After Effects跟随音符跳动的图片

导言:
有些片子常常会使用到「音波」这样的元素,而AE里刚好也可以将声音的波动幅度转变成Keyframe,这一篇就来讲解一下怎么运用声音制作影片。
下面开始教程
准备素材
1、请先分别下载 声音档、图片素材。
声音文件下载地址为:http://www.colorvfx.com/AE/project/26-AudioBoom/Buddy.zip
图片文件下载地址为:http://www.colorvfx.com/AE/project/26-AudioBoom/Photo.zip
2、打开AE,把素材通通都扔进去吧。
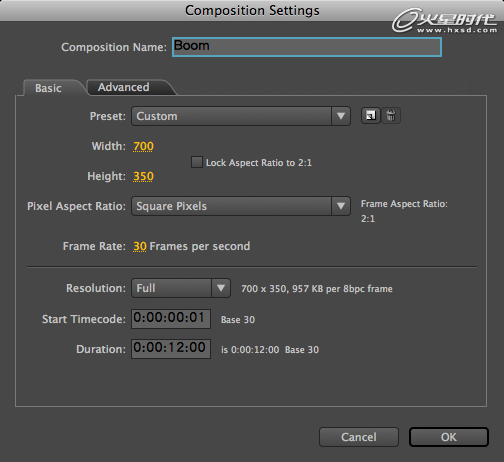
3、新建Comp「Command(Ctrl)+N」,取名「Boom」尺寸 700*350 长度12秒 Frame Rate 30。(图01)

图01
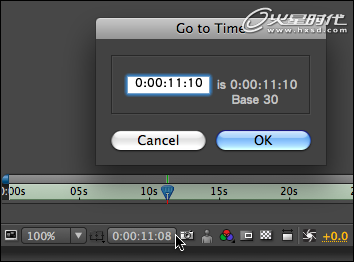
4、双击「Buddy.mp3」,点选Footage面板下方Go to Time按钮,输入11:10,按ok。(图02)

图02
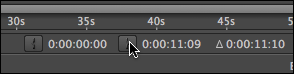
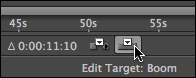
5、点选Footage面板下方设定11:10为Out点,然后再按下「插入素材按钮」将MP3檔放到Timeline面板中。(图03、04)

图03

图04#p#e#
6、上面步骤再做一张图给大家看看,(图05)

图05
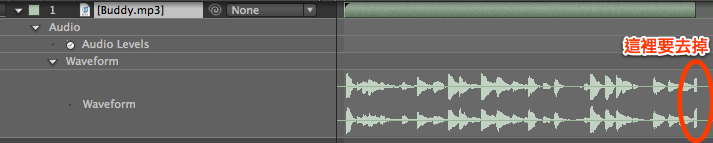
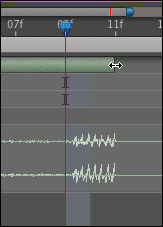
7、TimeLine面板中打开Buddy.mp3层的所有子项目,可以看到声波,发现最后面没有切的很准,多了1、2格。把它拉回去一点就好了。(图06、07)

图06

图07
8、请先存档,准备开始制作了~
第一步:转换声波
1、[Buddy.mp3] 层上右键单击选取「Keyframe Assistant > Convert Audio to Keyframes」,AE会自动生出一个新的layer层,叫做 [Audio Amplitude]。
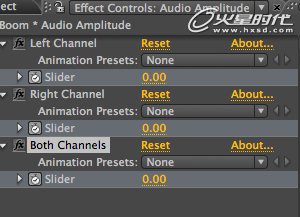
2、点选 [Audio Amplitude]层,看一下Effect Controls面板,里面一共生成有3个效果,我们只会用到「Both Channels」,所以另外两个可以杀掉没关系。(图08)

图08#p#e#
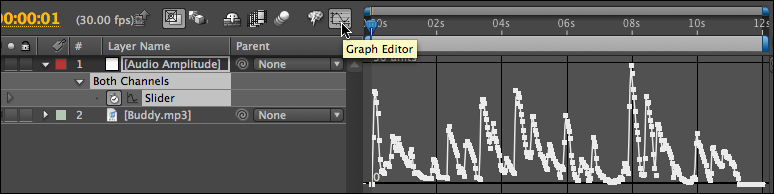
3、点选 [Audio Amplitude]层,按「U」,并打开Graph Editot。 (图09)

图09
4、把11:10以后的Keyframe通通杀掉。
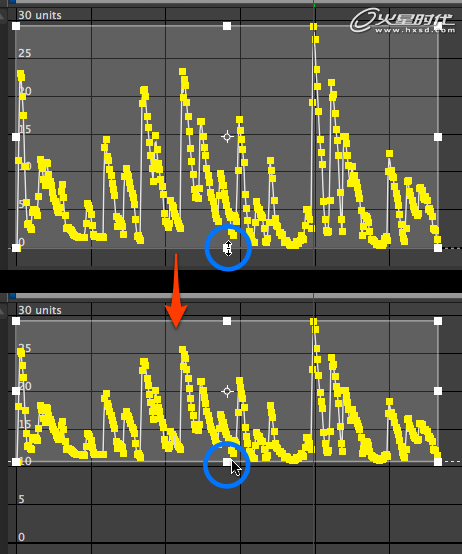
5、点选 [Audio Amplitude]层下方的「Slider」全选所有的Keyframes,调整上方位置到30 units以内。(图10)

图10
6、音波的Keyframes部分准备好了,下面的步骤就来套用这些Keygrames吧。
第二步:添加图片
1、把下载的Photo目录图文件全部拉到Timeline面板中。
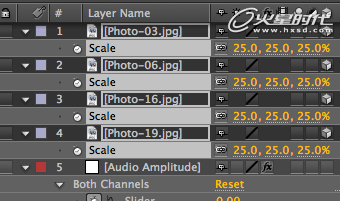
2、按「S」调整Scale为25。并打开这4层图片的3D模式。(图11)

图11
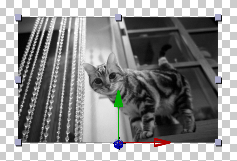
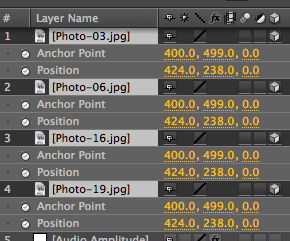
3、按「Y」调整4层图片的轴心位置,通通移到图片的最下方。这里的操作不会很好调,如果你想要直接输入数值请参考图例。(图12、13)

图12

图13#p#e#
4、接下来,把Comp视角改为Top,我们要来调整图片的位置了。
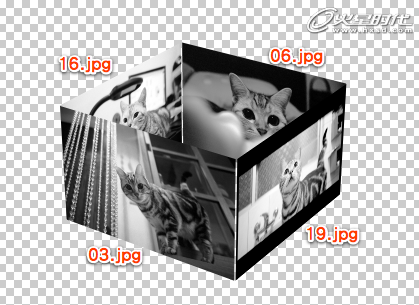
5、利用位移、旋转把4层图片排成一个方形。详细数值就不用太在意了,大概就好啦~(图14、15)

图14

图15
6、新增一个 50mm 的 Camera,按「C」调整位置方便观看。
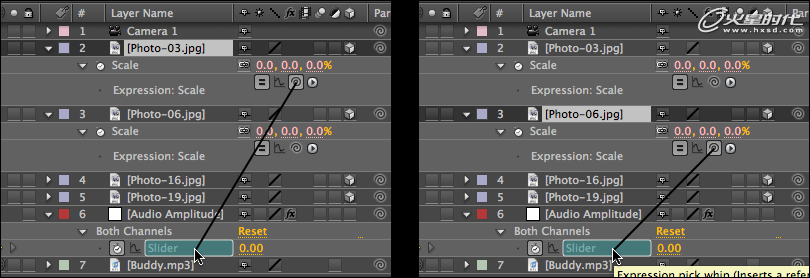
7、选取[Photo-03.jpg][Photo-06.jpg]两层,按「S」打开Scale控件,按着「Alt」键点选小码表符号,打开Expression输入接口。
8、把[Photo-03.jpg][Photo-06.jpg]两层的Scale控件里的「猪尾巴」连结到 [Audio Amplitude] 里面的「Slider」。(图16)

图16
看一下目前的结果,放大缩小似乎太过强烈点,需要调一下。#p#e#
第三步:修正缩放效果
1、上一步骤中图片的Scale数值都是连结 [Audio Amplitude] 里面的「Slider」,因此要修正缩放强度的话,也是去改动「Slider」的数值就好了。
2、点选 [Audio Amplitude]层下方的「Slider」全选所有的Keyframes,调整下方位置到10 units以上。(图17)

图17
大家可以看一下自己修正后的结果,顺多了~
第四步:位移动作连结
1、[Photo-16.jpg] [Photo-19.jpg] 这两层一样要连结到 [Audio Amplitude] 里面的「Slider」,不过这里我们改成用位置来链接。
2、点选 [Photo-16.jpg],按「P」,按着「Alt」键点选小码表符号,打开Position的Expression输入接口。
3、把 [Photo-16.jpg] 的Position控件里「猪尾巴」连结到 [Audio Amplitude] 里面的「Slider」。(图18)

图18
4、看一下结果....哇 位置根本不对,不能这样连啊~现在的XYZ轴都跟着「Slider」一起变动,但我只需要他往横向移动就好了啊~ 所以,接下来只好手动修正了。
5、注意看一下,Expression里有一组数值[temp, temp, temp],这里就是修正重点啦~,这个数值其实就是 [X, Y, Z]的数值。基本上我只有X轴需要连结到「Slider」,Y 跟 Z 轴我还是要原来的就好了。
6、这里教大家一个参数「 transform.position[0], transform.position[1], transform.position[2] 」这就是原始轴心的位置,0 1 2分别代表X Y Z,所以等下把Y Z的数值换掉就好了。
7、回到 [Photo-16.jpg] 的Position控件里,把 [temp, temp, temp] 改成 [temp, transform.position[1], transform.position[2]] 。
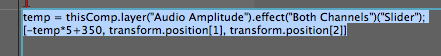
8、看看效果,X轴动的不够大,必须调整一下,把数值改成 [-temp*5+350, transform.position[1], transform.position[2]] 。(图19)

图19
9、 [Photo-19.jpg] 也做跟上面一样的动作,数值为 [temp*5+350, transform.position[1], transform.position[2]] ,跟另一个只差在一个是负数,一个是正数喔。#p#e#
第五步:加上一些其他东西
1、首先加上摄影机围绕的动作,这里各位自行调整即可。
2、再加上倒影,看起来会比较丰富。
3、最后再加了一层白色Solid当背景。结束。(图20)

图20
下一篇 制作星光穿过文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















