海报的装饰性元素设计教程

导言:
本教程为大家讲解了制作海报设计的思路和技巧,内容讲解的非常详细,相信可以帮助到大家,希望大家喜欢。
原作者:Chris Spooner
下面教程开始
第一步:新建photoshop文件并制作背景
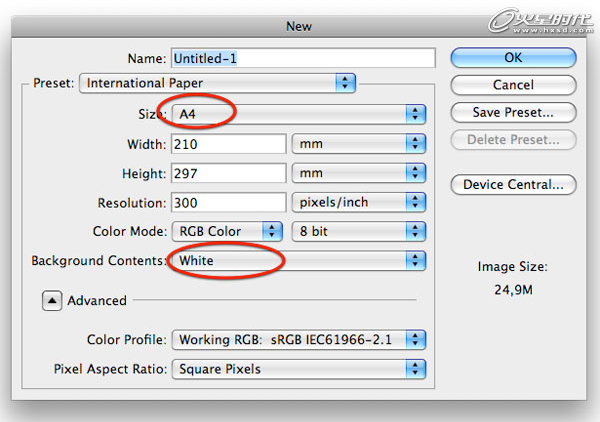
首先,在Photoshop中新建一个大小A4的文件,双击背景层解锁。(图01)

图01
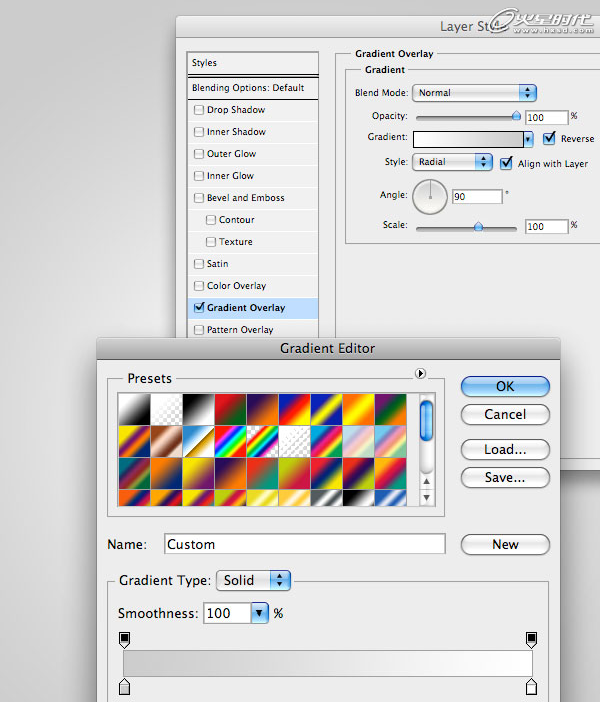
双击背景层,调出图层样式面板,增加从白色 (#ffffff)到灰色(#cccccc)的径向渐变。设置如下。(图02)

图02
#p#e#
第二步:在Illustrator中制作云彩并导入到Photoshop
在Illustrator中新建一个A4大小的文件,我们将绘制构图需要的主要图形素材。(图03)

图03
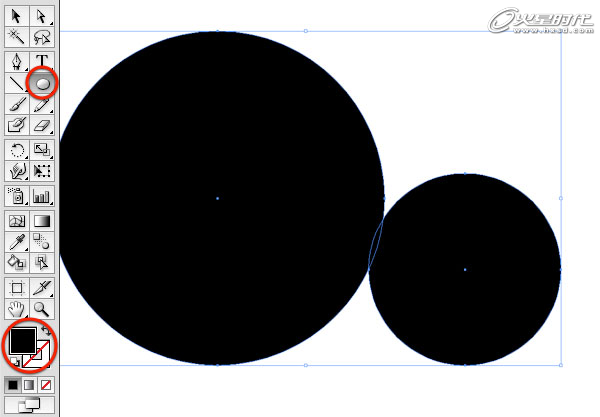
用椭圆形工具画两个圆形,填充颜色可以随意,但是一定要没有描边,并且两个圆要相交。(图04)

图04
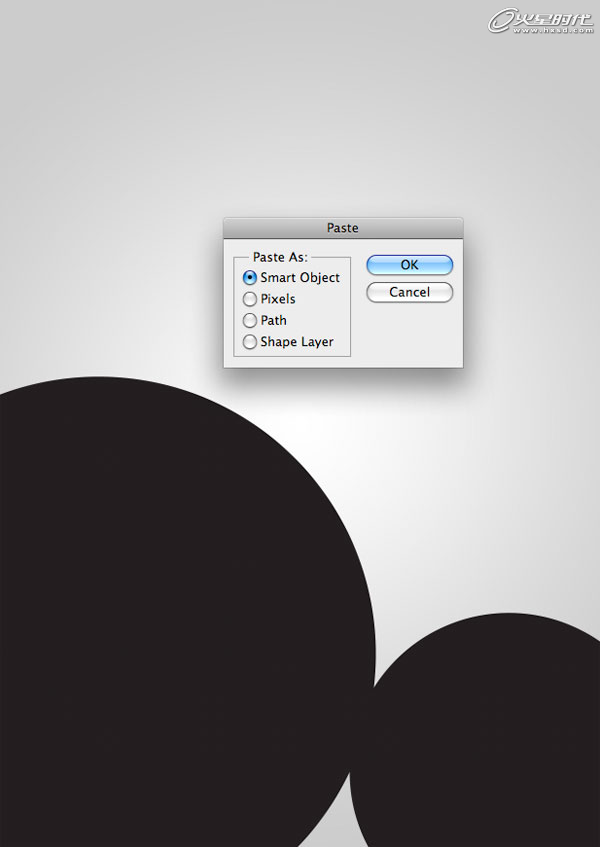
复制这两个圆,粘贴在Photoshop中,在出现的对话框中选择智能对象,将智能对象作为黏贴选项是为了在以后缩放该图形时不会损坏图像质量。将圆形放置在画面的底部。(图05)

图05
#p#e#
双击该图层,调出图层样式面板,在混合选项中,默认的填充不透明度降至0,然后打开颜色叠加,填充颜色设置为白色,模式为柔光。(图06)

图06
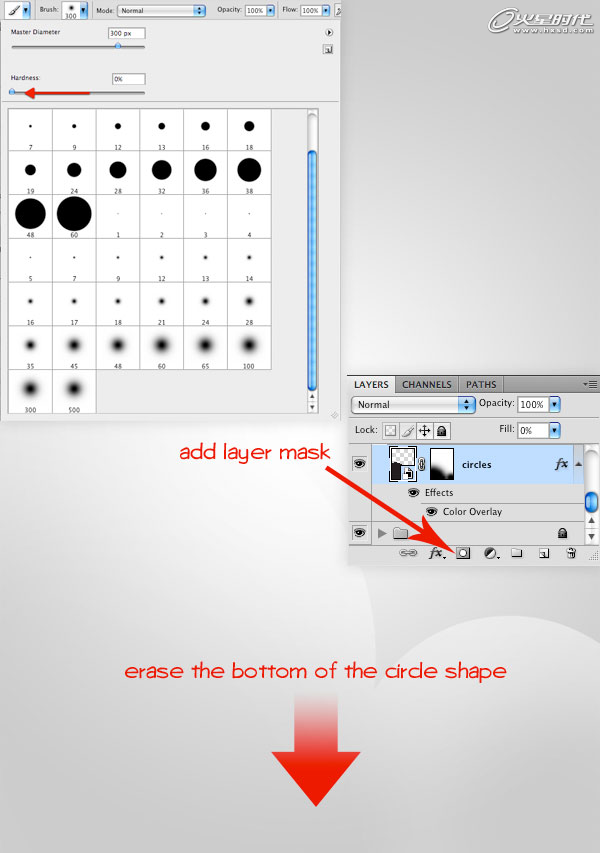
此刻,我们将把这组圆形与背景融合起来,让它们看起来像是很大,且造型独特的云彩。添加图层蒙版然后擦除底部的圆形。为此,把前景色设置成黑色,然后选择硬度为0的笔刷。(图07)

图07
用同样的方法,你可以在构图的底部再添加一组云彩。(图08)

图08
#p#e#
第三步:制作简单且快捷的彩色半调效果元素
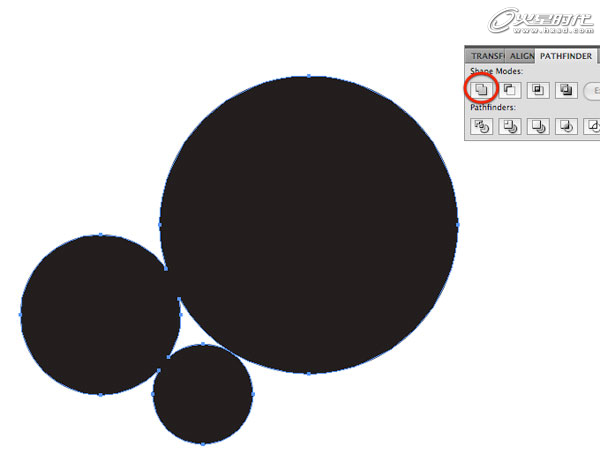
彩色半调在Illustrator中制作非常简单,先画三个或者是更多相交的圆。(图09)

图09
选择这组圆,将它们合并。(图10)

图10
应用高斯模糊,半径为70—77。(图11)

图11
#p#e#
然后执行对象->栅格化。(图12)

图12
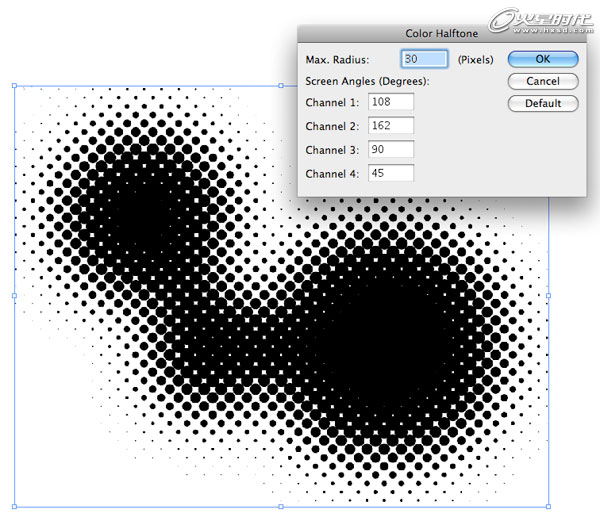
此刻,开始制作彩色半调效果,效果->像素化->彩色半调。最大半径值是控制你想得到的彩色半调点的大小,你可以多次尝试直到得到自己满意的效果为止。(图13)

图13
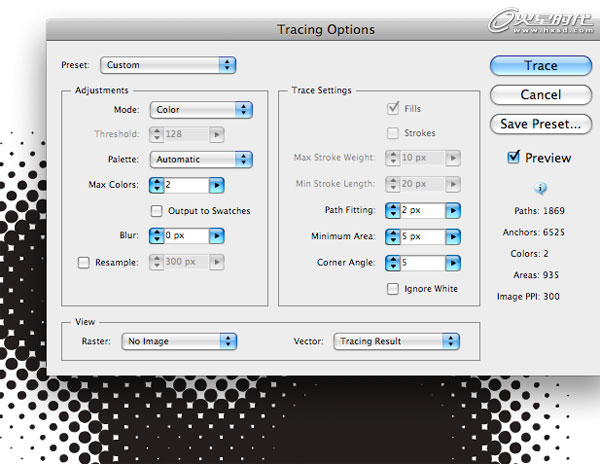
接下来需要将刚刚制作的彩色半调图案转换成矢量图形,对象->实时临摹->临摹选项,具体数据设置如下。设置好后按临摹按钮。(图14)

图14
#p#e#
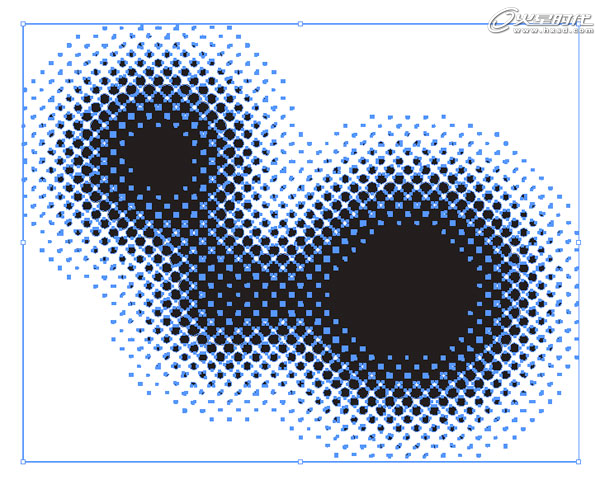
因为我们只需要选择彩色半调图案的一部分元素,所以我们需将实时临摹图案扩展。对象->扩展外观,然后选择“对象->扩展”,在出现的对话框选择“对象、填充”点击确定。
然后选择魔棒工具,点击白色区域,按Delete键删除它们。(图15)

图15
将得到的图形复制到Photoshop中,还是选择智能对象。双击图层调出图层样式面板,选择颜色叠加,填充白色,然后将该图层的不透明度设置为40%。
用自由变换工具旋转该图形(Ctrl﹢T),然后用选择工具将它放在构图面板的边缘或者是你自己觉得合适的位置。多复制几个图层(Ctrl﹢J),将他们放在构图的不同位置。(图16)

图16
第四步:添加构图主题
我们的构图需要主题,你可以根据自己的需求放任何你自己喜欢的图案。
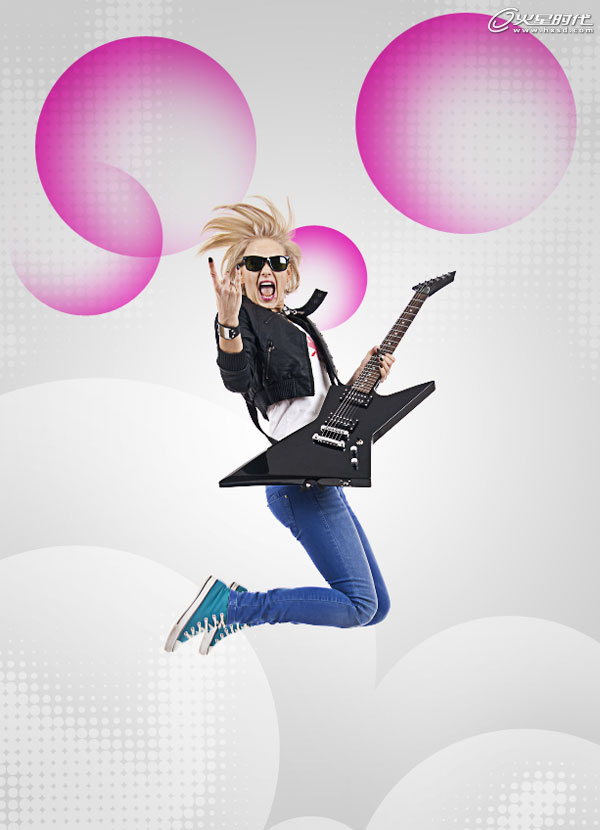
首先,将主题人物从原来的背景图中抠出来,放在画板中央。如果你要增加主题的颜色对比,复制该图层(Ctrl﹢J),并将复制图层的混合模式改为叠加,不透明度为70%。(图17)

图17
#p#e#
第五步:选择配色
我们将要在构图中放入一些着色的装饰性元素。在创建这些元素之前,我们先要确定这些元素的色调。
就这张图而言,我选择了三种颜色,如下:
蓝绿色: #51bbe1
洋红色:#ec6ccc
黄色:#f3cf40
注意:你可以用你自己的照片作为设计主题,然后用吸管工具从你的主题图片中吸取你喜欢的颜色,我选择的颜色也是受主题启发。这样会让你的整体色调与你的构图很和谐。(图18)

图18
第六步:绘制几何修饰性图形
我们要开始绘制一些几何装饰性图形了,在这里,我们不需要Illustrator了。新建一个图层组,命名为colored circles,并放置在吉他弹奏者的下一层。
把前景色设置成你之前选好的颜色之一。用椭圆工具绘制一个圆,绘制的同时按住Shift键,以确保你绘制的是正圆。(图19)

图19
单一的颜色填充会显得很呆板,这里有个使这些元素与你的构图相融合的小窍门。如同我们在第二步里面做云彩的时候一样,给该图层添加一个图层蒙版,然后用软笔刷擦去一部分。将该层的混合模式设置为“线性减淡”,在接下来的步骤中你将会意识到该步骤的重要性。(图20)

图20
#p#e#
用同样的方法绘制其它的圆,或者是只需要将前面绘制的圆形复制(Ctrl﹢J),然后利用自由变换工具改变副本的大小和方向。(图21)

图21
你可以用剩下的颜色填充其它圆形,在这个案例中我用的是蓝绿色( #51bbe1)和黄色( #f3cf40)。
尝试着让这些图形很好的叠放在一起,然后记得设置每个图层的混合模式为“线性减淡”,以便得到我们想要的效果。(图22)

图22
第七步:绘制“泡泡”
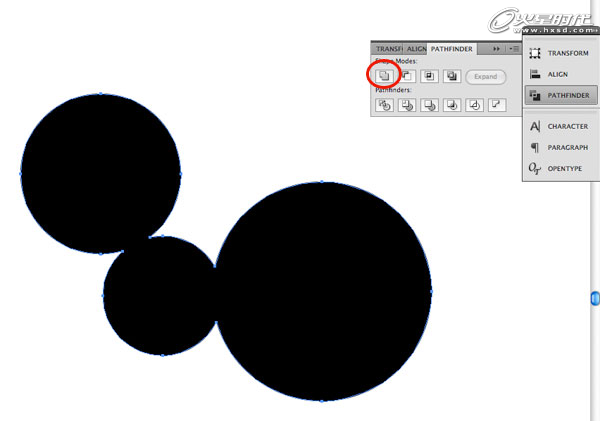
让我们回到Illustrator中,绘制接下来要用到的“泡泡”。绘制一些相切的圆形,并用路径查找器将它们合并。(图23)

图23
#p#e#
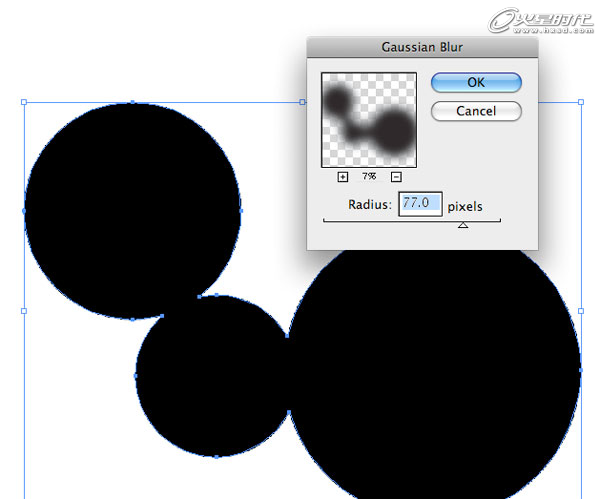
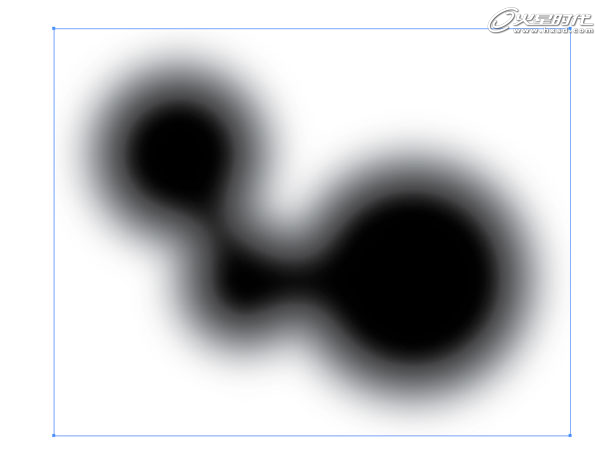
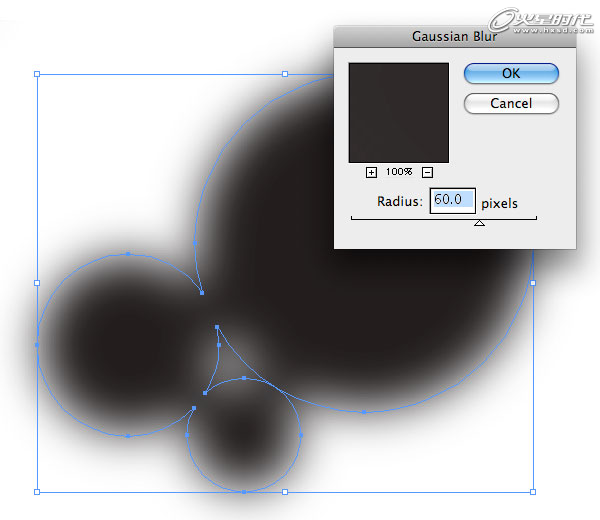
应用半径为60的高斯模糊。(图24)

图24
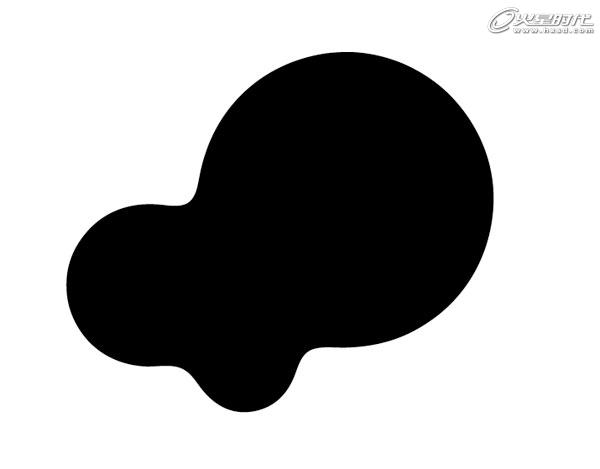
然后打开“对象->扩展外观”,然后“对象->实时临摹->建立并扩展”。记得用魔棒工具将白色的部分删除掉。(图25)

图25
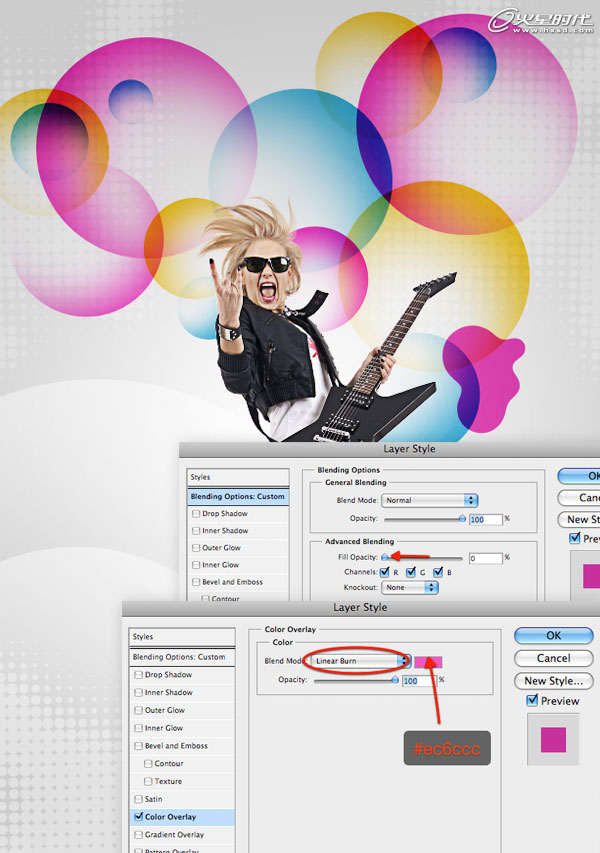
将该图形复制到Photoshop中,双击该图层进入图层样式面板,我们进入混合选项,默认这一选项,将高级混合中的不透明度设置为0。然后用你定好的颜色之一设置颜色叠加。(图26)

图26
#p#e#
同之前的步骤一样,添加图层蒙版,然后用软笔刷擦掉泡泡的一部分。(图27)

图27
在Illustrator中绘制更多不同形状的泡泡,然后导入Photoshop中。用上述同样的方法改变泡泡的颜色,添加蒙版、擦拭。最后新建组,将所有的泡泡图层放入该组。(图28)

图28
第八步:绘制带状元素
让我们再次切换到Illustrator中,绘制矢量曲线,在这步中,我们将会用到Illustrator的强大工具“混合命令”(Ctrl﹢B)。
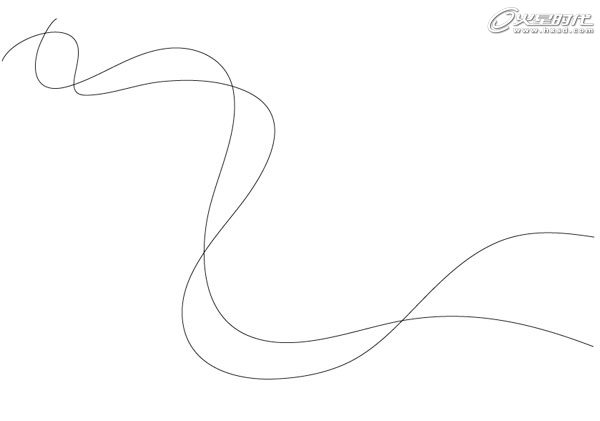
先用钢笔工具绘制两条曲线,确保你所绘制的曲线有两个或者是更多的交点,这样可以让你的带状元素显得更错综复杂。(图29)

图29
#p#e#
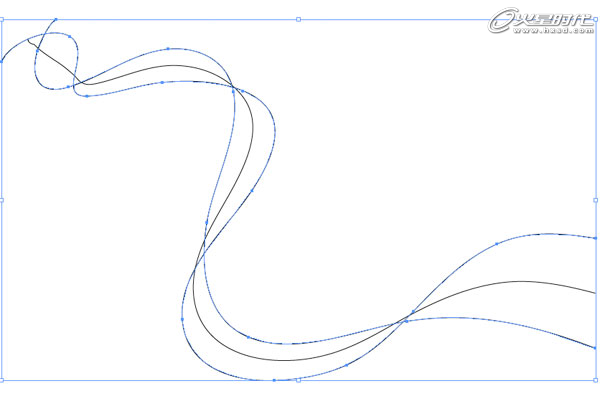
把两条曲线都选中,然后执行“对象->混合->建立”(Ctrl﹢B)。(图30)

图30
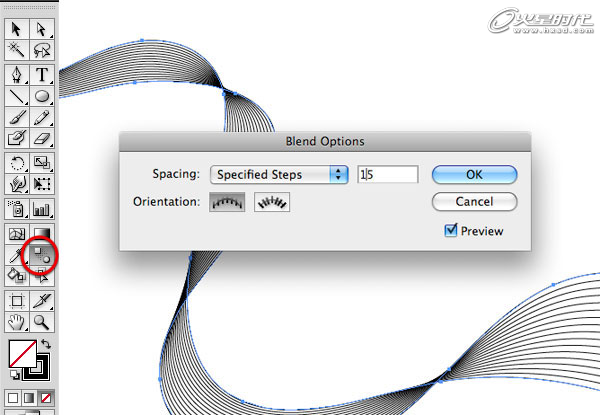
双击工具栏的混合工具,可以改变混合选项,设置如图所示。(图31)

图31
选中带状元素,复制到Photoshop中,还是智能对象。将该层置于泡泡图组的上一层。
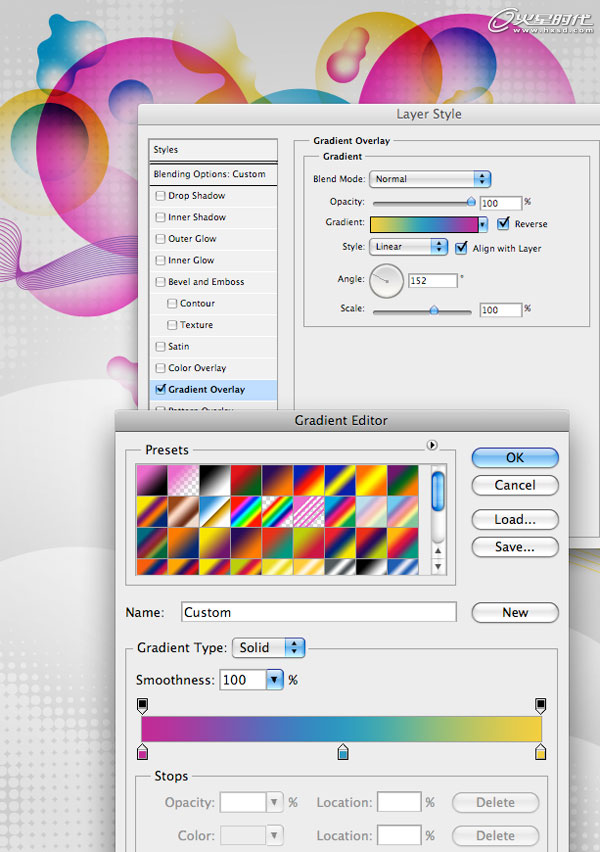
接下来改变带状元素的颜色,调出图层样式面板,用你事先定好的颜色设置渐变叠加。(图32)

图32
#p#e#
第九步:绘制3D的星星
转换到Illustrator,用星形工具绘制一个星,填充颜色是我们之前选好的洋红色。(图33)

图33
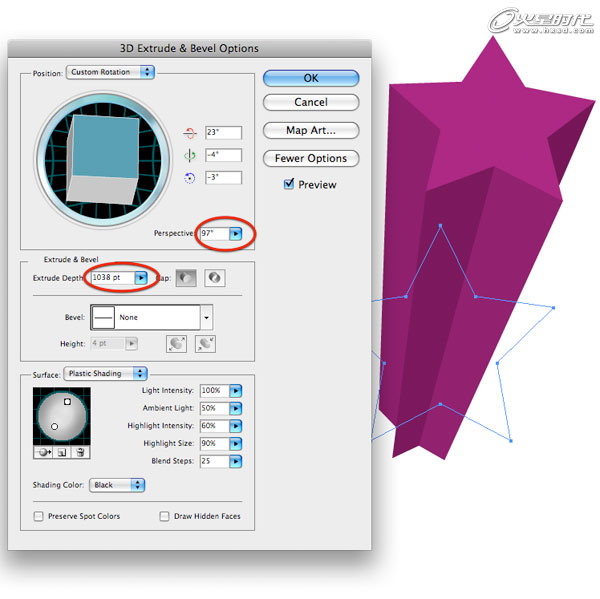
在Illustrator中有个3D工具可以绘制简单的三维效果,选中绘制的图形,执行“效果->3D->凸出和斜角”。旋转立方体以改变星星的方向,增加凸出厚度和透视度,在选择面板中,移动星形表面的光斑。(图34)

图34
把星形复制到Photoshop里面,并把它放置到吉他弹奏者的后面。(图35)

图35
#p#e#
用同样的方法绘制更多的星星,然后将所有的星星图层放入一图组文件夹(Ctrl﹢G)。(图36)

图36
第十步:在主题后面添加灯光效果
在吉他弹奏者图层和星星图层组之间新建一层,选择一个大的硬度为0的笔刷,在吉他弹奏者后面的中央位置单击一下,必要时降低一下图层的不透明度。灯光效果可以使画面主题更为突出。(图37)

图37
第十一步:在Illustrator中建立3D效果的文字
在Illustrator中用文字工具输入一个单词,大小100pt。你可以用类似Impact, Arial,or Helvetica Bold的字体。(图38)

图38
#p#e#
选择单词,执行“文字->轮廓化”(Ctrl﹢O),让文字转化成混合路径。(图39)

图39
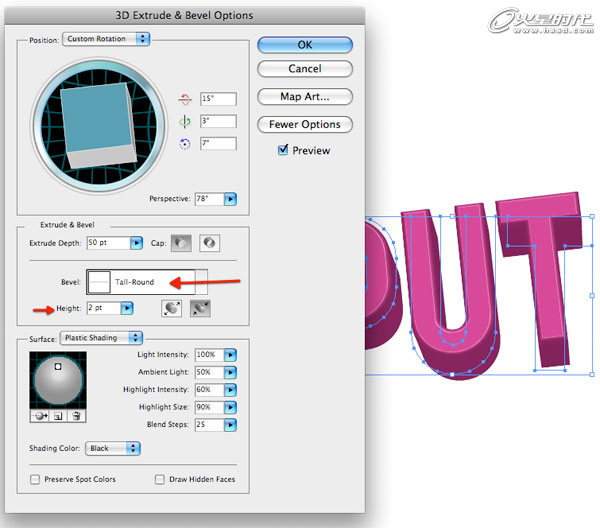
把文字也做成三维效果的,执行“效果->突出和斜面”,确认斜角设置为长圆,高度为2pt,你将会看到微弱的内发光效果。(图40)

图40
将3D效果的文字复制到Photoshop中,作为智能对象。
用同样的方法,你还可以用其他颜色制作剩余3D文字,并将他们作为智能对象复制到Photoshop中。在Illustrator中,你可以利用3D突出和斜角选项来调整文字的大小、角度,直到得到你想要的效果。(图41)

图41
#p#e#
第十二步:添加噪点效果
现在我们有了海报中所要的所有元素,接下来我们会在Photoshop中微调我们的构图。
首先,纹理化我们的海报,用一个柔和且微妙的噪点效果比较合适。在Photoshop中打开黑白纹理素材(你也可以根据自己的爱好选择自己喜欢的纹理素材),将纹理素材放在最顶层,并设置其混合模式为滤色。这样,黑色部分将会消失,白色区域会被保留。(图42、43)

图42

图43
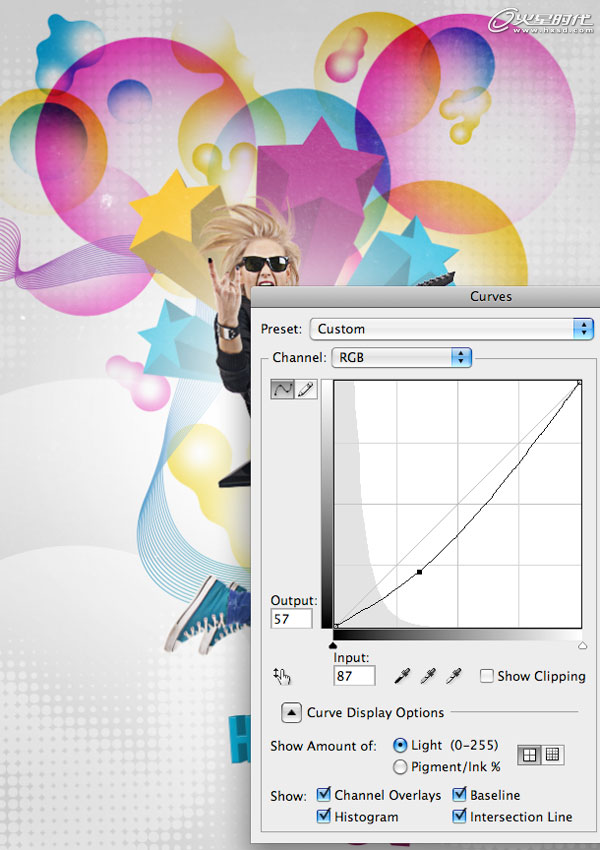
按Ctrl﹢M,调出曲线对话框,单击建立一个参照点,然后向右下区域拽这个点,你将会注意到越是往右下方拽参照点,白色噪点就变得越是柔和。(图44)

图44
然后将会对纹理应用锐化滤镜,这样可以使细节更加突出。执行“滤镜->锐化->锐化”应用该滤镜,然后按Ctrl﹢F再次应用该滤镜。(图45)

图45
#p#e#
第十三步:调整图层
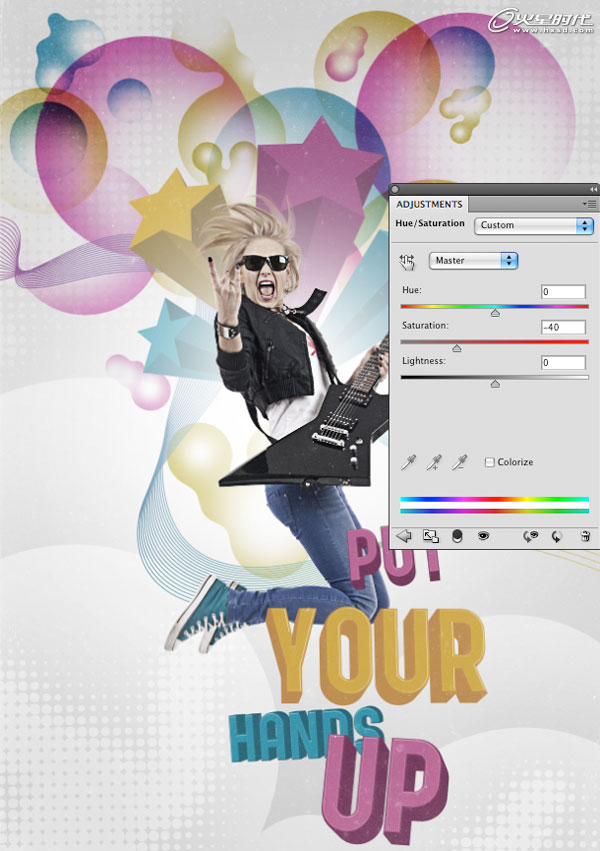
接下来我们要提高构图的明度和颜色。执行“图层->新调整图层->色相/饱和度”,饱和度设置为-40,这时对图像去色。(图46)

图46
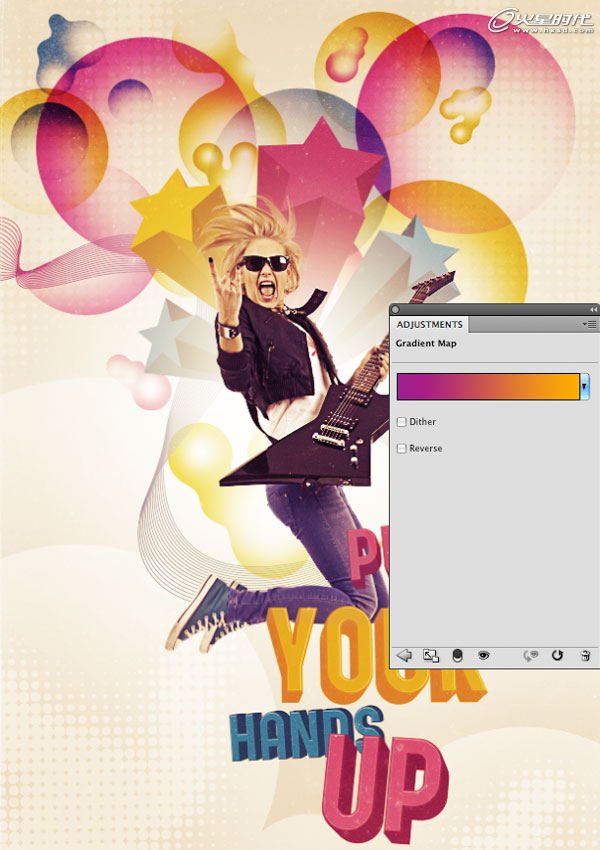
用同样的方法新建渐变映射调整图层,设置从紫色(#9e0c92)到橙色(#ffae00)的渐变。提高颜色对比度并添加新的颜色。(图47)

图47
第十四步:应用一些其他的技巧
我们可以用光斑来提升构图的细节。在纹理层下面新建一个图组,并设置混合模式为颜色减淡。
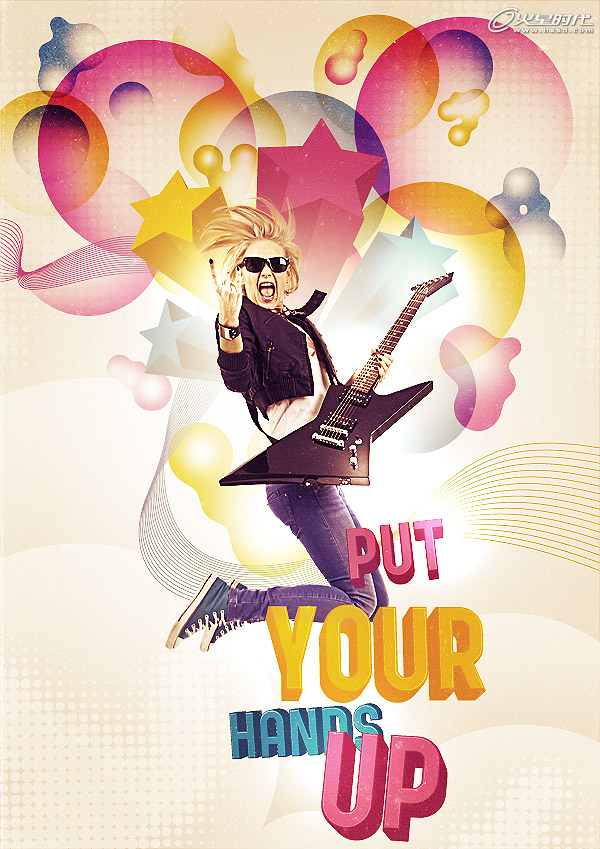
在图组内新建一个图层,用硬度为0的白色笔刷在你想要突出的细节处点击,例如,我在文字表面和主题手上点击。这样这个海报就完成了。(图48)

图48
教程翻译到此结束。本人英文能力有限,如果有翻译的不好的地方,请大家多多指教,谢谢!
上一篇 创建优雅的3D玻璃质感文字
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















