Photoshop制作网页banner广告设计

导言:
在这篇Photoshop教程中,我将教给你如何制作一个专业的banner广告。教程浅显易懂,你一定可以做得到的。
下面教程开始
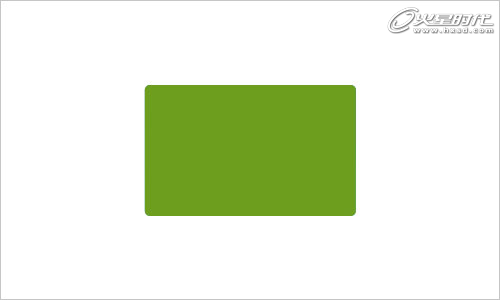
我们这篇教程的效果如下。(图01)

图01
好了,让我们开始吧,在Photoshop中,新建一个文档,尺寸是500×300px,白色背景。(图02)

图02
#p#e#
选择圆角矩形工具,圆角半径设为5px,在你的画布中画出一个圆角矩形,填充绿色#6d9e1e。(图03)

图03
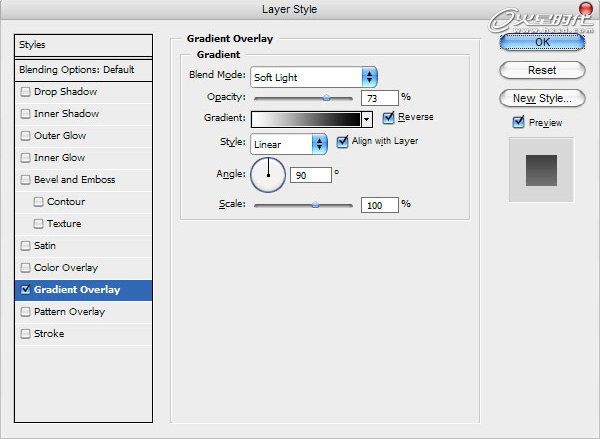
双击图层面板中的该图层缩略图,弹出图层属性面板,设置渐变叠加。参数如下图。(图04)

图04
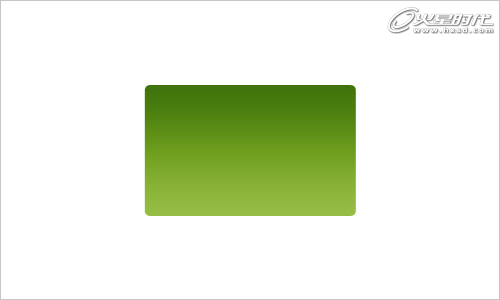
现在的效果应该是如下图的样子。(图05)

图05
#p#e#
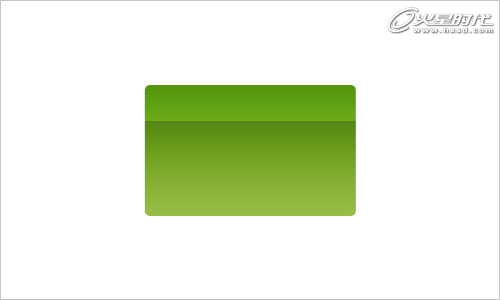
好了,这一步就完成了。然后我们开始创建banner的“头部”。按住Ctrl用鼠标左键单击图层缩略图,载入图层选区;点击矩形选区工具,消减掉下面一部分选区(按住Alt进行拖拽即可)。剩余的部分填充白色,如下图。(图06)

图06
点击Ctrl+D去掉选区。改变这个图层的图层渲染模式为叠加,透明度设置为20%。(图07)

图07
好了,进入下一步吧。我希望在我们的头部中,有一个小的图形。在网上我找到了一个小的钟表的图标,打开图片,把它拷贝到我们的文件中,按住Ctrl+T把图形变小一些。(图08)

图08
#p#e#
用锐化工具稍微让图形清晰一些。(图09)

图09
接下来,我们用文字工具写下了头部的标题。(图10)

图10
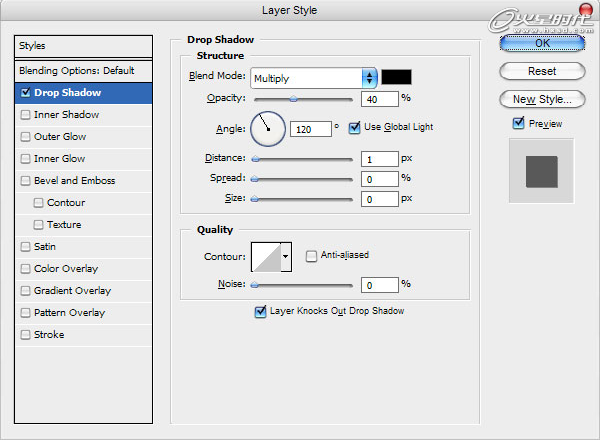
在这里,我用的字体是Myraid Pro,白色。但是实际上你可以选择你喜欢的字体。打开图层属性面板,设置投影,参数如下图。(图11)

图11
#p#e#
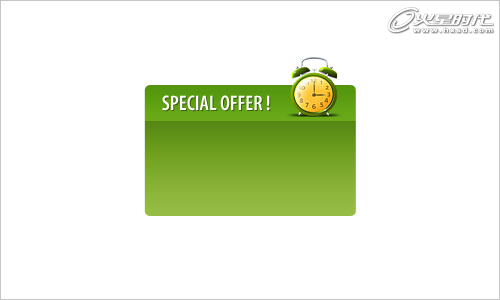
效果如下。(图12)

图12
好了,头部的部分我们就已经完成了。我希望给我们的banner添加更多的设计元素。选择用户自定义形状,选择一个Photoshop里面自带的一个形状,如下图。(图13)

图13
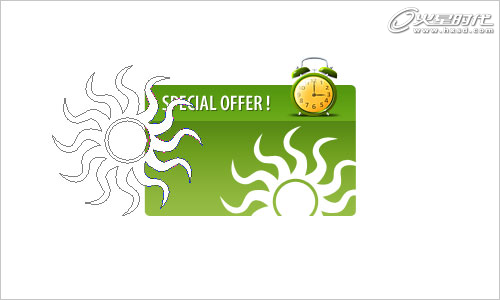
在我们的banner上面添加两个白色的形状。(图14)

图14
#p#e#
合并两个形状到一个图层中。好了,我们把banner外面的形状要删除。如何做到这点呢?按住Ctrl左键点击形状的那个图层缩略图,载入选区。然后按Ctrl+Shif+I将选区反选,按一下Delete就可以删除我们不需要的部分了。(图15)

图15
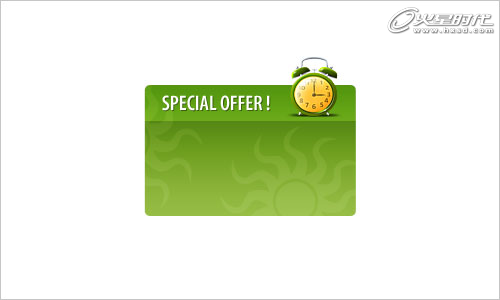
点击Ctrl+D取消选区。设置形状图层的渲染模式为柔光,透明度为20%。(图16)

图16
现在,我们需要一个干净的头部,我们要把头部这一部分的图形形状删除掉。利用矩形选区工具可以进行这个操作。如下图。(图17)

图17
#p#e#
添加更多的文字。(图18)

图18
好了,剩下最后一部分了。但是之前我想要在下面放一个按钮。利用圆角矩形工具,圆角半径为2px,拖拽一个颜色为绿色#69990d的圆角矩形,如下图。(图19)

图19
好了,在按钮上面添加一些文字。(图20)

图20
Ok,我们的教程就完成了。效果看上去很不错。(图21)

图21
上一篇 创建优雅的3D玻璃质感文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
随机调整部分立方体斜面 按【Tab】进编辑模式,再按【U】选视角投影
-
接着用线条连接这些点,形成具透视感的地板网格绘制时需遵循一个重要原则:始终从角色与地面的接触点开始每帧的位置变化(间隔)决定动......
-
8天20亿!《疯狂动物城2》制作幕后大揭秘,哪些专业可匹配?
一般来说,不管是国内还是国外的动画电影,其制作流程一般有前期开发、三维创作、动画制作、影片后期几个阶段 故事开发阶段,需要故事......
-
游戏中的时间价值折损:老玩家在游戏里的时间“含金量”越来越低
明明老玩家投入的时间更多,为何成长效率反而更低呢?这背后,隐藏着游戏设计中一个常见且精妙的结构——时间价值折损(Time Va......
-
凭借独特机设与玩法,吸引海内外大量玩家,测试时Steam最高同时在线达31万,公测后也取得过Steam热门新游榜第一等佳绩此次......
-
MLBB是沐瞳乃至字节游戏业务的核心资产,财务数据清晰,此方案符合Savvy专注电竞投资的定位一个广为流传的笑话是,不少字节员......

 火星网校
火星网校
















