创建清馨3D特效文字

导言:
在这篇教程中,我们将用一张草的图片来制作出一个看上去非常清馨漂亮的草类3D特效文字,教程很详细,希望能对大家有所帮助。
教程资源:
制作过程:
这个教程的制作有三个部分–背景,文字本身和一些最后额外的效果。我们将一步一步的进行讲解。
第一步
我将要制作一个背景。首先我们在photoshop中新建一个文档。我使用的大小是1920px×1200px,因为我想把做出来的这个效果放在我的手提电脑桌面上。我们开始运用渐变工具中的径向渐变,从一个亮黄绿色(#adbf41)到绿色(#328a26)之间的变化。(图01)

图01
第二步
我想为这个图像创建一个纹理背景,这种纹理有点像纸张的效果。因此第一件事就是我们需要一个纸的纹理,然后降低它的饱和度(Ctrl+Shift+U),并且利用自由变换工具来使它适合画布的大小。(图02)

图02
第三步
然后把纹理和漂亮的绿色背景进行混合,设置图层的混合模式为叠加,降低不透明度为70%。(图03)

图03
第四步
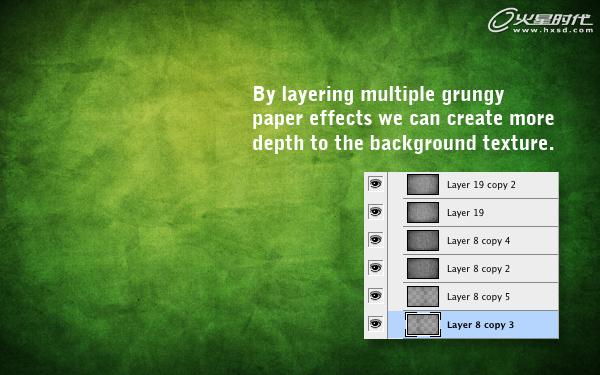
现在的效果看上去感觉不太理想,复制这个图层,把它旋转180度并且设置透明度20%。然后我找到更多的纸的纹理,并且把它们一个接一个的重叠起来。因为纹理看上去有一些很大和尖锐的颗粒,感觉很糟糕。因此我决定结合一些其他的纹理并且减淡所有后,创造出一个更深入的背景纹理。(图04)

图04
第五步
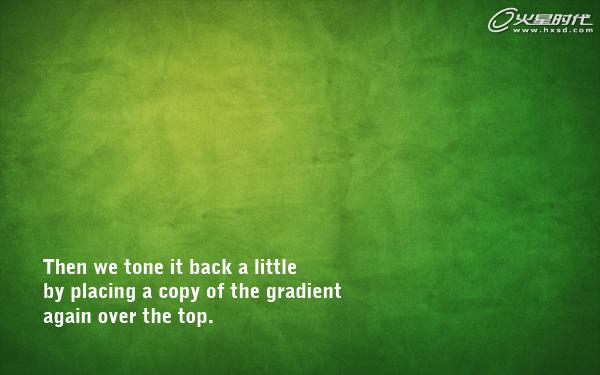
然后我复制最初的渐变背景,把复制的图层放在所有纹理的最上方,并且设置不透明度为40%。这一步是为了不让图层看上去那么的脏。(图05)

图05
#p#e#
第六步
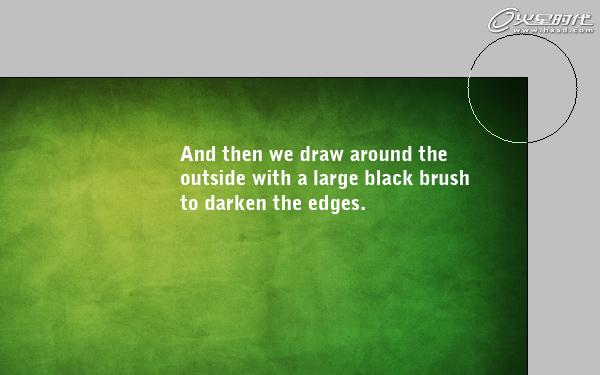
接下来我们可以在最上面增加一个图层,并用一个大的软的黑画笔,在边缘处增加一些黑色。设置图层为叠加,透明度为30%。然后你可以复制这个图层并使用一个强的高斯模糊(设置半径大约为32px)。这样可以让边缘看上去很柔和。(图06)

图06
好了,现在我们拥有了一个漂亮的背景了,来看看把。(图07)

图07
第七步
现在就要开始制作草特效的文字了。因此,我们将要寻找一些漂亮的草的图片。(图08)

图08
第八步
接下来我们需要一些文字,经过精心的挑选后,我选择使用的字体为Swiss 924BT,这是一种厚重和压缩的字体。我想它能看上去更加的厚重和壮丽。我写下文字EARTH。那是因为我将会制作五张墙纸–地球,水,火,空气,精神。这非常像我小时候经常看的漫画“船长的星球”。不管怎样,设置你的文字为白色,图层模式为叠加并且透明度大约为50%。这个图层不是最后显示的效果,只是一个引导的图层。(图09)

图09
第九步
好了,这里是把文字放在草上面的效果。现在,我们先计划一下!用草来制作出文字,只是把草应用在文字上还不足够。我们需要它看上去能够粗糙一些,并且字体的边缘能有一些草伸展出去。为了做到这一点,我们要使用的文字形状作为一个粗略的指导,并且是沿着草的形状来描绘。这一步是很麻烦的。(图10)

图10
第十步
这一步我们将要开始描绘。选择自由钢笔工具,如果你不能很好的控制它,那你可以在开始之前先操练熟。注意我路径伸出去的部分,是沿着草的形状绘制的。这么做是为了当你剪下它们做为最后最后图像时看上去能更像一块草地。(图11)

图11
第十一步
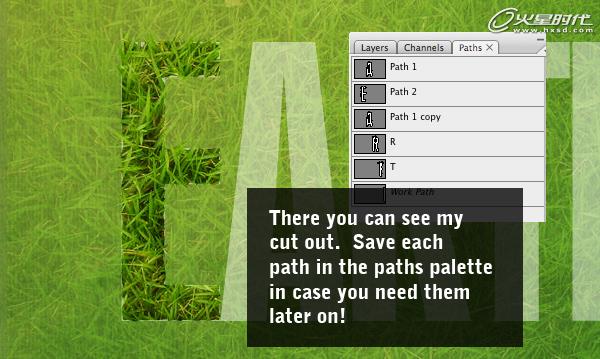
当你完成你的路径后,最好将它保存在路径调色板里。因此你可以点击路径调板下面的将路径作为选区载入,然后储存路径。这样假如在后来你需要再一次使用它时,你就可以拿来使用了。
直接双击路径得到选区,然后返回到你的草地图层,复制草的图层为其余的字母做准备。然后按反选(Ctrl+Shift+I)删除额外的草地。在下面的截图中因为你复制了草地的图层,所以你可以看到字母“E”的周围还有隐约的草地。(图12)

图12
#p#e#
第十二步
好了,现在我们已经有了“E”在最终效果背景上显现了。按你所看,它看上去的感觉比没有仔细按草的边缘描绘的效果要好一些。虽然看上去还不错,但是它还需要增加一些深度。毕竟,如果把文字放在那,我们应该可以在它的下面添加一些阴影额。(图13)

图13
第十三步
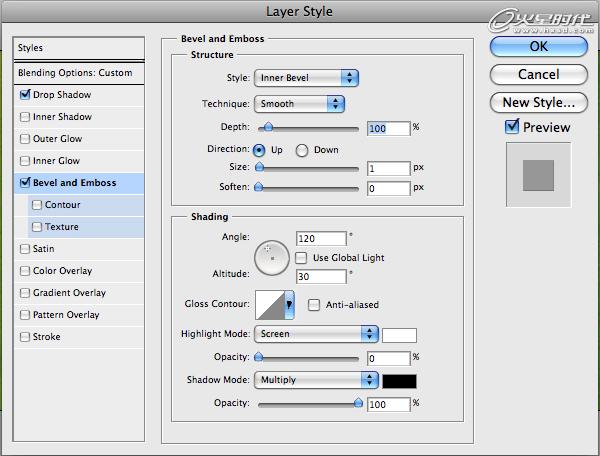
首先,我们将要增加一页图层样式,给它增加一些三维空间的感觉。效果如下图所示。(图14)

图14
这里是第一个图层样式的设置。(图15、16)

图15

图16
第十四步
现在,复制这个图层,然后删掉它的图层样式,因为我们要增加更多的图层样式。我们要增加一些像下图的感觉。(图17)

图17
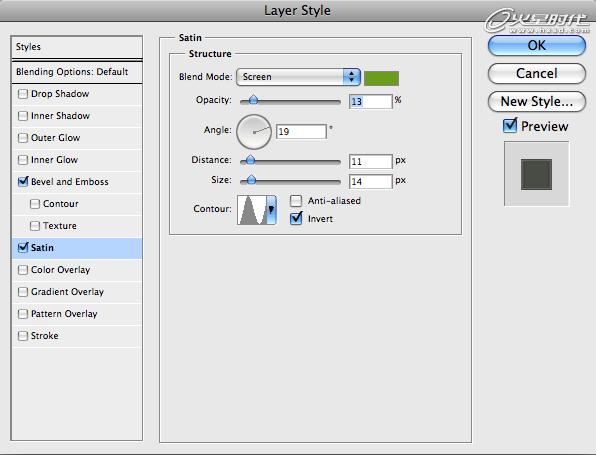
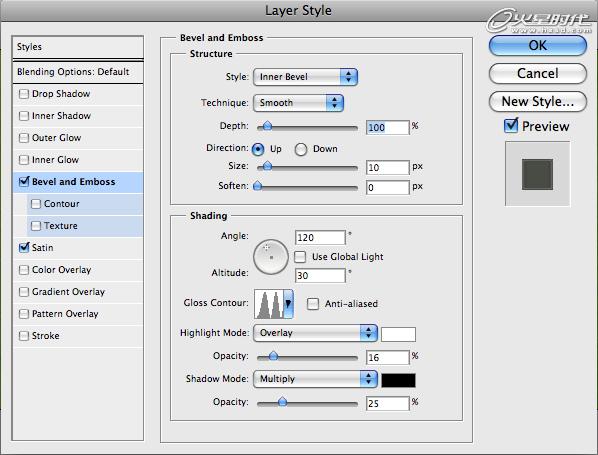
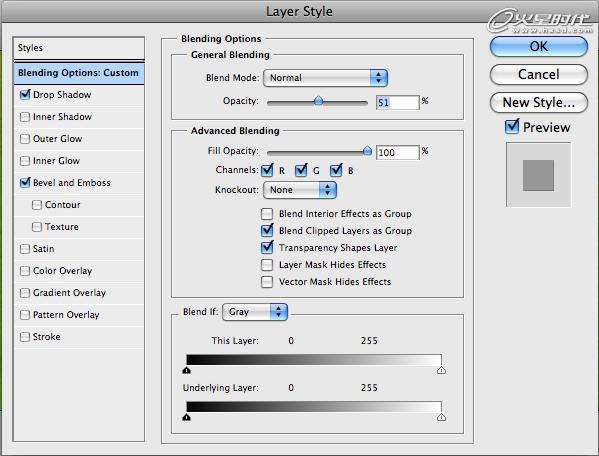
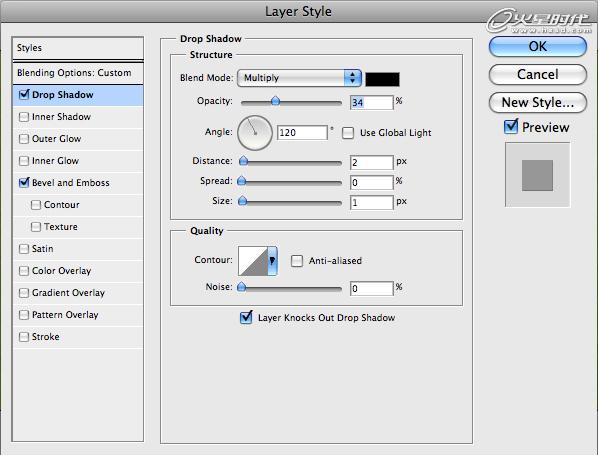
这是第二个图层样式(注意那里的不透明度为51%以便它与先前的图层更好的融合)。(图18、19、20)

图18

图19

图20
#p#e#
第十五步
虽然现在已经有很多样式了,并且看上去还不错,但是感觉还有很多需要处理的。现在我们需要增加一些阴影了。现在我们需要用一些技巧来制作出一种三维空间的感觉了。然后按住Ctrl+草地的图层,然后在下面新建一个图层,填充黑色。然后往右下方稍微移动一下进行填充,像这样不停的填充直到填充成下图的效果。我想大约需要15次的填充。(图21)

图21
第十六步
现在我们运行一个滤镜>模糊>动感模糊,设置角度为45度,距离为30像素。然后降低这个字的不透明度为50%。你现在做成的效果应该跟下图的效果一样。(图22)

图22
第十七步
现在把阴影图层往右下方移动,产生了一种奇异的效果!好像字母被蒙上了一层阴影。(图23)

图23
第十八步
现在我复制这个图层三次。每一次我都会稍微擦去一点因为希望它能与文字更高的结合并使它稍微变暗一点。我设置了这些图层为正片叠底。(图24)

图24
第十九步
现在这个文字看上去已经非常不错了,但是为了一些额外的深度,我们需要在背景的阴影部分增加一些草的样式。(图25)

图25
第二十步
现在把这些部分放入阴影区域,我们可以使它看上去就像是伸出去的草的阴影,它就是一个由草制作的3D物体。因为这些新的少量草地是用来制作成阴影的,你可以用用加深工具来适当的加深。(图26)

图26
第二十一步
OK,一个字母已经完成了。运用相同的方法,来完成另外的四个吧!(图27、28、29)

图27

图28

图29
第二十二步
现在唯一要做的就是把这些字母摆放好位置。为每一个字母都建立一个属于它们的图层组,这样移动她们就比较方便一些。(图30)

图30
#p#e#
第二十三步
现在看上去它们都很漂亮了,只是显得有点单调。因此最后额这个部分我们就是增加一些设计元素。注意我们不想它看上去太夸张,我希望她能充当桌面背景,因此留白很重要(为了我电脑上的图标)。
首先,我们要增加一些额外的字体。我运用的字体是Swiss(当然你也可以选用你所喜欢的字体),它看上去比较瘦长。然后我把引言设置为叠加和不透明度为50%,然后再复制文字图层为滤色和不透明度为50%。然后我把引号也设置为Swiss字体,但是使它们看上去额外的大和采用明亮的绿色。最后,引言的来源使用极小的字母,并中心垂直。当然,所有的引言部分要与“EARTH”字母的长度一致。(图31)

图31
第二十四步
接下来我们要为图像增加一些高光。在最上层新建图层,并且运用渐变工具,在左上角画一个由白色到透明的径向渐变。然后设置图层为柔光并降低饱和度为50%,是它变成一个很微妙的光线。(图32)

图32
第二十五步
现在我们为了打破整幅图像都是绿色将增加两个鲜艳的元素。它们是一个亮蓝色的蝴蝶和红色的瓢虫。(图33)

图33
第二十六步
提取这个图像是相当简单的。首先是蝴蝶。我们只需要在photoshop中打开图像,用魔棒工具(w)去选区白色部分,然后运行选择>修改>扩展,并且通过扩展1px来确保图像被完全选取。然后Ctrl+Shift+I来反选这个选区,并且复制这个蝴蝶到主要的文档中。选择瓢虫我需要先裁切一下图像。因为选择一个小的物体,所以没选择上面额方法,而是选用钢笔工具。(图34)

图34
第二十七步
现在我们已经永远两个额外的元素,我做了一些裁切,瓢虫看上去感觉有些怪异。但是没有关系,因为把它缩放到很小,那样将看不到很多的细节。接下来,把他们粘贴到图层中,并且把它们缩放到适当的大小。接下来我又为它们都增加阴影。由于瓢虫很小又在草上面行走,所以增加一个非常小的阴影。对于蝴蝶,因为蝴蝶是在空中飞旋的,所以它的阴影就比较大一些,我设置的距离大约为10px。(图35)

图35
最后,来看下这个清馨漂亮效果吧!(图36)

图36
下一篇 《龙跃》创作过程详解(上)
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















