用于Logo设计的彩色切片球体

导言:
靓丽多彩的Logo是现今极其流行的风格。在这个教程里我们就来看一看,如何简便的制作一个色彩动人的球形,这会是一个成功Logo的基础。让我们开始吧。
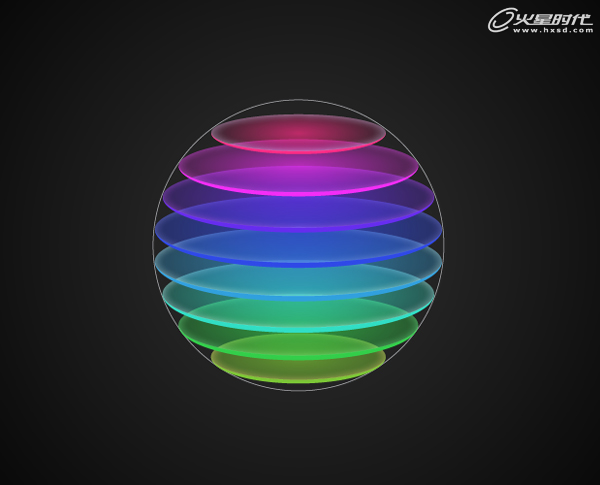
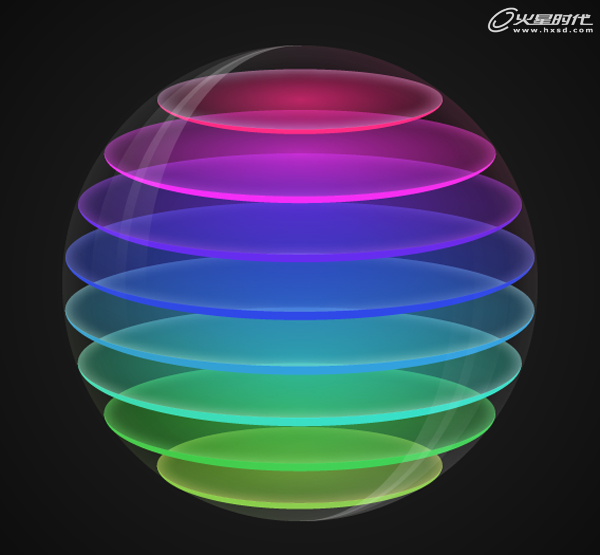
先来看看我们的最终效果,如下图。(图01)

图01
第一步
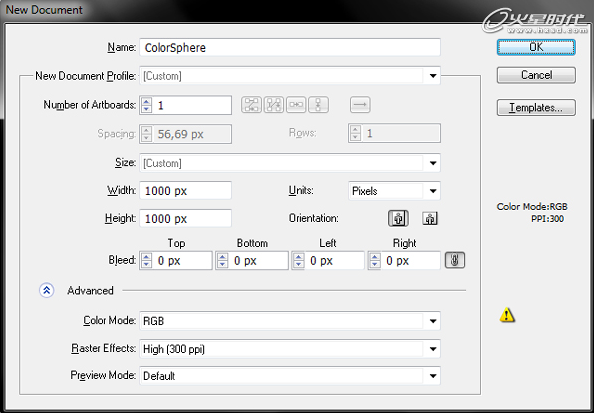
打开Illustrator,创建一1000px×1000px的文档。分辨率为300(dpi),颜色模式为RGB。(图02)

图02
#p#e#
第二步
开启智能参考线(Ctrl﹢U),在整个制作过程中这会帮上大忙。如果参考线已经开启,你也可再按Ctrl﹢U关掉它。
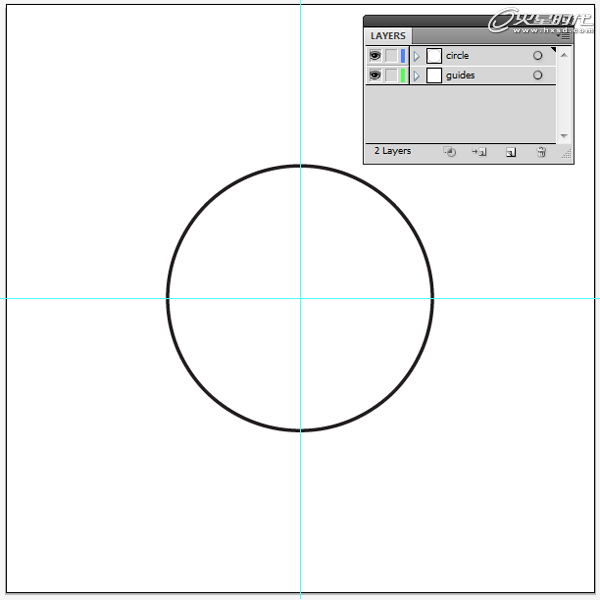
选择椭圆工具L键在画板中心单击。会提示输入形状的尺寸,创建一个450px×450px的正圆。你也可新建一图层,添加两条参考线,用对齐按钮将它们居中,他们以后会派上用场。你的图像应该像这样。(图03)

图03
第三步
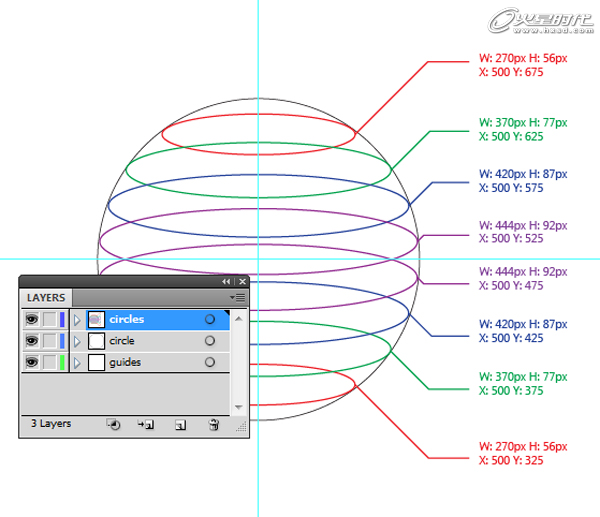
在最上方新建一图层(命名为circles),添加8个新椭圆。用变形工具将它们调整为合适的尺寸,摆放在正确的位置。可参考下图。(图04)

图04
第四步
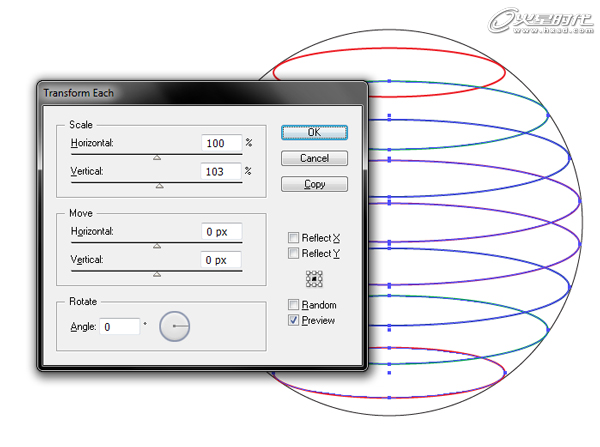
这个时候让我们模拟一些透视的效果。选择除最上方椭圆外的所有椭圆,打开分别变换工具(Alt﹢Ctrl﹢Shift﹢D)。将垂直缩放改为103%,点击确定。你的7个椭圆应该变得长了一点。(图05)

图05
#p#e#
第五步
应用选择工具(V)。Shift﹢单击从上数第二个椭圆减选它。这个时候你只选中了6个椭圆,按Ctrl﹢D重复上一次的变形,这会使被选中的椭圆再长3%。
重复上述操作,依次减选椭圆再重复变形。你会注意到最下方的椭圆伸出了大圆圈的边界。移动最下方的椭圆2像素修正这个问题,没人会注意到这点儿小把戏的,你操作后的结果应该像这样。(图06)

图06
第六步
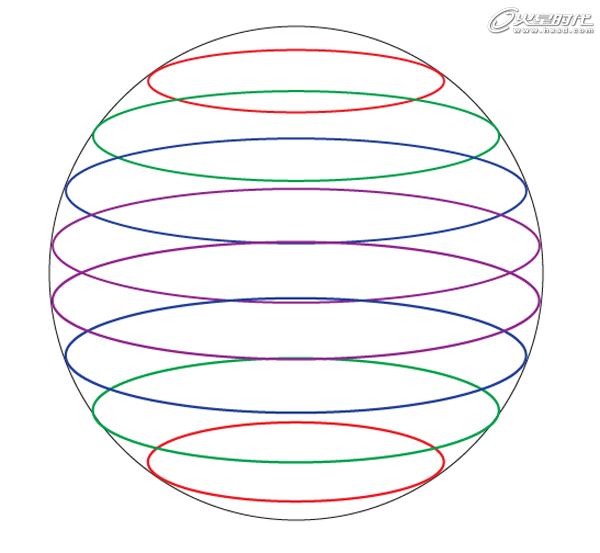
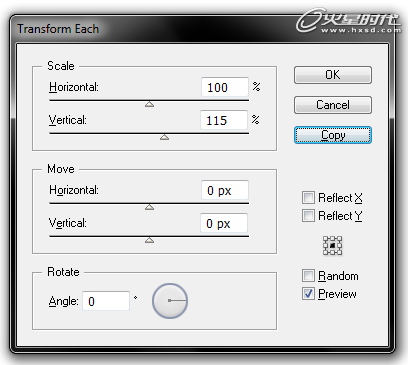
选择circles图层的所有内容(你可Alt﹢单击这个图层),再次打开分别变换工具(Alt﹢Ctrl﹢Shift﹢D)。这次在垂直缩放上输入115%并点击“复制”按钮。你会得到8个新椭圆,每个会比原图像长15%。(图07、图08)

图07

图08
#p#e#
第七步
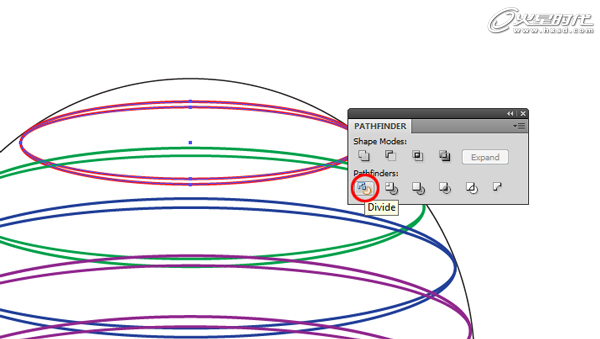
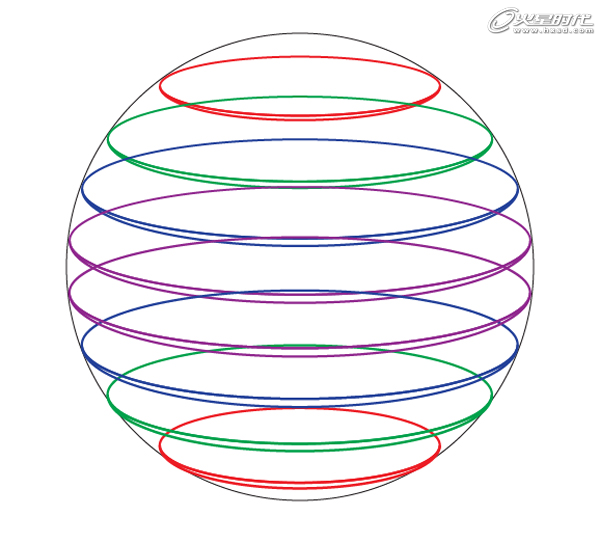
这个时候看上去有点乱,别担心,我们这就处理它。点击选择工具(V),选择最上面2个椭圆。打开路径查找器面板,点击“分割”按钮。对剩余的椭圆重复上述操作。
表面上,这好像没什么变化,但你的图形在这个时候已经被切碎了。(图09)

图09
第八步
点击直接选择工具(A),将注意力集中在最上面那组椭圆。Alt﹢单击选中上面镰刀状的形状,按Delete键将其删除。剩下的形状类似有一定角度的圆盘。
为剩下的椭圆重复这一步,直到得到类似如下的图像。(图10)

图10
第九步
我们已经做好了这个图形的基础部分,这个时候让我们上点儿颜色吧。你可用我推荐的颜色,当然你自己也可随心所欲的创作。
我们从模拟透视感的那些小形状开始动手。用直接选择工具(A)依次选择他们,去掉它们的描边颜色,将它们的填充颜色改为如下的值:
#FF2C85
#F42DF7
#662DEF
#2F49E7
#31A0DE
#31DEC5
#33CE4A
#7BC636
效果如下。(图11)

图11
#p#e#
第十步
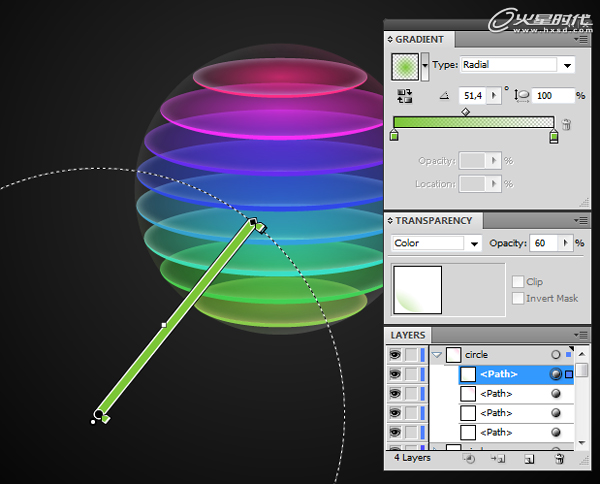
这个时候边缘已经界定好了,我们为环形的内部加点色彩。
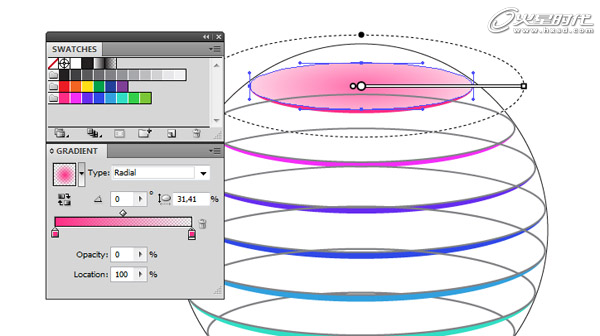
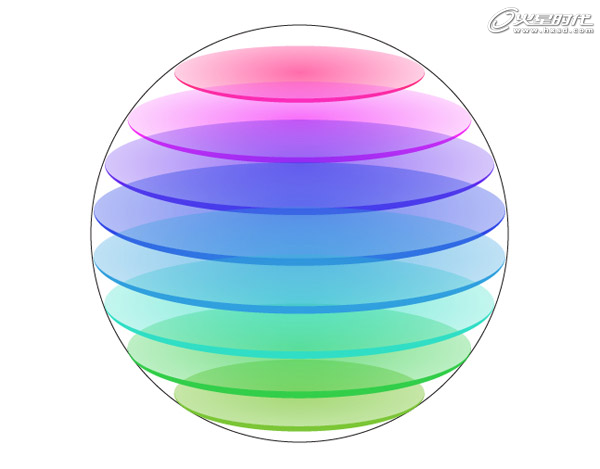
为8个圆形应用8个渐变。所有的渐变都由我们的8个基本色得来,从100%透明度到完全透明。应用渐变工具(G)调整渐变的形态和位置。结果应该如下图。(图12、图13)

图12

图13
第十一步
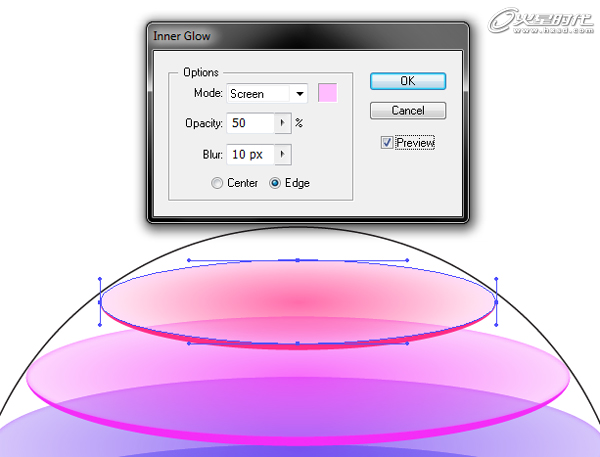
这个时候终于有点儿样子了,但颜色还可以更好。点击直接选择工具(A)选中最上面一组形状,应用效果->风格化->内发光。选择滤色模式,50%不透明度,10px模糊并选择一个和渐变搭配的颜色。当然,我鼓励你在此处多做些尝试。
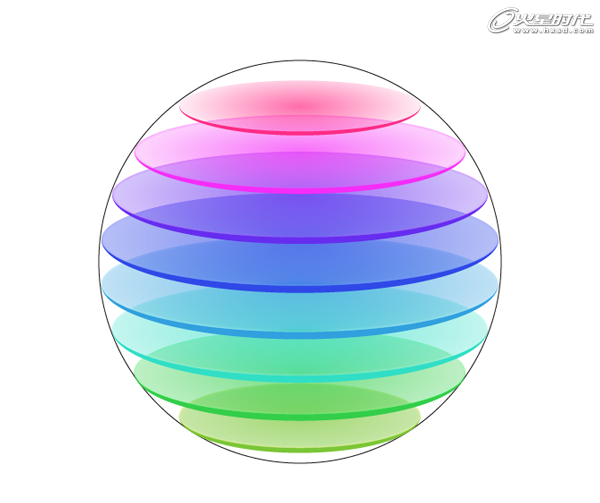
重复这一步,得到如下效果。(图14、图15)

图14

图15
#p#e#
第十二步
在circle图层下新建一层。画一个1000px×1000px的正方形,填充一个深灰色的圆形渐变并锁定这一层。这时球体的某些部分可能显得太暗或太亮,按你自己喜欢的Feel去调整吧。一般来说,图像应该像这样。(图16)

图16
第十三步
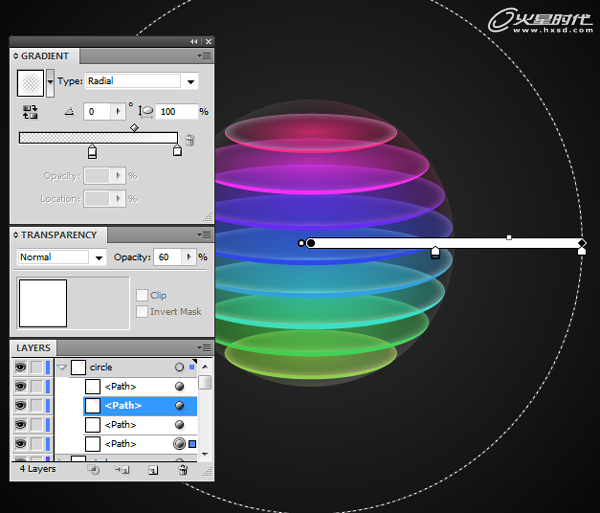
留意图层面板,将circle图层托至最上方。选择外面的正圆,复制并将它粘贴在最上方(Ctrl﹢F)三次。为最下方那个填充一个纯白到透明的渐变,将描边改为无。用渐变工具调整渐变的位置。将这个形状的不透明度降为60%。
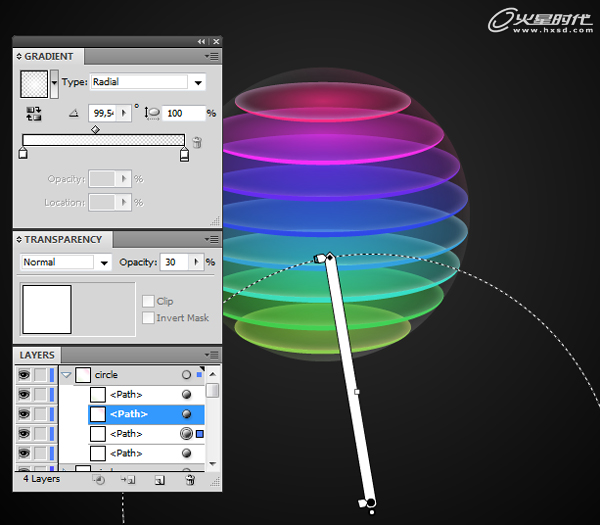
选择下一个圆形应用类似的渐变,这次将渐变调离圆形的中心,让它有一种发光的Feel。将形状的不透明度降至30%。
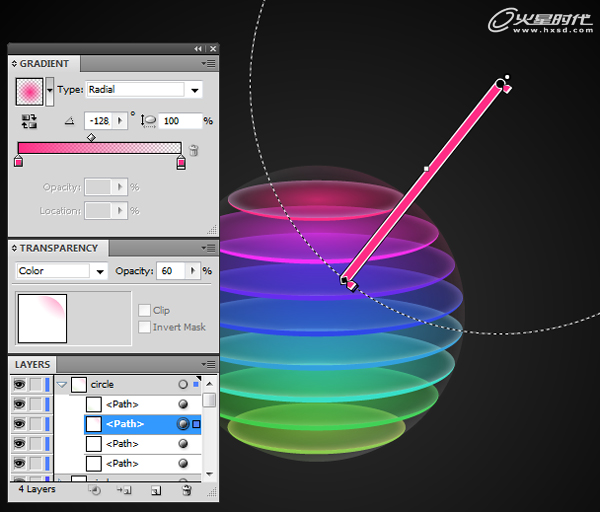
为第三个圆应用一个类似的粉色渐变,但将其混合模式改为“色相”,不透明度改为60%。为最后一圆形填充淡黄绿色渐变,混合模式为“色相”,不透明度60%。可参考下图。(图17—图20)

图17

图18

图19

图20
#p#e#
第十四步
新建一个层,命名为highlights,移至最上方。用钢笔工具(P)画一些曲面。为它们填充浅白色,给你的球形一些表面高光。降低它们的透明度(我最强用的是40%,最浅10%),沿球形摆放好它们的位置。大功告成。(图21)

图21
总结
你的彩色球已经做好了。这个时候你可放上你的名字,加上阴影,反射等等。你甚至可将它改头换面,用这个技术创作其他的形状,六面体、瓶子、圆柱,要爽由你自己了。(图22)

图22
上一篇 用AI制作纸钞底纹般的图案
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















