奇观空间舞者制作解析

导言:
在这个教程里,我将展示Photoshop运用星云纹理图设计奇观空间舞者场景制作过程。我们将使用图像调整、图层模式。蒙板和滤镜效果,值得强调的是为你的设计选择正确的纹理图是十分重要的,它将有助于你改善最终效果。
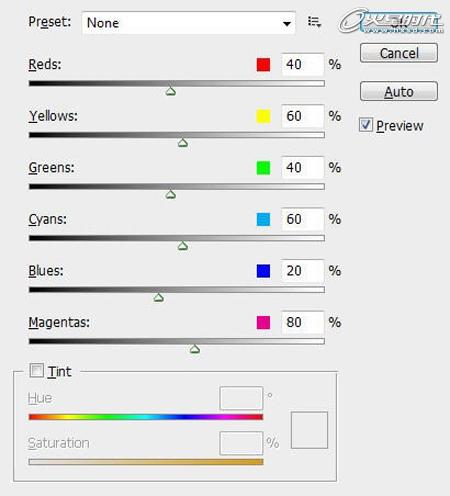
载入舞者图片,调整大小为1200X1477像素。复制背景图层,点击Ctrl+Alt+Shift+B,运用黑白调整工具,具体参数设置如下:(图01)

图01
命名这个复制图层为“黑白图层”。再复制两个黑白图层,图层模式都为强光。(图02)

图02
载入星云图1,复制并粘贴到舞者画布里,命名为“星云纹理图层1”。
在星云纹理图层1,编辑-变换-或自由变换(Ctrl+T),缩放旋转图片使星云纹理围绕舞者,直到你认为满意。调整好星云纹理图后,在图层工作栏点击右键-创建剪贴蒙板,效果如下图所示。(图03)

图03#p#e#
我们可以继续调整图层,使其更加出色。从下至上,我们运用图层对图像进行调整:(确认勾选确定勾选 使用前一图层创建剪贴蒙板)(图04、05)

图04

图05
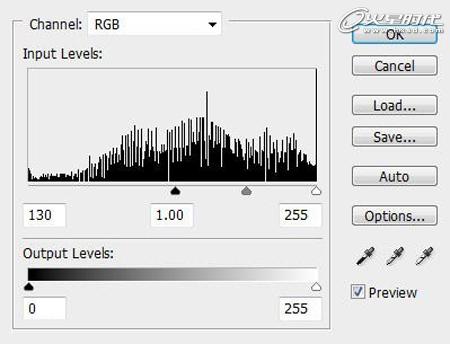
在调整色阶时,使用以下蒙板。(图06)

图06#p#e#
亮度和对比度。(图07)

图07
效果如下图所示。(图08)

图07
载入星云纹理图层2,复制并粘贴到舞者画布里,按Ctrl+T,调整大小和角度,使其与画布相符。
命名为“星云纹理图层2”,图层模式为柔光,效果如下图所示:(我隐藏了星云纹理图1和相关的调整图层)。(图09)

图09#p#e#
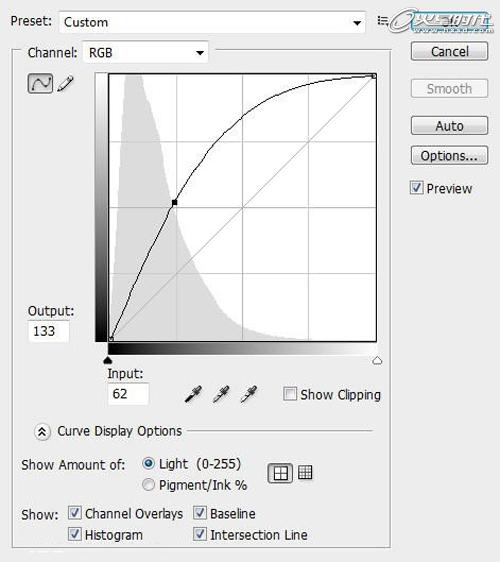
给星云纹理图2稍微添加一点对比度:运用曲线调整图层。(确定勾选 使用前一图层创建剪贴蒙板),参数设置如下图所示:(图10)

图10
这是调整后的效果图。(图11)

图11
点开所有图层,图像效果如下图所示。(图12)

图12#p#e#
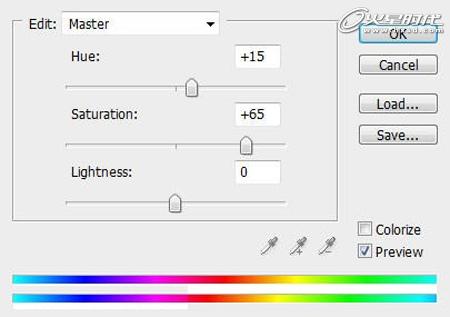
现在,我们来修整一下图像。我个人认为图像色彩太多,所以使用色相/对比度来调整图层,参数设置如下图所示:(图13)

图13
你当然也可尝试其它调整工具,看看效果如何。效果如下图所示。(图14)

图14
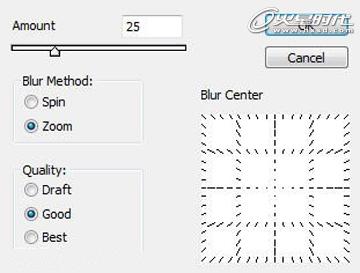
现在我们给图像增加一些动感:向下合并图层(我建议合并图层之前,将先前的制作以PSD格式保存),复制背景图层,滤镜-模糊-径向模糊,参数设置如下图所示:(图15)

图15#p#e#
图层模式为滤色,不透明度80%,效果如下图所示。(图16)

图16
好了,完工!你当然还可添加一些纹理图或滤镜效果,看看有怎样的效果吧!记住要保持自己的创造力哦!
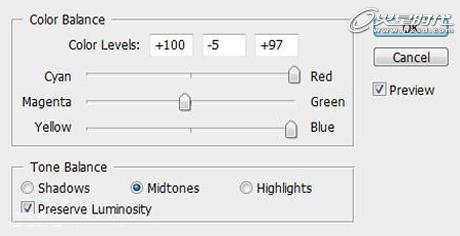
这是我的另一个版本:(调整色彩平衡和添加了两个星球)。(图17)

图17
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















