AI制作简单的三维日历图标

导言:
学习制作简单的日历图标,把它应用于博客上,网页上,或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我们开始本教程。
使用矩形工具(M),开始绘制一个正方形。(图01)

图01
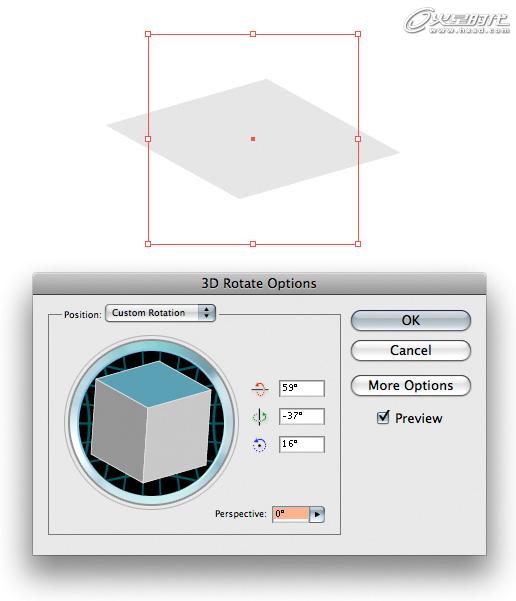
执行效果菜单>3D>旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单>扩展外观,扩展形状。(图02)

图02
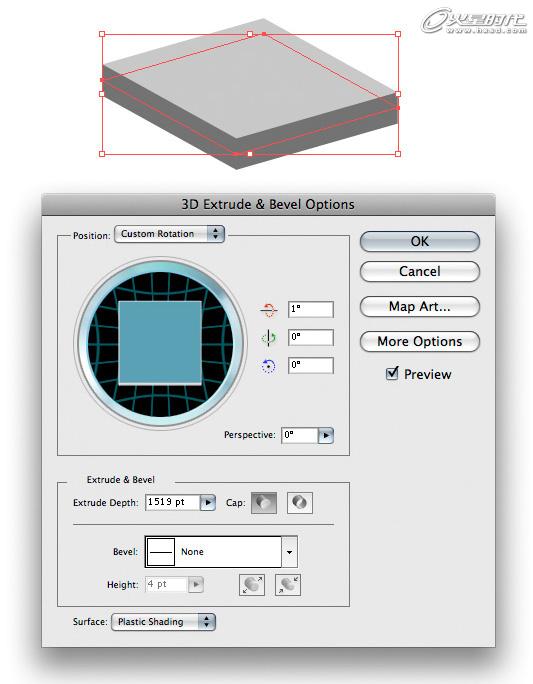
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单>3D>凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单>扩展外观。最后,执行对象菜单>解组。注:你可能需要解组几次直到每一个对象都可以独立操作。(图03)

图03#p#e#
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。(图04)

图04
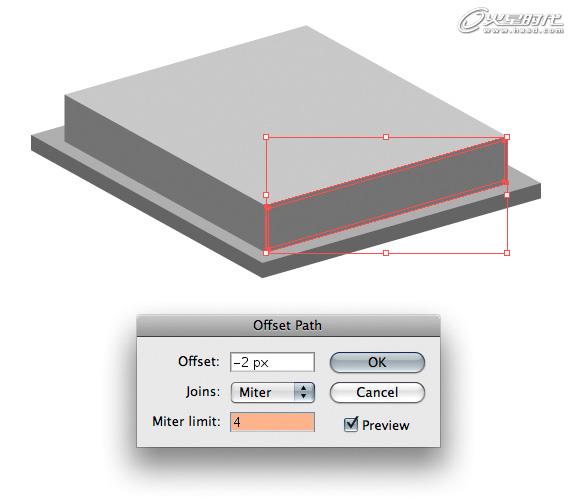
执行对象菜单>路径>位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。(图05)

图05
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
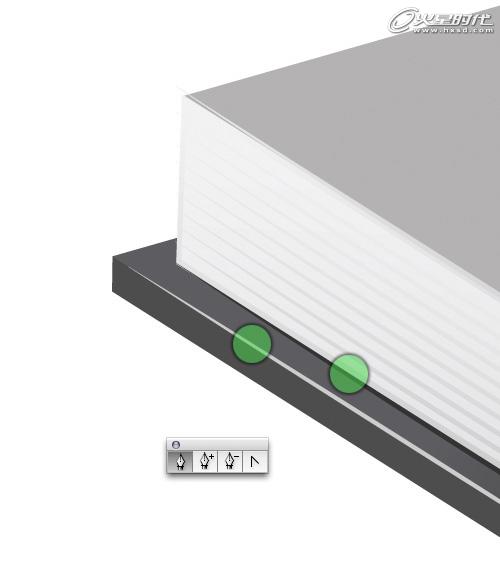
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。(图06)

图06
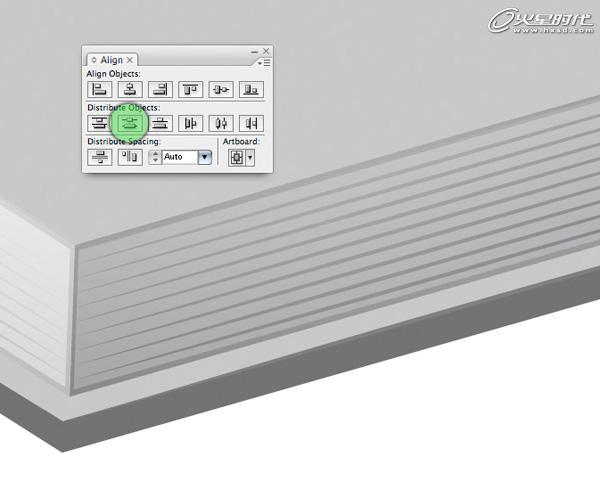
线条画好后,使用分布按钮以使线与线之间的距离等量分布。(图07)

图07#p#e#
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。(图08)

图08
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单>3D>旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。(图09)

图09
给文字换个色,更改颜色为白色。(图10)

图10
在日历的面皮上画一个矩形,如下图所示的蓝色矩形。填充一个渐变色。(图11)

图11#p#e#
使用和“VECTORTUTS”同样的方法,在日历的面皮上绘制数字。然后给数字添加一个细白的轮廓。(图12)

图12
绘制类似下图的形状,以制作翻页效果。形状越是平滑,翻页看上去就会越真实。(图13)

图13
为了使翻页尽可能地看上去真实,我们需要修改向左翻页的部分。首先选中日历的面皮和卷曲的页。在路径查找器调板中,点“分割”按钮。然后执行对象菜单>解组。注:在你使用分割按钮后,你可能需要调整形状的堆栈顺序,因为有些形状可能被盖住了。(图14)

图14
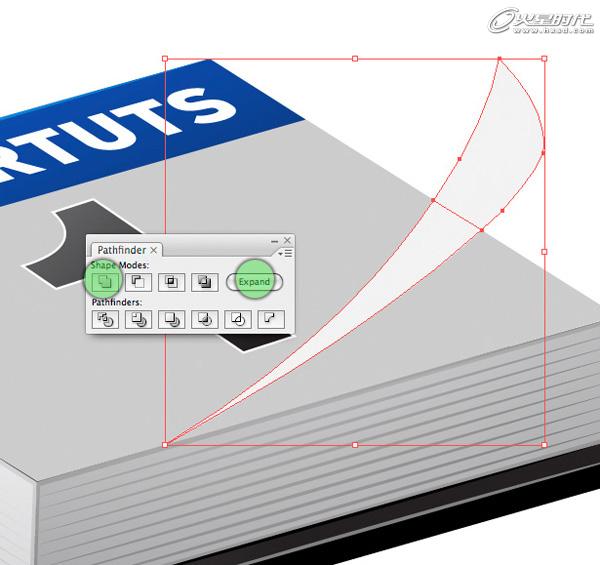
选择被分割为2半的卷曲页,使用路径查找器调板里的“与形状区域相加”按钮,点扩展。现在被分割为2半的卷曲页又组合在了一起,而日历的面皮被分割成了2部分(翻页的左半部分和翻页的右半部分)。(图15)

图15#p#e#
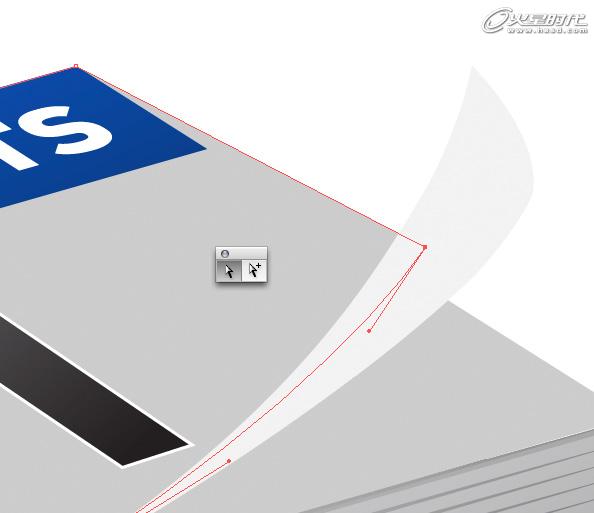
使用直接选择工具(A)点如下所示的锚点,然后向右上移一点。(图16)

图16
绘制一个弧形形状以替代页面上的直边,选中这2个形状,然后使用路径查找器调板中的“与形状区域相减”按钮,如下高光的显示。然后点扩展。(图17)

图17
复制卷曲的页,调整下位置以得到另一个翻页效果。(图18)

图18
给日历的右面填充一个渐变,创建出带有阴影的错觉。(图19)

图19#p#e#
给翻页填充渐变。左面翻页上的渐变要深一点,因为它有一个对象的颜色和它是非常接近的(个人觉得编者指的是日历的面皮和第2个翻页上的颜色比较接近)。执行对象菜单>路径>位移路径,也就是之前我们使用的第5步上偏移路径的方法,偏移卷曲页以增加一些些的亮点(注:偏移路径在角点上会产生一些小问题,我觉得使用描边再扩展是个不错的选择)。(图20)

图20
你可以使用渐变给新的形状一个微妙的变化,这样可以提亮翻页上的边线。(图21)

图21
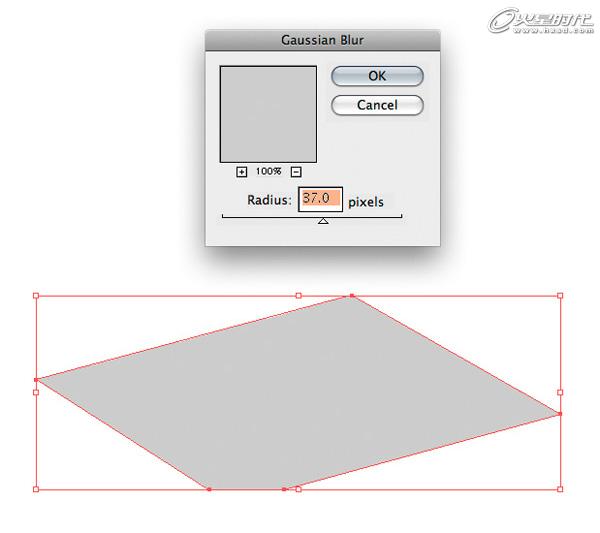
使用日历面皮的形状和最下面角上压扁的方形,可以很容易地创建一个投影。执行效果菜单>模糊>高斯模糊,输入数值(模糊看上去很柔和就行了)以表现出阴影的效果。(图22)

图22
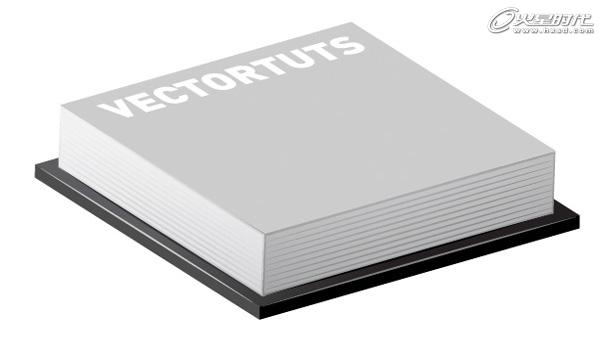
把投影放在日历的底层,给日历的面皮一个渐变,简单的图标就完成了!
这个图标的用途很广。只要你有想象力,你就可以编辑修改日历的面皮以适应各种不同的需求!(图23)

图23
上一篇 色彩斑澜的花纹图案的U盘设计
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















