用叶脉照片创建一个立体叶片

导言:
在这篇初学者教程中,您将学习如何使用一个叶脉照片创造栩栩如生的立体叶片。你可以随意控制图像,来看看这绿莹莹的东西怎么弄出来的吧。
下面教程开始
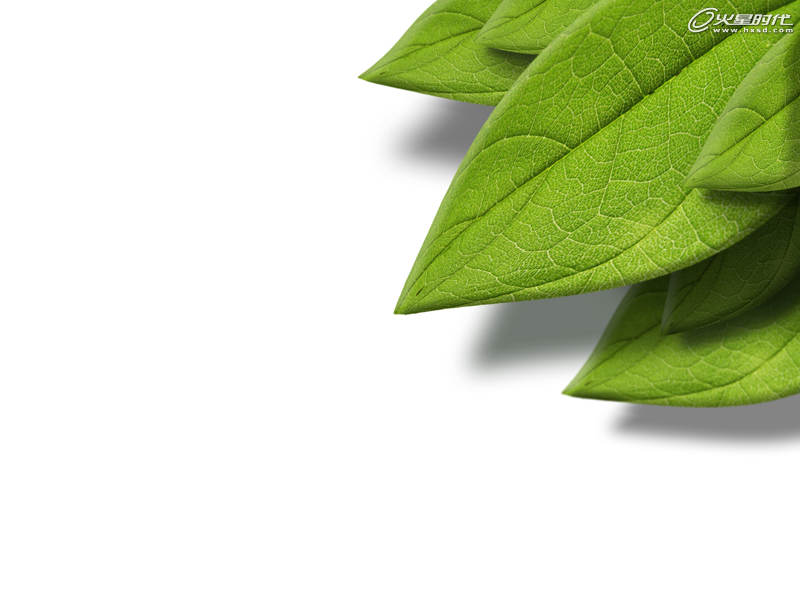
看看,这就是我们将要创造的图像。(图01)

图01
第一步
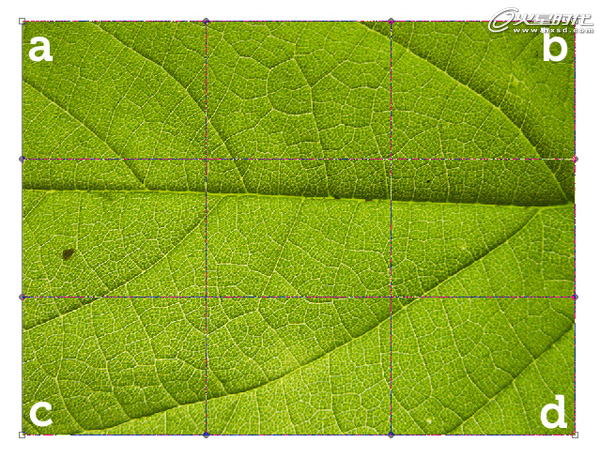
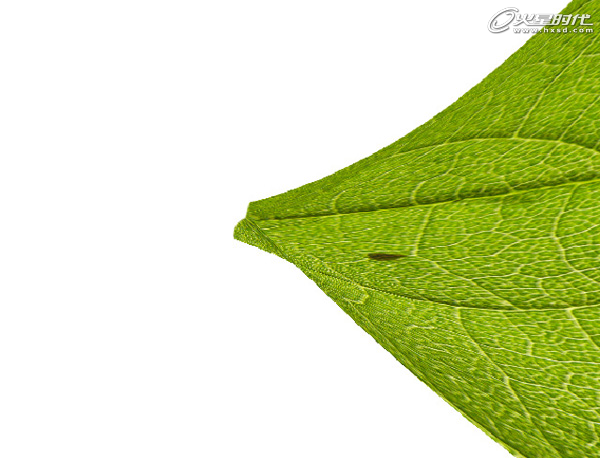
首先,您需要找到一个有叶脉纹理的照片。(图02)

图02
第二步
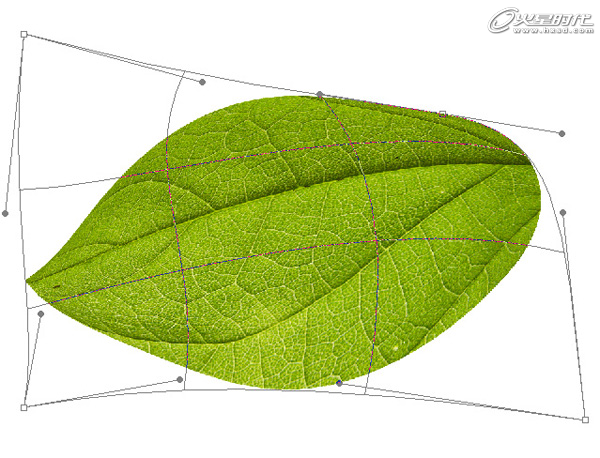
新建项目,拉入这个背景。矩形工具(M)框选,右键单击选区,选择自由变换。做好上一步,再次右击,选择“变形”。这样每个角都有控制柄了,我们要分别移动不少呢。(图03)

图03
第三步
现在,确保处于变形模式,拖动角点a到1/3网格处。(图04)

图04
第四步
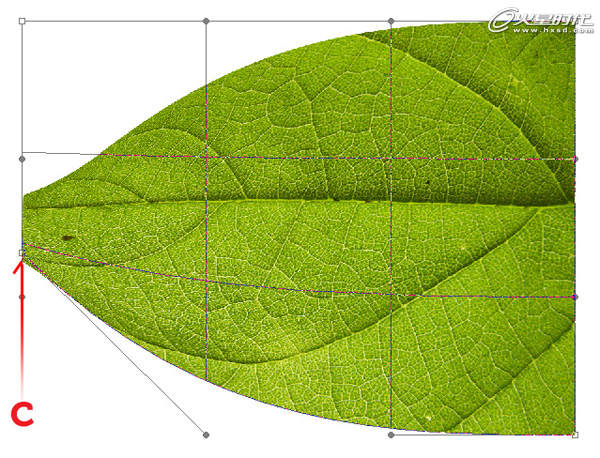
现在,点击并拖动角点c至1/3网格处。已经有点像自然叶片的形状了。(图05)

图05
第五步
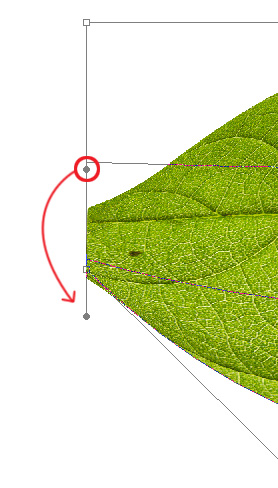
每个角点都有2个控制柄,你可以移动它们,以便更精细地控制形状。如图所示,将角点a的左柄向下拉。(图06)

图06
第六步
现在叶片应该更尖了。按下Enter键,确认变形。(图07)

图07
第七步
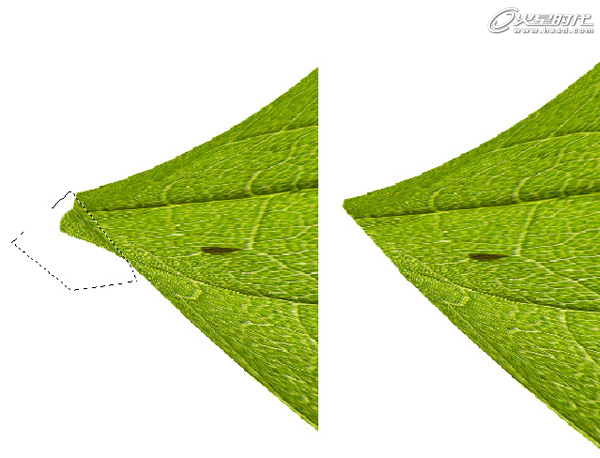
做完这几步,你应该有一个可爱的叶尖了。不过这尖可能有点惨不忍睹。不过,可以通过使用多边形套索工具(L),选择多余的卷边,按Delete键。(图08、09)

图08

图09
第八步
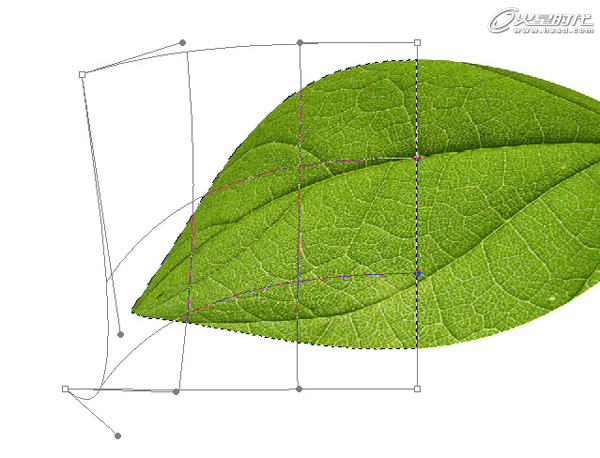
现在,看看叶子另一端。再次使用“变形”工具(见第二步),按下面的示例拖曳d点。你应该使d点的两个柄共线。(图10)

图10
第九步
对右上角的角点b也作此处理。当然,你应该再对别的点进行调整,让叶子更像叶子,要知道中间的点也是可以拖拽的。(图11)

图11
第十步
想要有点透视感的话,右击树叶,选择“自由变形”。然后按住Ctrl+Shift将右上角点往左移动一点距离。这样,我们赋予了叶子一点透视感。(图12)

图12
第十一步
如果你想让叶尖低一些,用矩形工具(M)选择叶片的左半边,然后“自由变换->变形”。这样就可以保持右半边不动,左半边变形。千万不要动叶片的连接点,不然,叶子就撕裂了。(图13)

图13
第十二步
然后,复制叶片层,将复制层拖到原始层下面。“变形”一下,表现出一定的差异。想要几片叶子,就这么做几次。(图14、15)

图14

图15
第十三步
对每一个层,你都可以在层标签上双击,在“投影”上打钩,这样就可以投射一个阴影。为了让叶片显得更远一些,一定要适当调整距离,大小和不透明度。
较大树叶叶不透明度63%,距离299px,大小84px(画布大小2590px×1943px,72px/inch)。如果一个叶片直接盖在另一个叶片的上方,那么距离应大大调低,大小也是,效果是阴影更清晰明显。(图16)

图16
第十四步
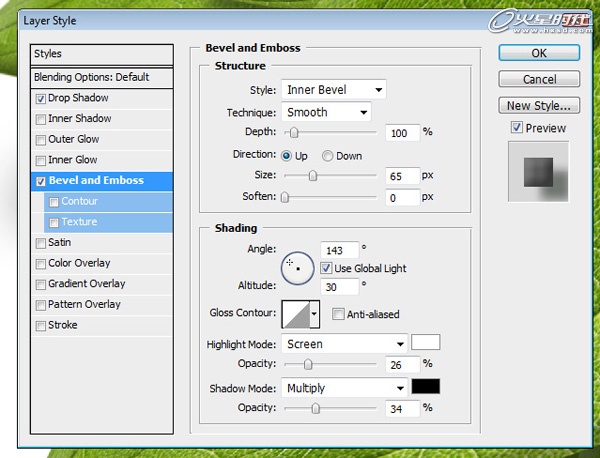
接下来我们为图层增加一个“斜面和浮雕”效果。这是设计师的旁门左道,然而确实很快捷。您还可以画画阳光照在叶片上的感觉,但我们这只一个教程,我就不这么做了。
双击需要的图层,勾上“斜面和浮雕”。更改深度为100%,大小为65px,软化为0px。您还可能需要降低高光模式的不透明度和阴影模式的不透明度。(图17)

图17
第十五步
您可能还想添加景深效果。想要这么做,我建议您使用“高斯模糊”。选中下面的叶片,在图层面板里右击它们,选择“转换为智能对象”。然后“滤镜->模糊->高斯模糊”,将值设置为2.6px。
智能对象可以让你在保留原有结构的情况下应用你的设置。你可能会想到,可以先智能对象,再“投影”和“斜面与浮雕”,总之,离大叶片越近,那么叶片应该越清晰。因为我们认为大叶片就是焦点。
您还可以使用画笔来蒙住应用在智能对象上的智能滤镜。如果你选择黑色,用画笔在图层上画画,你会发现,它画到哪,哪里的高斯模糊(或任何别的滤镜)就会消失。我就是用这种方法清除了大叶子的大部分模糊,只留下边缘的一点模糊。(图18)

图18
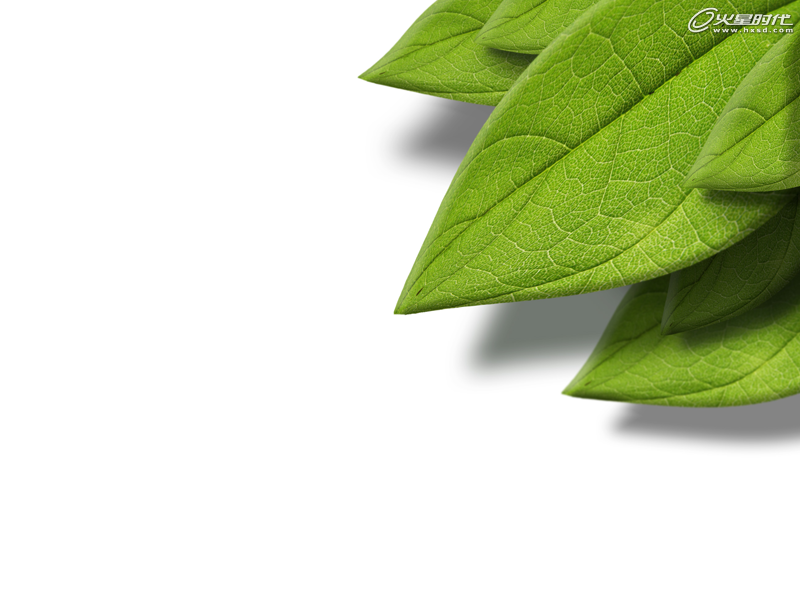
最终图像
就是下面这幅图。一种简便快速的种植术。你可以做出一大堆叶子。我希望你喜欢这个教程。一半的功劳就在于“变形”工具。最后图像如下。(图19)

图19
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















