精密角色插画形象绘制过程详解

导言:
设计一个字符可以同时适用于个人和专业项目和字符可以是一个吉祥物的作品在一个多民族品牌方面,也可以随便用在流行文化的著名人物的启发。后者通常被称为“范艺术“ ,而这正是本教程介绍的。
卡通形象,可以是一个混合品牌的吉祥物,也可以是简单的从流行的卡通形象衍生而来。下面我们就来看看这个怎么衍生吧。

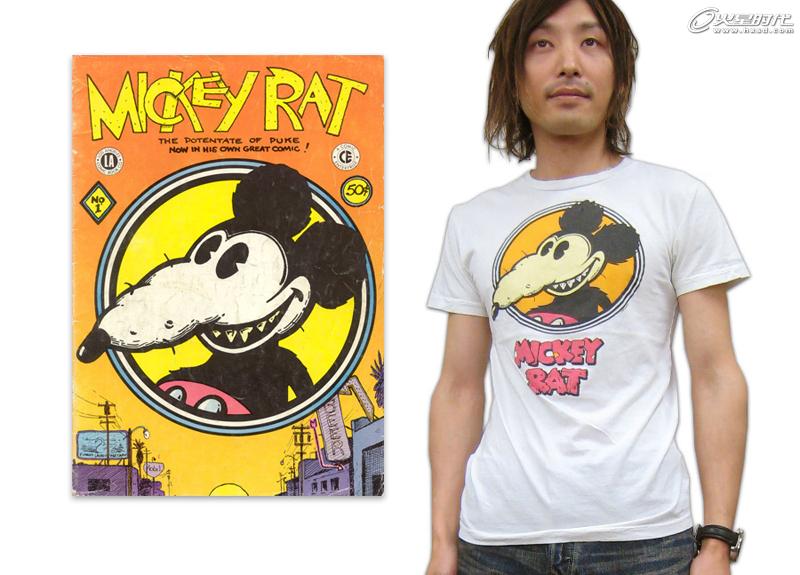
The Original
米老鼠是上世纪70年代早期的卡通形象,许多人改造通过各种方式改变这个形象,我也是其中的一个。(图01、02、03、04、05)

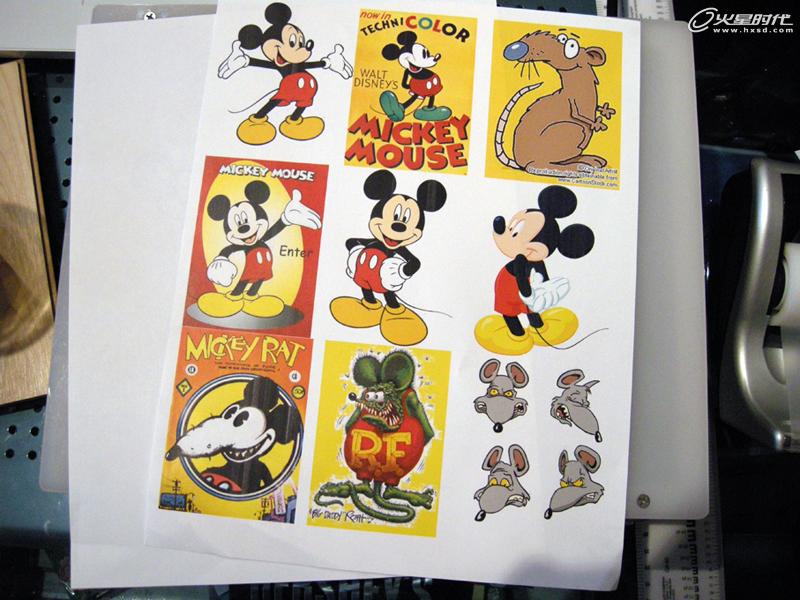
图01 Thumbnailing

图02 Isolating A Direction

图03 Rat Reference

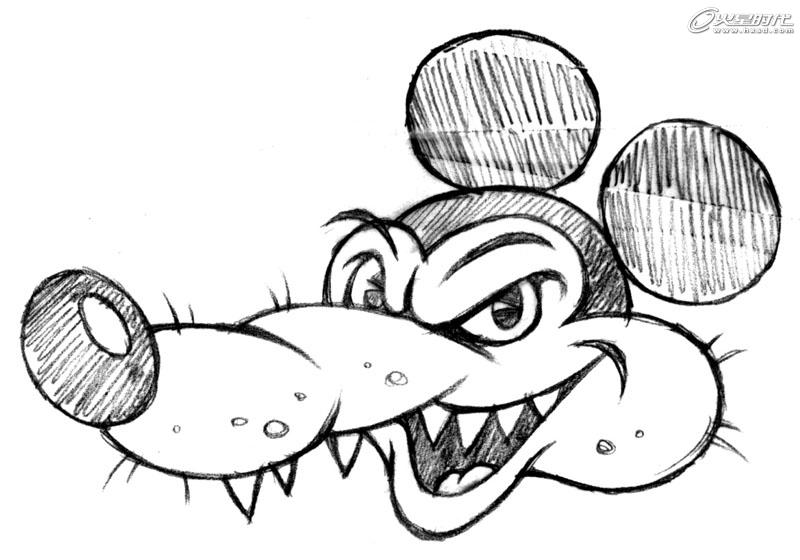
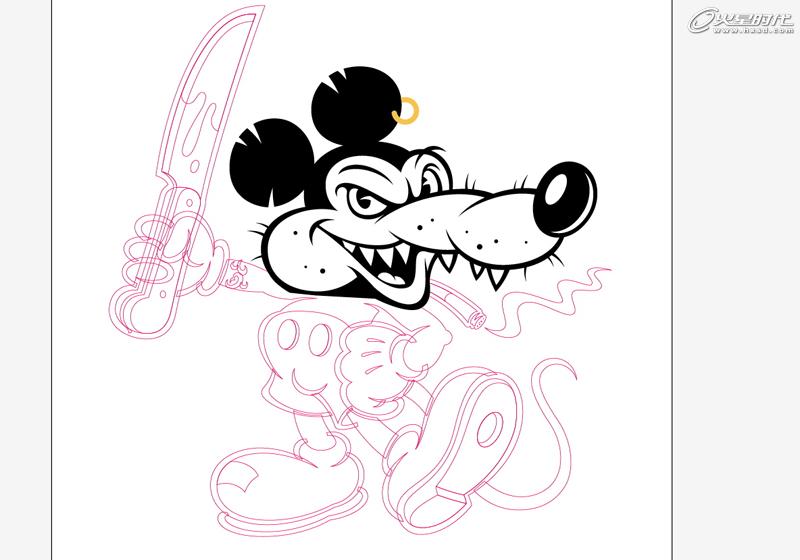
图04 Tight Rough

图05 Head Sketch Detail
虽然现在电脑数码横飞,但是创意最好的表达方式还是一样的。也就是,在你准备一头扎进电脑之前,创意应该已经手绘出来了,成型了。
如果你创作一个形象的,不如米老鼠的衍生物,好的参考是必须的。但是我的这个形象是有我自己的想法及性格在里面的,在我的创作中,普遍的可视的“属性”是不可或缺的。
所谓的“属性”就是事物一些特殊的独有的特征,例如,如果你画一只野猫,耳朵就应该是尖的而不是圆的。
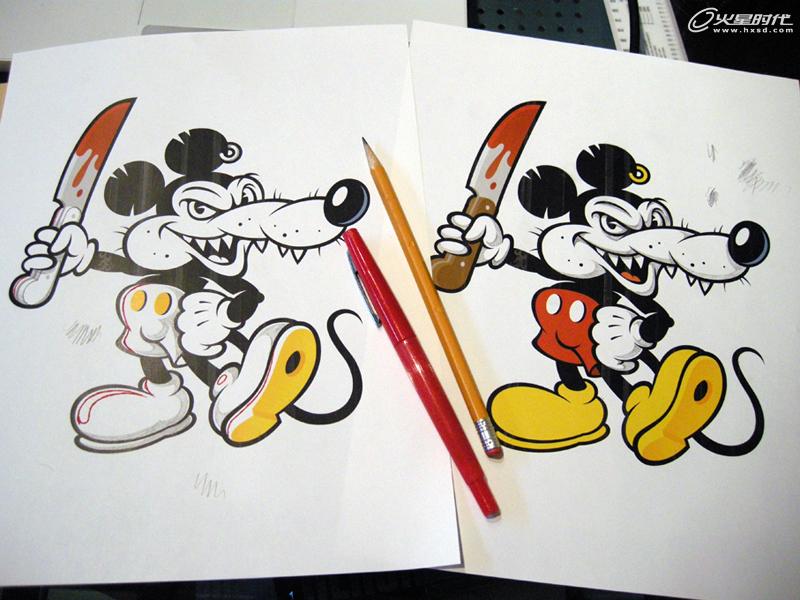
使用描图纸、光影桌,很容易校对、修正、涂抹,直到有个满意的形象。(图06)

图06 Refined Sketch
有了初稿就需要进一步细化了。这一步是整个形象设计的基础。你要做的就是非常准确的画出形象的外轮廓。
这会让你在进行矢量绘制前就看到你的宝宝的雏形。这样也会节省很多时间,因为在你开始矢量绘制的时候不用再去猜测,只需要按照已经有的手绘线条勾画就好了。
我常常一比一或者更大的画出形象,也会用工程铅笔修正我的形象,所以我的手绘线条光滑完美,当进行矢量绘制时,手绘稿就好比我的地图。
注意,我绘制形象用的“填充”,这是很重要的,因为开始矢量绘制的时候,我使用的是填充绘制,而不是描边。(图07)

图07 Building Vectors
把修正稿扫描,放在电脑里,锁定,然后就开始矢量绘制吧。(图08)

图08 Circle Shapes
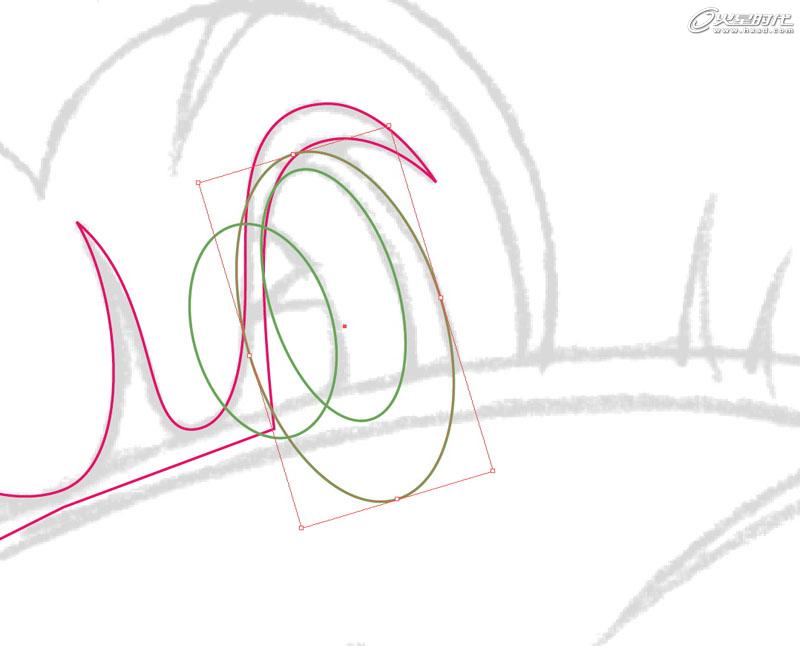
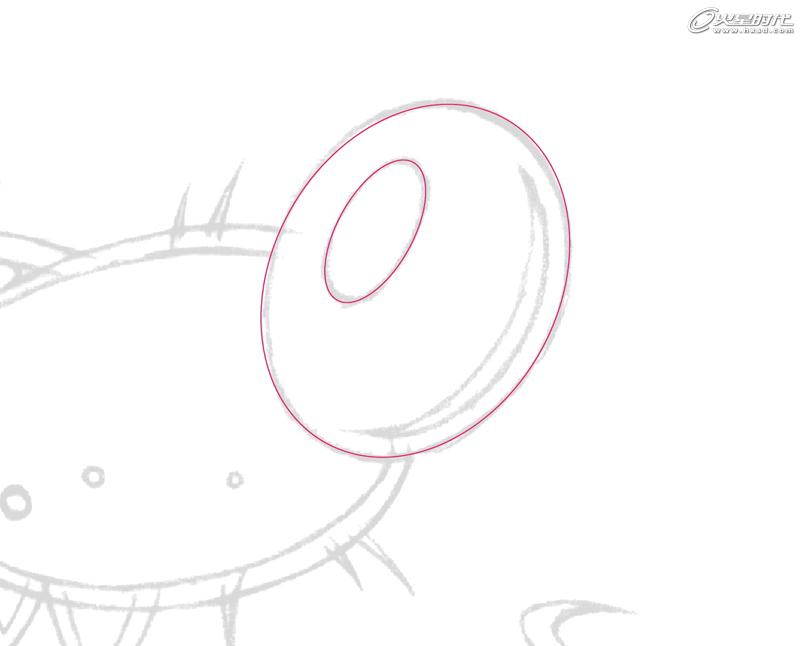
矢量绘制有两个方法。点或者面。面比如用椭圆形工具。在适当的地方和时间应用适当方法,绘图的速度也就越快。(图09、10、11、12、13)

图09 Not Perfect1

图10 Not Perfect2

图11 Not Perfect3

图12 Not Perfect4

图13 Not Perfect5
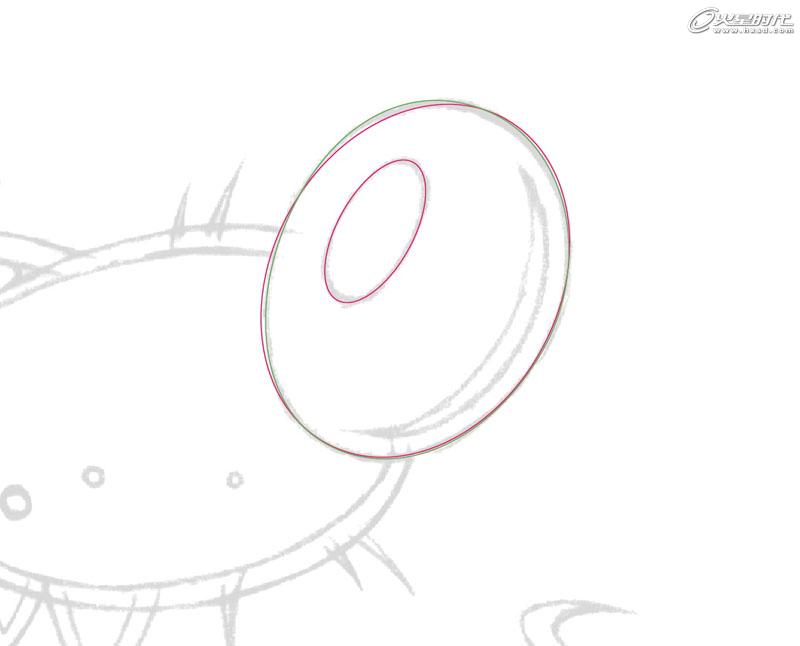
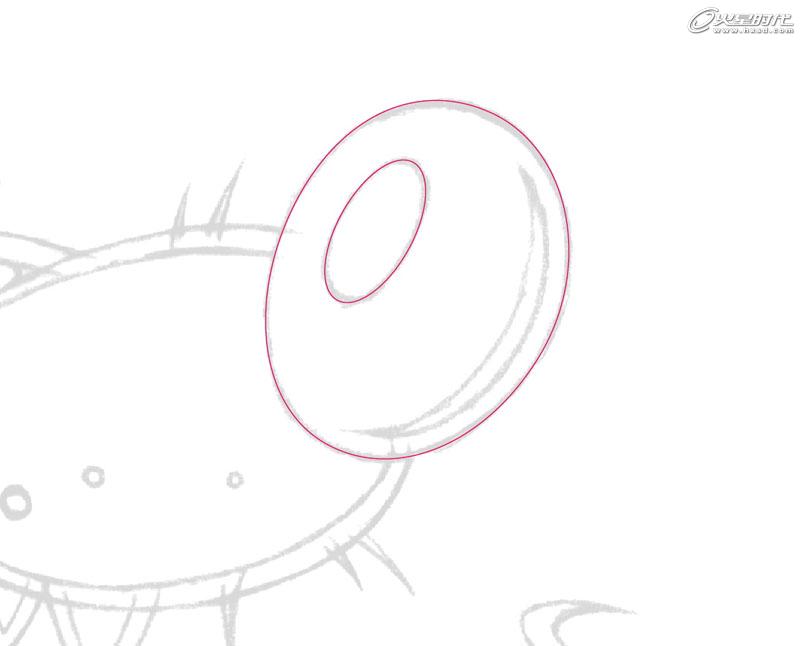
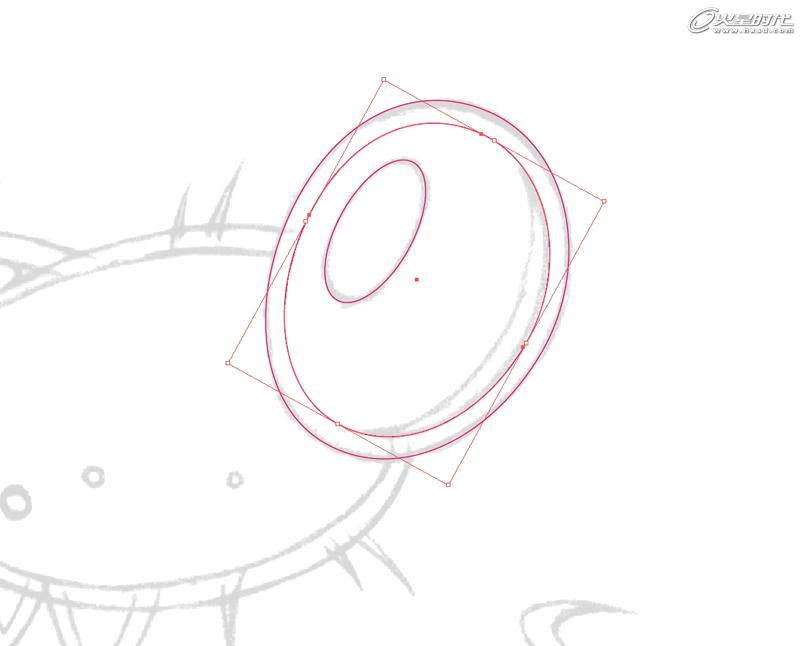
使用面绘制也不是说一定要保证绝对的几何形状,比如这个例子,完美的椭圆和我的手绘不能完全匹配,就可以调整椭圆。你的矢量作品越追求几何上的完美,你的作品就越没有效果,因为看起来太好太干净了,这样也是在冒险有时候。(图14、15、16、17、18、19)

图14 Circle Building1

图15 Circle Building2

图16 Circle Building3

图17 Circle Building4

图18 Circle Building5

图19 Circle Building6
钢笔不是唯一的绘制工具,还可以用面。
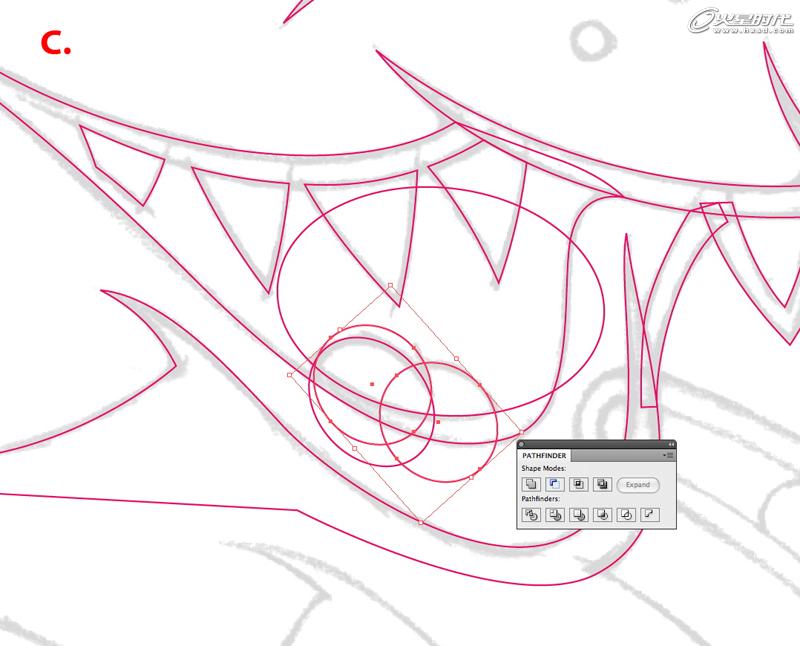
比如这个例子,这个人物的舌头就是用椭圆和路径查找器来完成的。(具体过程看图就明白了,就不罗嗦了。)(图20)

图20 Vector Build So Far
用不同的面来绘制是很聪明的,这会让绘制更快更准确,最后你可以用路径查找器把这些面合并。(图21、22)

图21 Rough Out1

图22 Rough Out2
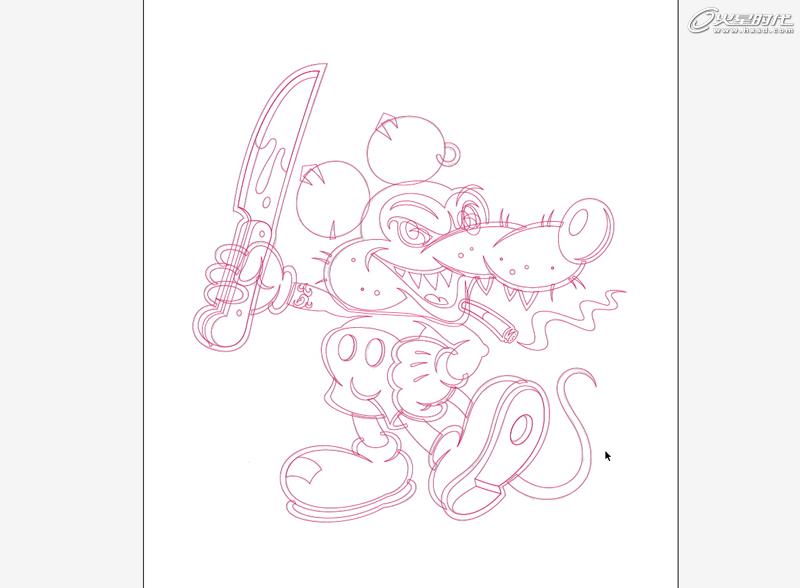
最初的路径绘制,我管他叫“粗模”。上面就是我的粗模完成时的样子。这个的关键是让点在正确的位置,而不要去在意点点之间的路径。(重要!!!)
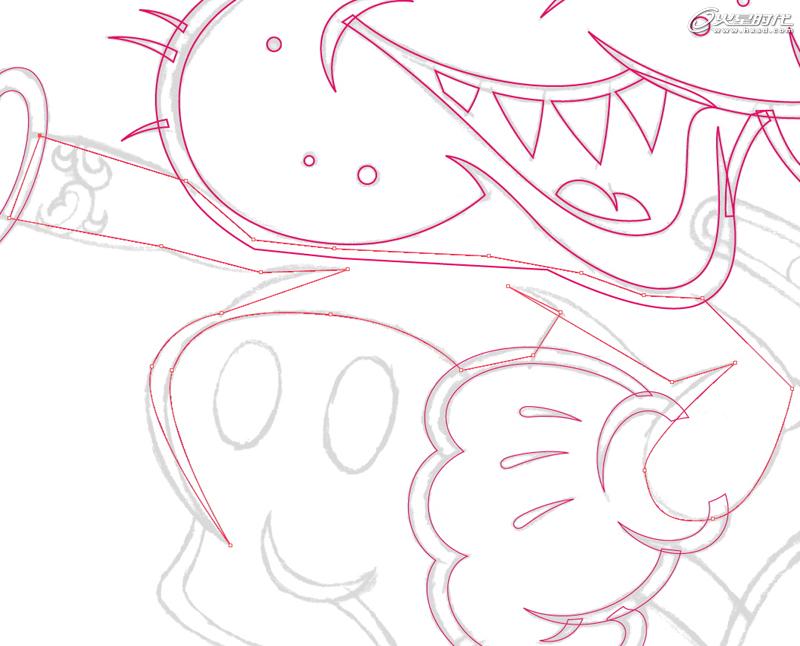
之后再去调整曲线的位置。注意,到现在为止,我只是按照我的初稿去机械的矢量绘制,没有任何猜测的过程,如果一开始你的初稿很稀松,之后的矢量绘制就会让你不知道在哪里放点或者面。所以绘制精确的初稿是个好习惯。(图23、24、25、26)
(这个用到一个插件,自己调整也可以。)

图23 Fluid Beziers1

图24 Fluid Beziers2

图25 Fluid Beziers3

图26 Fluid Beziers4
流线型的曲线,可以先粗绘出来。关键是锚点要在正确的位置以便产生流畅的曲线外形,比如这个烟就是。(用插件,可以自己调整)(图27)

图27 All Paths Done
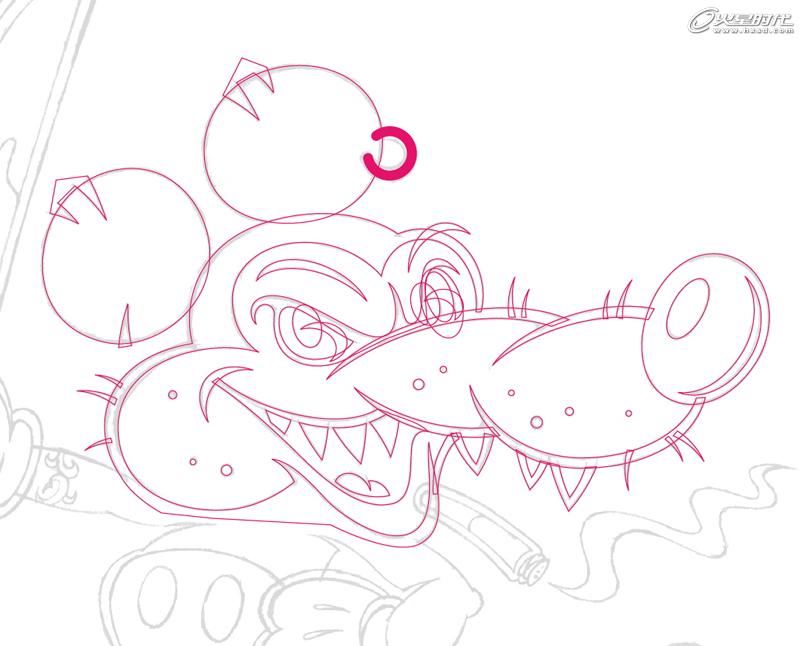
所有的外形已经完成。这时候我一般会复制多一个,保存起来,保险。(好习惯!)(图28、29、30、31)

图28 Shape Building1

图29 Shape Building2

图30 Shape Building3

图31 Shape Building4
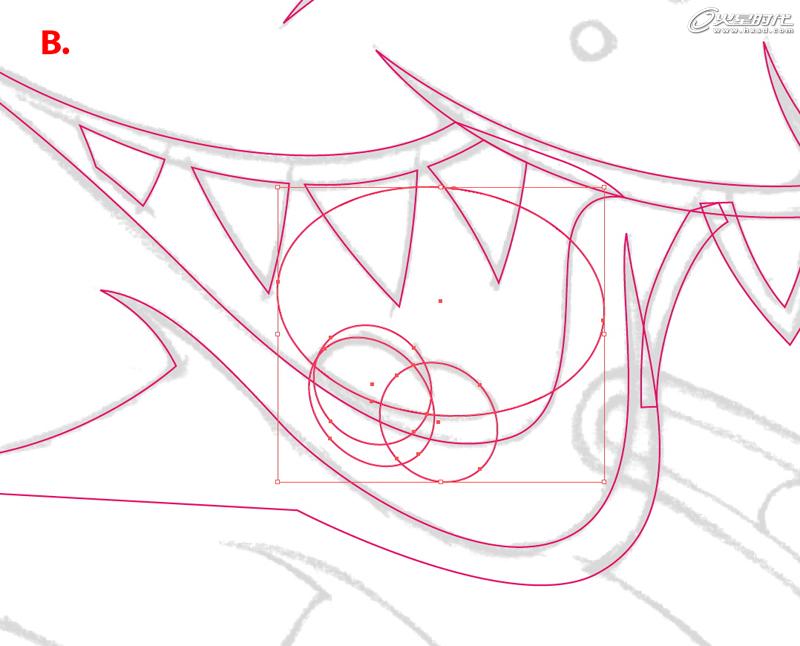
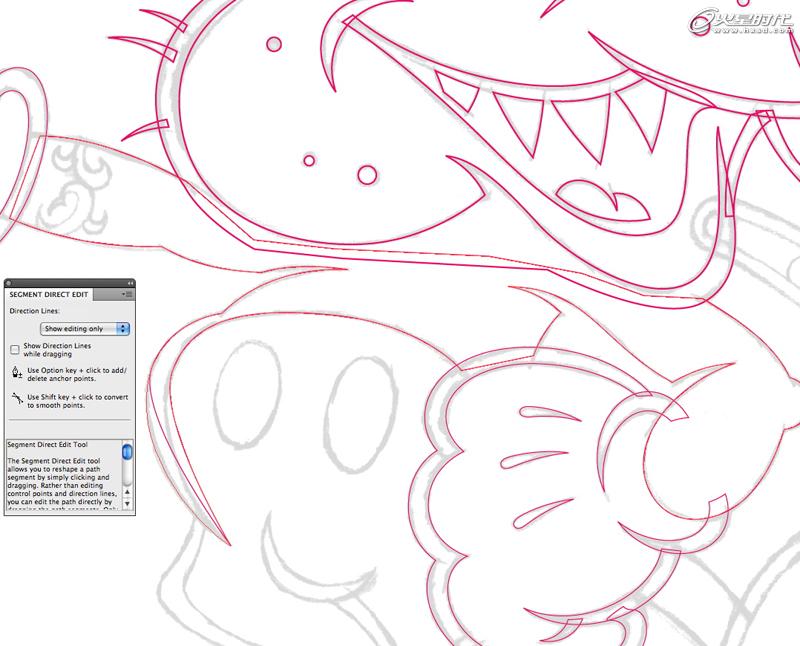
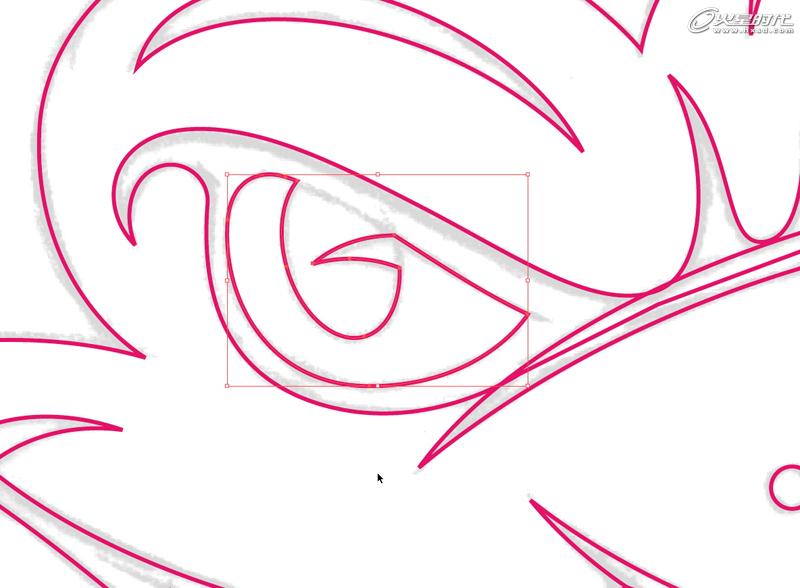
使用面笔绘制眼睛。(图32、33、34、35)

图32 Pathfinder1

图33 Pathfinder2

图34 Pathfinder3

图35 Pathfinder4
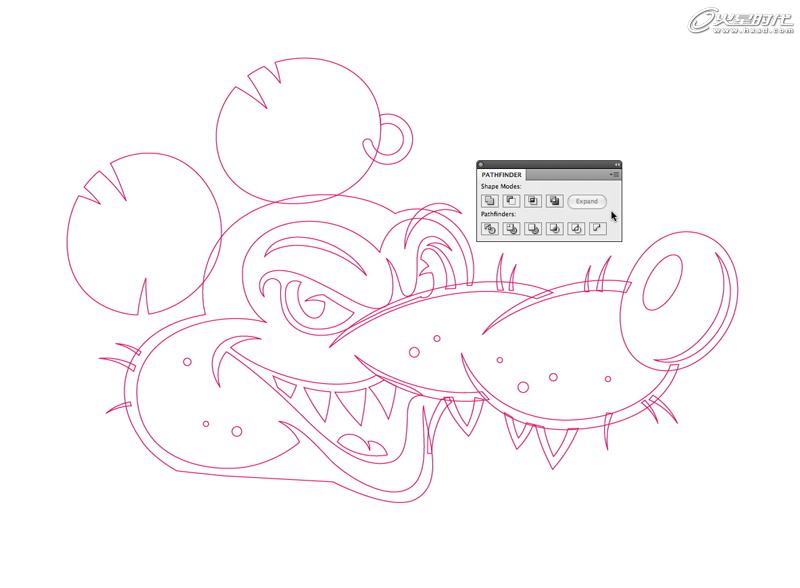
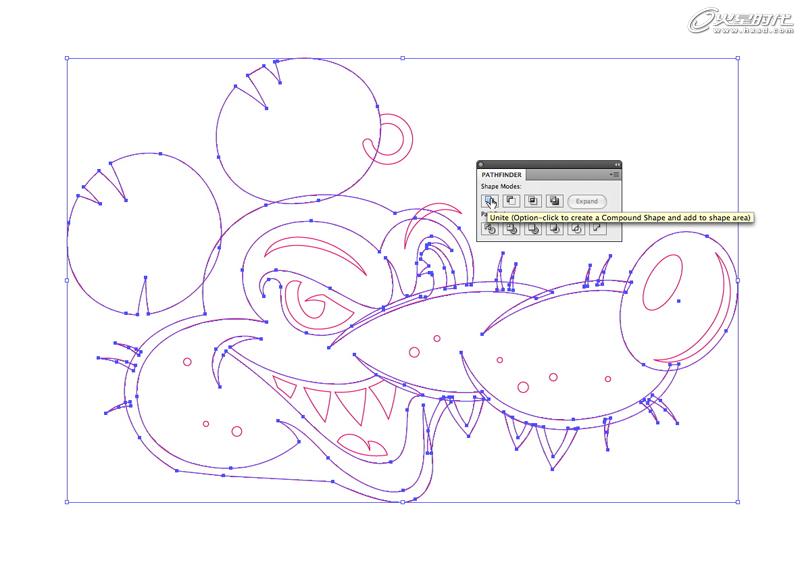
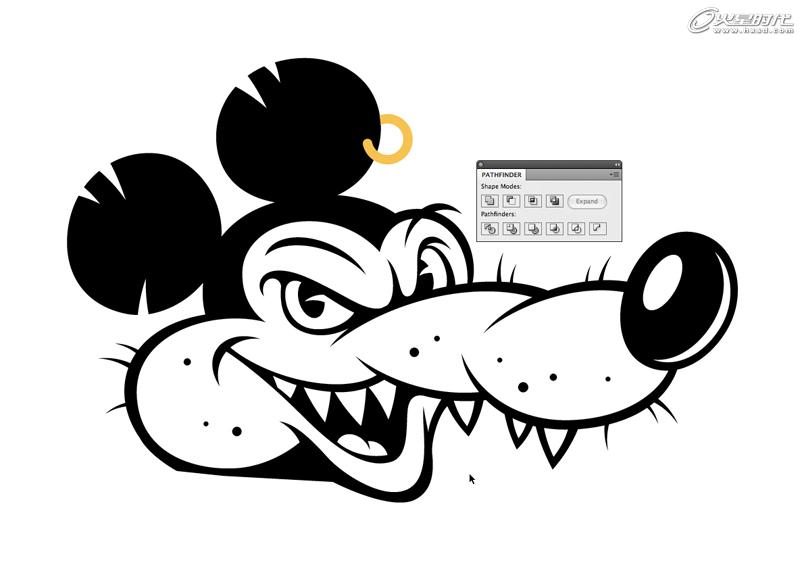
有了所有外形,就可以用路径查找器合并,然后填上黑白色。(图36、37、38、39、40、41)

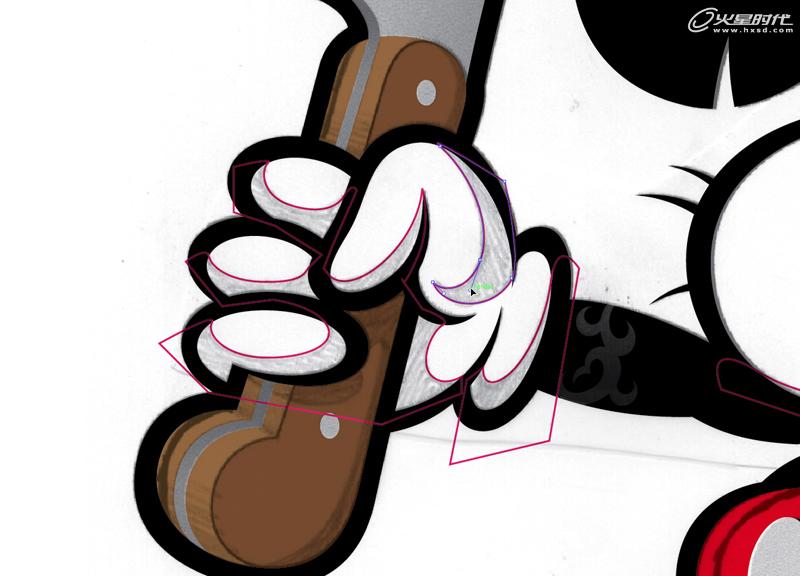
图36 Progress Refinement1

图37 Progress Refinement2

图38 Progress_Refinement3

图39 Fleshing Out Process

图40 B&W Worked Out

图41 Art Directing Self
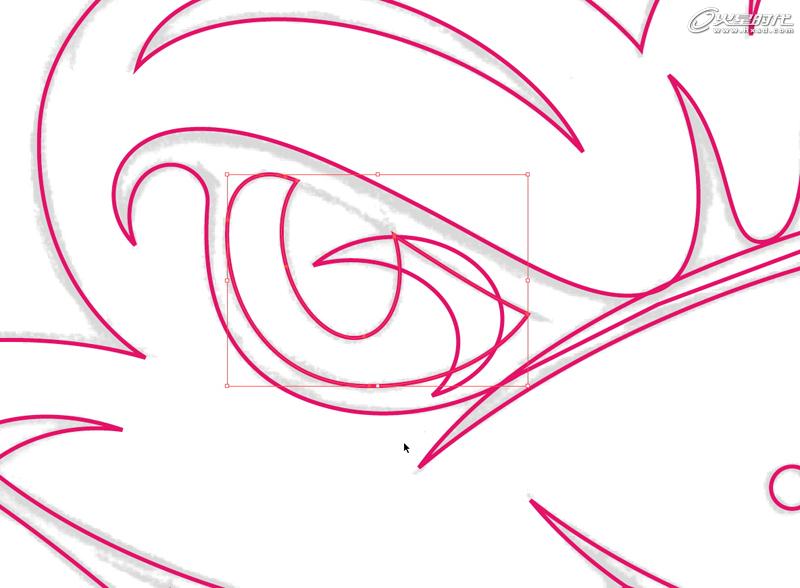
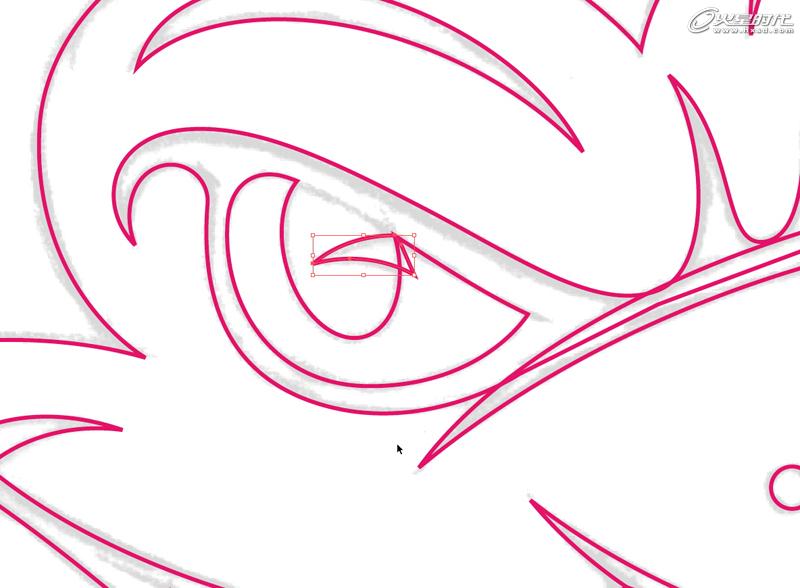
尽管之前有精确的手绘初稿,但是矢量稿仍有改进空间,这个时候就要从整体来看。学着检查你的作品,就好像你是导演一样,寻找可改进修正的空间。
眼睛有点问题,我就修正了一下。
这个过程很锻炼人的设计能力,多进行这方面的练习有助于设计修为的提升。(图42、43、44、45、46)

图42 Coloring Begins

图43 Drawing Out Shading1

图44 Drawing Out Shading2

图45 Drawing Out_Shading3

图46 Shader Scanned
有了修正稿就要填色,然后绘制阴影等细节。我会把修正稿打印出来,手绘阴影和高光。这是下一阶段的基础。绘制完成后扫描出来,再进行矢量绘制。(图47、48、49、50)

图47 Building Shading1

图48 Building Shading2

图49 Building Shading3

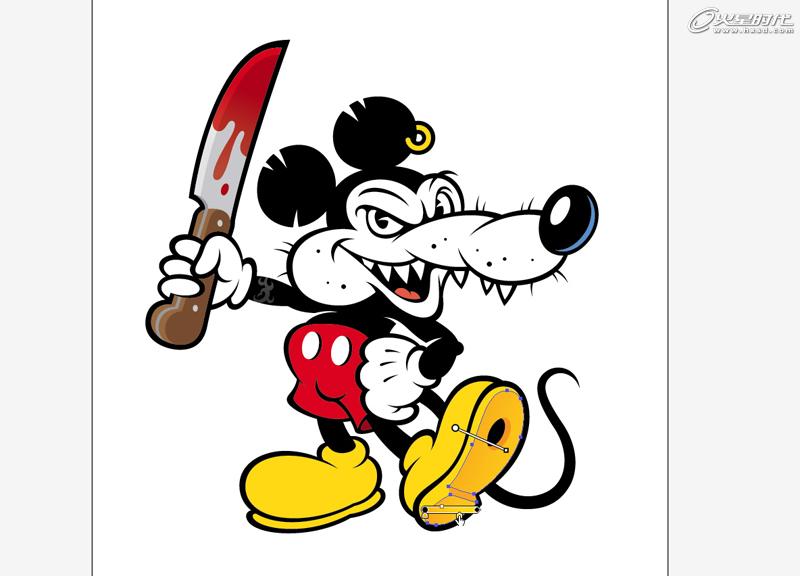
图50 Final Character Art
跟之前一样,我绘制出阴影高光。
常常有人问我怎么选择颜色。在这个作品中,他的皮肤是白色,因为他是一个颠覆性的形象,所以我把一般的蓝色调换成灰色。这种风格颜色是基本的,阴影和高光有三个层次。比如:
- Base Color: Red (C0, M100, Y100, K3) 基本色:红
- Shading Color: Darker Red (C5, M100, Y100, K25) 阴影:暗红
- Highlight Color: Red %60 Tint 高光:60%红
这种形式如果应用在T-恤上很纯粹干净。也可以用渐变、透明度、混合模式等等来增加其他的效果。(图51、52、53)

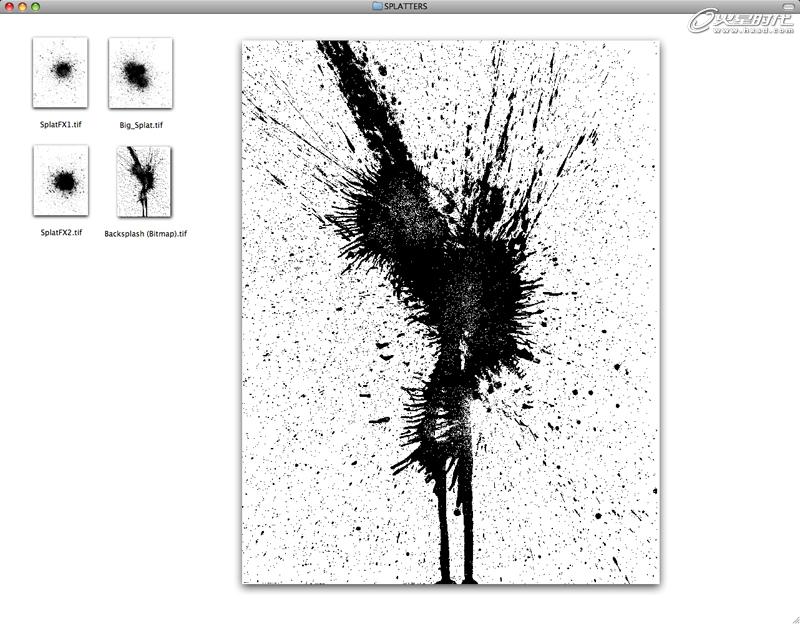
图51 Splatters

图52 Final Art Splattered

图53 Final Artwork
为什么一个娇滴滴的形象要变成拿着把血淋淋的刀?谁知道,可能看起来很cool,适合坏蛋的形象吧。
我想玩玩这个家伙,所以我决定给他加点喷溅的纹理。于是我把颜料随意的泼在纸板上,有满意的,扫描下来,变一下颜色,放在我的作品中。
为了突出他的形象,我复制了一个外轮廓,然后偏移路径,填充白色。
上一篇 恶魔的面具绘制过程全面解析
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















