使用AI绘制透视图的绝佳方法

导言:
在这篇教程中,我会教你使用Illustrator绘制透视图的绝佳方法,我们会先说一些透视图的理论知识,然后再来说说单点透视图,2点透视图,3点透视图的实例。
绘制透视图主要有2个方法。一种是使用消失点(灭点)和视平线构建对象的不需要测量的绘图方法,另一种是比较精确的数学运算方法。选择最佳的绘图方法——无需测量的方法,这是本文的重点。这个方法的主要特点是它有很强的灵活性。你可以使用它快速地绘制一个作品,或者你可以使用它绘制线稿。不过你要记住,如果你的成品图需要非常精确的测量的话,那么这个方法就不是最佳的选择。比如:绘制工程图纸或者蓝图。
本教程,我不会去讨论那些精确的、使用数学运算的方法,所有的这些方法中,重点都是集中于视平线的法则。好了,让我们使用Illustrator来深入了解使用无需测量的方法吧。
绘制一个透视图是很简单的(建立视平线)
步骤1
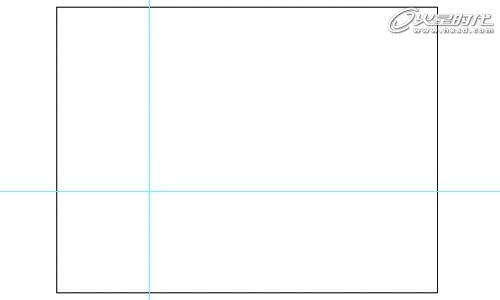
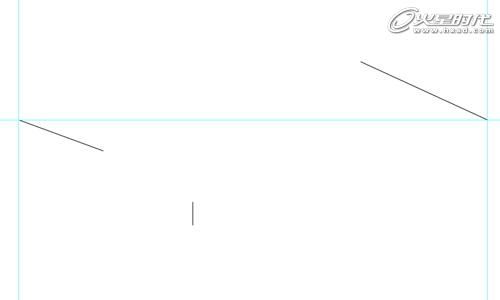
从标尺的顶部往下拖拽出一根标尺线,把它做为视平线。如果你没有显示标尺的话,可以使用Ctrl+R或者执行“视图”菜单->显示标尺。然后从标尺的左边拖拽出标尺线,以标记灭点。(图01)

图01
步骤2
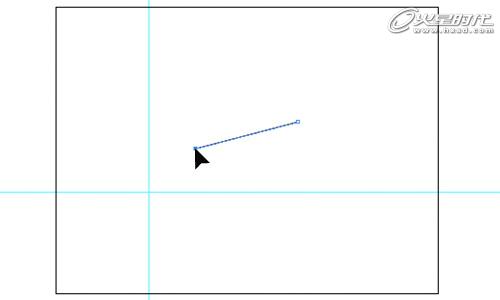
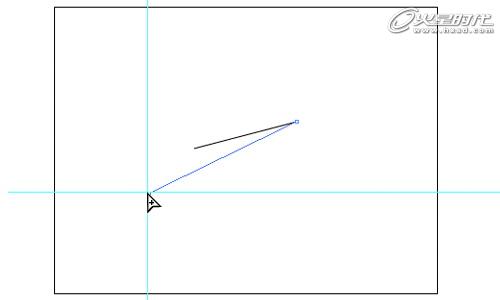
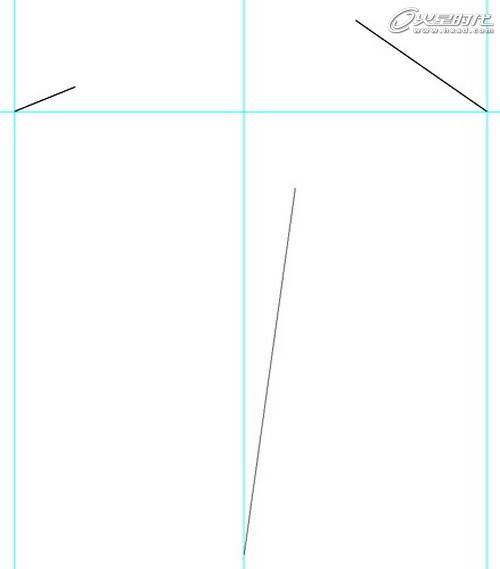
在画板的任一位置绘制2锚点的线条(直线),然后,使用白箭头(直接选择工具),选中直线的一个控制点(锚点),把它拖拉到水平和垂直标尺线的交叉点。当你点到交叉点的时候,箭头标识将会发生改变。现在你就有了灭线了。(图02、03)

图02

图03
步骤3
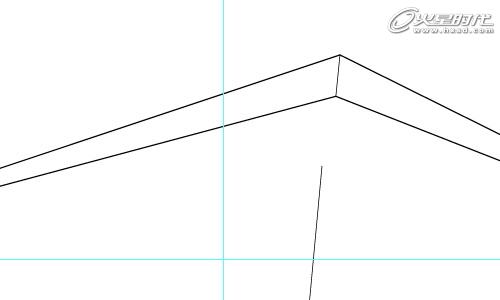
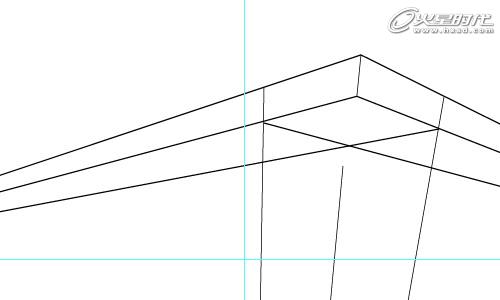
现在使用同样的方法,绘制其它的灭线(VP)。完成后,取名为“视平线”,并且创建一个新的图层。
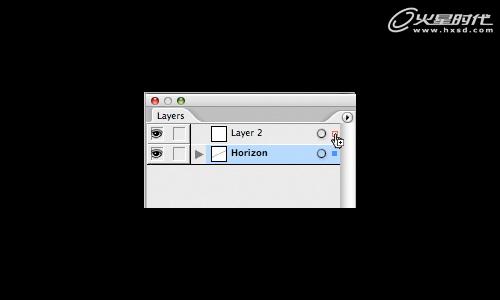
选择“视平线”图层上的所有线条,然后在该图层上点击彩色的框框,并且把它拖拽到新的图层上。但在你执行之前,按住Alt键。这将把所选项目复制拖拽到新的图层上,并且在同一位置上(和原图层的位置相同)。锁定“视平线”图层,然后继续绘制。(图04)

图04#p#e#
绘制单点透视图
步骤1
绘制视平线,并且在这根线条上选择一个点,把它做为中心的焦点,这将做为你的灭点。
步骤2
这一步,你先要确定你的对象出现在画面的哪一个位置。如果你把对象放在视平线的上面,那么你就是仰望它的;如果是在视平线的下面,那么你就是俯瞰它的。继续绘制,放置你的对象。
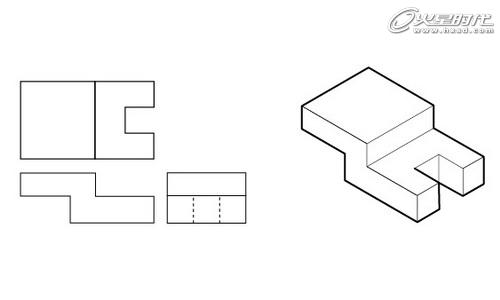
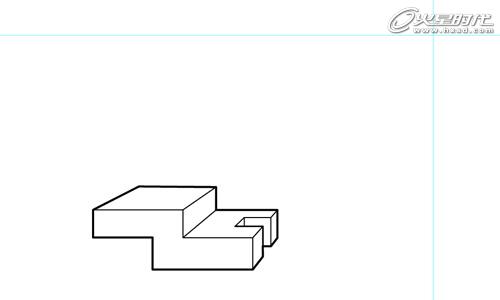
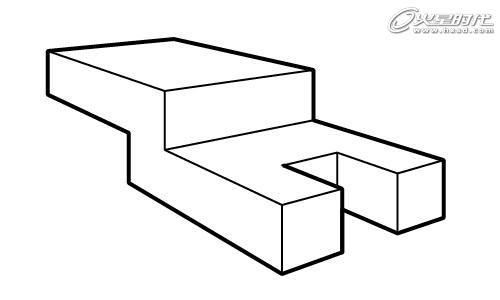
下图是我要绘制的对象。左边的3个图是对象的基本图形,它们分别表示对象的顶部、侧面和前面的视图。右图是对象的等角视图。这只是一个参考。(图05)

图05
步骤3
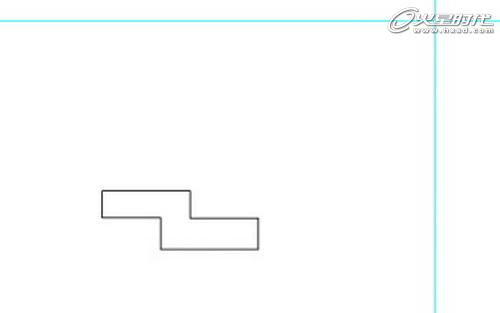
在你决定的位置上,绘制对象的前视图。前视图没有灭点,垂直是垂直,水平是水平。(图06)

图06
步骤4
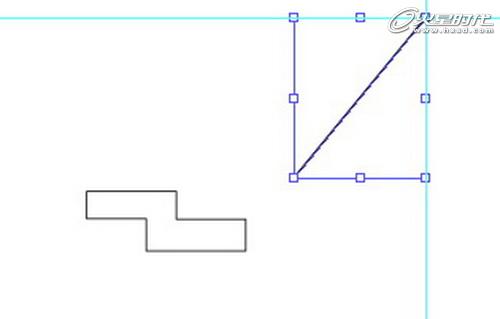
把前视图的一些控制点(锚点)和灭点相连。我发现了控制点和灭点相连的最佳方法就是,固定一个锚点,然后复制直线。这么做呢,你直线上有一个锚点是在灭点上的。
使用直接选择工具,选中锚点(不在灭点上的锚点),然后移到对象控制点(锚点)的附近。这时,在你释放鼠标前,按住Alt键,复制直线。
这里有一个小问题,因为如果你一开始就按住Alt键在锚点上点击的话,你将会移动整条直线。只有在你开始移动锚点时,再按住Alt键才能正常操作。在你制作出副本后,使用直接选择工具使灭线上的锚点和对象上的控制点(锚点)对齐。(图07、08)

图07

图08#p#e#
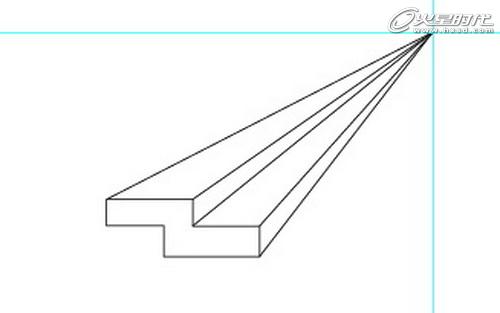
步骤5
继续绘制对象的深度。这一步可能需要点技巧。按照透视图的映射原理,所有灭线消失于灭点之后,它们之间的距离是越来越窄的。你的灭点离的越近,灭线之间的距离就越窄。最好的方法就是一开始就计算好比例。(图09)

图09
观察你所绘制的线条之间的关系,还有在你绘制的时候,观察每一条边的长度。这除了使用智能的方法之外,还有主要就是用肉眼观察。
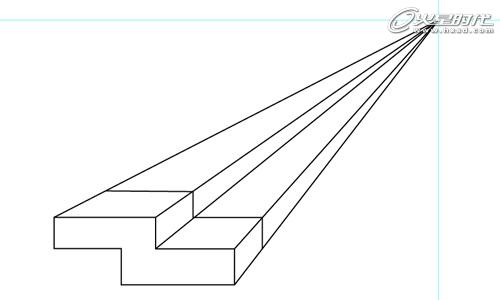
步骤6
去除不需要的线条。我使用剪刀工具,剪切灭线。我删除了1条或者2条的长线条,因为如果之后你还需要建立的话,快速复制也是很容易的。使用白箭头,当箭头标记为白色的时候,对齐锚点。(图10、11)

图10

图11
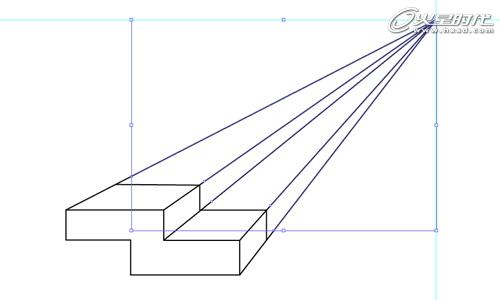
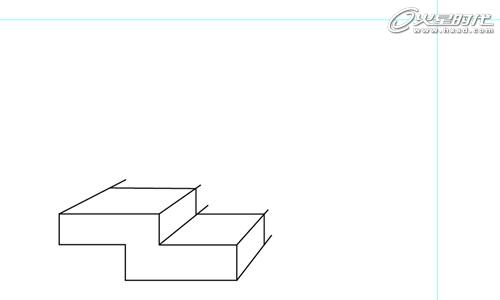
步骤7
快速清理连接的点。使用直接选择工具选中2个锚点,然后按Ctrl+J(对象菜单->路径->连接)。如果弹出对话框的话,那么1个锚点正好是落在另一个锚点的上面,你可以创建出单个锚点。如果执行连接命令,而没有弹出对话框的话,那么这2个锚点之间就是离开了一定的距离,你也可以执行该命令,下面是使用单点透视绘制对象的结果。(图12)

图12#p#e#
绘制2点透视图
步骤1
画一条视平线,然后在这条线上选择2个点做为灭点。灭点所在的位置将会影响你的绘图结果,如果2个灭点之间的距离离的很近的话,那么图像将会严重扭曲。(图13)

图13
步骤2
如果2个灭点离开对象的距离相等,那么你将会得到一个感觉平平,没有起伏变化,没有张力的图形。(图14)

图14
步骤3
如果你想要得到一个具有张力的视图,那么2个灭点到对象的距离就不能相同。一个灭点离对象近些,另一个则应该远一些。这么做是很重要的,其次才是灭点。(图15)

图15#p#e#
步骤4
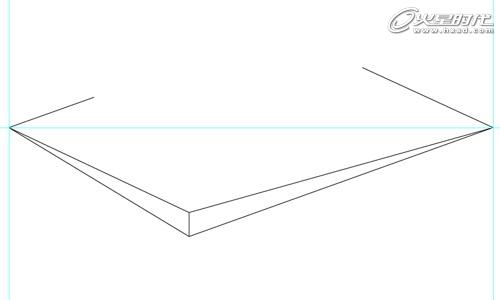
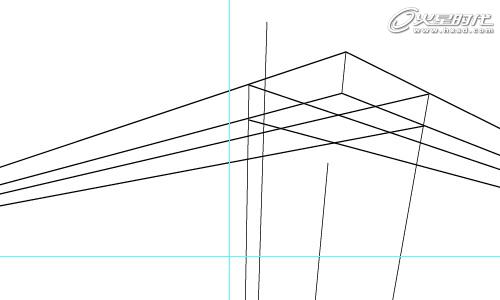
当你确定了灭点后,开始绘制形状前面的边,高度可以随意,但要计算好比例关系,以绘制形状余下的部分。(图16)

图16
步骤5
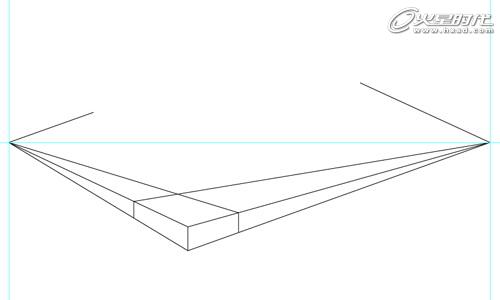
绘制左边的灭点(LVP)到第一条线(形状前面的边)顶部锚点和底部锚点的灭线,绘制右边的灭点(RVP)到第一条线(形状前面的边)顶部锚点和底部锚点的灭线。(图17)

图17
步骤6
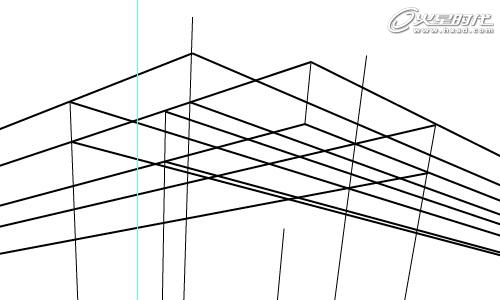
绘制第1个大的形状。(图18)

图18#p#e#
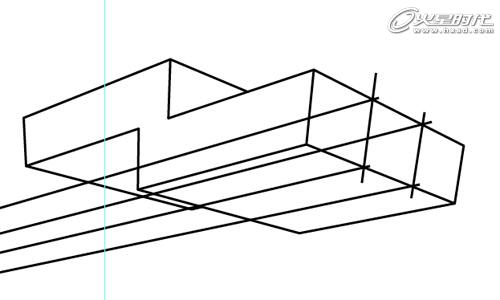
步骤7
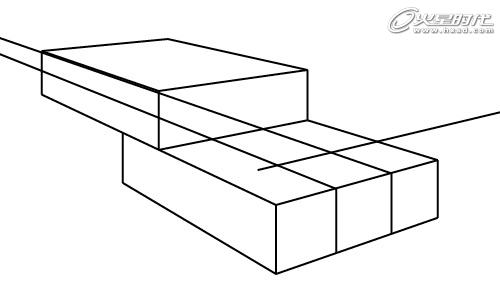
参考刚刚绘制的第1个形状,以绘制另一个大的形状。(图19)

图19
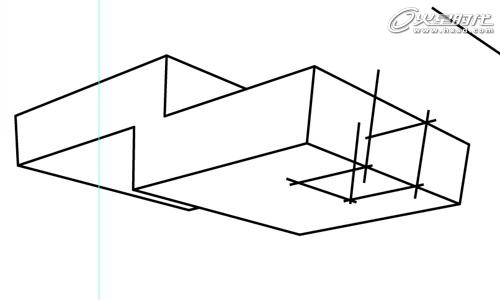
步骤8
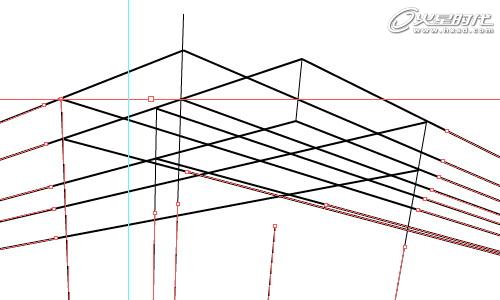
删除不需要的线条,然后添加细节。(图20、21)

图20

图21
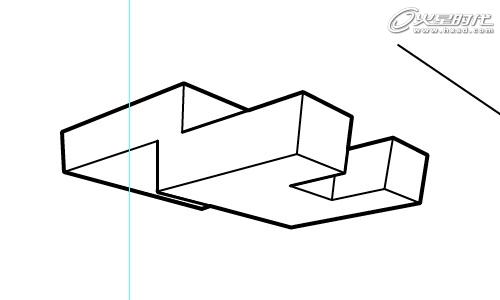
步骤9
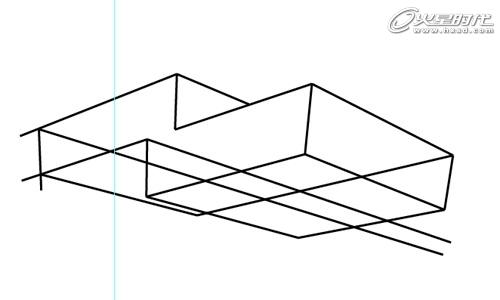
下图是使用2点透视绘制的对象。注意:外边要比内边粗。(图22)

图22#p#e#
绘制3点透视图
步骤1
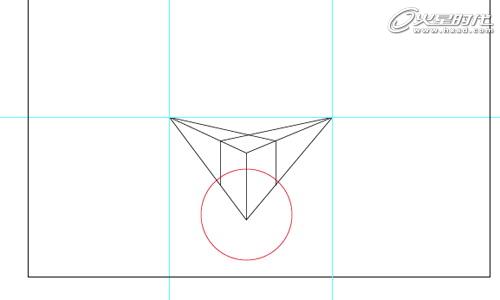
建立视平线,先标记出第1、第2个灭点。第3个灭点可以是在视平线的上面,也可以是在视平线的下面,也可以离作品的中心很近。但在很多时候,第3个灭点应该是远离页面的。它应该更多的起到的是一个提醒的作用,而不是主导作用。如果第3个灭点离视平线太近的话,对象就会发生严重扭曲。记住:使用第3个灭点的最好时机就是,你绘制的对象非常大或者非常小。(图23)

图23
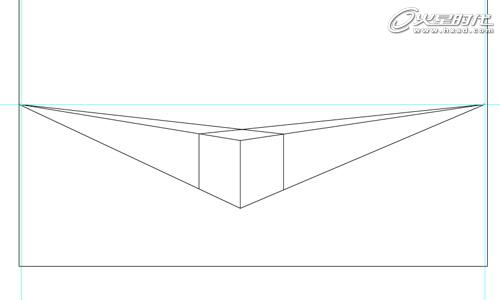
步骤2
接下来的步骤和之前描述的绘制2点透视图的方法相同,但所有的直线必须消失于新的灭点。(图24)

图24
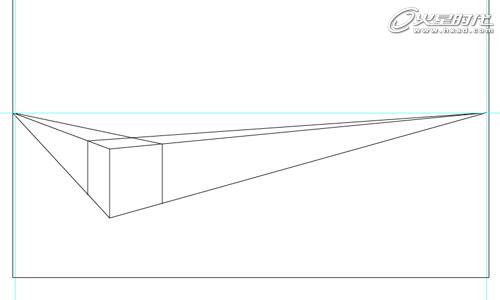
步骤3
连接边到灭点,画出第1个大的形状。(图25)

图25#p#e#
步骤4
参考第1个形状,以画出另一个大的形状。(图26)

图26
步骤5
使用剪刀工具剪掉不要的线条。(图27)

图27
步骤6
使用直接选择工具,使所有的锚点对齐。(图28)

图28#p#e#
步骤7
现在对象看上去比之前的整洁多了,这样更容易进一步添加细节。(图29、30)

图29

图30
步骤8
剪掉不需要的部分。(图31)

图31
步骤9
下图是使用3点透视绘制的对象。(图32)

图32
我希望这篇教程能够帮助你学会在Illustrator中绘制透视图。这篇教程所使用的方法在很多行业设计中都能得到广泛的应用。我讲述的这篇教程只是基础教程。我希望在以后的教程中还能继续深入。
上一篇 利用AI制作有趣的绷带文字效果
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
本文主要阐述UI设计学习对女性的好处及其在火星时代教育的学习情况。
-
无论你是视频剪辑的初学者还是想提升技能的专业人士,本篇文章将为你详解学习剪辑的步骤和技巧,并介绍火星时代教育如何帮助你达到目标。
-
分析选择正规室内设计培训学校的关键因素以及创新室内设计的前景。
-
介绍专业的室内设计培训中心,以及火星时代教育在其中的角色和贡献
-
对未来影视包装特效行业有兴趣的人,加入电影制作特效班可以开启您的电影魔幻之旅,这里我们会教你如何制造视觉美妙的电影特效。
-
揭示动画游戏培训学校的优势,让你更好理解游戏制作学习的各种要素。火星时代教育,带你踏上动画设计课程的全新旅程。

 火星网校
火星网校















