Photoshop制作炫目3D文字效果(上)

下一篇:翻译教程:Photoshop制作炫目3D文字效果(下篇)
导言:
在本教程中,大家将学习如何在Illustrator中创建3D文本,然后将其转移到Photoshop中应用效果创建出一个令人惊叹的设计作品。
第一步
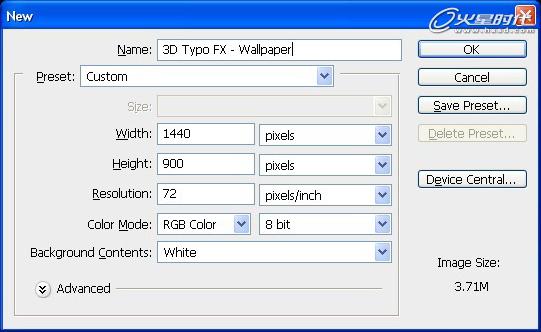
打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)×900px(高)。(图01)

图01
第二步
我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。(图02)

图02
第三步
更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。(图03)

图03
第四步
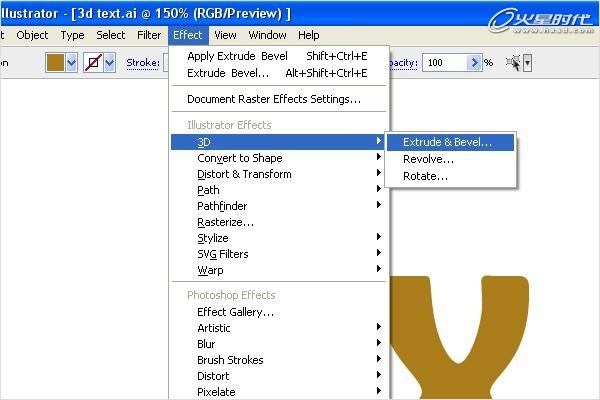
我们需要创建3D文本。去菜单>效果>3D>挤压与斜角。(图04)

图04#p#e#
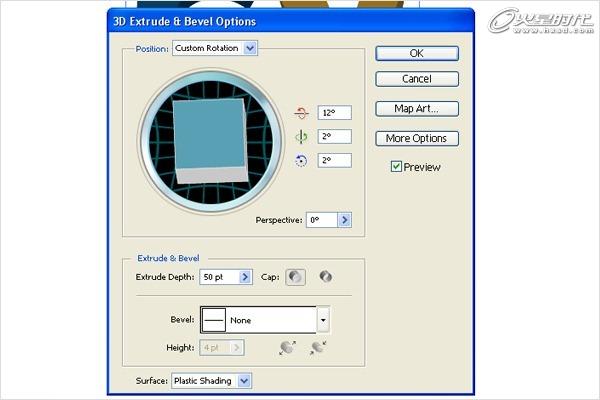
按下图设置。(图05)

图05
第五步
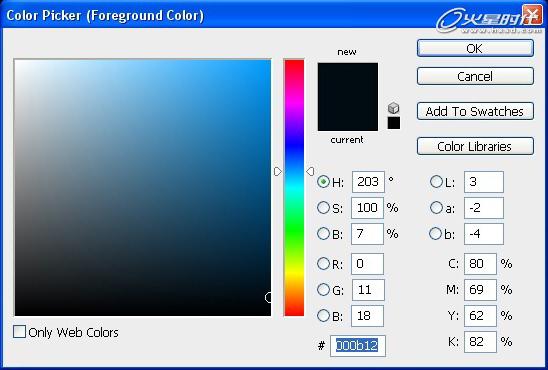
完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。(图06)

图06
第六步
从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。(图07)

图07
第七步
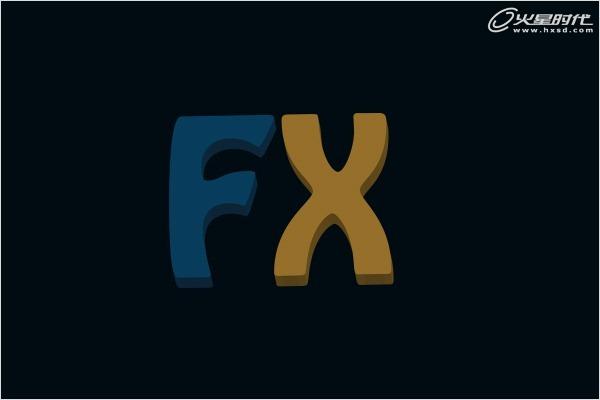
现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。按Ctrl+X剪切,Ctrl+V粘贴文本。对齐文本。(图08)

图08#p#e#
第八步
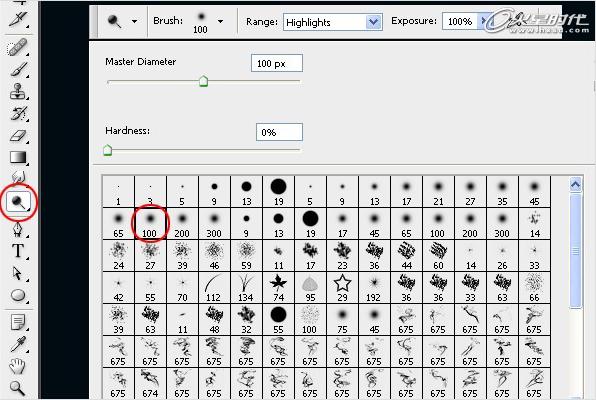
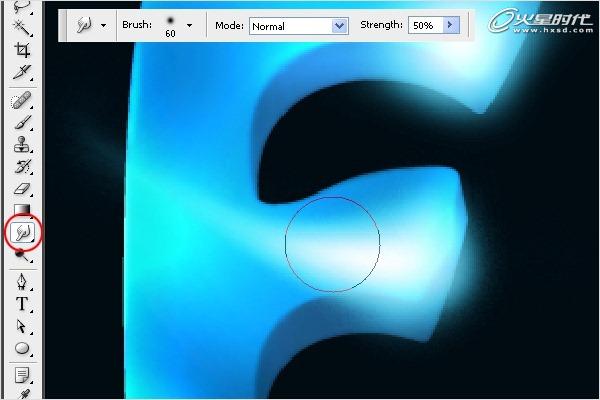
我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。(图09)

图09
第九步
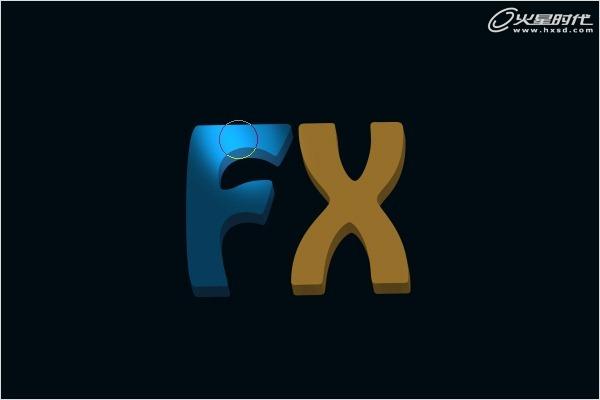
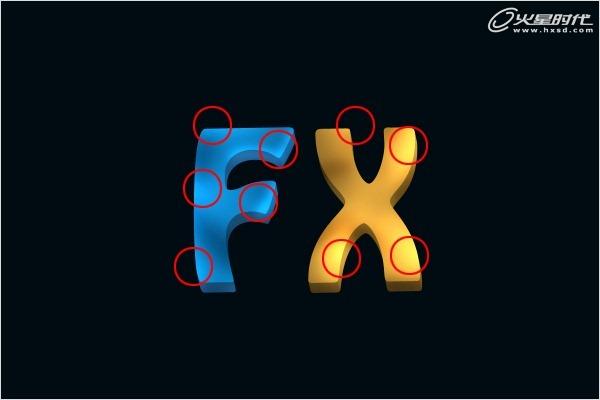
使用减淡工具涂抹需要高光的区域。你可以参照下图。(图10)

图10
第十步
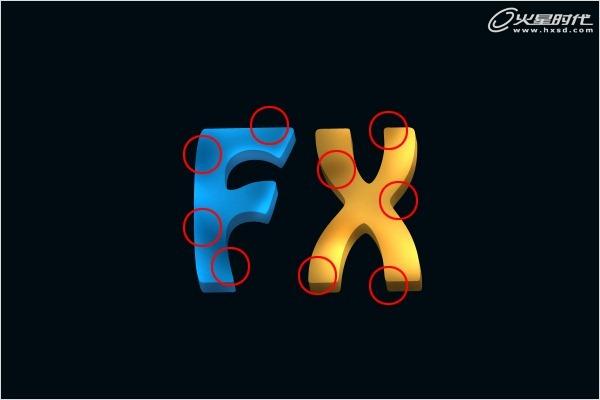
参照上一步,按下图创建更多的高光。(图11)

图11
第十一步
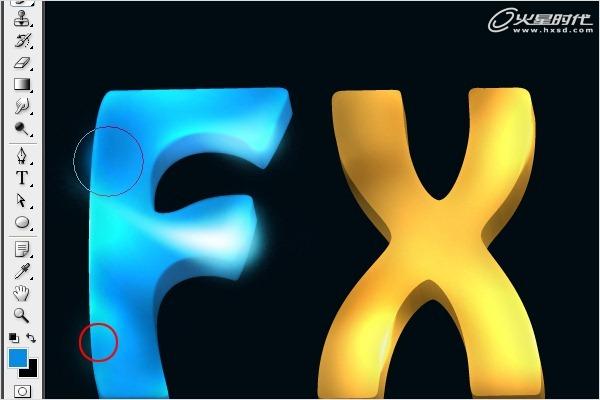
现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。(图12)

图12#p#e#
第十二步
参照上一步,按下图添加更多的阴影。(图13)

图13
第十三步
为了给文本添加更多的对比度,选择减淡工具(O)。增加画笔的大小为800px,然后在整个字母“F”上点击,再点击字母“X”,你会得到下图所示的效果。(图14)

图14
第十四步
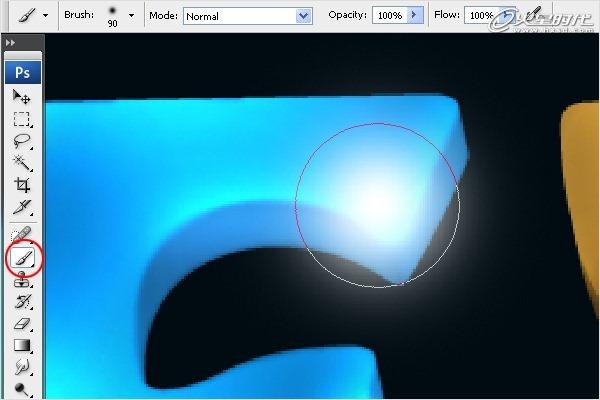
现在我们将添加一些点光使文字的边角更亮。选择画笔工具(B)。使用主直径为90px的柔软的圆形笔刷。选择白色为前景色,创建一个新层。在文字的边角里描绘。(图15)

图15
第十五步
擦除那些不小心添加在背景上的光。(图16)

图16#p#e#
第十六步
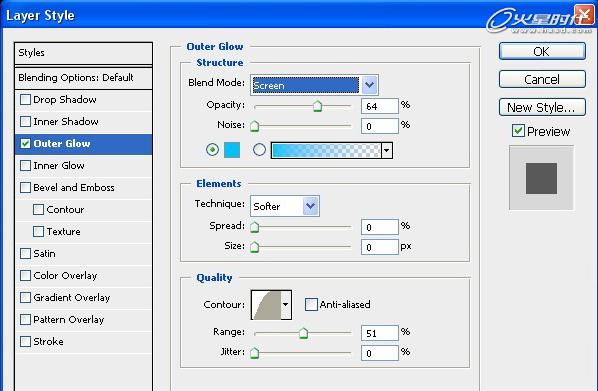
点击添加图层样式按钮。选择外发光选项,并按下图设置。点击OK。(图17)

图17
第十七步
现在复制步骤14中创建的光。选择涂抹工具(R),从右至左拖动画笔,光就散布在文本上了。参照下面的图片就知道我的意思了。(图18)

图18
第十八步
选择涂抹工具(R),在文本的边角拖动光。(图19)

图19
这时你的图像应该如下图。(图20)

图20#p#e#
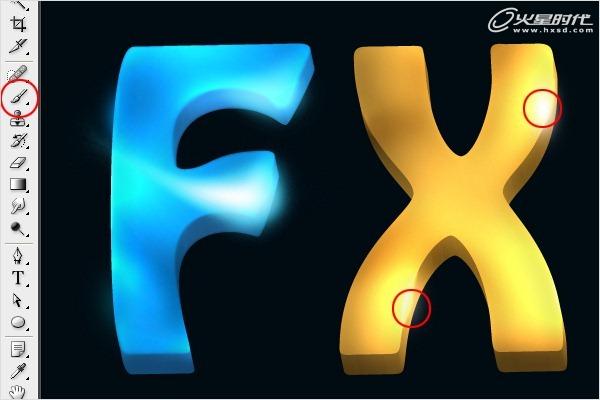
第十九步
现在我们将在文字的边缘添加一些光。选择画笔工具(B)。使用主直径90px的柔软的圆形笔刷。创建一个新层,按下图在边缘周围描绘光。(图21)

图21
第二十步
在这一步,我们将把焦点放在字母“X”上。用与步骤14和15同样的方式制作点光。参考下图。(图22)

图22
第二十一步
对点光添加外发光。点击添加图层样式按钮,选择外发光,并应用以下设置。(图23)

图23
第二十二步
选择画笔工具(B)。使用主直径3px的硬的圆形笔刷。参照下图。(图24)

图24#p#e#
第二十三步
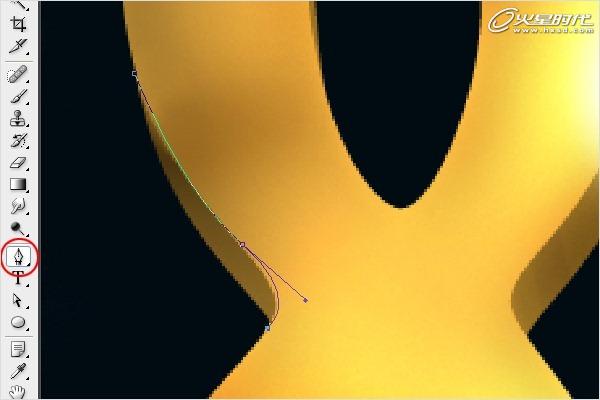
使用钢笔工具(P),按下图创建路径。(图25)

图25
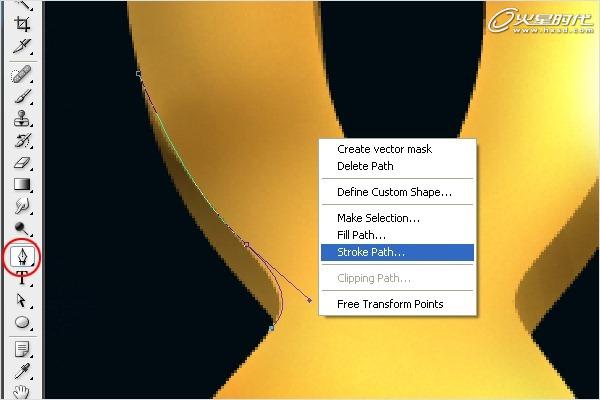
第二十四步
现在,右键单击,选择描边路径选项。(图26)

图26
第二十五步
从列表中选择画笔,然后点击确定。(图27)

图27
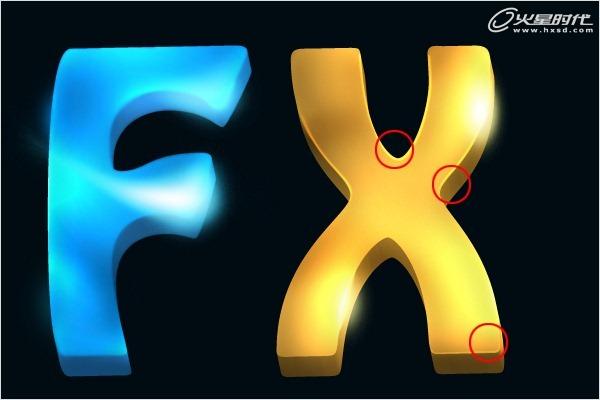
第二十六步
重复步骤22 - 25,添加更多的描边。(图28)

图28
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
随机调整部分立方体斜面 按【Tab】进编辑模式,再按【U】选视角投影
-
接着用线条连接这些点,形成具透视感的地板网格绘制时需遵循一个重要原则:始终从角色与地面的接触点开始每帧的位置变化(间隔)决定动......
-
8天20亿!《疯狂动物城2》制作幕后大揭秘,哪些专业可匹配?
一般来说,不管是国内还是国外的动画电影,其制作流程一般有前期开发、三维创作、动画制作、影片后期几个阶段 故事开发阶段,需要故事......
-
游戏中的时间价值折损:老玩家在游戏里的时间“含金量”越来越低
明明老玩家投入的时间更多,为何成长效率反而更低呢?这背后,隐藏着游戏设计中一个常见且精妙的结构——时间价值折损(Time Va......
-
凭借独特机设与玩法,吸引海内外大量玩家,测试时Steam最高同时在线达31万,公测后也取得过Steam热门新游榜第一等佳绩此次......
-
MLBB是沐瞳乃至字节游戏业务的核心资产,财务数据清晰,此方案符合Savvy专注电竞投资的定位一个广为流传的笑话是,不少字节员......

 火星网校
火星网校














