绘制一颗立体真实的海星(上)

导言:
本教程我们将学习一些看起来耗时但不可缺少的技巧。这些方法简单而行之有效。你将学习如何使用混合工具、渐变网格、图案,控制光照来制作纹理丰富的海星。
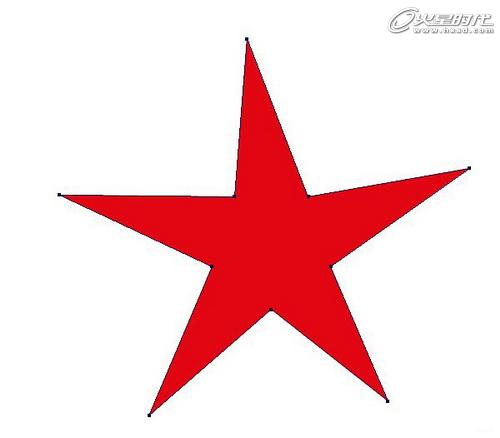
1、我们开始制作使用星形工具制作海星的基本形状。我建议你采用跟本文一致的参数,这样在整个教程制作的过程中你就不需要再考虑尺寸对最终效果的影响了。(图01)

图01
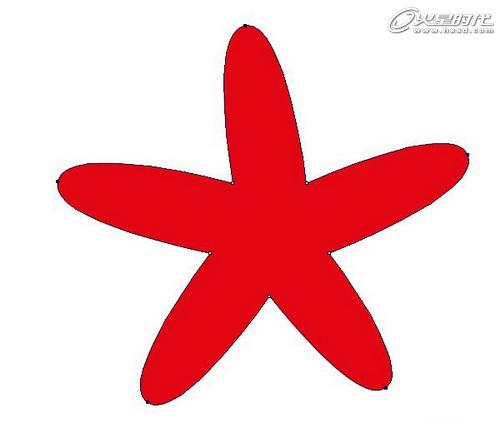
2、使用直接选择工具,略微移动海星的锚点,使其轮廓看起来更自然。(图02)

图02
把各个尖锐的锚点转变成平滑过渡。(Shift+C拖动锚点即可)。(图03)

图03
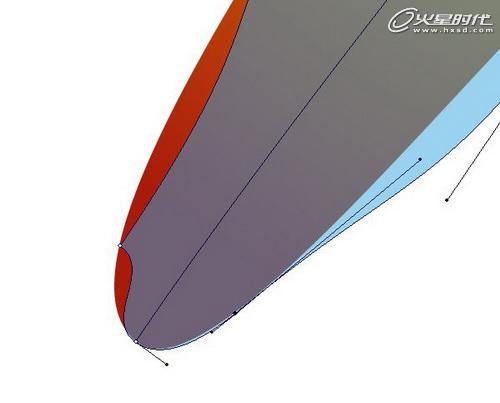
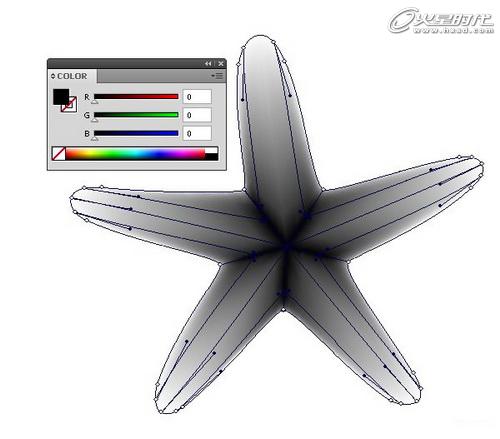
移动海星5个锚点的手柄,效果如下图示。(图04)

图04#p#e#
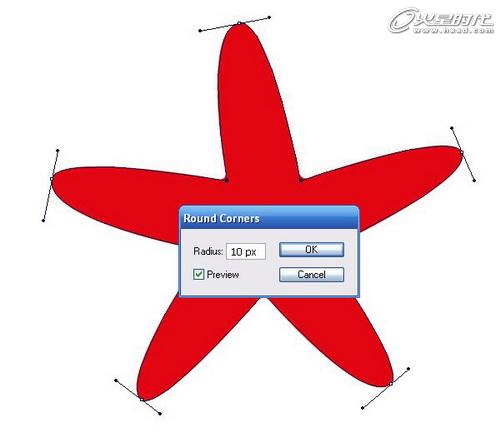
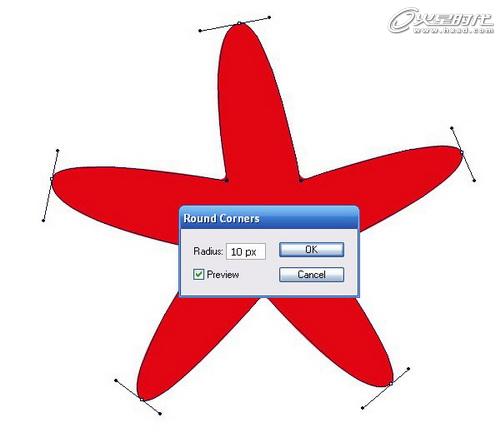
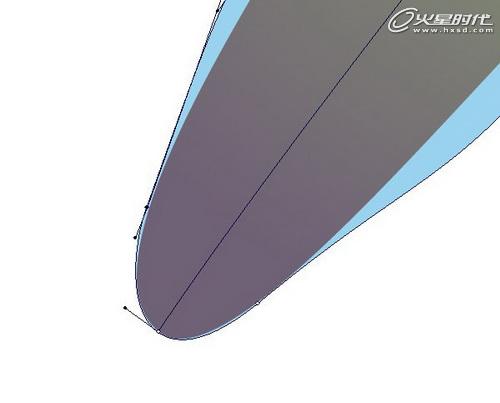
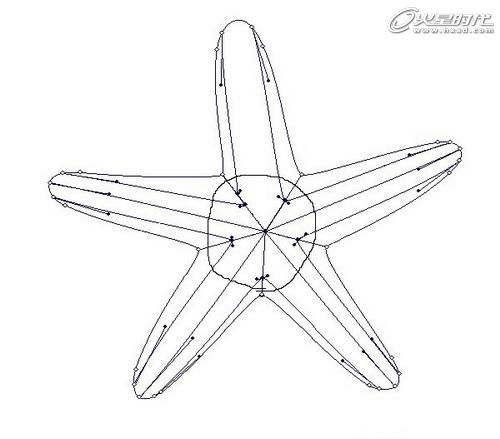
3、选中所以锚点,然后“效果->风格化->圆角”,在弹出的对话框中把圆角半径设为10px。(图05)

图05
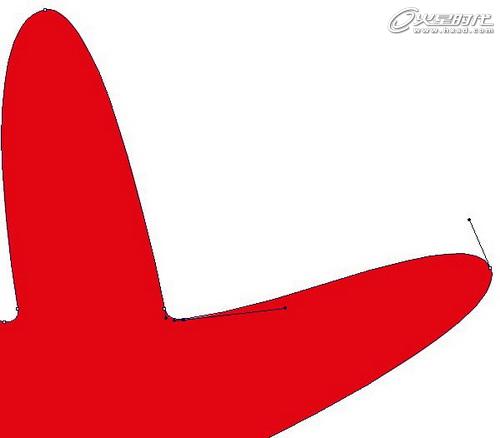
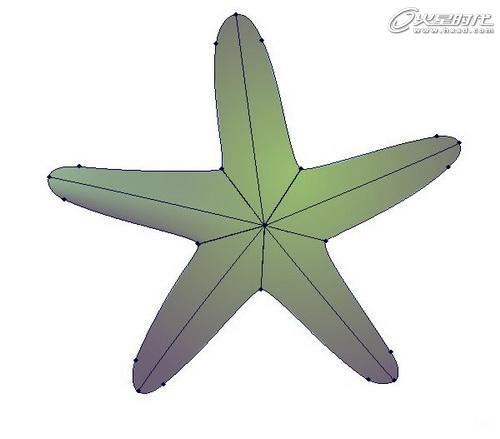
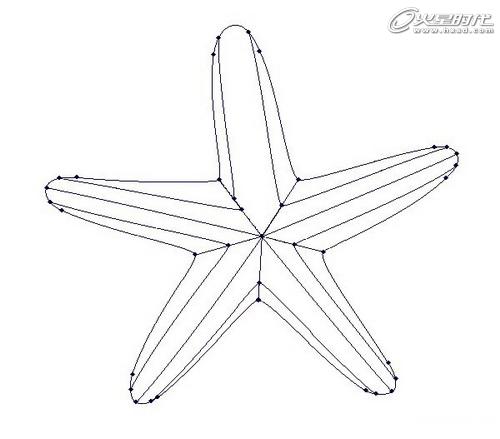
确保锚点保持选中状态,来到“对象->扩展外观”。继续活动锚点的手柄调整到满意形状。(图06、07)

图06

图07
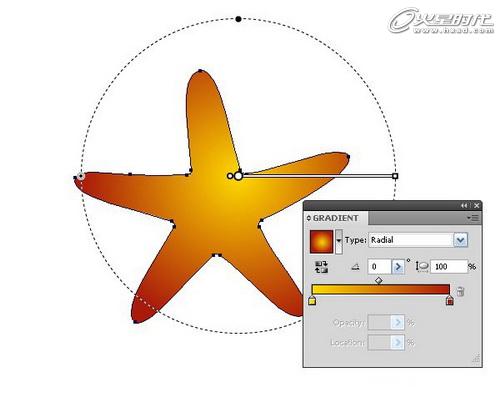
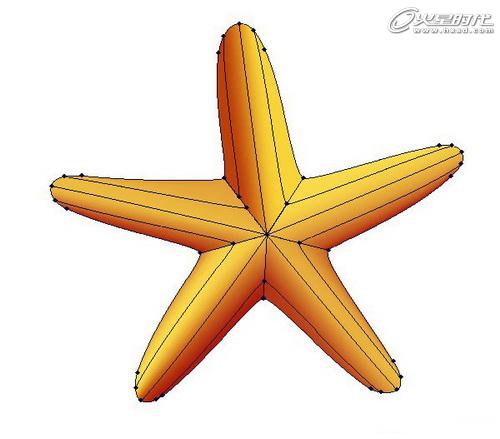
4、使用橙色到黄色的径向渐变填充海星。(图08)

图08
我们把径向渐变的中心即光源点设置在海星中心的略偏右上方,因此得到其阴影和高光。
5、现在海星的外形看起来相当笨拙不自然,所以我们使用渐变网格来调整它。使用矩形工具创建一个矩形,保持选中状态,然后来到“对象->创创建渐变网格”,设置行列数值如下图所示。(图09)

图09#p#e#
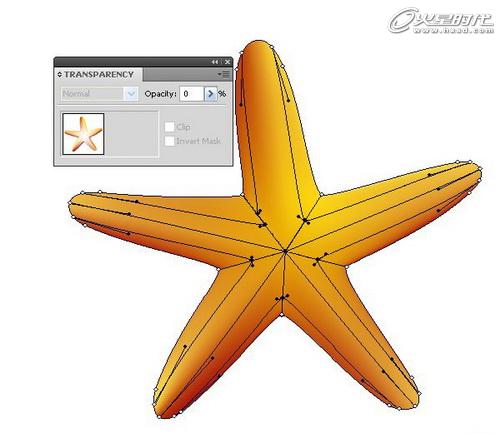
继续保持选中状态,来到不透明度面板中,不透明度设为50%。(图10)

图10
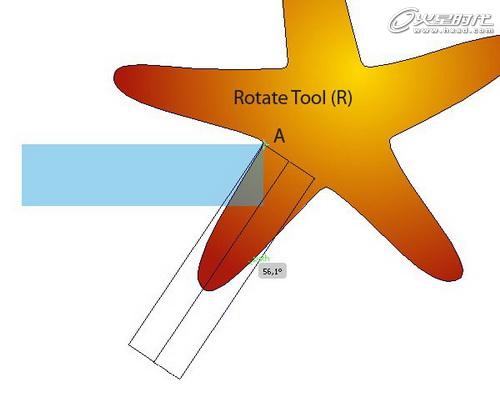
6、移动矩形如下图所示,并使用旋转工具旋转它,贴紧A点。(图11)

图11
使用直接选择工具,移动矩形的各个角点如下图所示。(图12)

图12
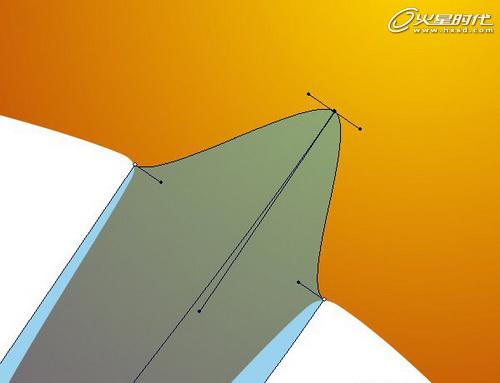
移动矩形的中间一个锚点到海星的中央。(图13)

图13
使用“转换锚点工具”把平滑锚点转变为尖锐角点。(图14)

图14#p#e#
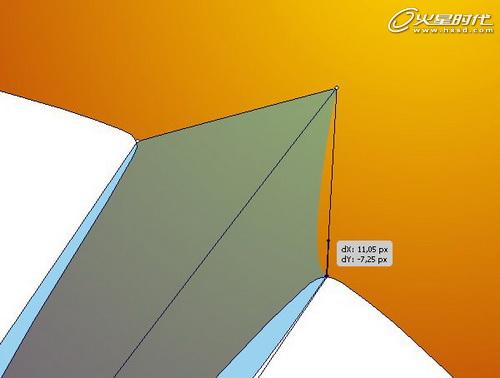
有些时候并不会立即起作用,这样就请你保持耐心再试一次。不要点在锚点上,点击它的略下方一点点。操作矩形的各个角点,使其贴合海星的形状。(图15)

图15
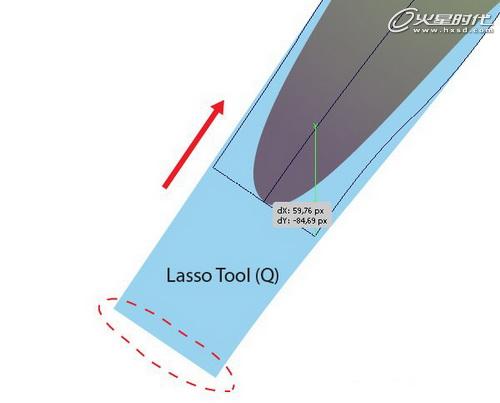
7、接下来变形矩形的另一边。选中这一头所有的锚点,你可以使用索套工具来完成,当然也可以使用直接选择工具,移动它,直到这一边贴紧海星的边缘。(图16)

图16
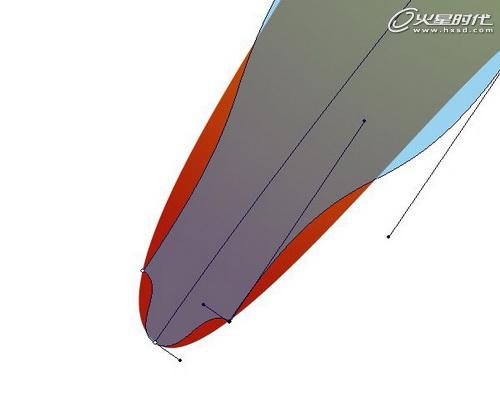
现在移动锚点贴合海星的足。(图17)

图17
移动矩形渐变网格的其他点,使渐变对象贴紧海星轮廓。渐变网格的边不要超过海星轮廓为宜,最好是它们之间留一条小小的缝隙。(图18)

图18
所以,只需要直接选择工具就可以搞定,顺利完成变形。(图19、20)

图19#p#e#

图20
8、使用相同的方法创建其他渐变网格对象。(图21)

图21
连接相近的网格点。为海星创建网格对象。(图22)

图22
选中所有的网格对象,设置不透明度为100%。
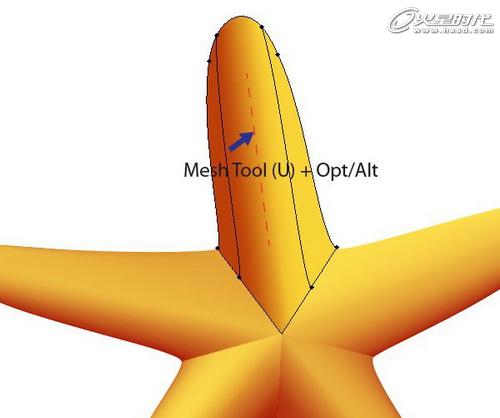
9、使用网格工具增加一条渐变网格线并严格遵从光源进行着色。高光:亮黄色;中间调:橙色;阴影:红棕色。(图23)

图23
记住你可以使用网格工具,按住Alt键的同时单击,移除不需要或者不正确的网格线。(图24、25)

图24#p#e#

图25
10、我们看到5只足交接的地方有尖锐的界限,这是不符合实际情况的。需要使之平滑一些。使用索套工具选中如下图所示的网格对象。(图26、27)

图26

图27
11、注意:这一步仅适应于Illustrator CS5以下版本的用户。因为改变角点不透明度是Adobe Illustrator CS5所独有的功能。对于CS5之前版本的用户,接下来我们将讲解如何使用不透明度蒙版来制作。复制所有的网格对象并且把它们粘贴在最顶层,用白色填充。(图28)

图28
在图层面板上,锁定之前的网格对象避免相互间的干扰。像在Adobe Illustrator CS5中一样,使用索套工具选中位于海星中心的点。(图29)

图29#p#e#
用黑色填充。(图30)

图30
解除之前的锁定,选中它们和上方的黑白网格对象,来到不透明度蒙版,应用不透明度蒙版。(图31、32)

图31

图32
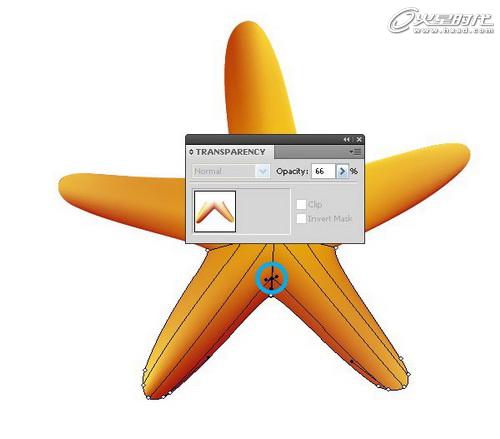
12、有些地方我们得到了很亮的阴影,在不透明度面板中,减低不透明度到66%。(图33)

图33
那些被亮橙色替换掉的阴影部分,我们必须把该处的颜色由黑色变成灰色。
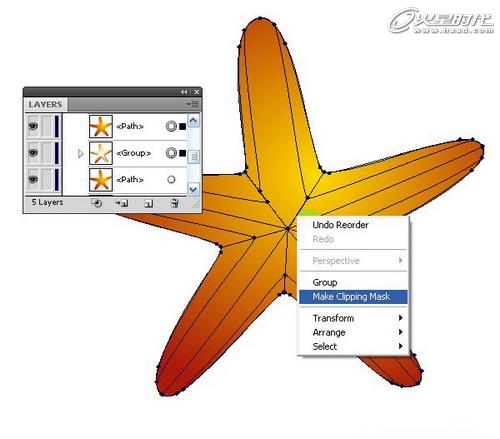
13、假使你没有准确的把网格对象贴合到海星,这里提供给你一个办法可以弥补该不足。首先选中最低端的海星星状,然后复制粘贴到最顶端,然后选中所有的网格对象和形状,来到“对象->剪切蒙版->创建”。(图34)

图34#p#e#
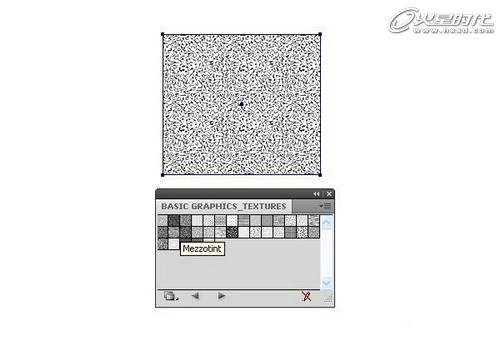
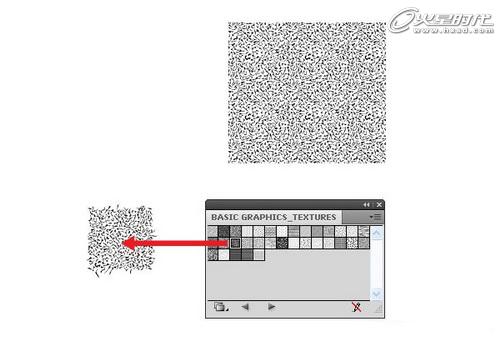
14、开始创建海星的纹理。新建一个基本的几何形状,例如,一个矩形然后选择纹理。经过一段时间的实验,最后我选择了Mezzotint纹理。该纹理你可以从色板面板中找到:色板库->图案->基本->基本图形->Basic Graphics_Textures。(图35)

图35
15、该纹理元素是黑白的,不能直接使用。我们首先来编辑图案颜色,使用该图案填充绘制好的矩形。(图36)

图36
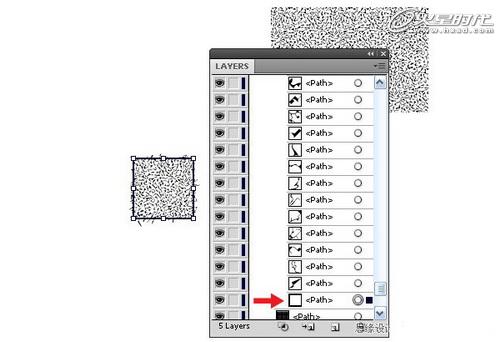
纹理是一组矢量对象,在最下方是一个没有填充和描边的正方形。(从色板面板中把图案直接拖拽到画布,在图层面板中可以看到)。(图37)

图37
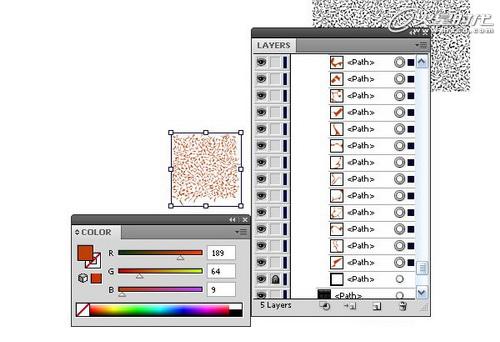
在图层面板中锁定最下方的正方形,选中整个结构并且填充橙色。(图38)

图38
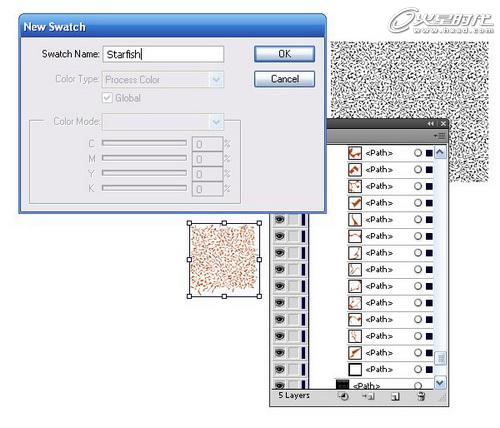
解锁正方形,然后选中整个结构包括正方形,现在来到“编辑->定义图案”,在弹出的对话框中命门图案,然后点击确定。(图39)

图39
现在我们的实验元素可以寿终就寝啦。
相关内容:平面教程:绘制一颗立体真实的海星(下)
上一篇 AI中创建精美无缝图案的方法
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















