绘制一颗立体真实的海星(下)

导言:
接上文,本教程我们将继续学习如何制作纹理丰富的海星。
相关内容:平面教程:绘制一颗立体真实的海星(上)
16、现在应用图案到海星。复制最顶层的海星轮廓(填充径向渐变那个),粘贴到最顶层(Ctrl+C;Ctrl+F;Ctrl+Shift+]),然后应用图案。(图01)

图01
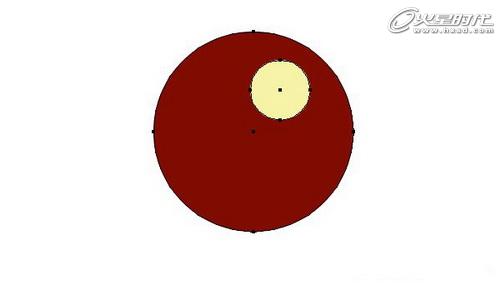
17、为海星创建一个大纹理。选取椭圆工具,绘制两个圆,大圆直径5px填充棕色,小圆直径1.5px,填充亮黄色。(图02)

图02
18、选中这两个圆,拖入笔刷面板,新建散点画笔。(图03)

图03#p#e#
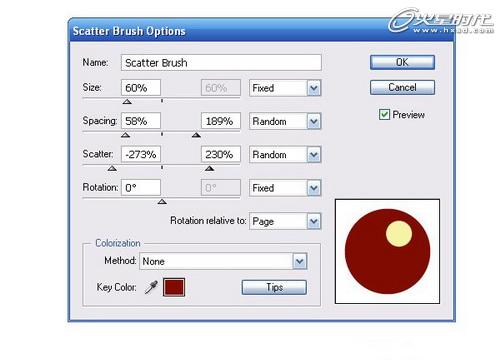
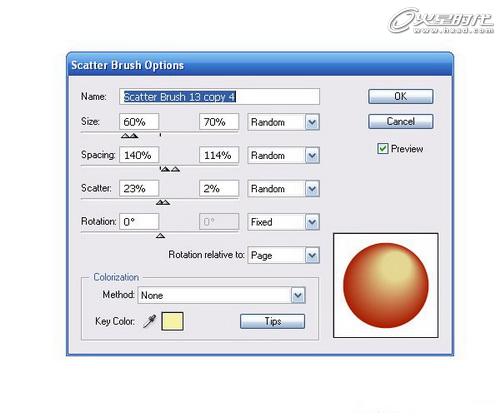
在对话框中画笔参数设置如下。(图04)

图04
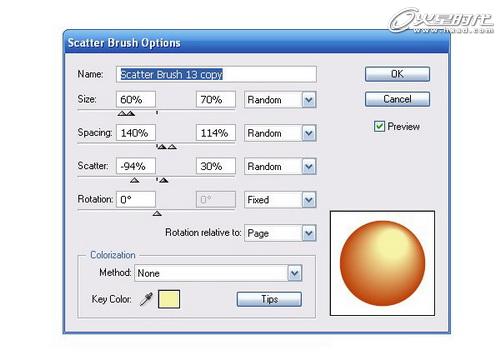
我们不免要问这些参数值你是怎么得到的?当然它是多次实验的经验值。如下所示就是我所有实验过的笔刷,直到获得这个满意的效果。(图05)

图05
19、现在使用画笔工具随机在海星表面绘制,不用担心超出海星轮廓以外,因为我们有办法隐藏它们。 (图06、07)

图06

图07#p#e#
20、新建另外一个笔刷。使用椭圆工具绘制两个圆。大的直径6px、填充棕色;小的椭圆直径2px填充亮黄色。(图08)

图08
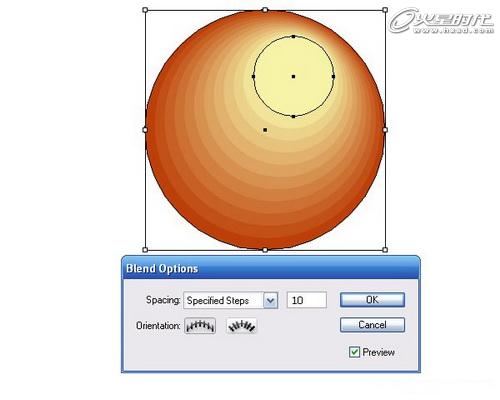
选中2个圆,来到“对象->混合->创建”。在弹出的对话框中选择“指定的步数”,步数设为10,点击确定。(图09)

图09
不要设置过多的混合步数。大量的混合步数会影响文件大小。我们使用的是如此小的一个对象,过多的混合步数没有多大意义。
21、拖动对象到笔刷面板中,参数设置如下。(图10)

图10
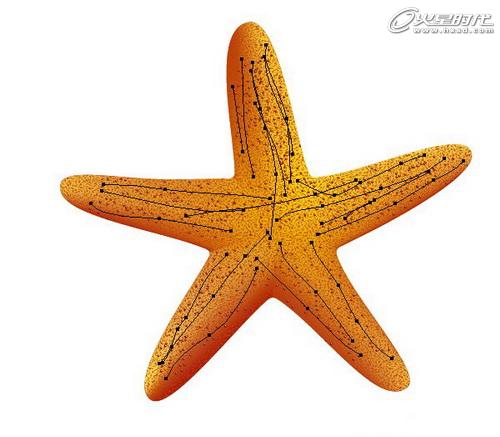
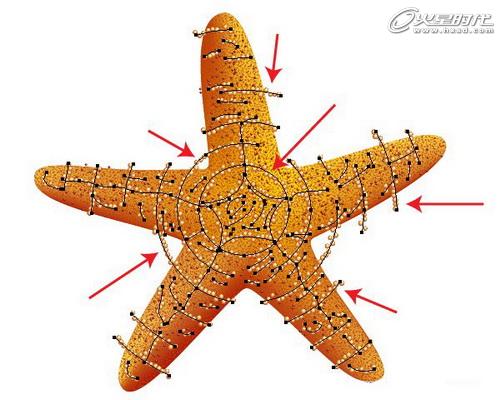
像第19步一样在海星表面涂抹画笔。有些地方我使用圆形描边,无填充,然后使用刚创建的画笔描边。绘制的时候请参考如下图所示。这些圆形描边我首先使用剪刀工具破开圆,然后删去过于规整密集的部分。(图11)

图11#p#e#
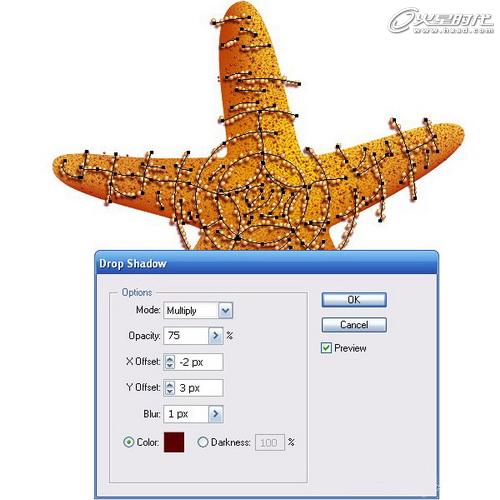
22、海星表面这些突起的珠子会产生投影。选中它们然后群组,来到“效果->风格化->投影”,参数设置如下。(图12)

图12
阴影的偏移数值的选择侧面反映出光源离海星的距离。设置深棕色投影,如果选择黑色,会显得很脏。为了增加多样性及变化,你可以更改描边的厚度。
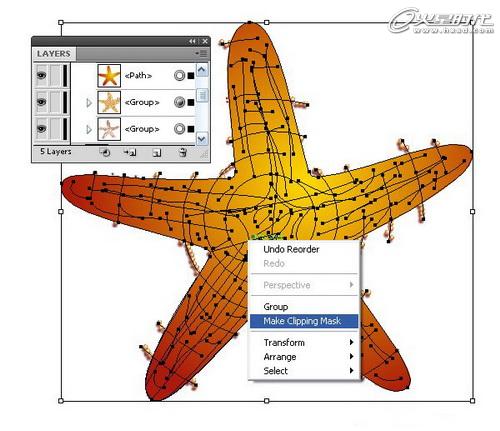
23、隐藏掉所以海星描边。复制并且粘贴最底层的海星形状到最顶层,选中它和第19—21步制作的所有对象,来到“对象->剪切蒙版->创建”。(图13)

图13
24、难道你不觉得海星变成飞机了吗?(图14)

图14
重要的一点在于海星表面这些亮珠均匀分布在表面,不太符合实际情况,因为它们可能出于不同平面,因为海星的表面起伏不平。我们可以很容易实现这一点。
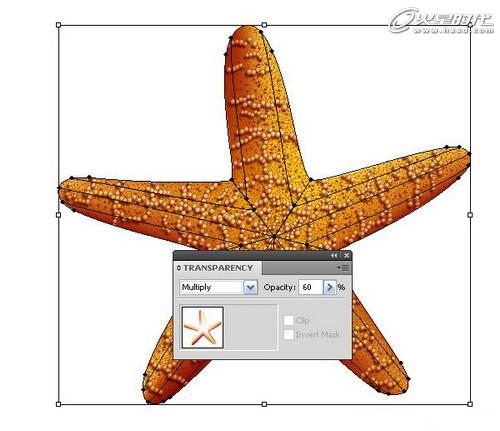
记得在教程的中间部分,我们创建过网格对象嘛?选中、复制、粘贴,然后把它置于最顶端,保持选中状态,来到不透明度面板,设置其不透明度为60%,混合模式:正片叠底。(图15)

图15#p#e#
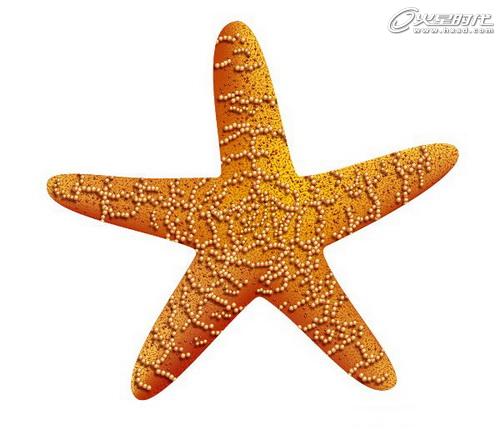
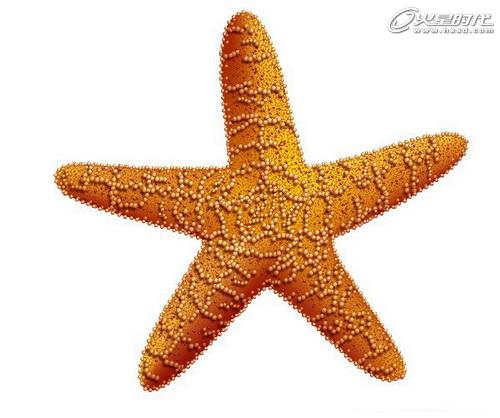
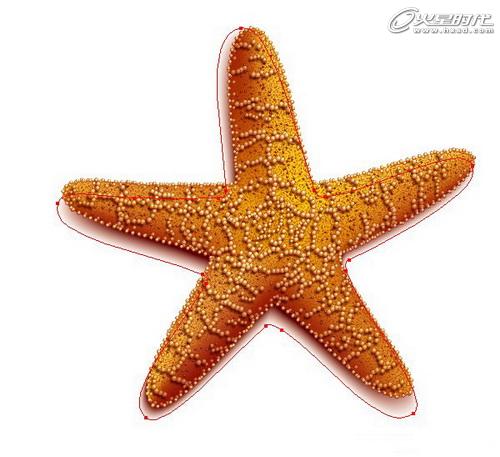
就这样,我们的海星重现生机。(图16)

图16
25、沿着海星的四周创建珠子。我们需要轮廓来制作该效果。复制最底层的海星形状(对的,没错,我们使用它很多次了,哈哈),粘贴并置于最顶层,去除填充,设置1px任意颜色的描边。(图17)

图17
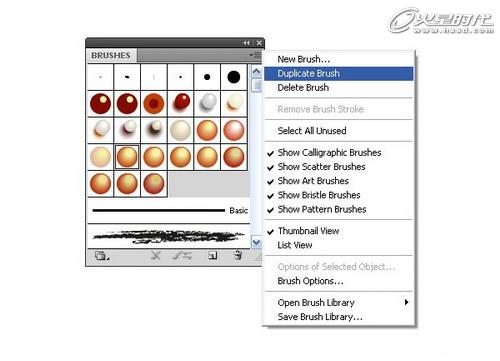
没必要新建笔刷,你可以很简单的复制笔刷,然后更改参数即可。参数设置如下。(图18、19)

图18

图19#p#e#
26、应用笔刷到新创建的路径。(图20)

图20
利用如上方法,新建路径和另一笔刷。(图21)

图21
然后应用描边到路径。(图22)

图22
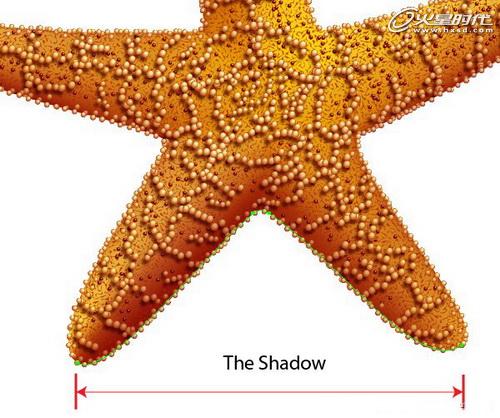
27、海星表面因为凹凸不平,会导致光分布不匀。为了实现这一效果,我们使用剪刀工具切断路径,阴影部分如下图所示。(图23)

图23#p#e#
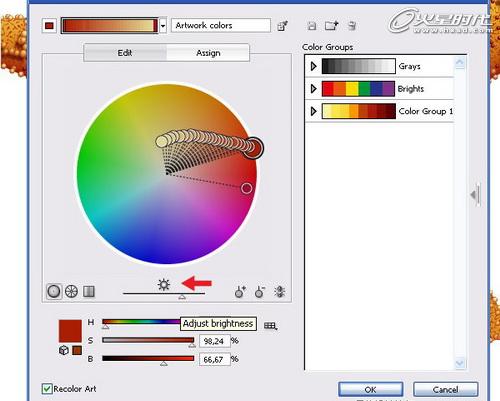
选中阴影部分的路径,来到“编辑->编辑颜色->重新着色草稿(该处可能不准确,为最上方第一项)”,向左拖动滑块,降低亮度。(图24)

图24
28、我们最后来创建投影。两次复制海星形状,然后都填充深棕色,在不透明度面板中,把上方那个形状的不透明度设置为0%,移到光源的反方向。底下那个形状略微移向光源。然后来到“对象->混合->创建”。(图25)

图25
事实上,混合创建以后,我们还可以对其中任一个对象的形状和颜色进行编辑。(图26)

图26
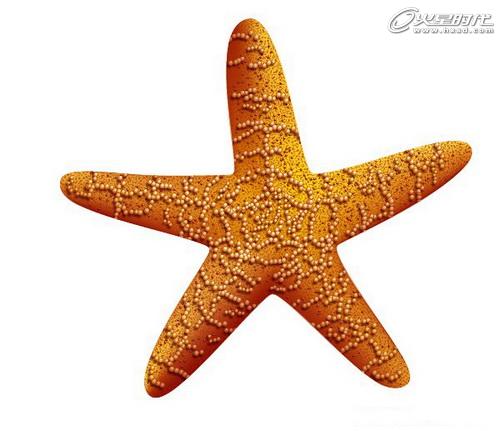
最后,我们完美的制作出海星。你可以根据自己的喜好随意组合,下面是我的发挥。(图27)

图27
上一篇 绘制个性插画
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校
















