创建优雅的3D玻璃质感文字

导言:
今天的教程,我们将展示如何结合photoshop、illustrator来制作优雅的、玻璃质感的3D文字特效。本教程中,我拿我们公司的logo做示范,本教程广泛适用于任何logo、文字、图形,让我们开始吧。
使用illustrator打开下载好的“LOGO.fh11”。导入页码:1/1,颜色模式:RGB。(图01)

图01
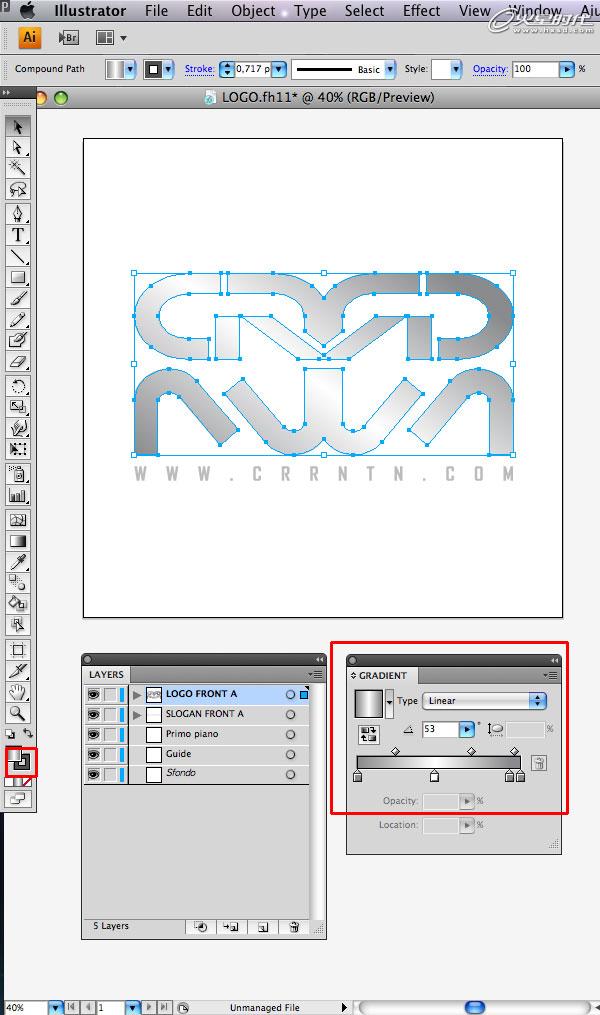
你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。(图02)

图02
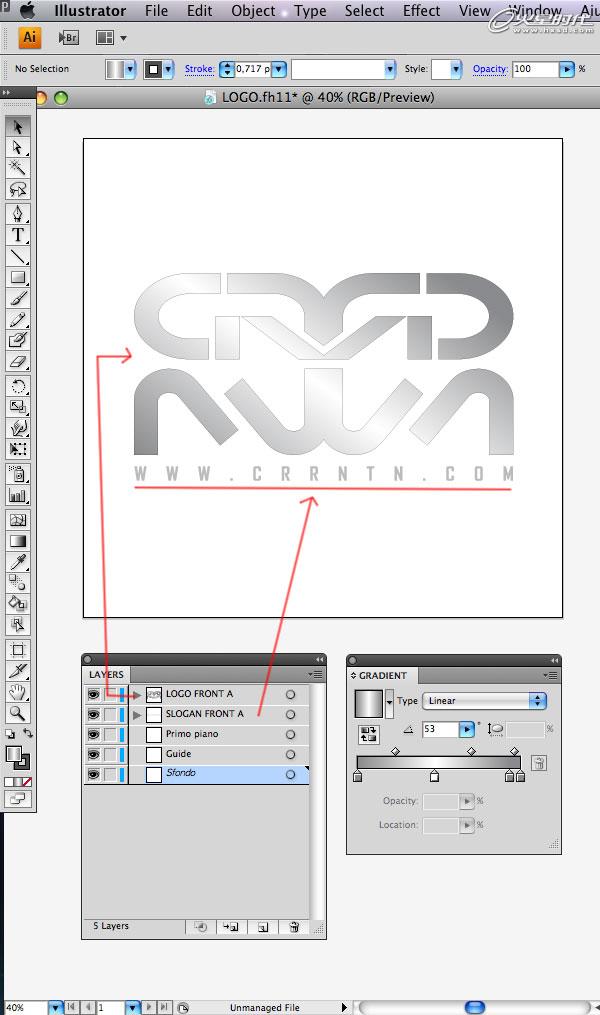
一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到“LOGO FRONT A”和“SLOGAN FRONT A”这2个图层。(图03)

图03
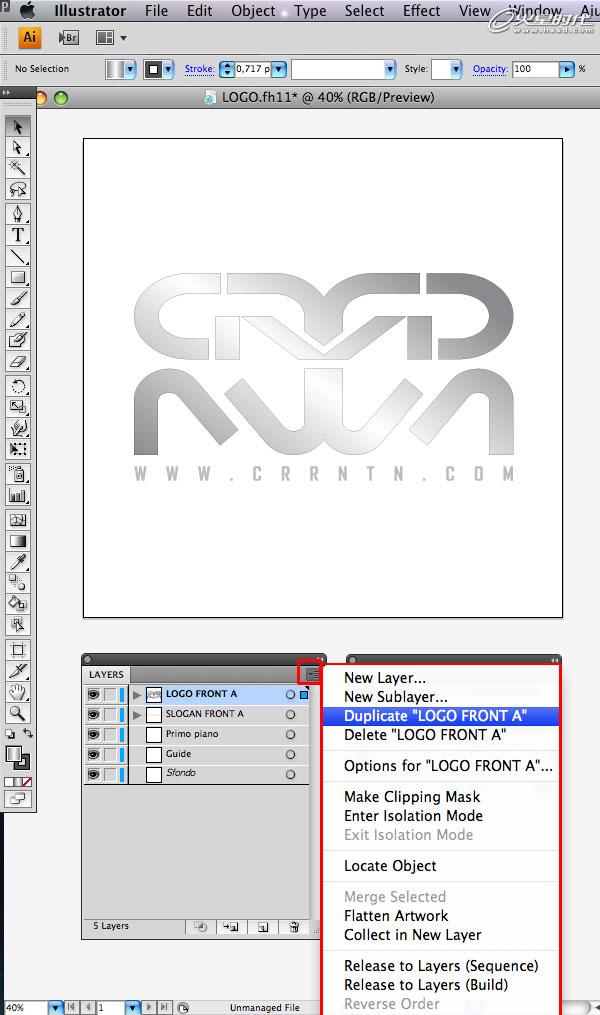
复制刚才提到的2个图层,重命名为“LOGO FRONT B”和“SLOGAN FRONT B”。(图04)

图04#p#e#
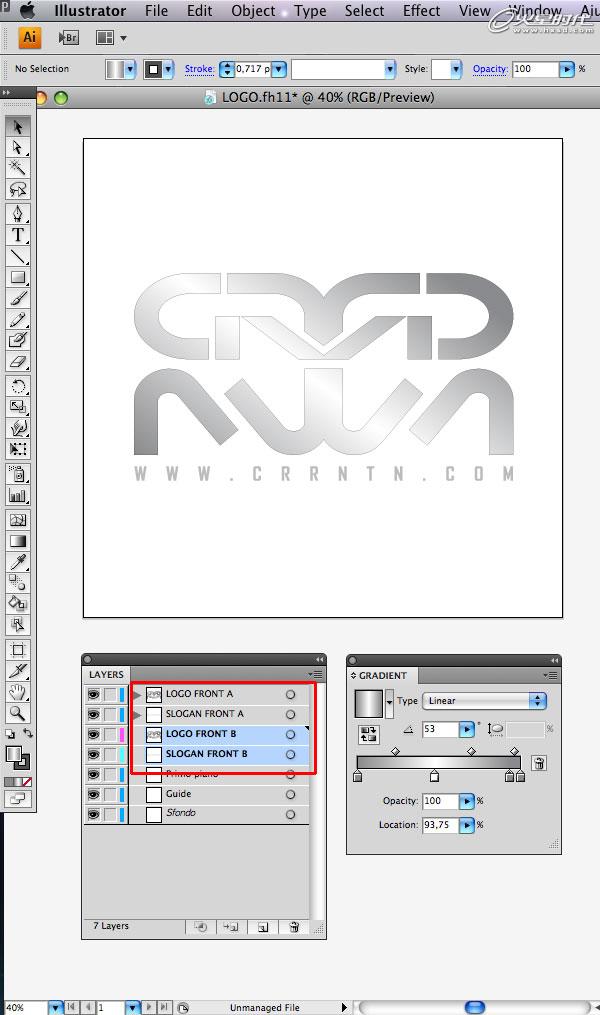
新得到的图层放到原图层底部,具体请参考图片。(图05)

图05
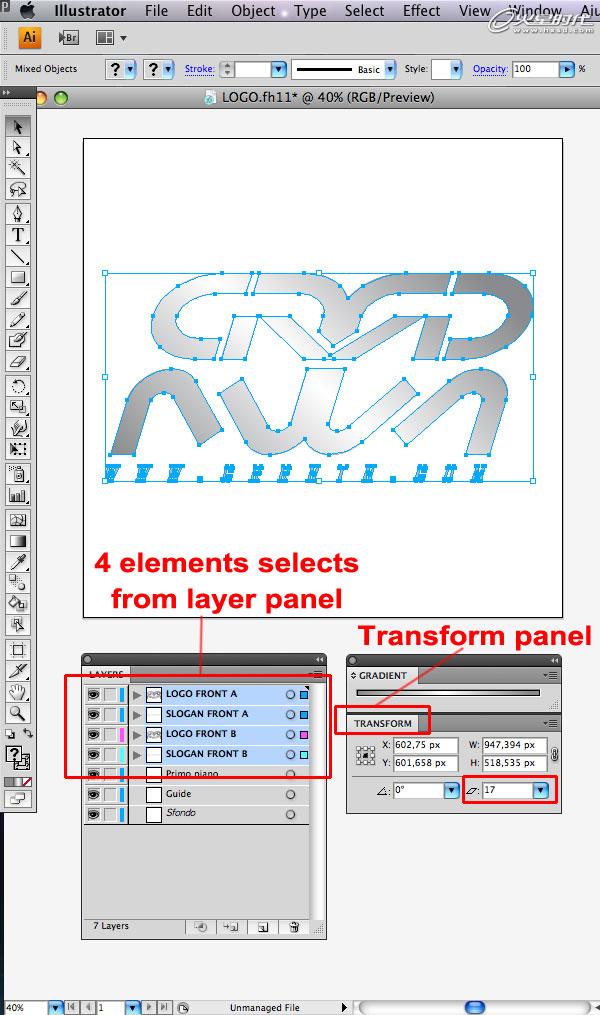
打开变换面板,选中全部的4个图层元素,应用17°的扭曲变形。(图06)

图06
继续应用17°的旋转变形。(图07)

图07
在图层面板中隐藏“FRONT A”图层。(图08)

图08#p#e#
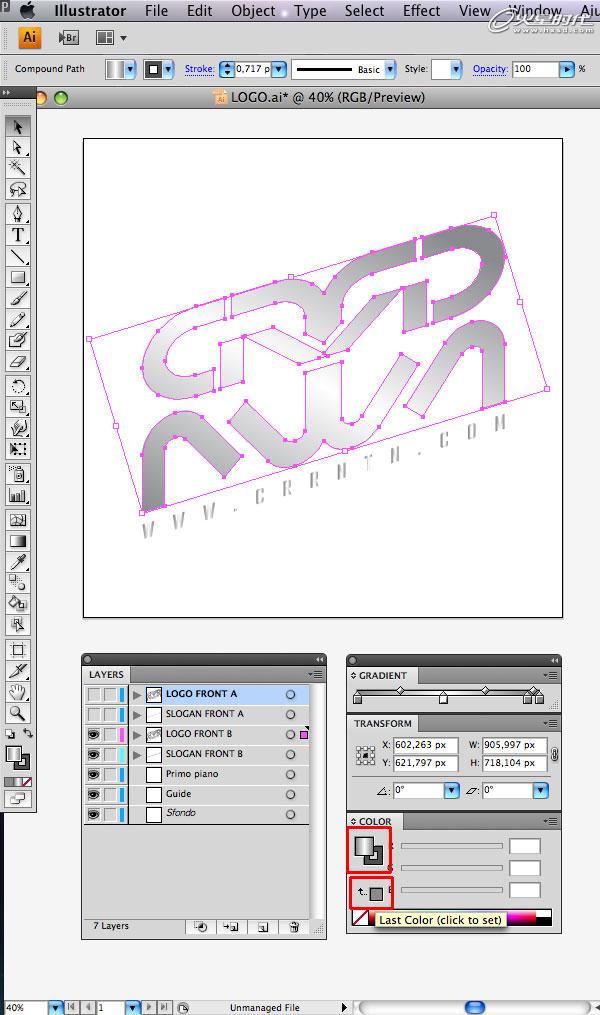
选中“LOGO FRONT B”图层,更改渐变填充为实色填充。(图09)

图09
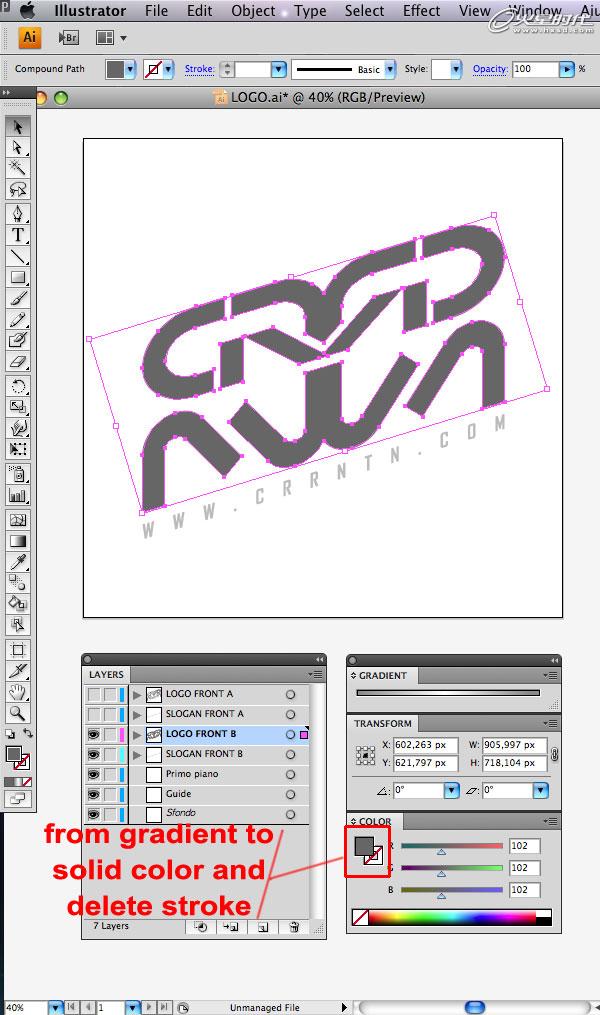
通过点击描边图标删除描边。(图10)

图10
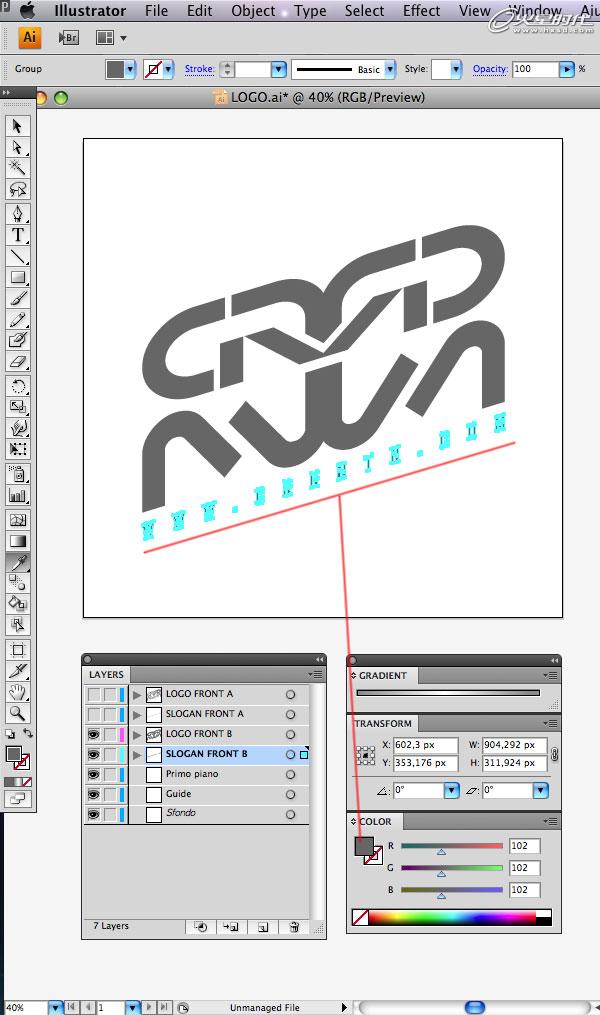
对“SLOGAN FRONT B”图层应用实色填充。(图11)

图11
选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141)。(图12)

图12#p#e#
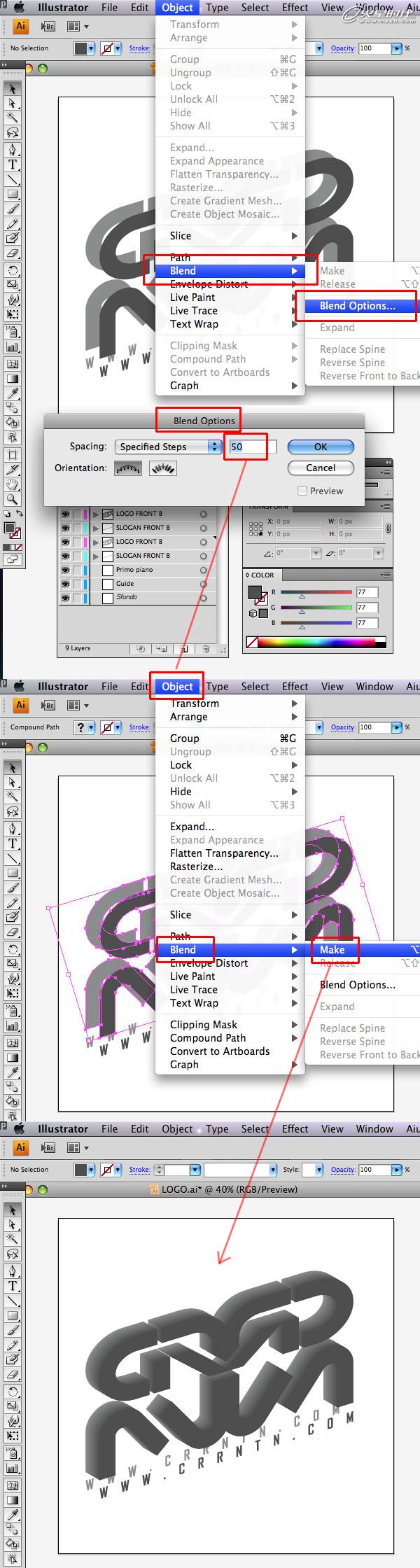
下面我们将使用混合工具。设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击“对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果。(图13)

图13
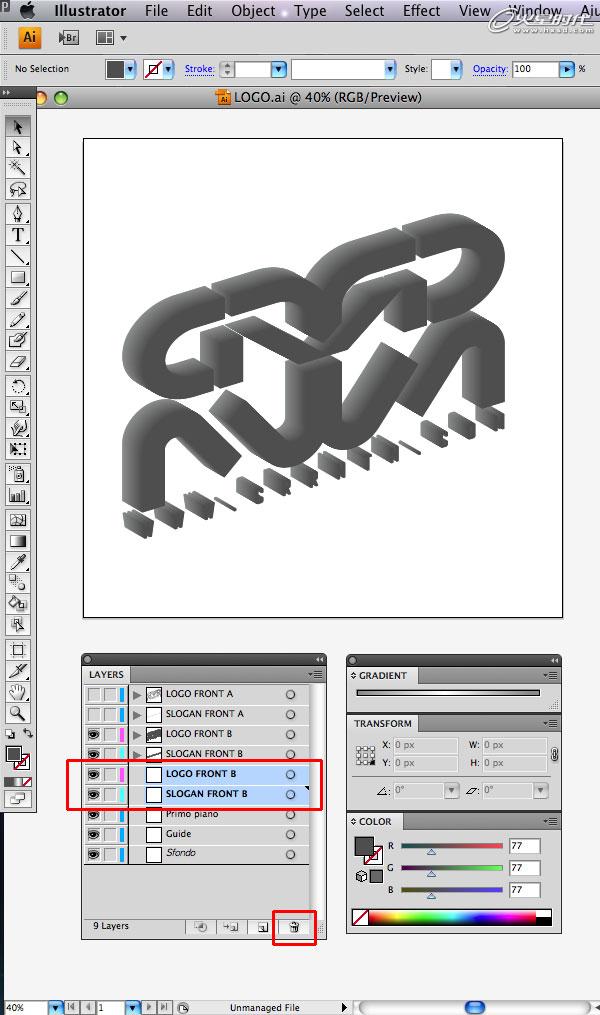
混合创建之后,删除复制图层。(图14)

图14
重新激活图层“LOGO FRONT A”和“SLOGAN FRONT A”,现在万事俱备了。(图15)

图15
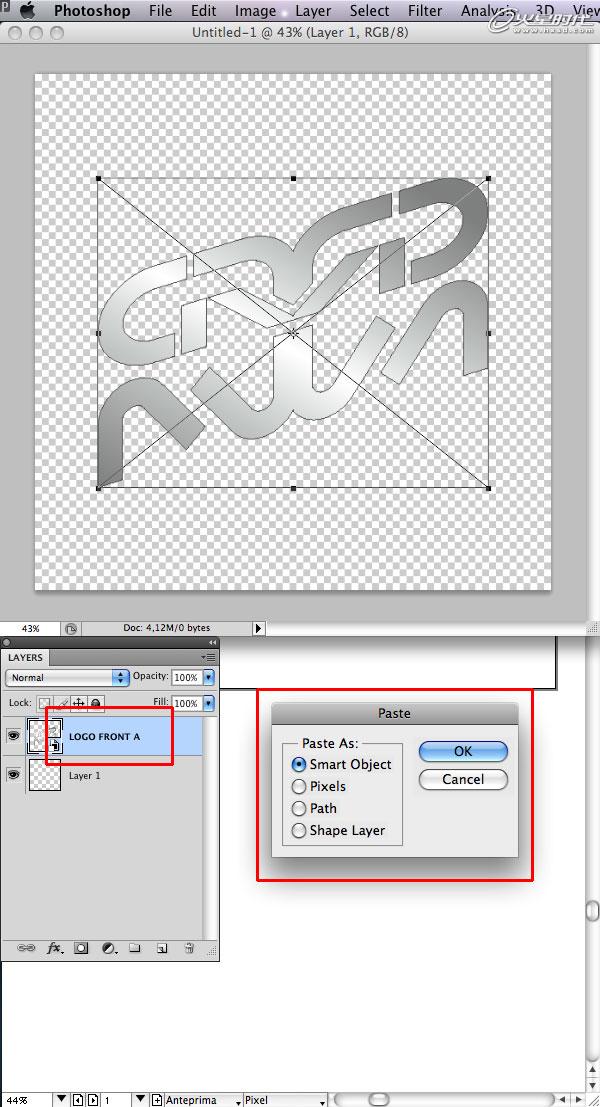
选中所有元素,ctrl+c复制,打开ps创建文件1200px-1200px,粘贴内容。整个过程很简单,但有些耗时间。(图16)

图16#p#e#
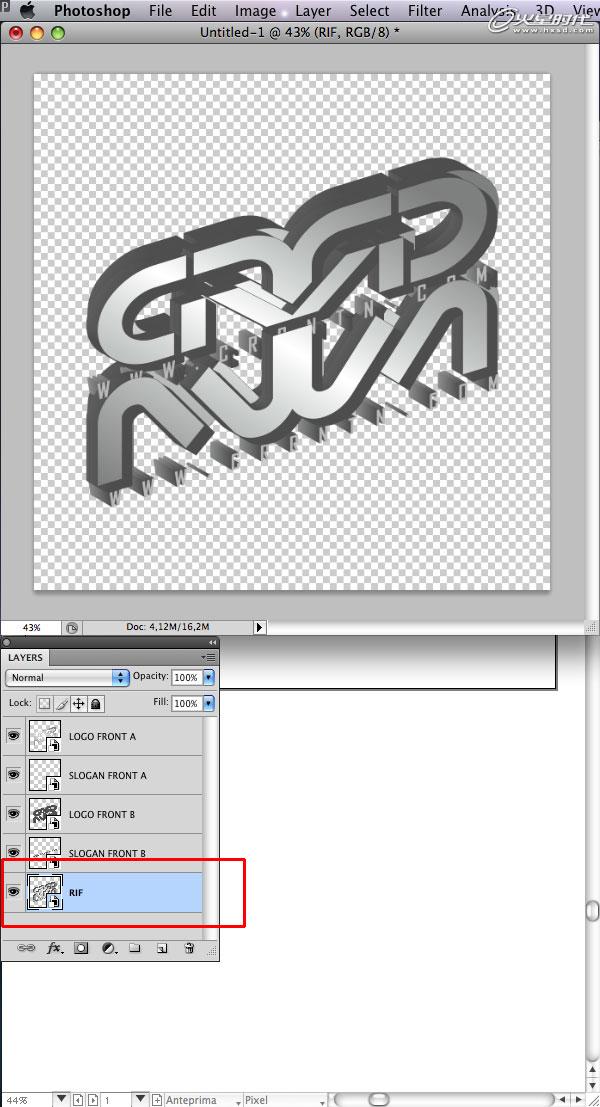
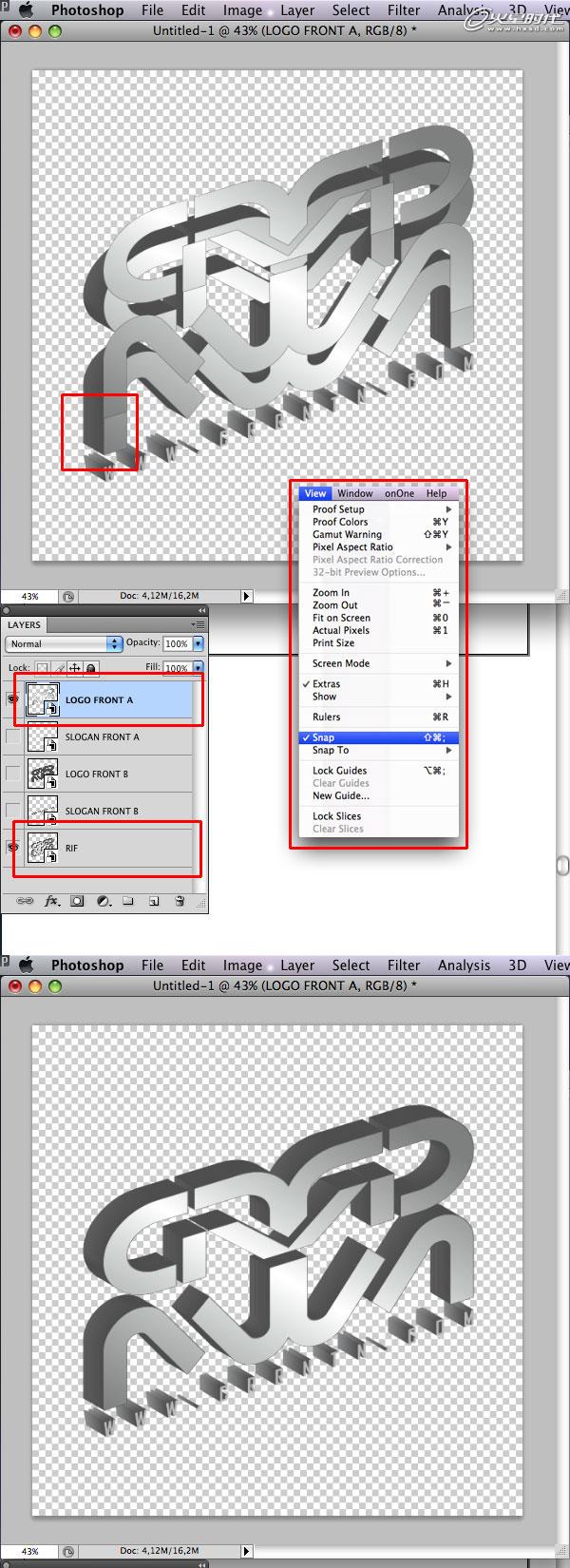
把illustrator中制作的所有元素粘贴进ps。在illustrator中全选所有元素,ctrl+c复制,ctrl+v粘贴进ps中,把图层重命名为“RIF”,至于最底层。这么做是便于在ps中重组元素时有个参照,避免重组后的元素跟原LOGO效果不符的情况产生。(图17)

图17
视图-对齐和位置,激活对齐功能,参照“RIF”图层,对齐logo。(图18)

图18
完成后,删掉R过会对LOGO的倒影部分要做相同的处理。(图19)

图19
创建LOGO的反光部分,方法同上。
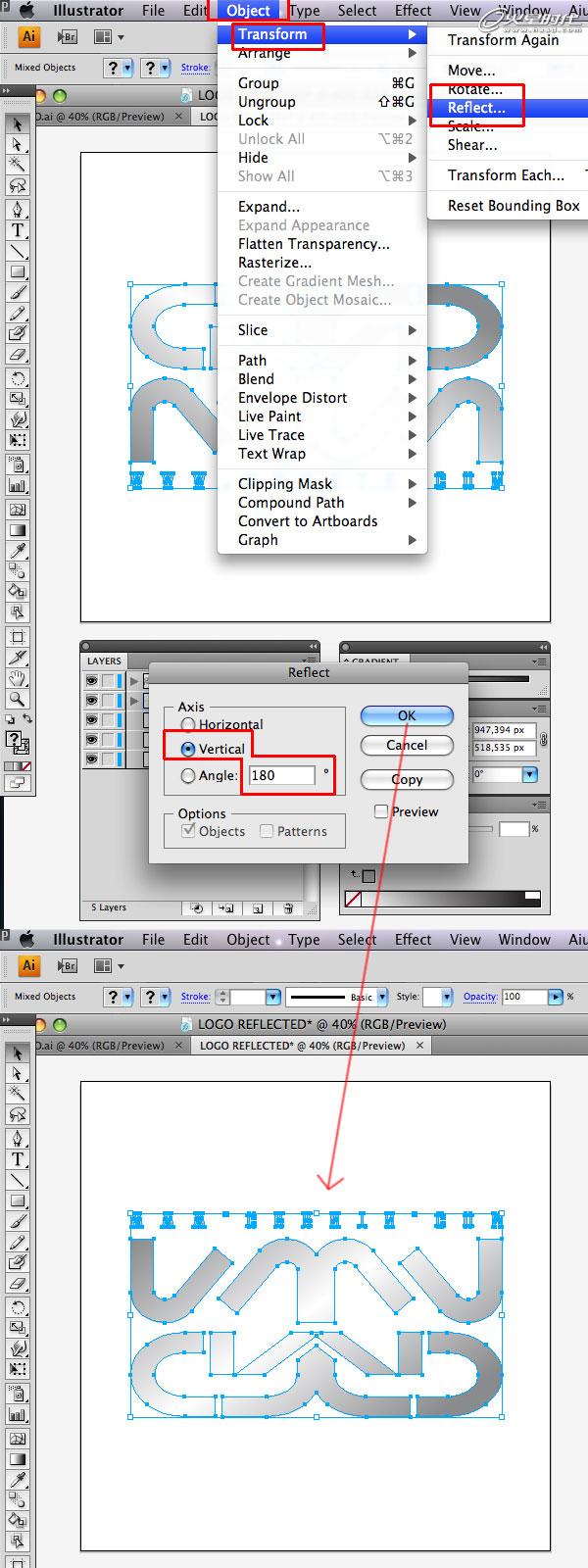
把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、–SLOGAN FRONT B_R),然后重复第1-19步。(图20)

图20#p#e#
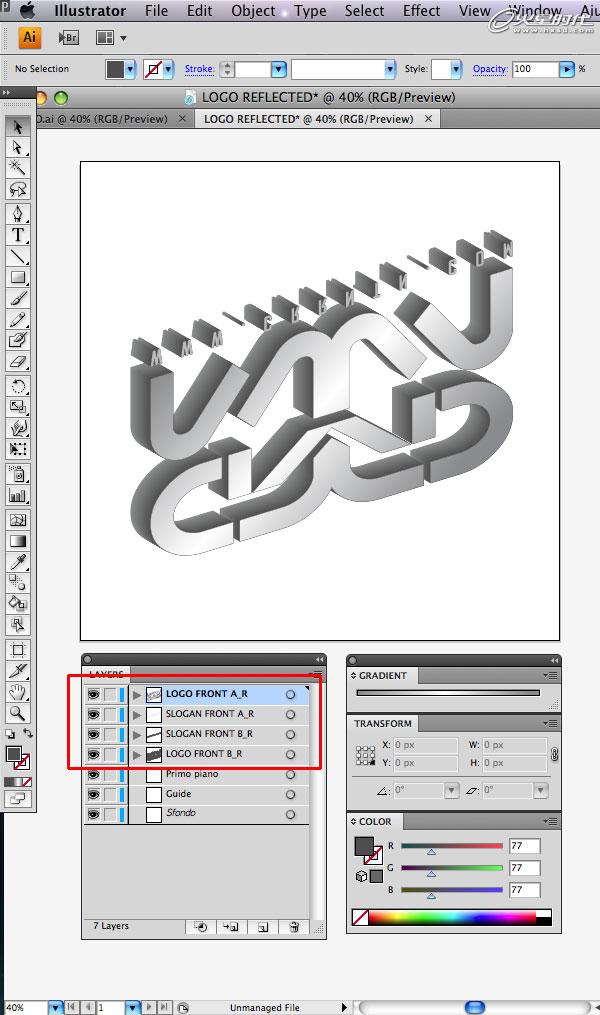
一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。(图21)

图21
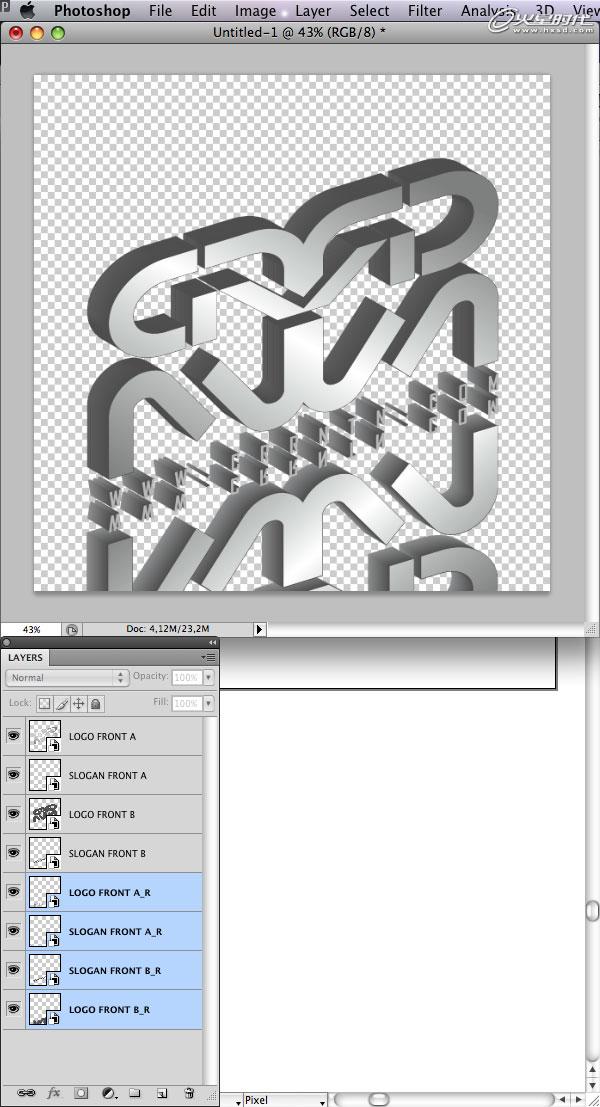
复制logo的反光部分到ps中,调整其方位,初步形成倒影效果。(图22)

图22
将所有元素置于画布中央。
luycas:
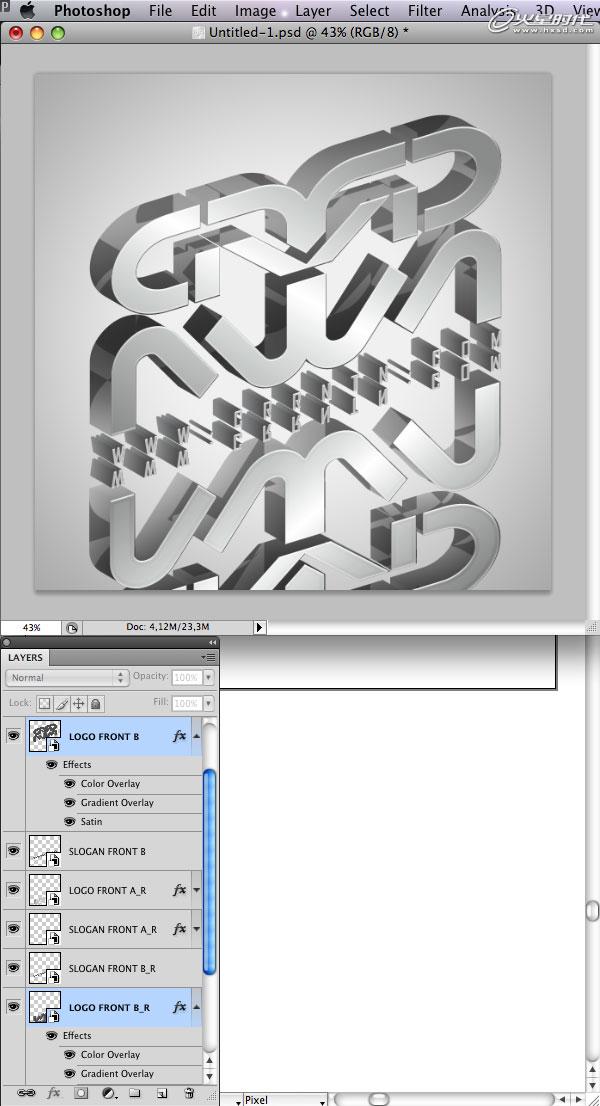
目前的图层布置稍作说明
LOGO FRONT A Logo底部小文字
SLOGAN FRONT A Logo主体
LOGO FRONT B Logo主体
SLOGAN FRONT B Logo底部小文字倒影
SLOGAN FRONT A_R Logo底部小文字的投影部分
LOGO FRONT A_R Logo主体的投影部分
SLOGAN FRONT B_R Logo底部小文字倒影的投影部分
LOGO FRONT B_R Logo主体倒影的投影部分(图23)

图23
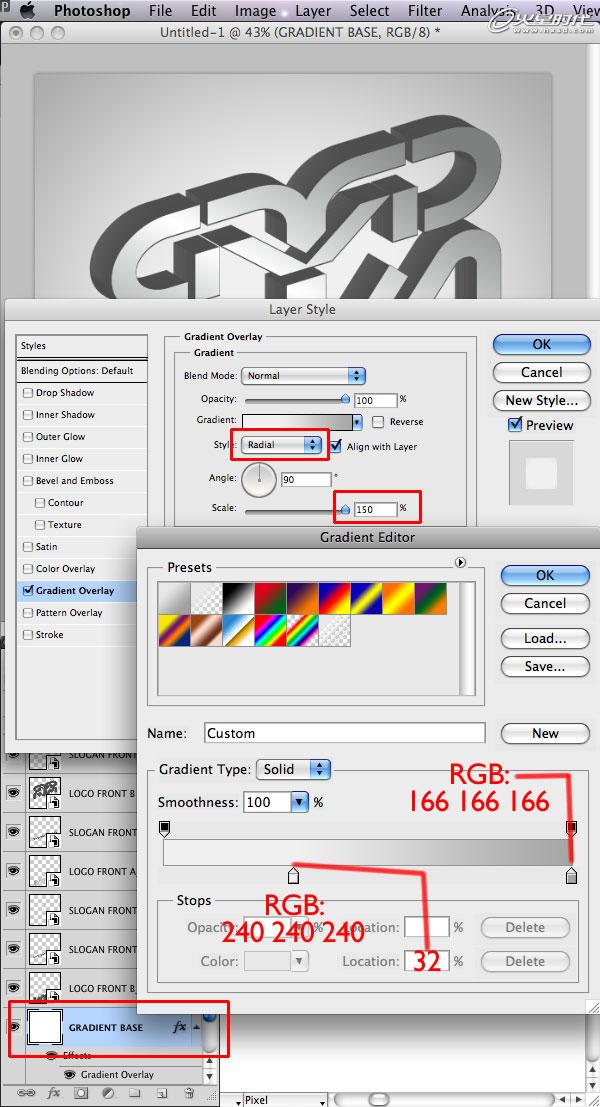
新建图层,重命名为“GRADIENT BASE”,填充白色,应用一个径向渐变图层样式,参数设置。(图24)

图24#p#e#
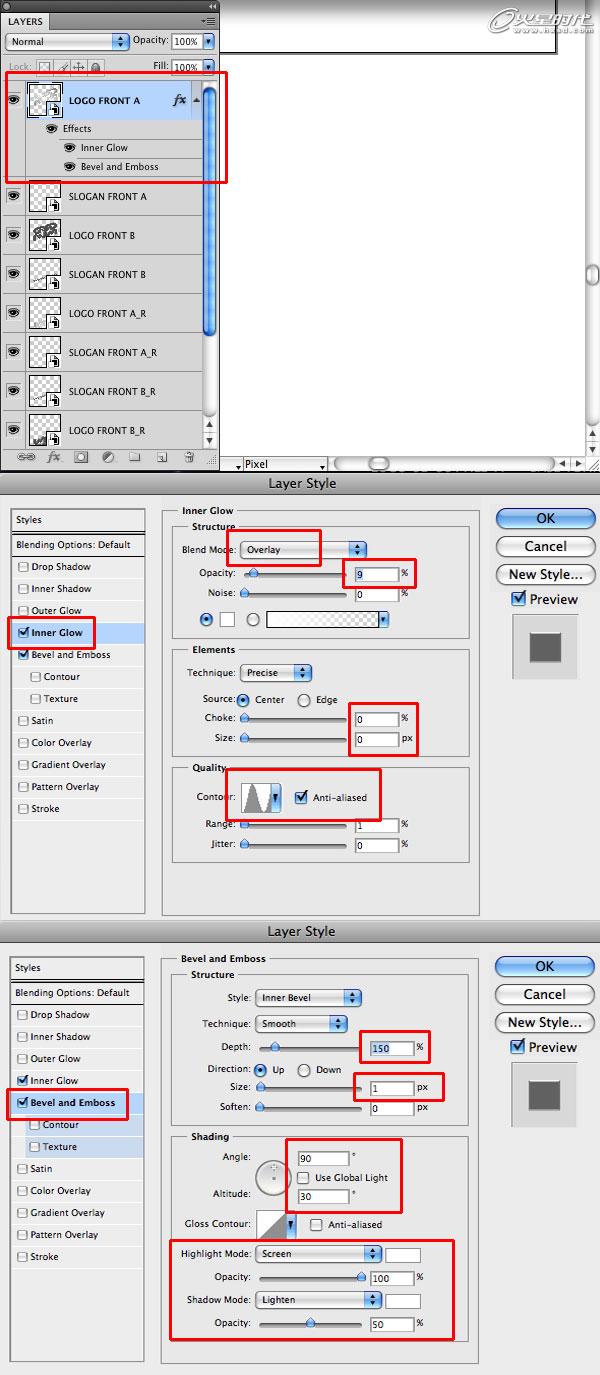
给logo front a图层(根据下图所示,找到你本地多对应的图层)应用内发光+斜面浮雕图层样式,参数如下。(图25)

图25
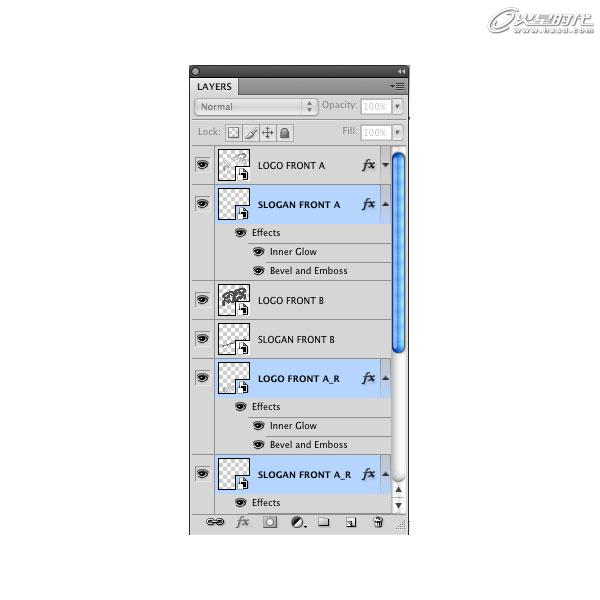
复制图层样式,并且分别粘贴到图层SLOGAN FRONT A、LOGO FRONT A_R、SLOGAN FRONT A_R。(图26)

图26
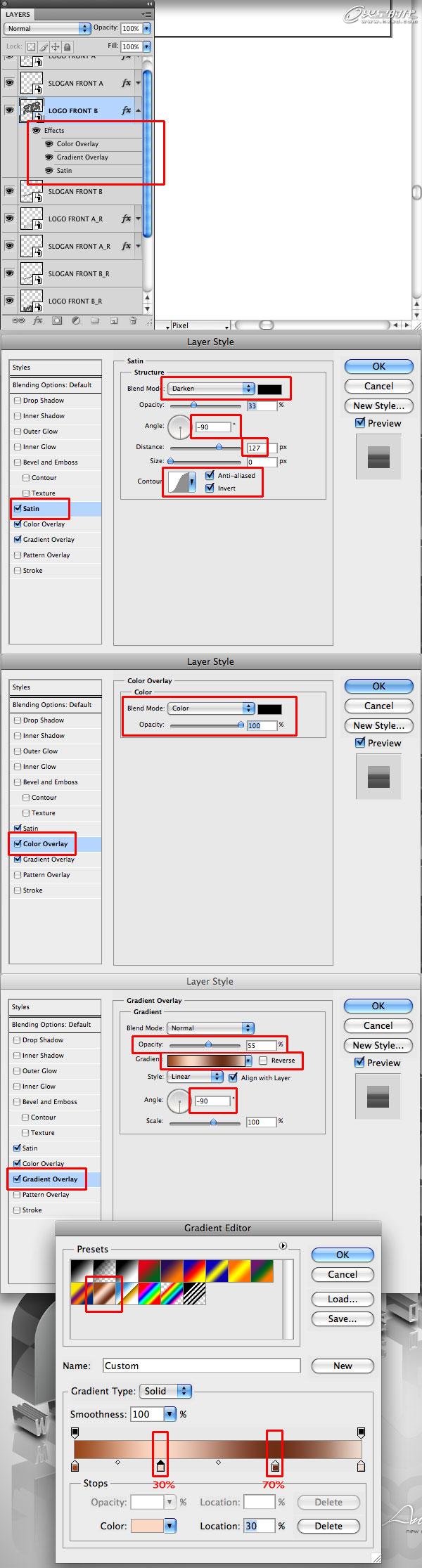
对图层LOGO FRONT B应用如下图层样式。(图27)

图27
复制图层样式至LOGO FRONT B_R。(图28)

图28#p#e#
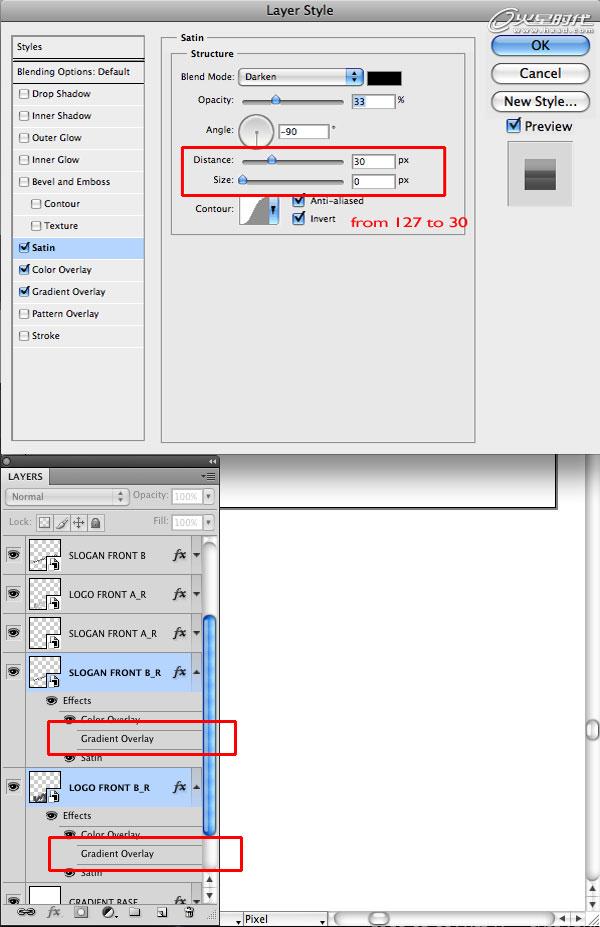
复制刚才制作的图层样式到LOGO FRONT B_R图层和SLOGAN FRONT B_R图层,唯一不同的是level SLOGAN FRONT B要稍作调整。在光泽面板中,距离由原来的127px降低到30px,并且去掉渐变叠加图层样式,只在图层SLOGAN FRONT B_R 和图层 LOGO FRONT B_R上保留。(图29)

图29
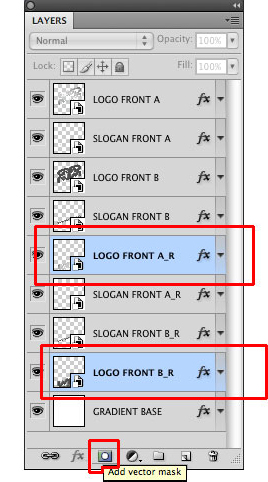
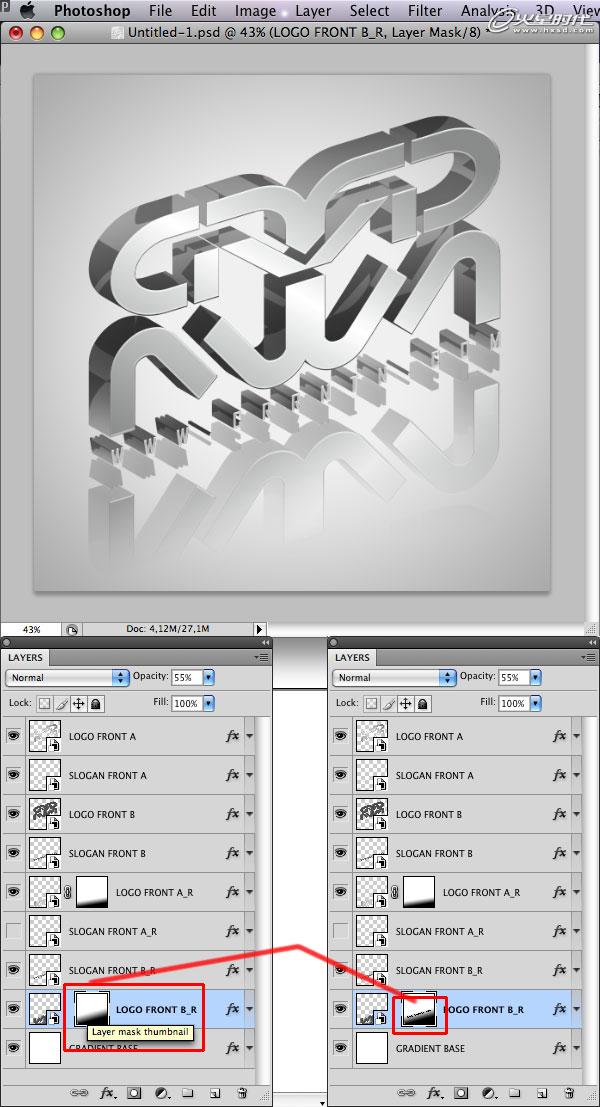
对图层LOGO FRONT A_R 和图层 LOGO FRONT B_R,应用图层蒙版。(图30)

图30
渐变色设置为有黑到白,角度15°。(图31)

图31
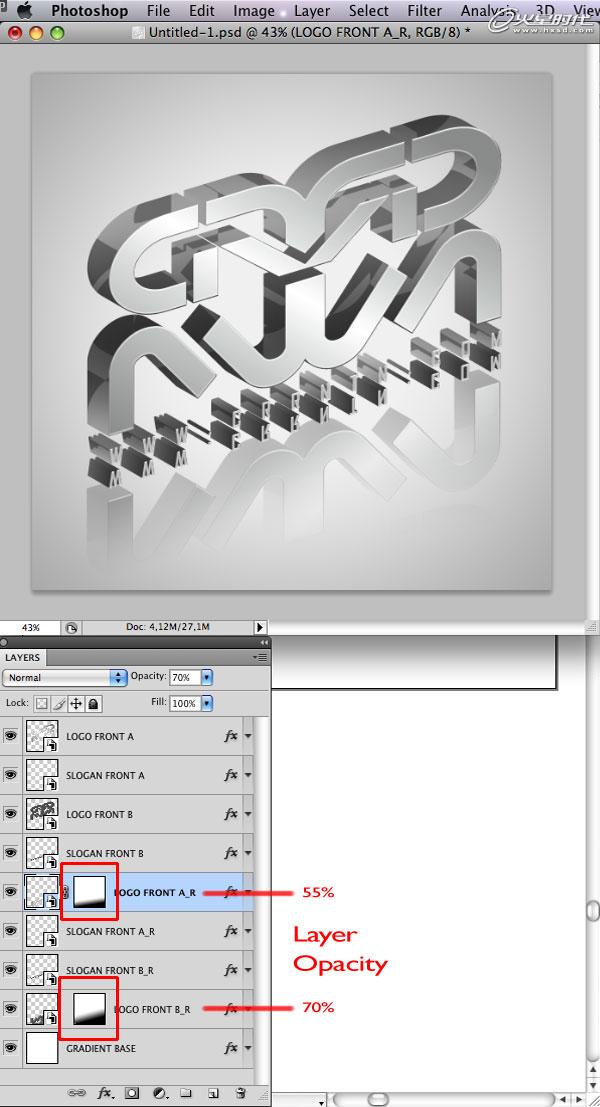
图层LOGO FRONT B_R上的蒙版效果较图层LOGO FRONT A_R一定要更强一些。因为这样做能更好地遮住深色部分。分别降低两图层的不透明度为55%和70%。(图32)

图32#p#e#
把图层SLOGAN FRONT B_R的不透明度设为40%,图层SLOGAN FRONT A_R为75%。为了解决透明部分的重叠问题,在图层SLOGAN B_R FRONT和图层LOGO FRONT B_R中间,选中图层“SLOGAN FRONT B_R”,通过选择-载入选区激活选区。(图33)

图33
选中图层LOGO FRONT B_R的图层蒙版,应用黑色填充。(图34)

图34
创建投影,通过选择-选区载入选区,新建图层,重命名为“SHADOWS”,用黑色填充选区,置于图层LOGO FRONT A_R和图层SLOGAN FRONT A_R之间,使用方向键,向下移动一点位置,露出投影部分。(图35)

图35
通过索讨工具取得选区,沿着logo的倾斜方向。取得选区的目的是去除多余的投影部分。(图36)

图36#p#e#
应用4px的高斯模糊。(图37)

图37
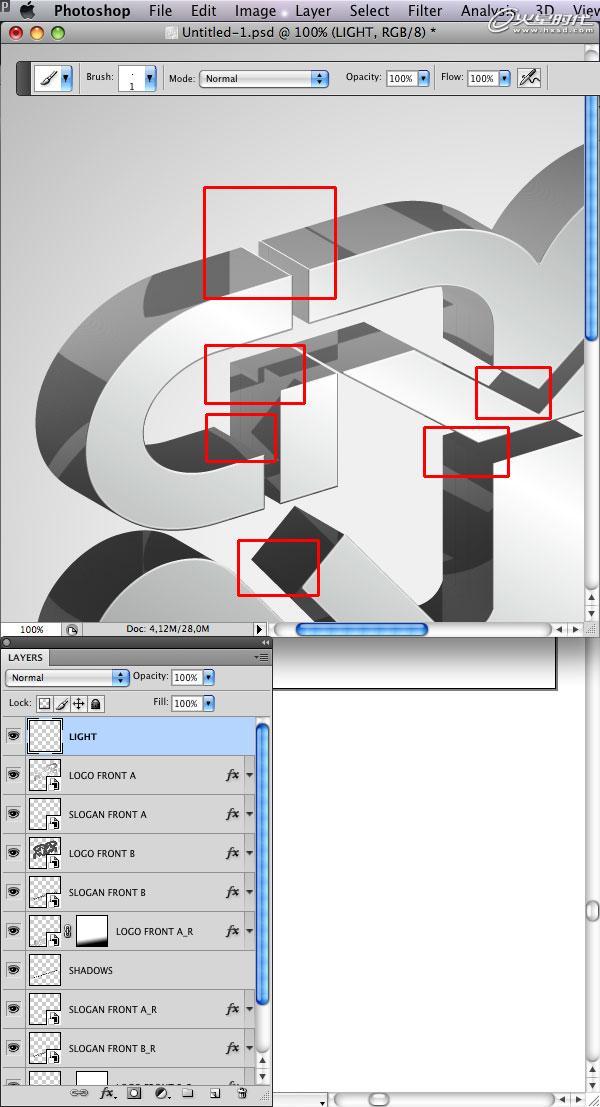
改变图层不透明度为75%,新建图层重命名为“LIGHT”,把它置于每个图层的上方。使用1px大小的笔刷,按住Shift键绘制,产生强烈的对比,形成真实的玻璃质感。(图38)

图38
这样我们就完成了最终效果,教程结束,感谢观看。(图39)

图39
上一篇 创建优雅的3D玻璃质感文字
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校













