也延续了常态下红色渐变的颜色,左右增加了两匹打卡的红色洒金的大门,迎来圆形的福字图案,开门红,迎金福,是符合新年的吉祥喜庆寓意。
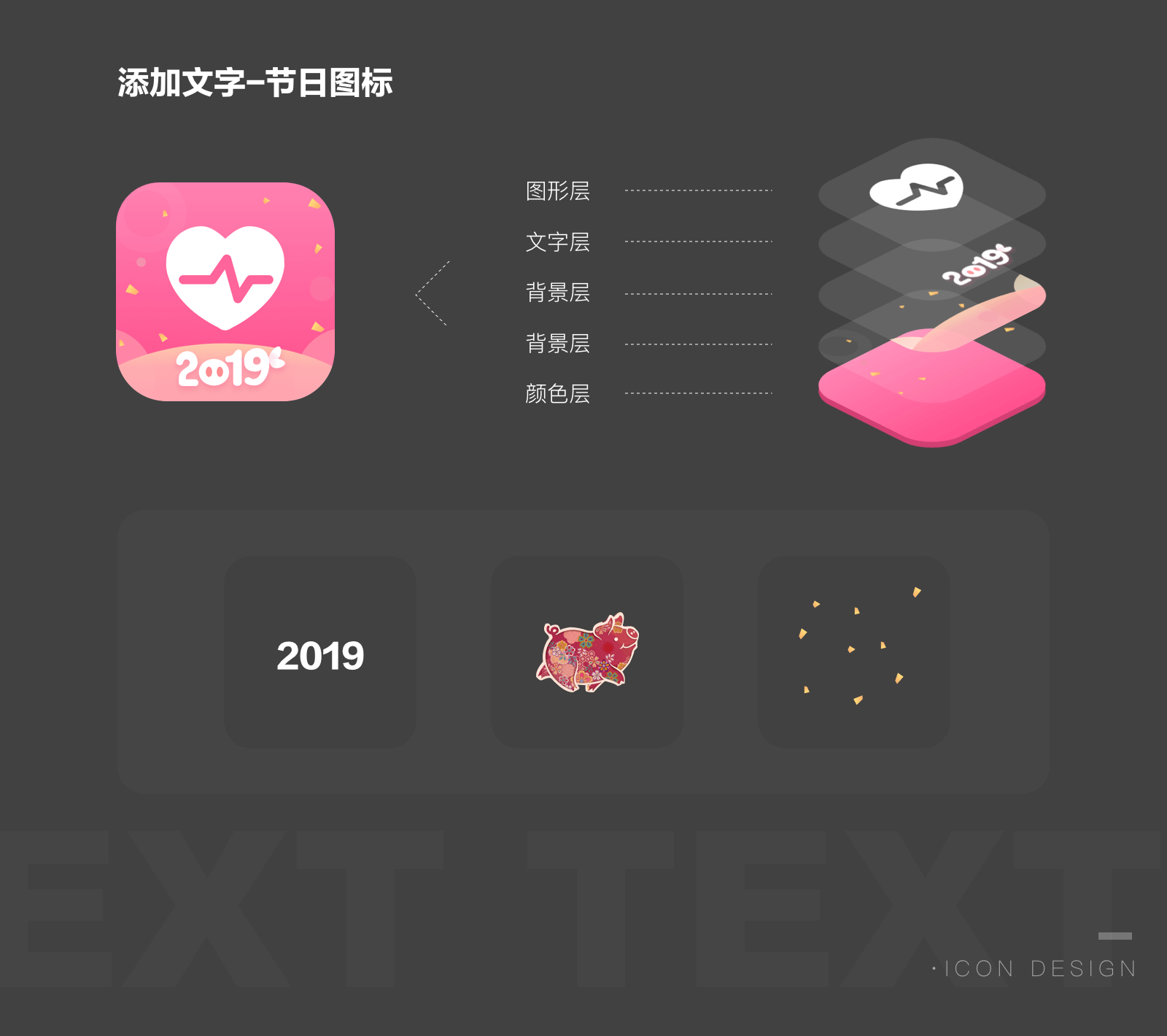
3.添加文字
在原有图标两层元素的基础上增加一层文字,以文字内容来表达主题。文字本身就具备强悍的内容传达功能,相比图形来说也并不弱,而且非常直接,适合有强烈愿望或者主题的表达。主要围绕文字的内容、字体、大小以及颜色进行设计,必要时可以增加一些背景的小元素比如烫金碎,小烟花等来烘托气氛让画面更加丰富。

比如今日头条的“发财中国年”,过年见面的寒暄吉祥话有不少是从一句“新年好,恭喜发财”开始的,这样的文字内容不仅用户喜欢接受程度高,也符合春节时期的气氛,有谁不喜欢发财呢。
 另外还有新年数字,比如网易严选的“2019”,再没有具体的内容的时候,用新年数字来表示也是一种常见直接的方式。
另外还有新年数字,比如网易严选的“2019”,再没有具体的内容的时候,用新年数字来表示也是一种常见直接的方式。

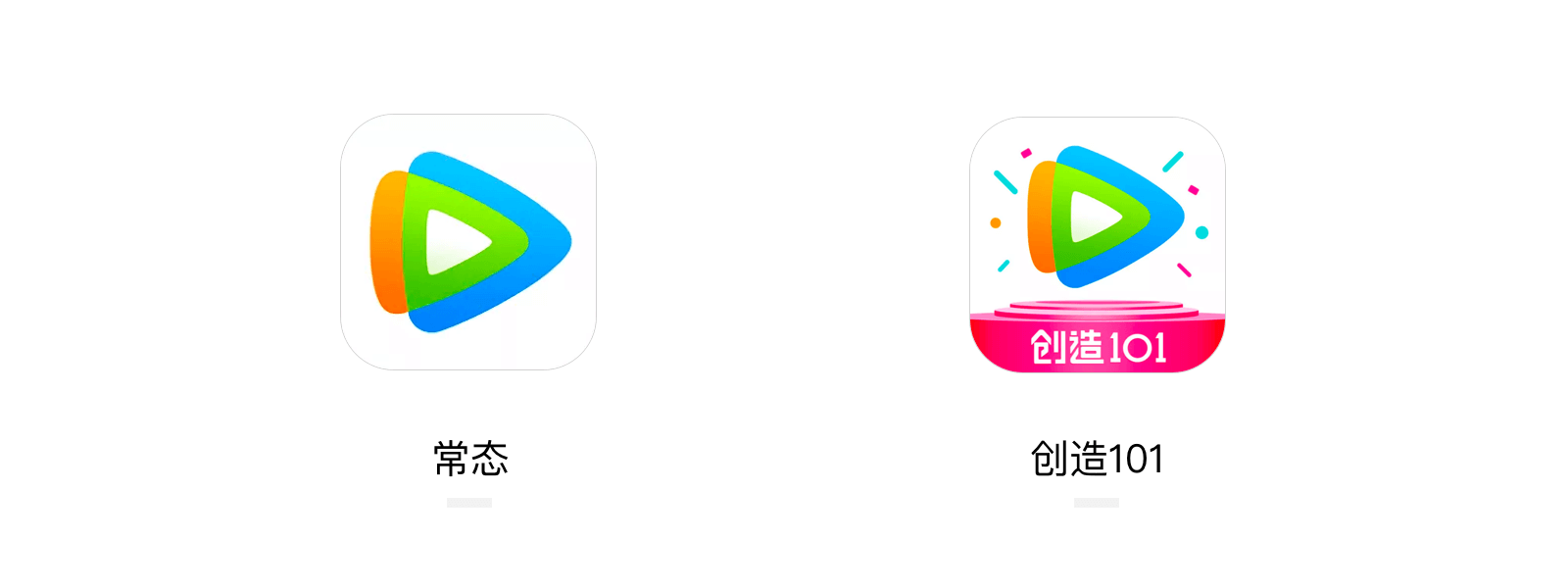
腾讯视频在创造101节目播出期间,在APP图标上也加上了“创造101”的文字,文字背景择采取了舞台的形式与节目呼应,让人在看见启动图标的同时就马上想到了节目,以此加大推广力度宣传节目。
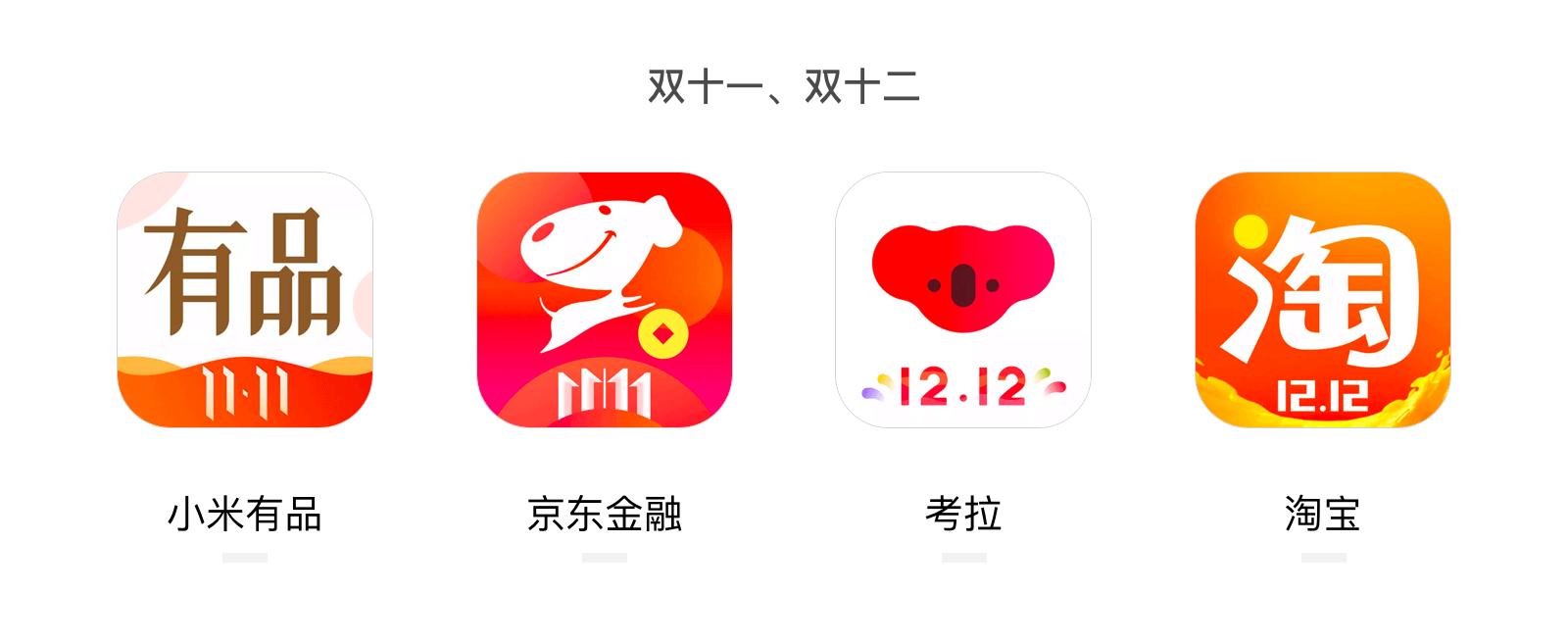
同样的还有双十一、双十二系列的图标,大多都是采取了以文字为主的设计。

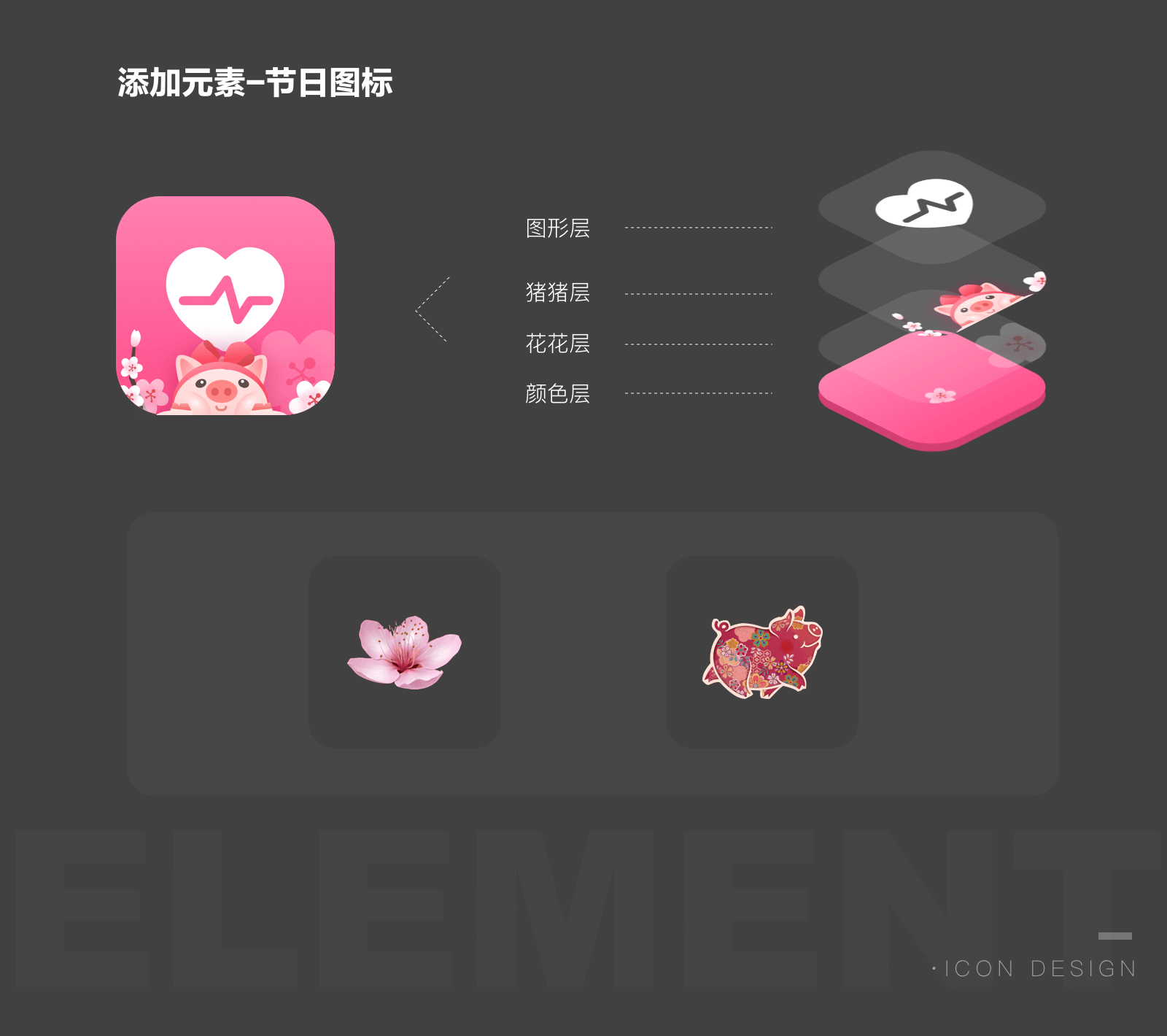
4.添加新元素
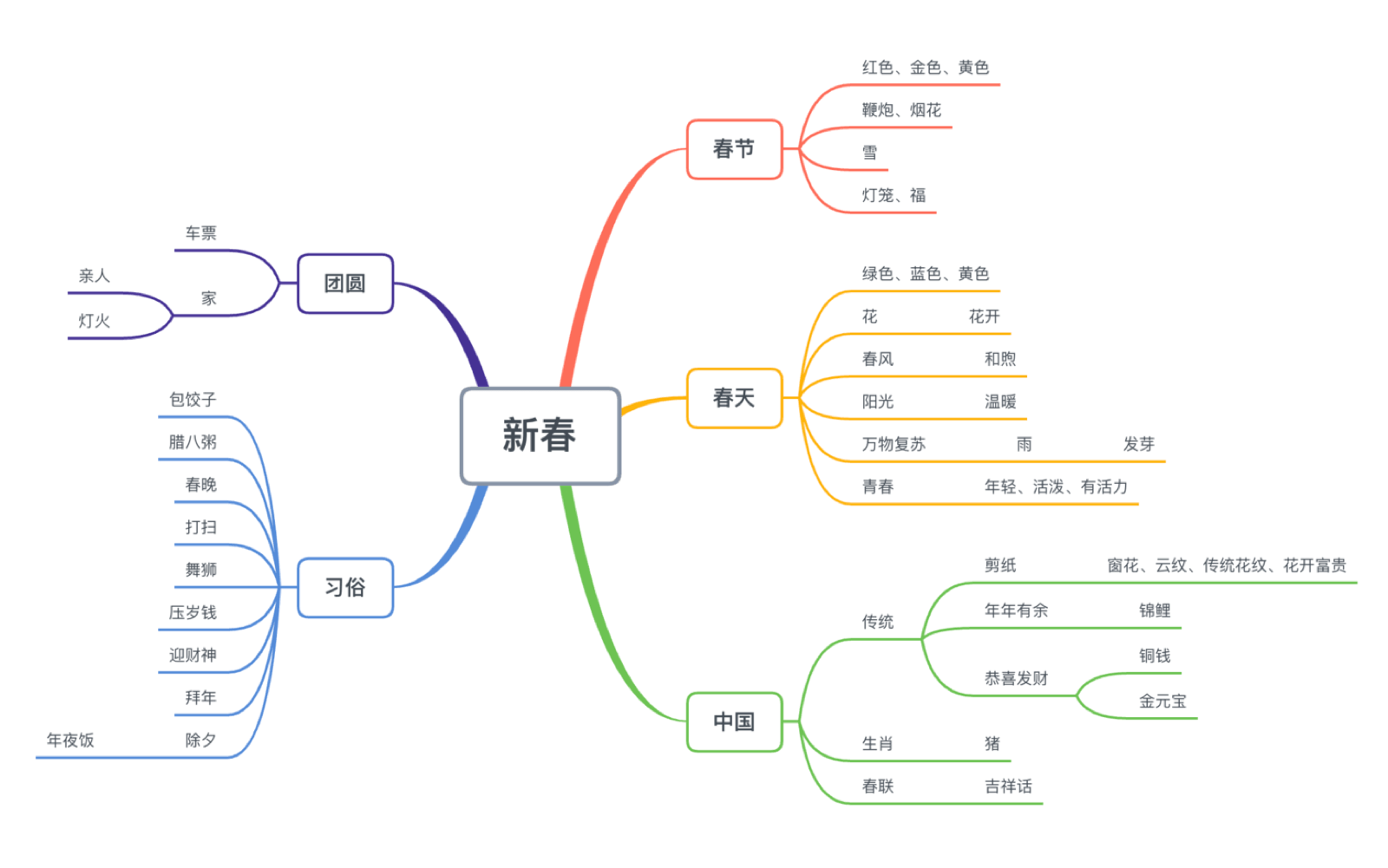
添加元素是在原图标的基础上,加入与节日或者活动相关的元素,通过这些元素来烘托气氛。常见的有春节时期的生肖元素、云纹烟花、金福等,圣诞时期的圣诞树、圣诞帽、雪花和礼物等。在设计过程中可以先发散,用脑图列出相关元素然后从中选取。

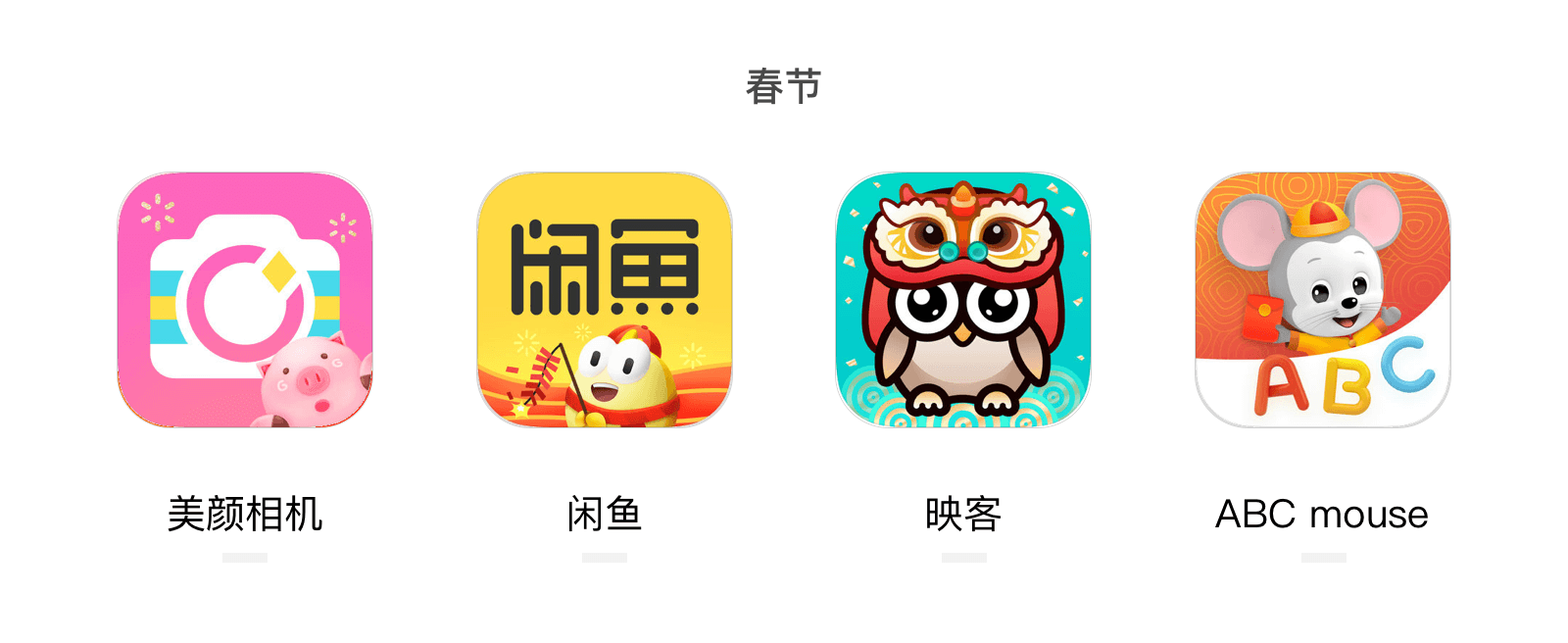
比如美颜相机选择的生肖元素,猪年在图标上添加的一只小粉猪;闲鱼加入的是春节传统的鞭炮,映客选择的是春节期间舞狮活动的狮子服饰,ABCmouse择让吉祥物拿着红包,带上了传统喜庆的小帽子,产品本身是儿童教育类,红包压岁钱的场景也与用户贴合。

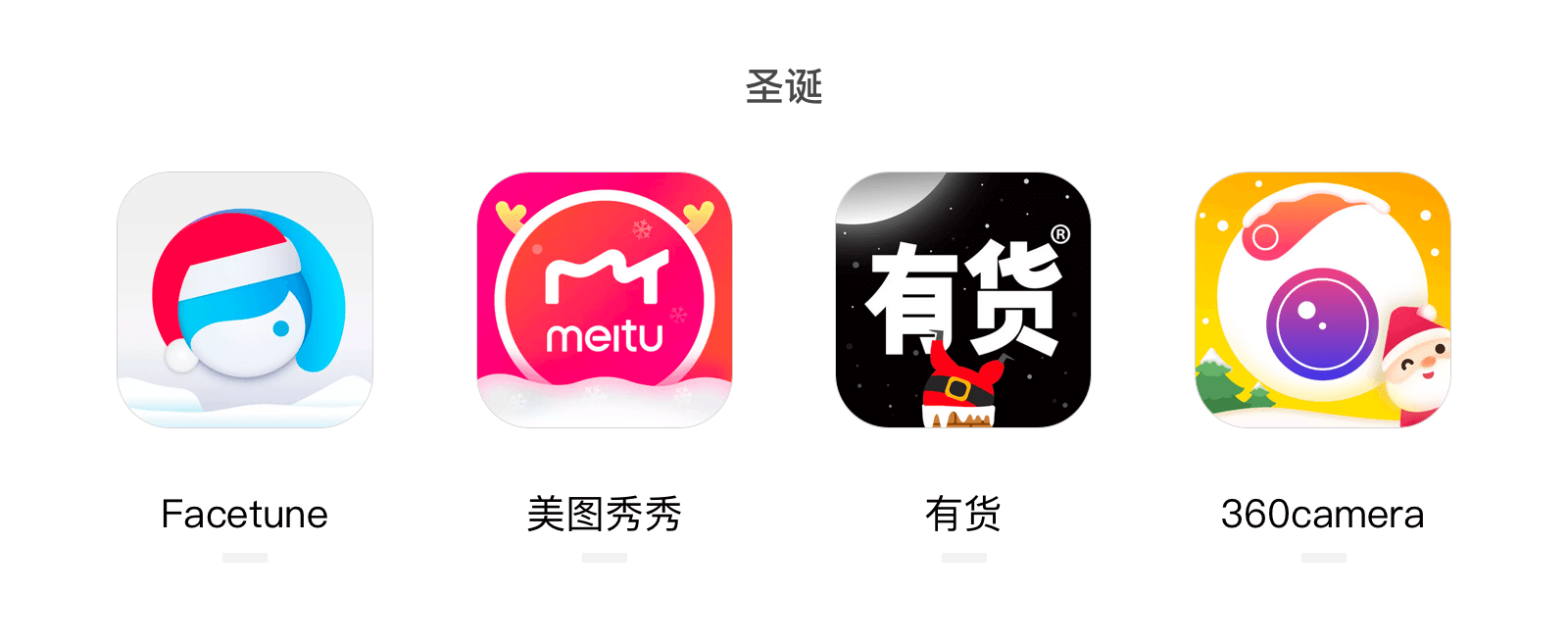
Facetune和美图选择的是节日元素某一点特征,提取为代表,比如Facetune的圣诞帽,美图的麋鹿角,简约但是特征明显,让人一眼就能知道是圣诞主题。
定位是年轻人潮流购物中心的有货则设计了更加有趣戏剧的一幕,选取的是圣诞老人钻烟囱倒栽葱的场景,既与圣诞的节日结合也保留了自己产品的调性个性。
360camera加入了圣诞树、圣诞老人以及飘落的雪花,营造了非常强的整体氛围。

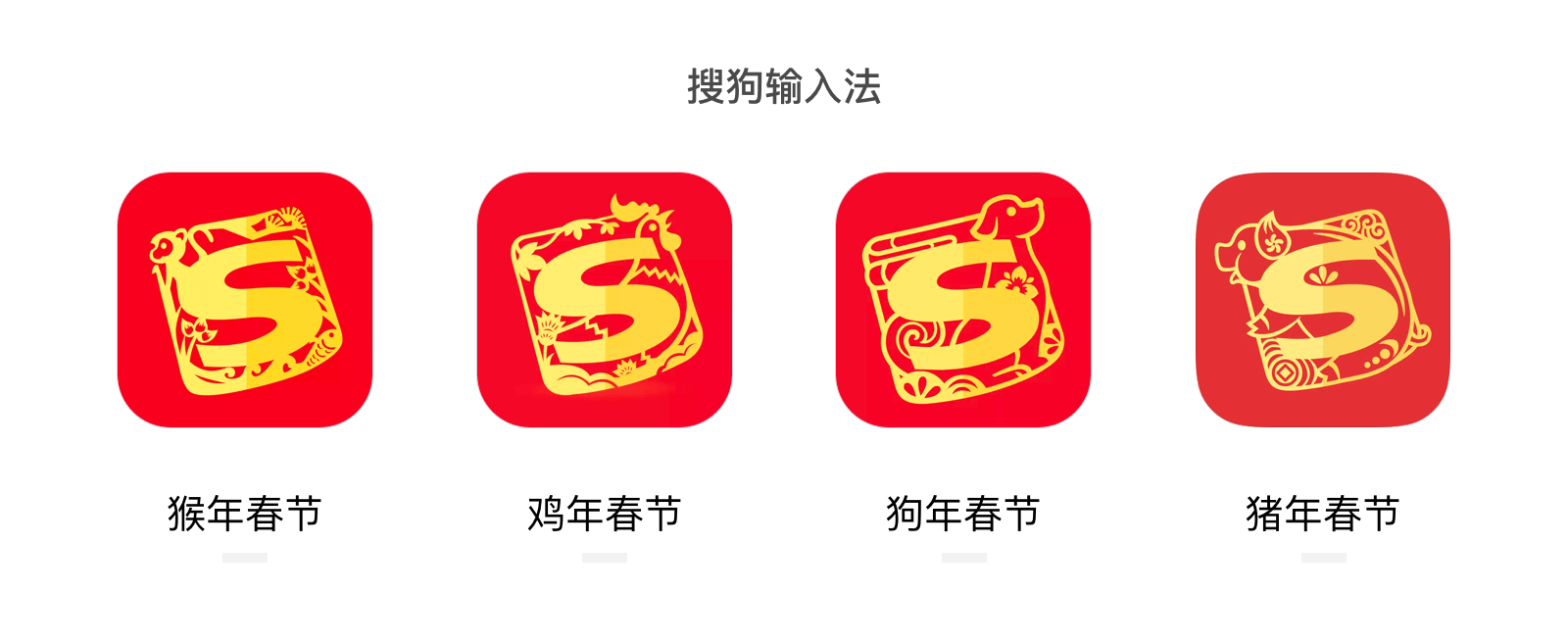
另外除了增加新元素,也可以把相关元素与原有图标进行结合,比如搜狗春节图标就是把主图形做了剪纸化设计,通过剪纸、窗花的元素体现春节的气氛。
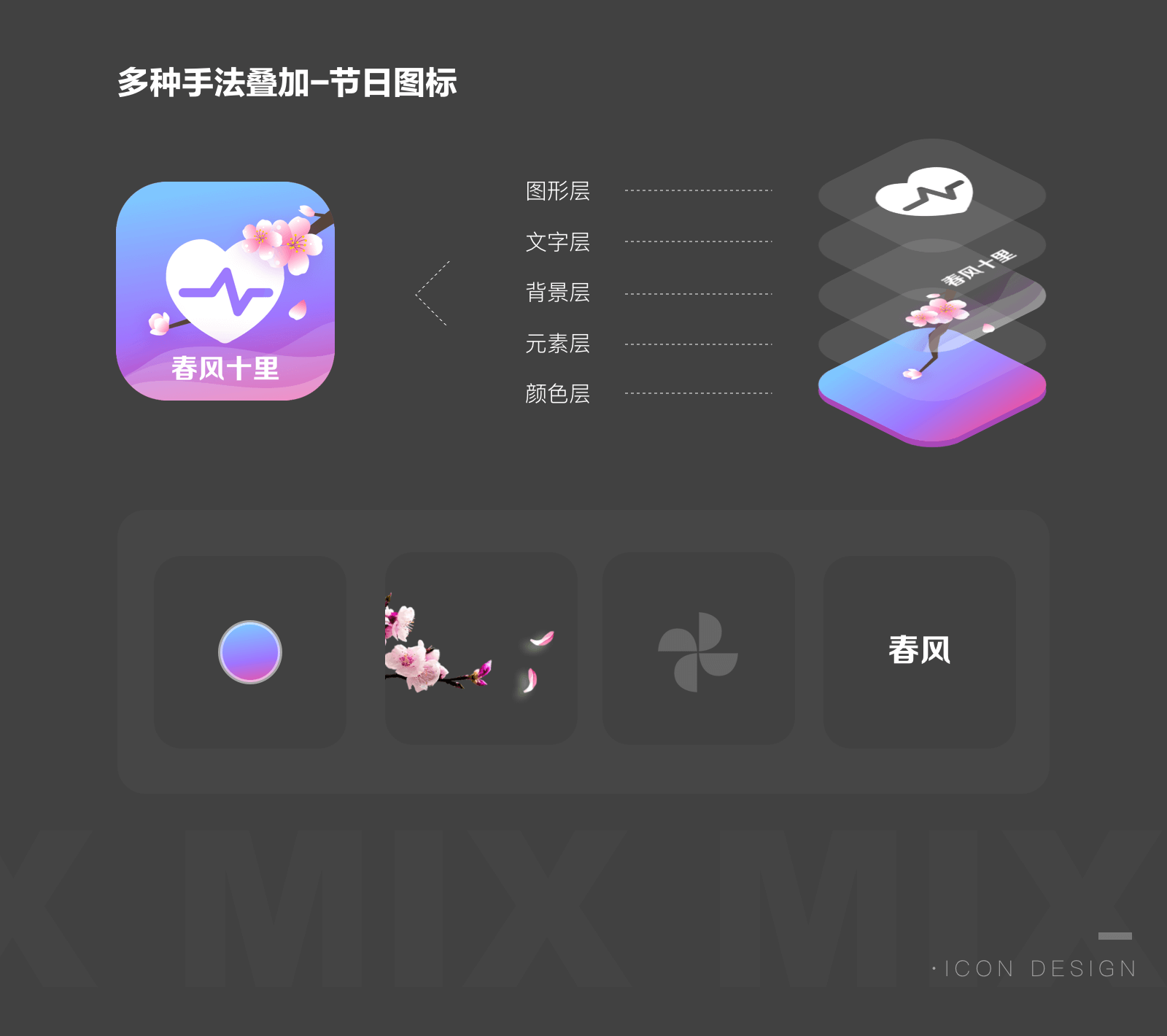
5.多种手法叠加
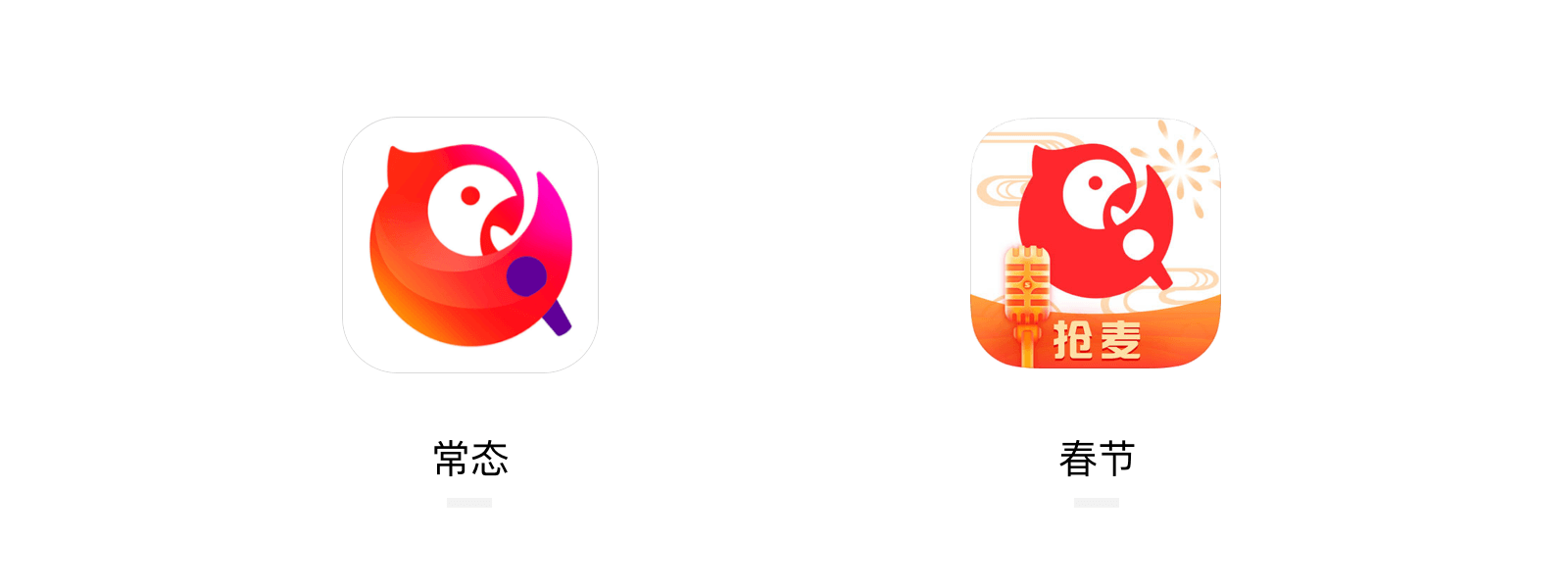
叠加上面两种以上的设计手法,多层次表达主题。比如全民K歌的春节图标就使用了多种设计手法的叠加,在常态图标的基础上丰富了背景图加入了中国传统元素的花纹和富有春节气氛的烟花,添加了“抢麦”的主题文字,同时还加上了麦克风的元素来突出。

多种手法叠加可以让图标气氛的表达更加充分,不过也要注意避免设计过度让图标显得过于繁琐。
以上就是我总结的节日图标的5种设计思路,了解了它们各自的特点,下面我们就来看看具体是怎么应用的吧。
二.案例操作解析
光说不练假把式,现在马上动手练习吧,首先我们需要一枚常态下的图标,由背景色和主图形组成。

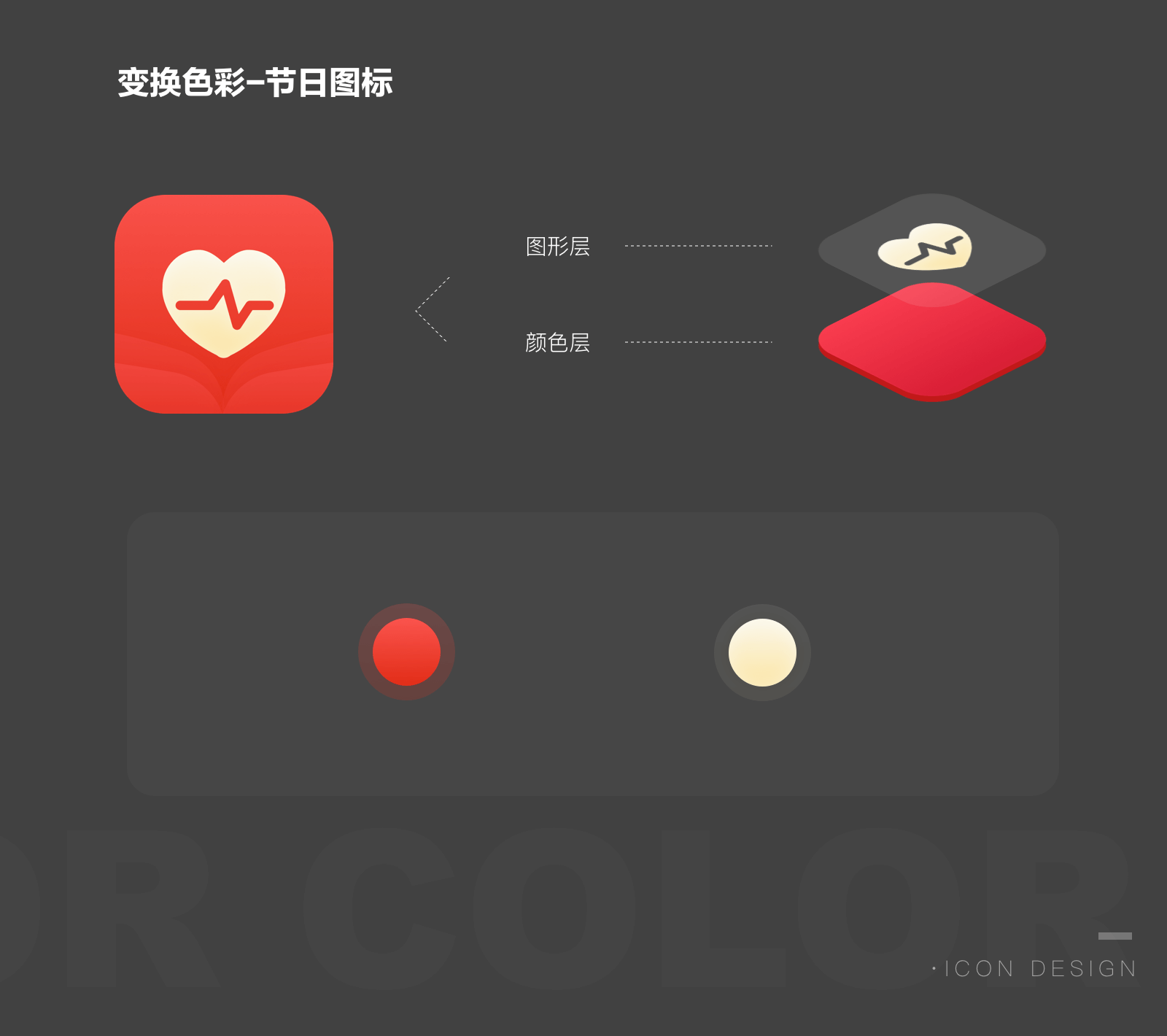
1.变幻色彩
因为想表达春节的主题,所以我先找了几张不同色调的春节相关图片,提取图片中的颜色,尝试图标的不同配色,然后再选择一组最适合图标的色彩进一步调整。

4组色彩的对比,第一组的色彩不论从春节的符合度还是与图标的搭配度效果都是比较好的,所以对它进行进一步的调整。这一步除了色彩的调整,也可以适当为背景加一写点缀,让画面更丰富。

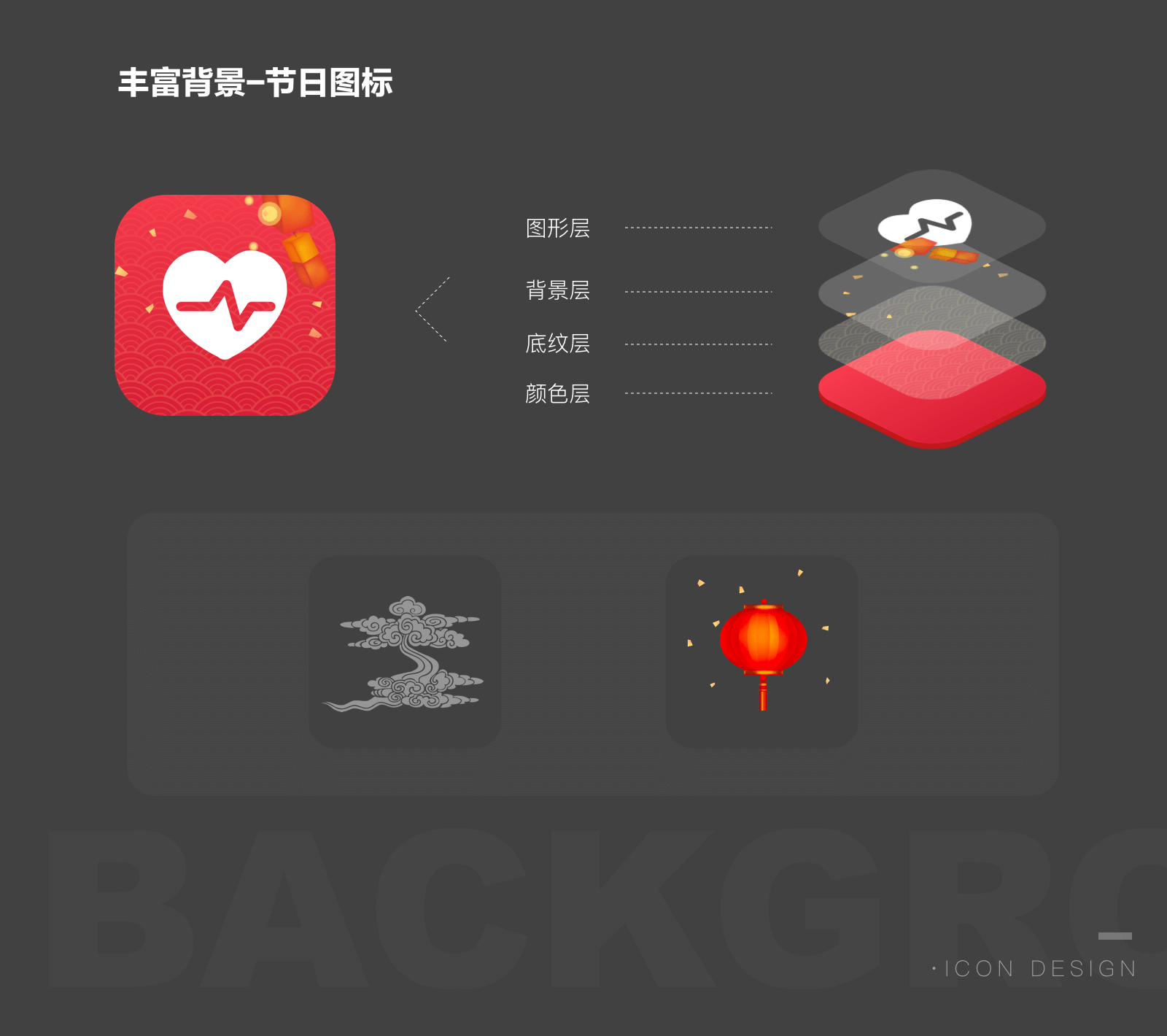
2.丰富背景
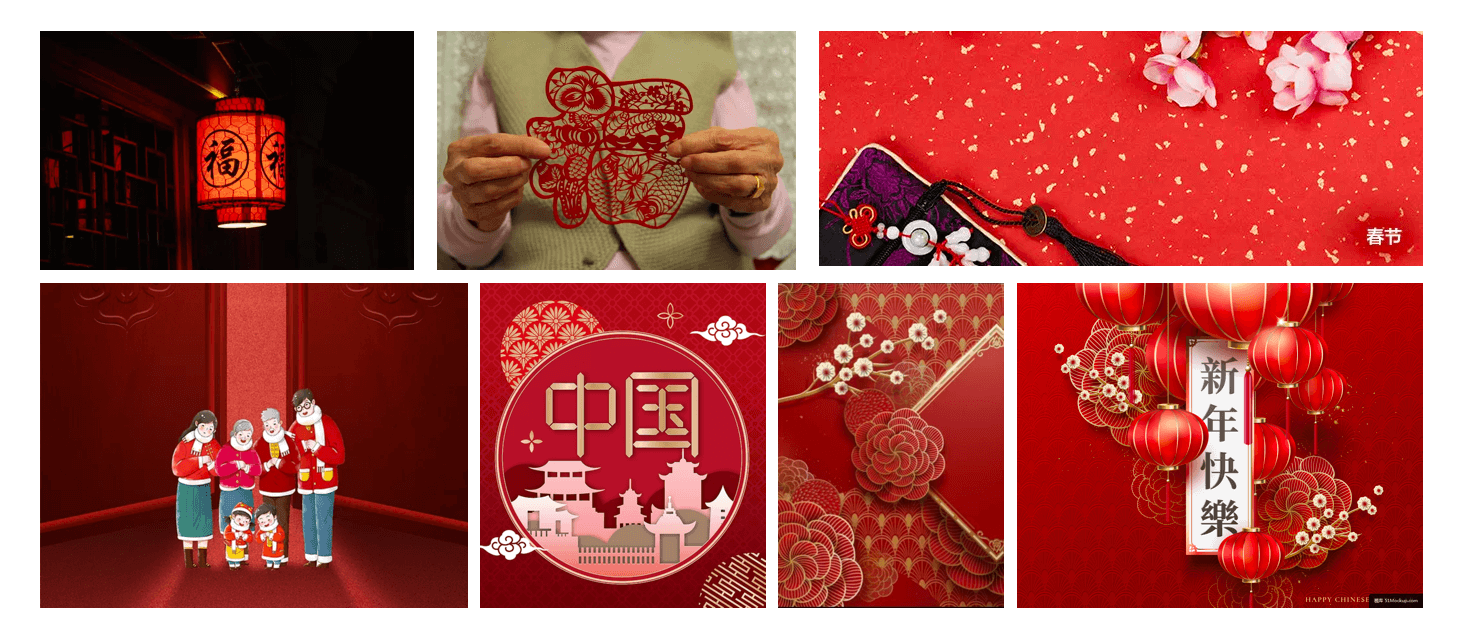
可以先用情绪版把背景想表达的情感意境和关键词列出来,确定一个设计方向。我希望的感觉是下面这样的,有中国元素但不过分复杂,整体色彩比较统一。

这里我选择的是给背景加上了若隐若现的云纹,以及一些碎金光斑来衬托气氛。背景的主体物择是一串灯笼,这样既能体现中国年的气氛,也把背景保持在一个比较统一的色彩里,符合我一开始构想的,要营造的感觉。

3.添加文字
添加文字的方法首先要在常态图标的基础上增加文字。由于没有具体的活动主题,我选择添加“2019”的文字内容来体现新年春节,开始对其展开设计。我选择了属相小猪的元素来与文字做结合,数字“0”设计成猪鼻子的形状,数字“9”加上了小翅膀,使文字整体加活泼有设计感。

衬托文字内容的文字背景层,也融入了小猪的元素,采取了小猪脑袋的形状,左右两边露出一点耳朵,打破常规造型。最后在背景层中加入一些洒金的小元素,增加一点新年的气氛,也使整个图标更灵动一些。
4.添加新元素
先以脑图的形式发散和记录下可以添加的新元素,然后在结合图标做筛选。

图标的底色是比较青春浪漫的玫粉色,为了让新元素能与图标的色调更和谐,这里我没有选择中国传统农历新年的元素,而是选择的新春、春天气息的花朵元素和2019的生肖小猪元素结合。这样既可以有新年和春天的元素,也可以和原图标的颜色更加协调融合,区别于春节期间大多数以中国红、传统元素为主的设计,整个图标也更加活泼青春。

5.多种手法叠加
多种手法叠加我选择的是变换色彩、添加文字和添加新元素。首先改变了颜色选择了更具有春天气息的蓝色,然后加上主题文字“春风十里”文字背景层选择的是叠加的流线图形来体现春风浮动的感觉,最后添加春天开放的桃花来与主题呼应。

划重点
·用户通过图标来寻找、识别和打开产品,图标承载了产品与用户的第一次连接,有着非常重要的作用。
·在节日或是重要活动期间给图标做出相应的设计,不仅可以突出视觉给用户带来新鲜感,引起用户的注意推广活动,而且也是一个产品自我表达拉近与用户距离的窗口。
·我们可以通过5种方式来展开设计,分别是:变换色彩,丰富背景,添加文字,添加新元素和多种手法叠加。
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















