After Effects水波文字特效

导言:
这篇是结合6种效果,就可做出水波的字幕特效,不需很复杂的动作,也能做出有质感的字效,只要照着这些步骤,就能做出一样的,也能改变其他参数,也会有不同的效果出来。
这一篇需要用到『Sapphire』的Plugin,还有一个Preset檔,Preset档可下载,地址为:http://www.colorvfx.com/AE/project/34-Wave_Character/PS_OuterGlow.ffx,Sapphire请自行下载测试版使用。
准备工作
1、新建Comp,取名「TEXT」,720x486、D1/DV NTSC、90格长度。(图01)

图01
2、首先打上一组字幕,中文英文都可以,选择任一种字型,打什么当然随便啦~
第一步:新增Effect - Inner/Outer key
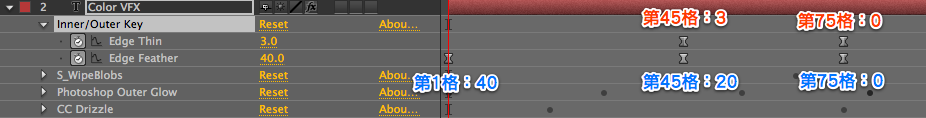
新增 Effect > Keying > Inner/Outer Key,原本的白字会变成有点透明,不是全白的字,然后在Edge Thin > 设定前后2个 keyframe,这是设定字变细程度,接着在 Edge Feather >同样设定前后2个 Keyframe,参数越大效果越明显,最后就让字完全回到原来的样子。(图02)

图02
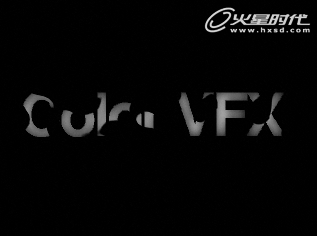
效果如下图(图03)

图03#p#e#
第二步:新增Effect - WipeBlobs
新增Effect > Sapphire Transitions > S_WipeBlobs,加上这效果可以让字Wipe出现,在 Wipe Percent > 设定前后2个 Keyframe ,从参数大到0,字就会Wipe出现。(图04)

图04
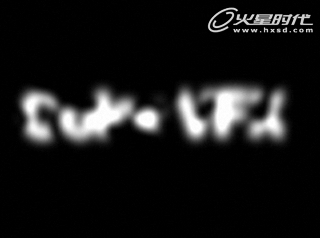
效果如下图(图05)

图05
第三步:新增Preset - PS_OuterGlow
新增 Preset设定 > PS_OuterGlow ,如果你没有这个Preset设定的话,请下载。
在 Bluriness >设定前后2个 Keyframe,从参数大到0。加上Blur效果就会比较柔。(图06)

图06
效果如下图(图07)

图07#p#e#
第四步:新增Effect - CC Drizzle
新增 Effect > Simulation > CC Drizzle,这个效果就是重点了,很明显能看到有水波效果出现。
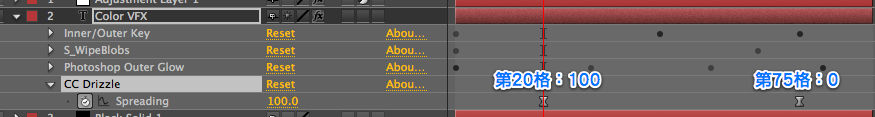
接着调整 > Drip Rate > 这是设定连漪的数量,参数越大数量越多, > Displacement > 调整连漪的清晰程度,> Spreading > 调整连漪扩散范围,设定前后2个 Keyframe,从参数大到0,这样连漪就会从有到完全消失。(图08)

图08
效果如下图(图09)

图09
第五步:新增Effect - 4-Color Gradient
新增 Effect > Generate > 4-Color Gradient
Blending Mode > 选择 Add 这样字效就会带有颜色,看起来会更丰富。(图10)

图10
效果如下图(图11)

图11#p#e#
第六步:新增Effect - CC Glasst
新增 Effect > Stylize > CC Glass
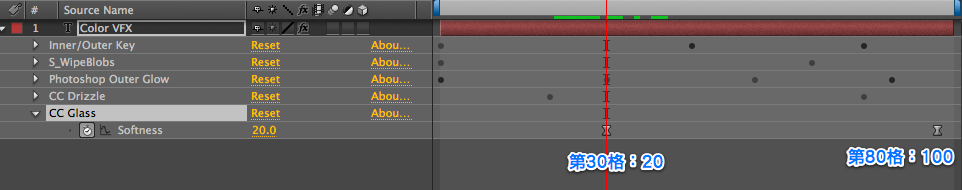
Height 设定为10,Softness设定前后 Keyframe。(图12)

图12
效果如下图(图13)

图13
当然不能只有黑底白字,找了张图做合成,合成部分就不多写了,比较简单。效果如下图(图14)

图14
上一篇 三种方法教你轻松创建倒影
下一篇 制作星光穿过文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















