日光下的建筑表现
导言:
最近收藏了一个国外建筑表现教程,首先感谢作者制作这个教程,个人感觉这个教程非常棒,讲解的非常详细,今天拿出来和大家分享,相信会帮助到正在学习建筑表现的朋友们。
下面教程开始
在这个练习里我将讲解我如何进行建模、材质、照明、渲染以及作品的后期处理。
图01
图02
建模:
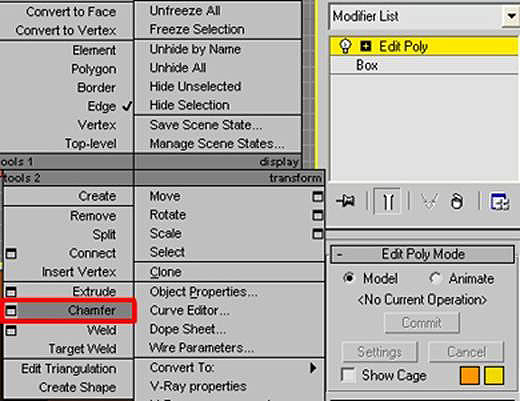
总的来说,我一直保持基础的建模。为了使模型简单,类似花瓣或者小凳子这些东西,我都没有使用任何的参考资料,不过对于一些复杂的事情,比如钟座或者花车,我总是会尝试获取一些不错的参考图片来进行制作。尽管如此我通常不会照参考资料,而是通过提示来看看我自己会得到什么。对我来说,这是非常有趣的部分,通过表达我自己的想法到整个画面上,这才是我要做的事情。我用Box透过Edit Poly修改器建模了所有的道具。我对在道具上的所有边线进行了倒角,让物体据有一种平滑的感觉。(图03)
图03
对于植物和树木,我使用了Xfrog模型以及一些在网络上的自由下载模型,并且仅仅修改了它们的纹理,好让它们成为我自己的道具。
花车(图04)
图04
藤蔓植物(图05)
图05
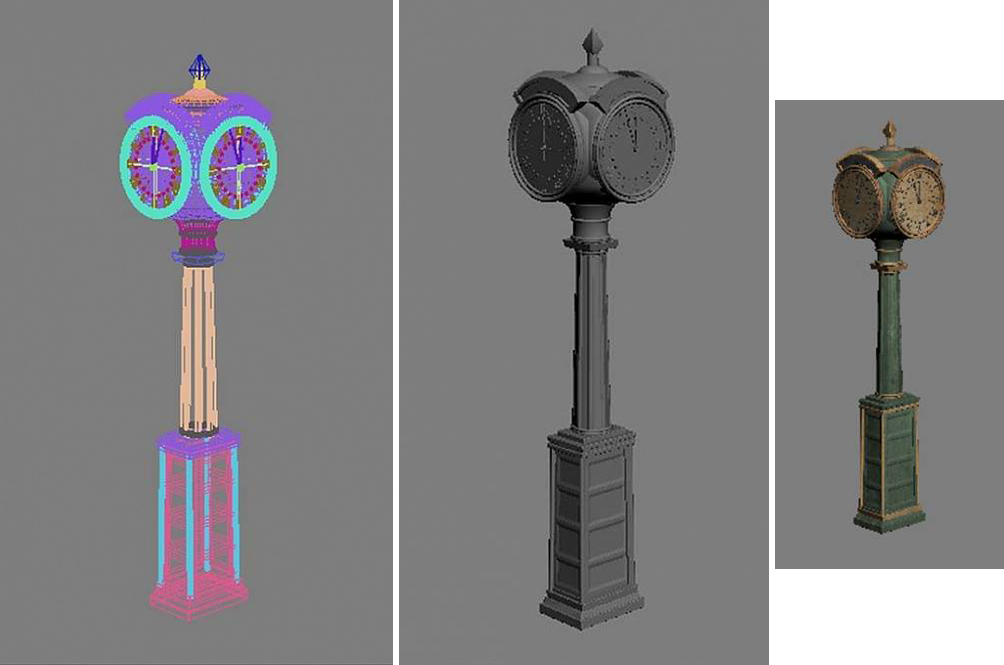
这里我创建钟座参考了图片。(图06)
图06
#p#e#
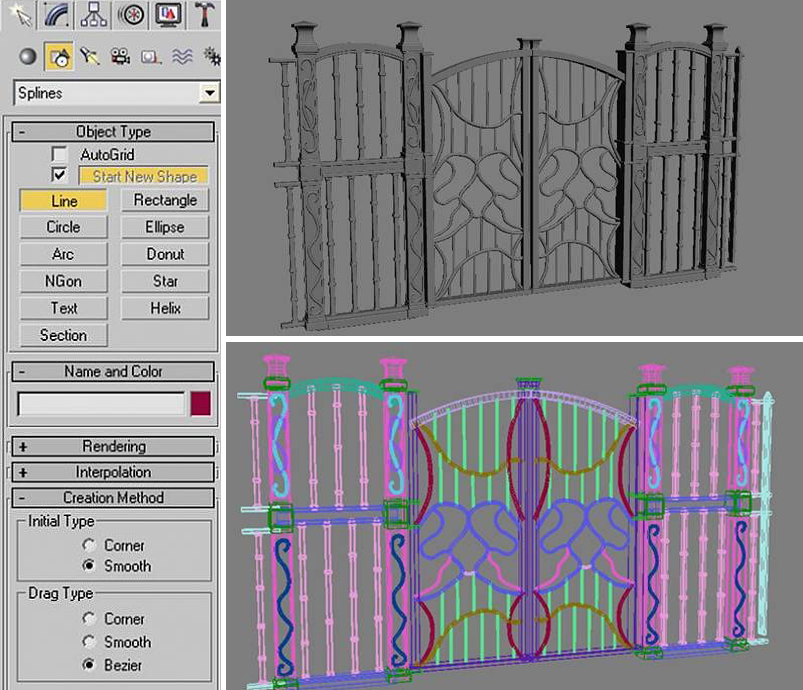
对于栅栏我使用了Lines,在Initial Type(卷展)打开了Smooth。 这个栅栏的形状仅来自于我的脑海,没有使用参考资料,尽管它可能会有些用处,但是设计的并不是很雅致。(图07)
图07
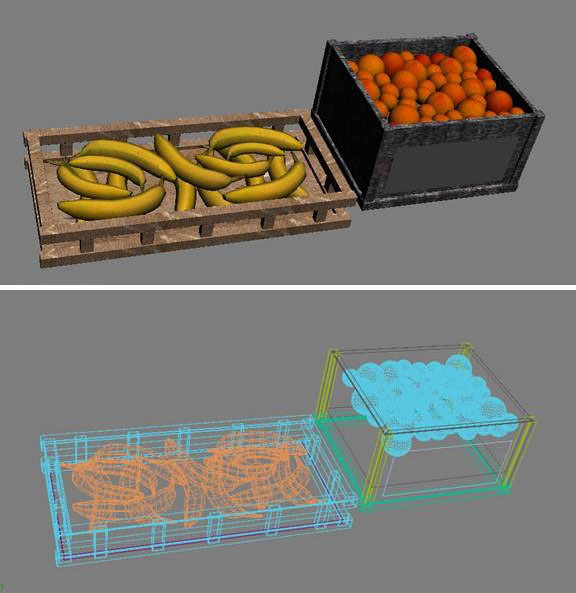
对于水果我使用了简单的物体,比如球形以及圆柱,然后用Edit Poly修改器编辑了它们。我缩放了水果中的两个或者三个,然后以Instanced形式复制到箱子里让它们具有更多的变化。(图08)
图08
纹理:
对于纹理我主要使用了比如CgTextures网站等处得到的纹理,然后使用了3ds Max内部的混合功能让纹理获得更多的变化。
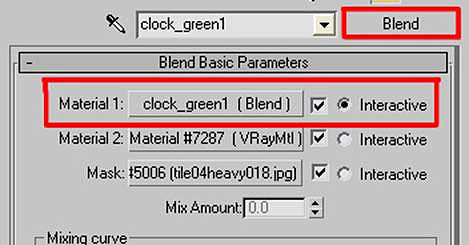
这是我用于钟座的纹理。(图09)
图09
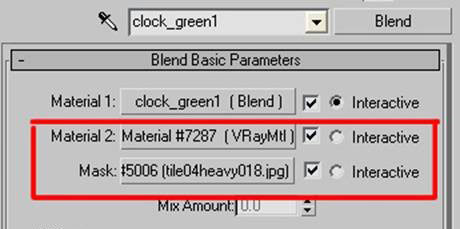
我在当前的Blend着色器里进一步的添加了另外一个Blend,然后我又为混合效果添加了一张黑白的污垢遮罩图。(图10)
图10
这是我用于钟座上的绿色油漆纹理(图11)
在这里我首先混合了两种色彩贴图。
图11
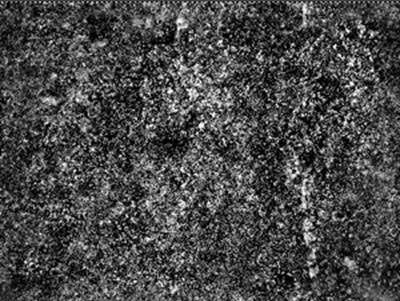
这是我为混合而使用的污垢遮罩。(图12)
图12
然后在它们上面我为混合效果又添加了另一张纹理与污垢遮罩图。(图13)
图13
#p#e#
色彩贴图(图14)
图14
污垢遮罩(图15)
图15
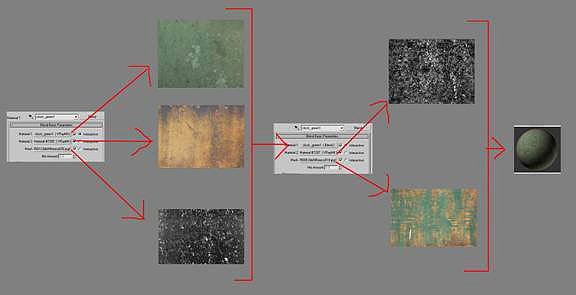
这里的混合过程看上去像这样。(图16、图17)
图16
图17
照明/渲染:
我保持光照也同样的简单。为了表现阳光我使用一个平行光源,然后我用打开了全局光照的VRay来进行渲染。
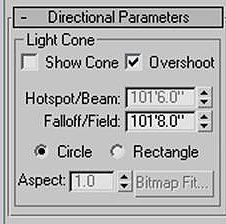
我使用了VRay Shadows并且让光源呈现轻微的黄色。(图18)
图18
同样,我确保灯光,椎体包括了场景中的所有几何体。(图19)
图19
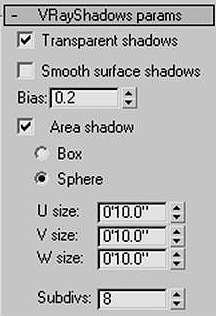
然后打开了体积阴影。(图20)
图20
#p#e#
我应用了大部分的渲染设置的默认值。我将标注我调整过的设置。
我关闭了Default lights(缺省照明)然后在Indirect Illumination(间接照明)标签下打开 On按钮以允许GI。
反射选项:确保Indirect Illumination标签里的GI caustics勾选了Reflective选项。并且为Reflection/refraction environment override(反射/折射环境覆盖)选项添加了颜色,隐藏所有物体的反射特性将会显现出来。
染色贴图:我趋向于为室外场景使用Linear color mapping(线性色彩贴图),然后用Exponential(指数)或者HSV Exponential(HSV 指数)色彩贴图来作为我的室内场景选择。
我会把Adaptive Subdivision(Antialiasing标签下)设置为Min:-1、Max:+2,为在基本参数下的Irradiance Map设置:Minrate为-3然后Max rate为-3。HSph. SubDivisions为: 30并且Interp.Samples:20。
最终渲染:为了更好的质量按照不同的渲染尺寸我调整了Irradiance map设置。举例来说,640×480的渲染:在基础参数下我修改了Min rate -3并且Max rate -1。对于两倍的尺寸,我把参数下降了一个数值。因此对于1280×960的渲染来说Min与Max rate各自为-4和-2,再次的双倍尺寸,2560×1920,我同样把参数下降了一个数值Min与Max rate为(-5, -3),以此类推在所有时候我都为我的渲染进行两倍尺寸的设置。为了最终的渲染我把Adaptive Subdivision Antialiasing的Min与Max rate分别设置为0和2。HSph. SubDivisions我将设置在60左右并且把Interp. Samples设置在50左右。(图21)
图21
后期处理:
这里的图像在VRay里渲染完成之后,在我看来它显的有点暗并且平淡,因此我将把它放到Photoshop里然后进行少许的调整。(图22)
图22
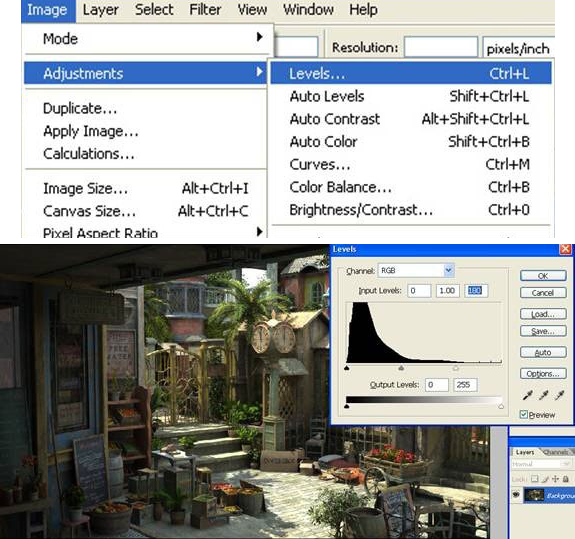
第一件事情我调整了Levels(级别)。对于每幅图片来说这里都会有些不同,因为它依赖于渲染时会有多暗淡。对于这幅图像来说我调整了右边的级别(译者:即图像的白场),由255到180。(图23)
图23
#p#e#
然后我通过调整Brightness/Contrast的值来为图像添加更多的对比。对于这幅图像我增加了对比度到7。(图24)
图24
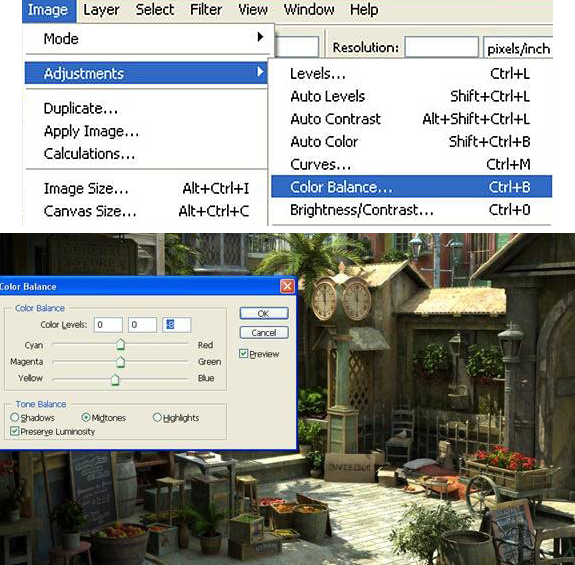
然后为了使图片具有一种温暖的感觉,我通过利用Color Balance工具调整黄色中间调到-8。(图25)
图25
最后我使用了Neil Blevins的高光润饰的方法来为照明添加了更加戏剧性的效果。
为图像添加一个极端数值的对比度同时降低亮度。对于这幅图像我提高对比度到90然后把亮度降低到了-100左右。对于每幅图像来说这里会稍有不同。基本上来说当你看到高光处出现了辉光效果就可以了。当你的对比度和亮度值已经少许过度的时候场景将产生辉光。在一 些情况下这里可能什么也不会看到,因为它可以冲抵掉整幅图像。
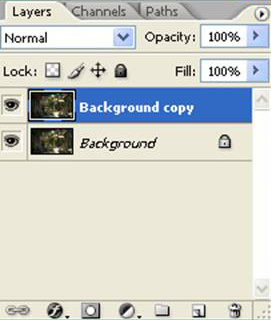
复制背景图层。(图26)
图26
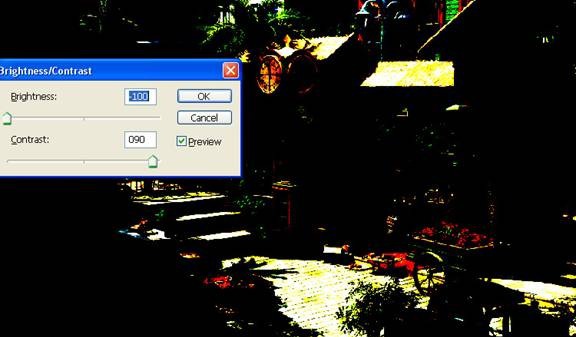
调整亮度对比度到极端状态。(图27)
图27
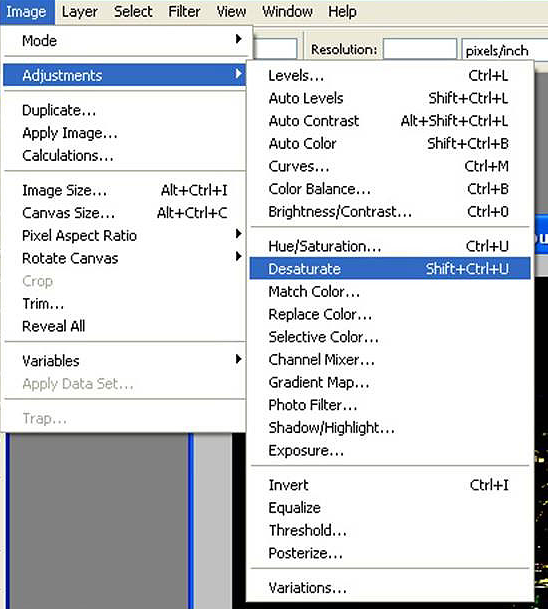
下一步是对图层进行去饱和,图层将获得辉光效果。然后为图层添加一个高斯模糊滤镜。我通常调整设置到15个像素左右。
图层去饱和。(图28)
图28
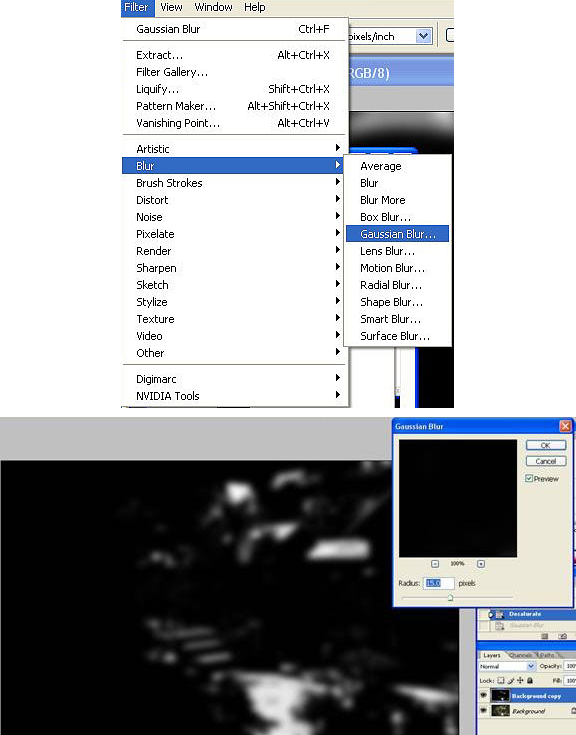
然后添加高斯模糊效果。(图29)
图29
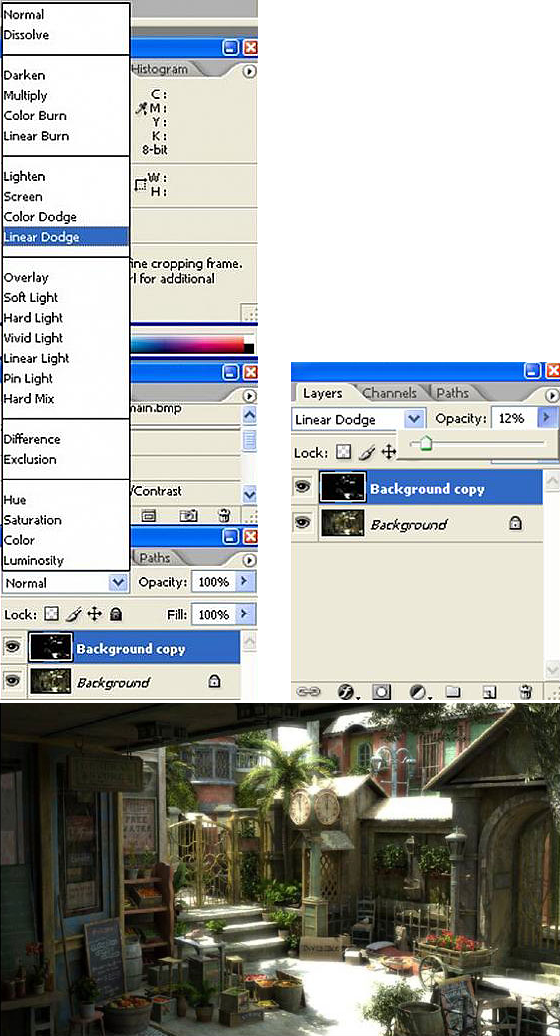
然后调整图层模式为Linear Dodge。光线现在应该强烈的出现了,然后我们将需要降低它的透明度,我通常设置在10-15%左右。(图30)
图30
效果图,就是这样了!(图31)
图31
翻译:freeyy
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校