色彩斑澜的花纹图案的U盘设计

导言:
本教程,我们会教你使用渐变和简单的形状是如何绘制一个半写实的闪存盘的。制作U盘上的印花图案我们会用到自己创建的自定义笔刷。我们还会教你如何使用Illustrator中的全局色,以使我们非常快地更改一个对象的颜色。
在我们开始教学之前,我们先来看一下色板。首先,我们先要设置全局色。我选了4种颜色作为基色,我选了白色,黑色和2个灰色。当我们把这4种颜色拖进色板调板之后,我就可以删除其它不需要的色板了。
现在,我们开始设置全局色。在色板上双击,然后在色板选项窗口中,选择“全局色”选项。颜色的类型保留为印刷色,然后点确定。现在色板的右下角有一个小的白色的三角形,这表示这个颜色现在是全局色了。如果我们把全局色应用到某个对象或者路径时,我们在之后还可以很快地更改原来的颜色,并且应用的还是新增的全局色。(图01)

图01
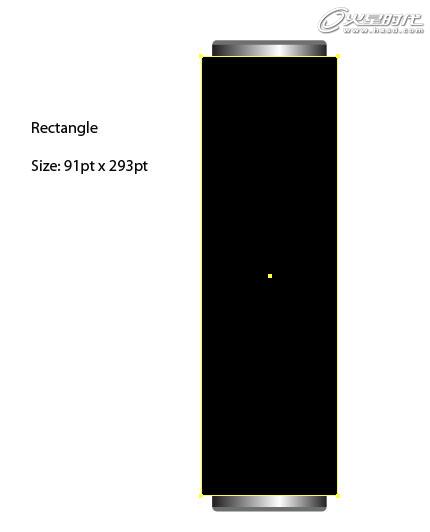
使用矩形工具(M)绘制一个矩形,使用的大小如下图所示。(图02)

图02
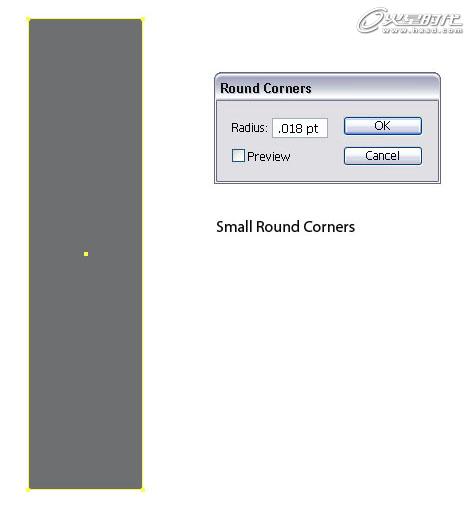
我们继续绘制。选择矩形对象,然后执行效果菜单>风格化>圆角,圆角半径:0.018pt。(图03)

图03
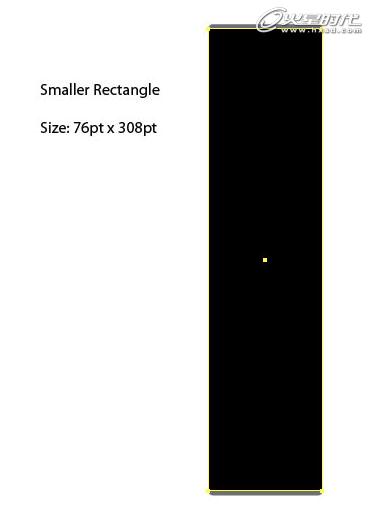
在矩形的上面绘制另一个矩形,使用的大小如下所示。
译者提示:可以Ctrl+C,Ctrl+F复制第3步的矩形,然后在变换调板中点“约束宽度和高度比例”的图标,在高度字段框内输入数值。这样第5步也可省略。(图04)

图04#p#e#
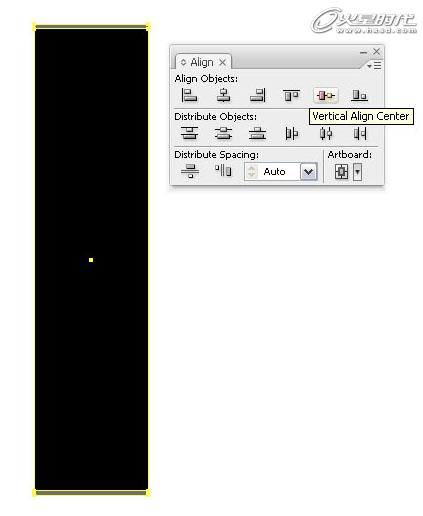
选择这2个对象,居中对齐。(图05)

图05
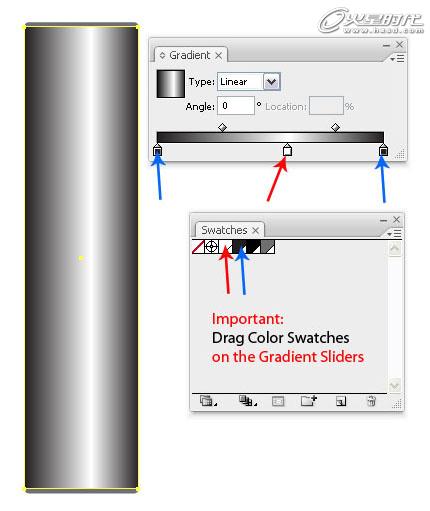
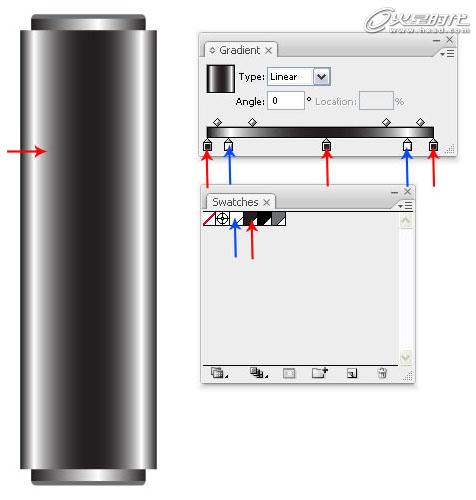
第2个矩形应用线性渐变。我们必须要确定我们使用的是我们之前设置的全局色。选中矩形,切到渐变调板,把想要的色板拖移到渐变的滑动块上。如果没有选中对象的话,渐变将不起作用。(图06)

图06
在上面绘制另一个矩形,使用大小如下所示。(图07)

图07
再应用另一个线性渐变,确定你使用的是全局色。然后所有形状居中对齐。(图08)

图08
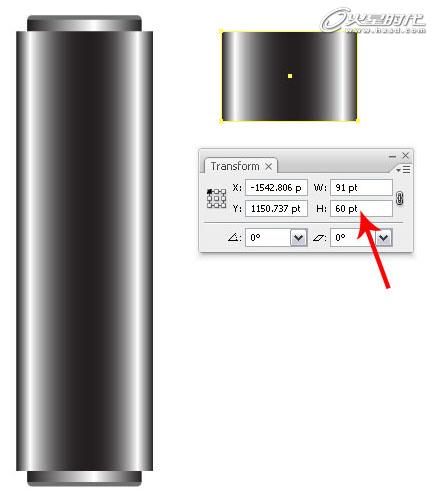
再制作一个刚刚绘制的矩形的副本,然后更改它的大小为91*60pt,你可以使用变换调板来更改,只要选中对象,然后输入数值就可以。(图09)

图09#p#e#
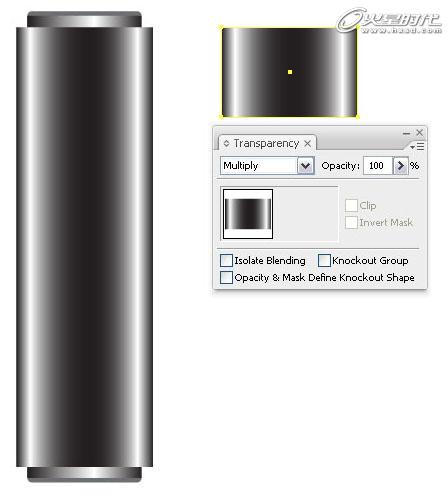
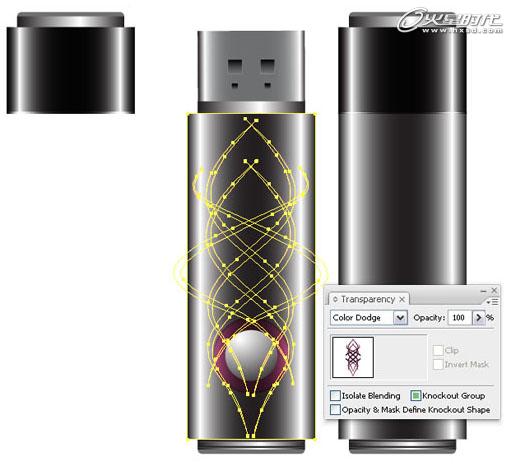
这个小矩形的混合模式设置为“正片叠底”。图示Transparency:透明度调板。(图10)

图10
选中小矩形和大矩形,然后在大矩形上点一下(译者提示:在大矩形上点一下,目的是为了在执行对齐时以大矩形为参考对齐对象),切到对齐调板,点“垂直顶对齐”按钮。这就是U盘的盖子了。(图11)

图11
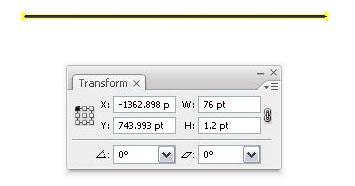
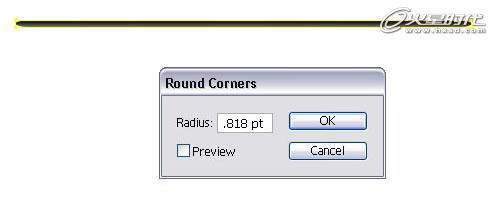
绘制一个76*1.2pt的扁长矩形,填充灰色线性渐变,然后执行效果菜单>风格化>圆角,输入圆角半径:0.818pt。(图12、13)

图12

图13
绘制一个扁长矩形的副本,然后使它们和其它形状对齐,然后把它们移到U盘的最下面。它们就是U盘底下小的凸起部分。同样的,确定一下渐变上的颜色使用的是全局色。(图14)

图14#p#e#
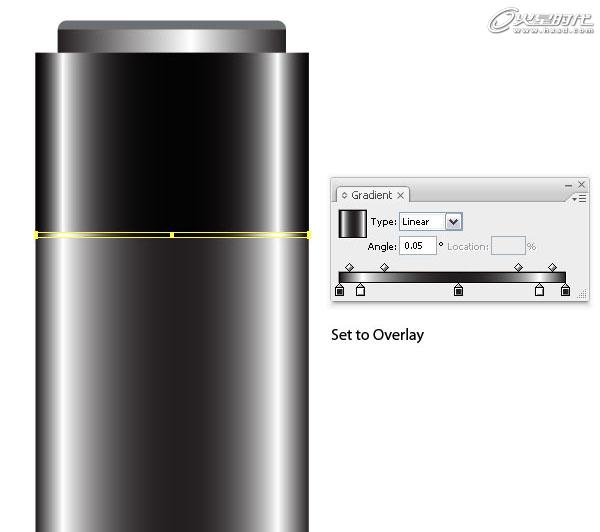
制作一个我们在第9步绘制的盖子的副本,然后切到变换调板,更改高度为1.5pt。渐变保持不变,然后描边颜色设置为深灰色,描边宽度设置为0.25pt。图层混合模式设置为“叠加”,然后把它移到盖子形状的下面。(图15、16)

图15

图16
绘制一个小圆,填充和盖子形状一样的渐变。然后复制它,填充粉色,或者其它你喜欢的颜色。这里的粉色不是全局色,因为在之后我不会再去更改颜色了。然后图层混合模式设置为“叠加”,透明度:68%。(图17)

图17
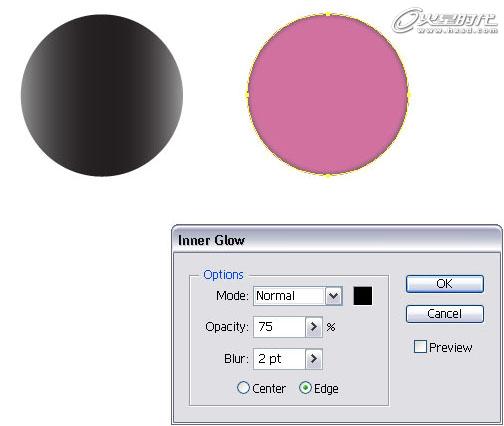
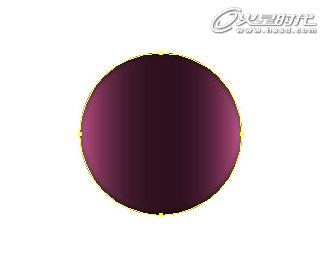
粉色的圆仍是选中状态,然后执行效果菜单>风格化>内发光,设置混合模式为“正常”,透明度:75%,模糊:2pt,颜色设置为黑色。然后将这2个圆居中对齐。(图18、19)

图18

图19#p#e#
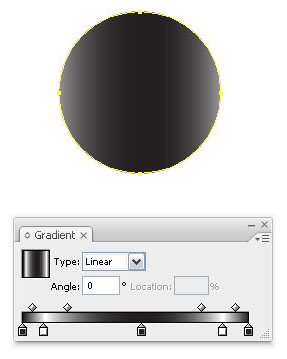
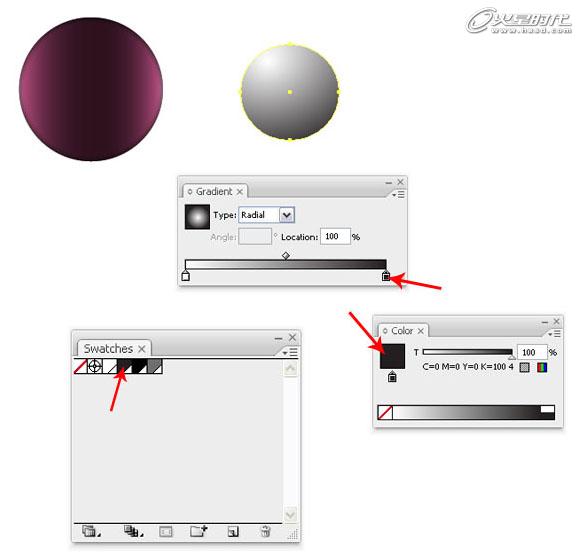
再制作一个小圆,填充灰色径向渐变。不要忘了使用全局色。将3个圆居中对齐,然后把它们移到U盘的上面。(图20、21)

图20

图21
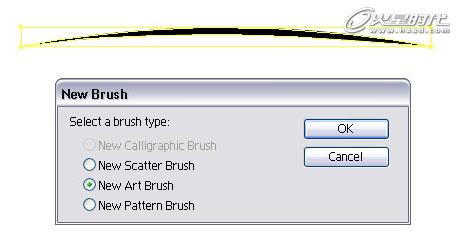
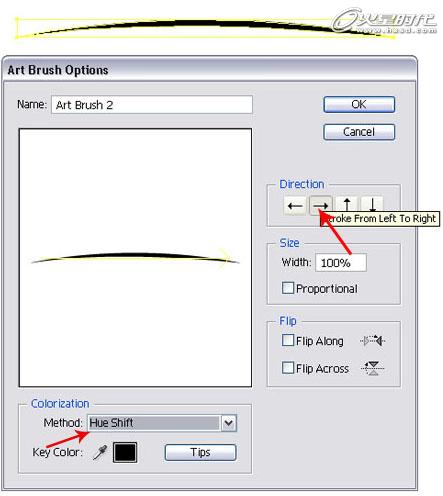
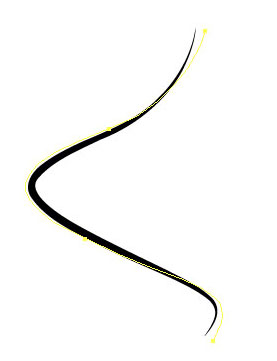
为了给U盘增添一些亮点,我们DIY了一个自定义的笔刷。使用钢笔工具(P),绘制一个路径,然后填充黑色。这里不需要使用全局色。然后把它拖移到画笔调板里,在新建画笔窗口中,选择新建艺术画笔。选择方向:从左到右描边,着色方法设置为“色相转换”。(图22、23)

图22

图23#p#e#
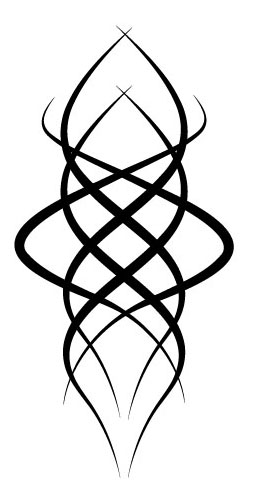
现在使用钢笔工具(P)绘制一条路径,如下图所示,然后应用自定义笔刷。再绘制另一条路径,使用同样的方法应用笔刷。把这些路径组合一下,然后使用镜像,这样就创建出了印花的设计图案。这里有一点很重要,就是在你旋转或者镜像对象前,你要先扩展笔刷外观,然后在路径查找器调板中点“合并”按钮。(图24、25、26)

图24

图25

图26
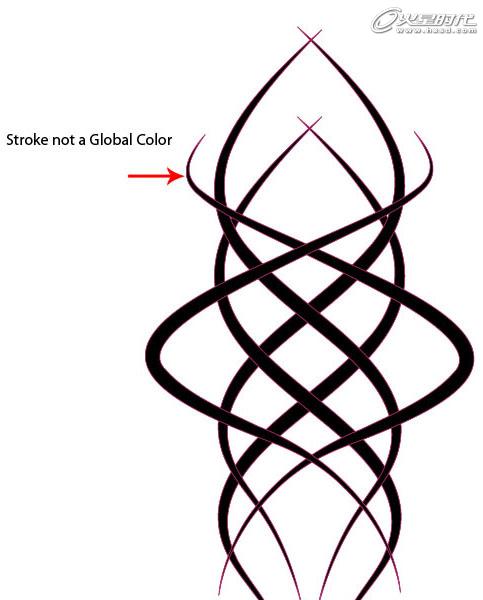
印花图案填充黑色(黑色不是全局色),并且描边颜色为粉红色(粉红色不是全局色),描边宽度为0.25pt。你也可以选择你喜欢的其它颜色。(图27)

图27#p#e#
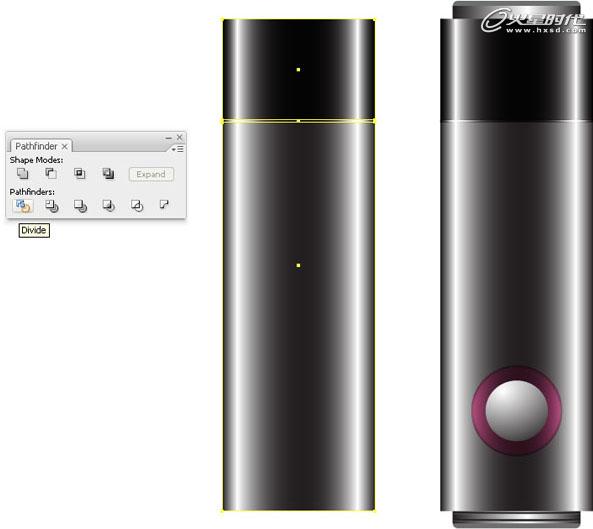
绘制打开盖子的U盘。复制盖子形状,小的条状形状和主体形状,然后在路径查找器调板中点“分割”按钮。把它们全部解散群组,把盖子(包括那个小的条状)移到另一边。使用自由变换工具(E)缩放渐变上的颜色比较少的形状。然后,灰色的圆角矩形缩放到同主体形状旁边(左边)的水平高度一样的高度。(图28、29)

图28

图29
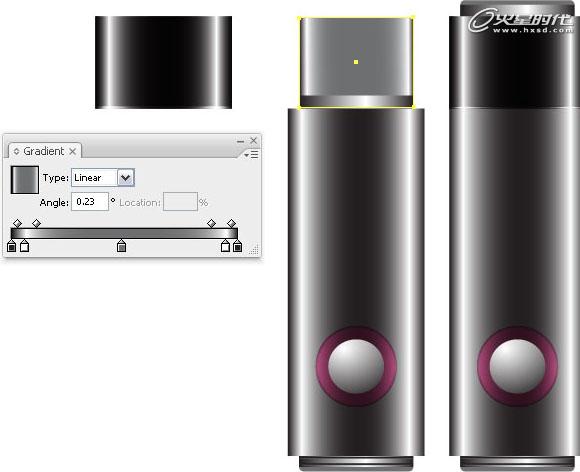
现在绘制一个矩形,宽度同之前缩放的矩形宽度,然后填充线性渐变。这就是我们制作的U盘了。(图30)

图30#p#e#
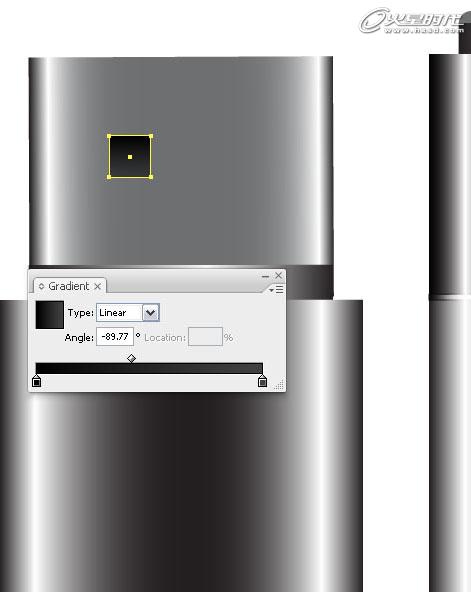
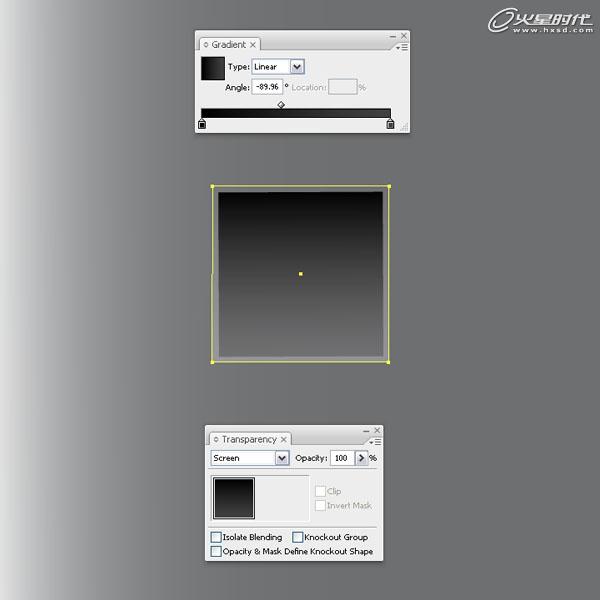
放大U盘的上半部,绘制一个小正方形,填充深灰色线性渐变。然后在它上面复制一个(Ctrl+C,Ctrl+F),使用自由变换工具(E),使它比原大小大一点。图层混合模式设置为滤色,这就使得U盘上小孔的底部有一种金属剪影的错觉感。同时选择这2个形状,然后复制它们,然后移到右边。然后绘制2个更小的正方形,填充深灰的线性渐变,然后把它们放在另2个正方形的下面。(图31、32、33)

图31

图32

图33
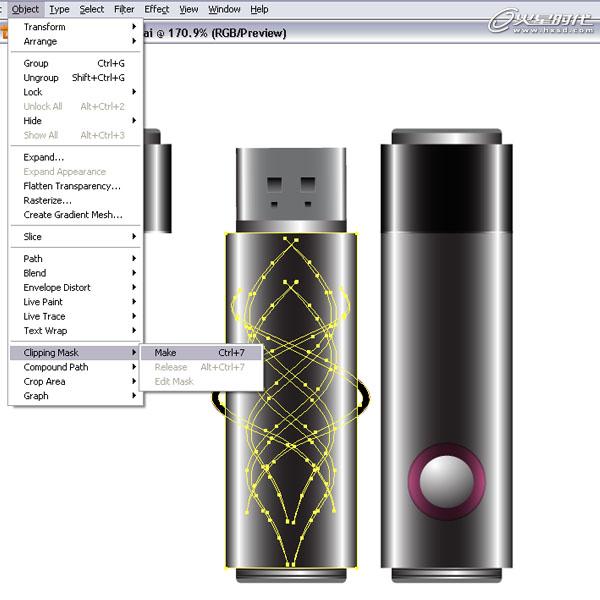
现在应用印花设计图案。把印花设计图案放在U盘的上面,然后复制一个大的矩形形状,把它放在印花设计图案的上面。同时选中这2个形状,然后执行对象菜单>剪切蒙版>建立(Ctrl+7)。这样印花设计图案就正好剪切到U盘的外观轮廓。(图34、35)

图34

图35#p#e#
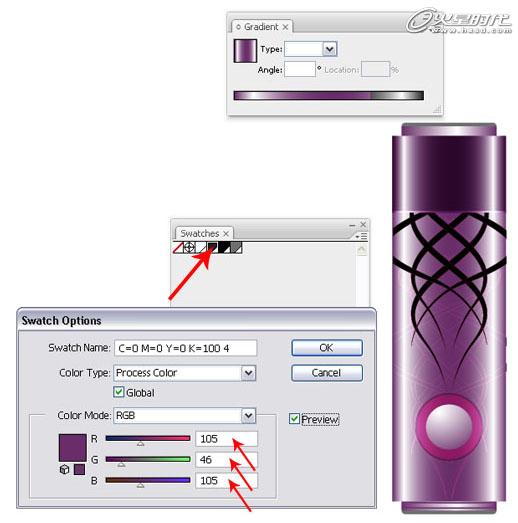
现在我们绘制另一个不同色彩的U盘。选择U盘形状(你可以把这些形状编为一组)。然后,新建文档,把U盘形状粘贴到画板上。然后打开色板调板,在深灰色色板上双击。
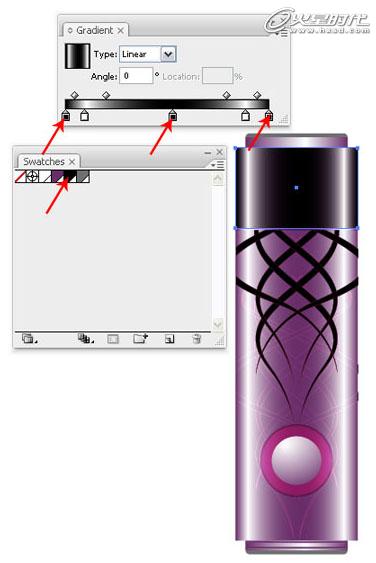
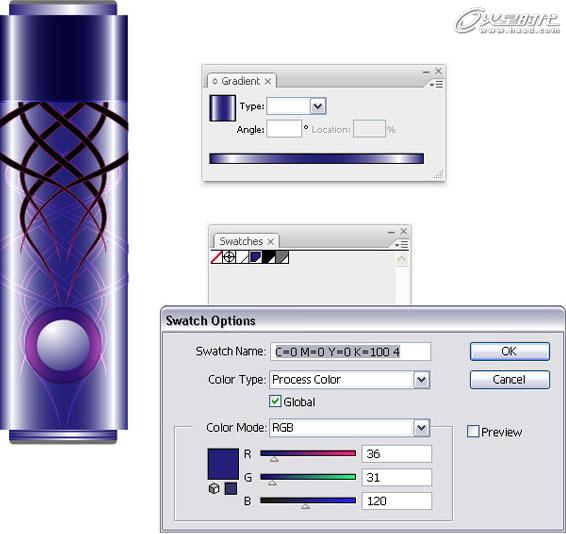
当我把文档设置为RGB颜色模式时,我就有了3个颜色块,我把它们更改为如下图所示的设置。按照下图的设置,你会得到一个略带桃红的颜色,确认你选中了预览。当你用这个方法更改颜色时,你会看到颜色是如何快速地被应用到了形状上。然后,恢复U盘盖子的颜色,把黑色色板拖移到渐变滑块上。你可以选择任何你喜欢的颜色-多做一些尝试。(图36、37、38)

图36

图37

图38
创建最后的图形。新建文档或者就用打开的文档,绘制一个矩形,填充深灰色线性渐变。(图39)

图39
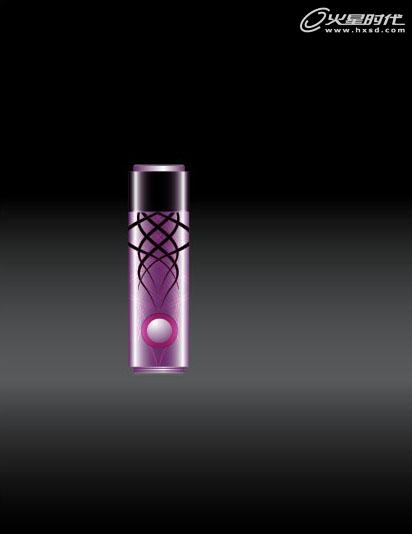
选择彩色的U盘,把它放在背景层的上面。(图40)

图40#p#e#
现在,假如你绘制了很多的彩色U盘,然后复制在了画板上,这个时候,就会显示弹出窗口,告诉你你遇到了色板冲突的问题,选择“添加色板”选项。如果你不这么做的话,你就会丢失掉一些颜色,因为系统会认为它们共享的是同一个色板。新的色板会添加进色板调板中。(图41、42)

图41

图42
将第2个U盘放到第1个的旁边。(图43)

图43
复制第3个U盘到画板上,然后把它们排在一起。(图44)

图44#p#e#
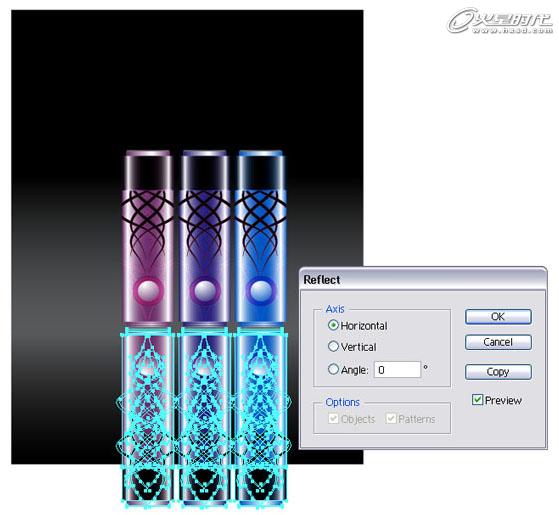
选择这3个U盘,然后复制它们,然后水平镜像对称(对象菜单>变换>对称)。(图45)

图45
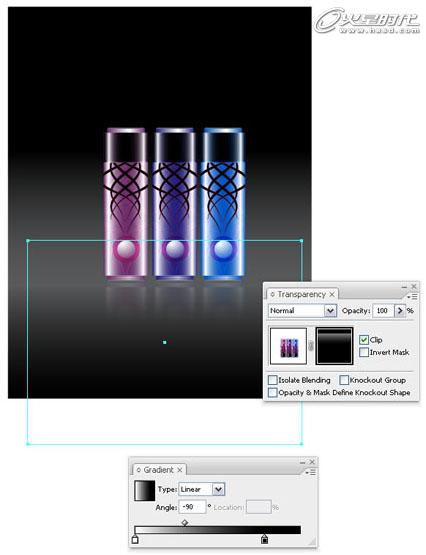
在U盘副本的上面,绘制一个矩形,然后选中矩形和U盘副本,建立不透明剪切蒙版。(图46)

图46
下图就是成品图了。我把打开盖子的灰色U盘放在其它形状的前面,然后也是建立不透明剪切蒙版。我希望这篇教程能让你对全局色有一个深入的了解。如果你要做一个更大的工程的话,你就要设置全局色了,这样你就可以很容易而且很快地更改你的设计了。(图47)

图47
上一篇 如何设计复古风格的Logo徽章
相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校















