购物中心场景概念设计案例
【火星时代专稿,未经授权不得转载】
策划文案:
题目:城市购物中心平台
游戏类型:动作、未来
场景描述:2012年的西方世界城市,繁华的地带是购物中心附近。这里是城市的中心点,通往各处的出发地,任务的发布地。
要求:绘制购物中心广场楼层中部的露天平台,具有一定的未来色彩,工业的痕迹,为游戏场景设定基调。
学习目标:熟悉概念原画基调设定的方法。
教学难点:较为复杂的结构和镜头的运用。
教学重点:掌握如何快速使单色稿到色彩稿的转换。
知识要点:掌握基本的素描关系和色彩关系。
实训目标:各种结构的穿插运用。
使用工具:Photoshop CS3
这种类型题材我们并不陌生,属于大类型之一,很多国外大公司出品的大作,都有相关内容,《合金装备》,《彩虹六号》等等。
这段文字还是最初的设定,也相当简单,几乎属于概念模糊的阶段,我们要为这设计最初的场景,作为整个游戏的基调设定和大纲。
在作这类设计的时候,我们需要开拓一个全新的思路,不同于已经确立的风格,并且也可能需要不断的修改完善,甚至重做,所以在细节方面的交待就不是那么的重要,但是要有整体统一的风格,可以沿用到其它的建筑规划上面,所以要求也相对的高,我们称之为概念稿。
(一)设计构思
我们读了这段文字可能眼前出现曾经去得最多或者印象最深的某个商场或者建筑,这样想可以帮助我们缩小搜索范围,但是会有差距,现实生活中的某个建筑可以用来做游戏场景,那么我们的工作就轻松了许多,并且也不那么重要了,所以我们可以根据某个雏形来发展再加工。
由于是在前期阶段,我们并没有足够的研究资料去迎合游戏的风格,所以我们能做的就是涂鸦,在画纸上试,远比停留在脑子里要实在得多,有了大概的架构,我们再去寻找一些细节方面的参考。

#p#e#
(二)设计雏形
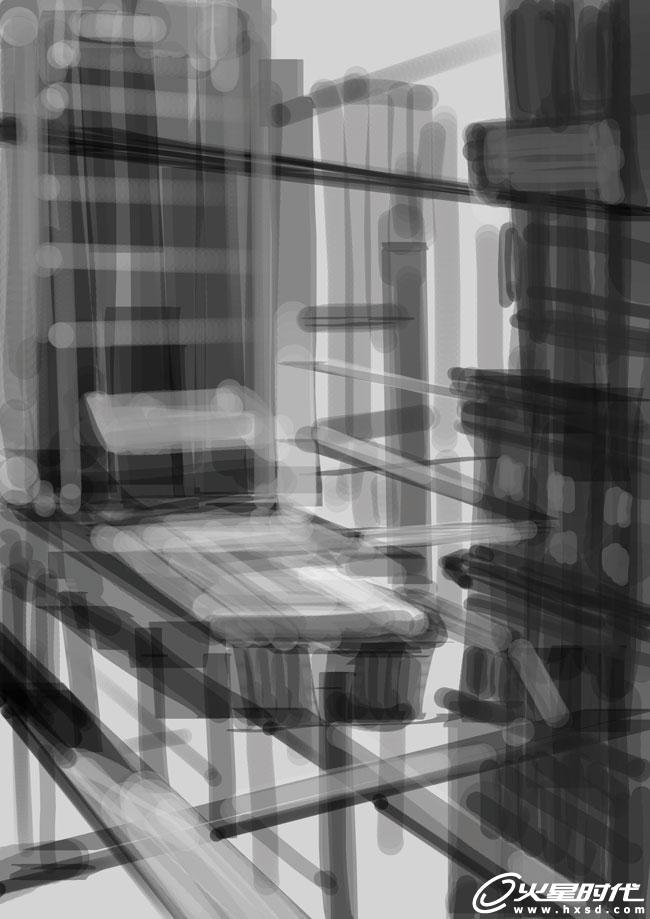
说实话这只能算是一个基础稿,有点画到哪里是哪里的意思,但是有了基本架构,还是要好办许多,可以在这个基础上不断的清晰化具体化。最初的设计当中,透视变得相对次要,有一个可以取用的内涵是重要的,哪怕黑乎乎一片,但是可以激发想象空间也是重要的,经常作这类的锻炼有助于帮助提高设计能力和快速的动手能力(如图1)。

【图1】用“涂鸦”法来建立基本设计稿。
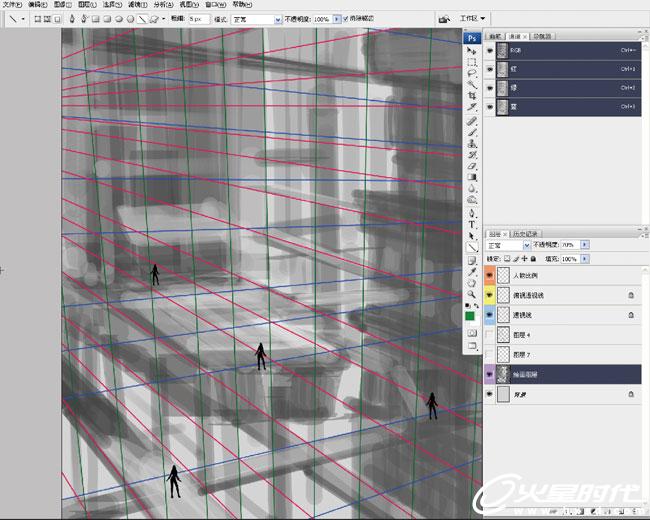
基本确立基本形状之后,需要对画面的透视及比例关系进行一些大致的调整。特别是画这种城市或者比较复杂的结构,可以在画面拉一些辅助线,来帮助调整透视结构。这张图里面有几个透视,主要有纵横关系的成角透视和俯视透视,可以分别用几种不同的颜色来表示,不至于乱的自己都无法把握。放置一个人物来做比例上的参考,实际上这也是模仿游戏中的人物和景物的比例关系,一般来说游戏的场景比现实中显得相对大,人物相对小,这样更能营造空间气氛(如图2)。

【图2】城市或者建筑对透视要求更严格。
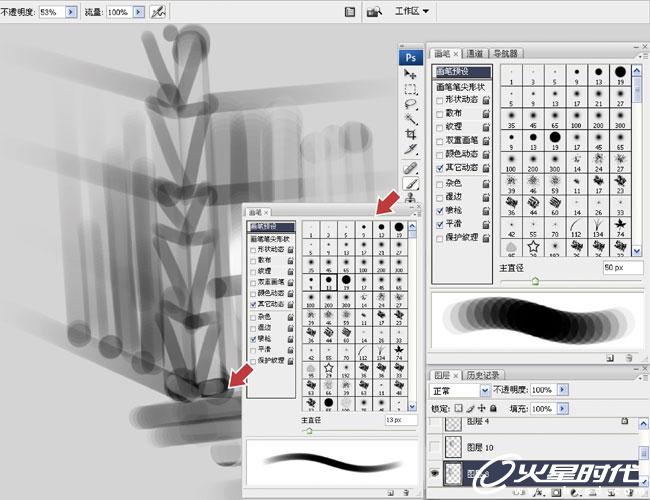
在最初的设计中,严格地说对使用笔触没有太多规范,按个人习惯而定,这里我使用的仅是最基本的圆形画笔,降低透明度(如图3)。

【图3】基本画笔的使用。
#p#e#
(三)丰富设计
这里有必要交待一下这张设计图的一个整体思路,左侧的建筑是购物中心大楼,画面中部就是主体的购物中心平台,右侧是一幢对应的大楼,或者我们还可以把它设计成双子座大楼的格局,画面设置了不少天桥的架构。这有几个作用,一是可以使场景贯穿,不至于显得突兀,而且整个城市场景的设定都会依据这样一个基准来展开,会使得城市整体的道路联通,增加地面和空中走廊的联系; 二是可以增加一些可玩性,比如游戏设计者可以根据这个来设定,其中的某座桥设置成活路,无法行走等;三是个人感觉这样的考虑有助于帮助场景的年份设定,因为2015年的现实,不很遥远,但是需要一些未来的元素,是比较客观的一种科技感的设计方式,不完全同于现实,但又不很离谱;四是增加场景的层次感和观赏性,在真正的游戏制作中,远处会使用一些雾效等手段,这样远近的层次感交相辉映。
实际上在这个整体思路中,还是基于一个很突出的可信的现实感,在随后的设计中我们将不断的添加一些设计元素和细节,比如,平台的支架、平台下的结构等,可以辅助达到一些目的(图4)。

【图4】有了大致形状后,丰富细节元素。
#p#e#
(四)设计定稿
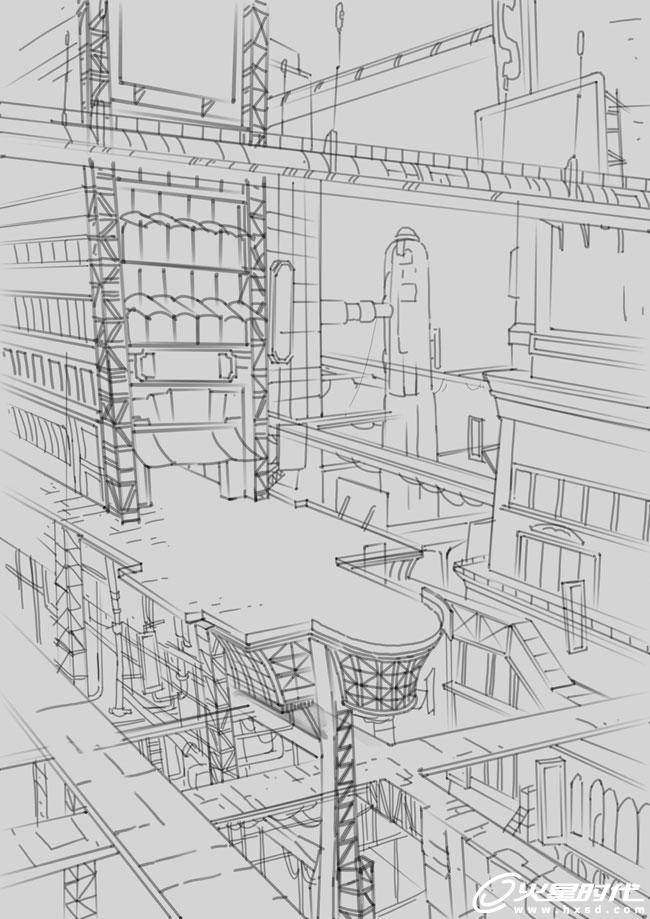
之前,没有计划要画一个详尽的设计稿,在思路越来越清晰以后,为了能更清楚的说明问题,还是选择画了一个线稿,这样可以更好的辅助工作,无论是对自己还是拿出来讨论,都能一目了然。在设计稿完成后,这个作品的基本设计架构 ,也随之完成,接下来我们作的就是刻画素描关系和大的色彩概念(图5)。

【图5】严谨的工作态度需要有个完整的设计稿。很多细节问题可以在这里解决。
#p#e#
(五)细节刻画
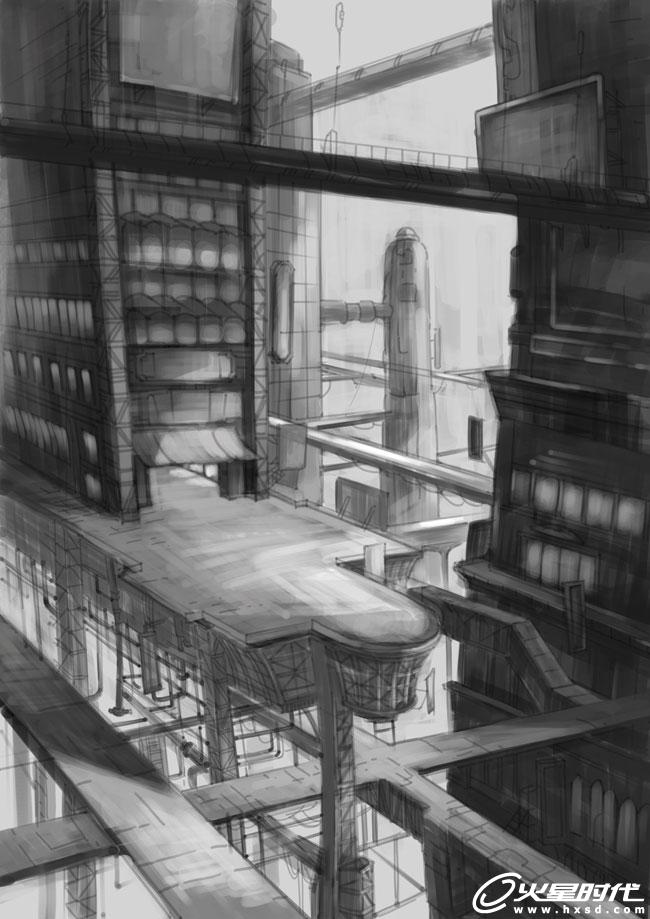
在这一步主要需要完成基本的素描关系和结构关系,比如更加明确光源,突出前后左右的关系,以及一些细节,如窗户的反光或者灯光,钢架管道的明暗关系等,基本采用的都是如前面一样的圆头画笔(如图6)。

【图6】丰富画面细节。
#p#e#
(六)添加色彩
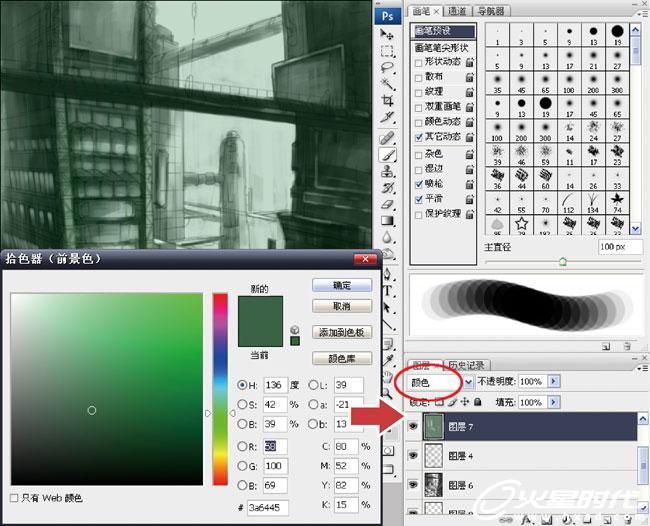
在画此类概念设定时候,可以用和以往不同的色彩方式,此类作品追求的是大的效果,并且还在游戏设计的初始阶段,没有必要追求很精细的色彩,只要能够衬托气氛就可以了。设色的方法:新建图层,将图层属性设在“颜色”,打开拾色器,选择大的色彩倾向,直接灌于图层(如图7)。
【图7】使用颜色属性定义图层,适用于色彩较为简单的绘制。
“颜色”层只能给出大的色调,可以调整到自己认为合适的颜色,并且可以在上面直接用颜色来区分各个建筑和远近的变化(如图8)。

【图8】基本色的效果,在此基础上,可以再添加颜色变化。
在这个图层之上,我们可以再新加图层,在“颜色”层之上再加一些颜色来画,对一些细节和光影变化来作加强处理(如图9)。

【图9】处理局部细节高光。
#p#e#
(七)模拟光影
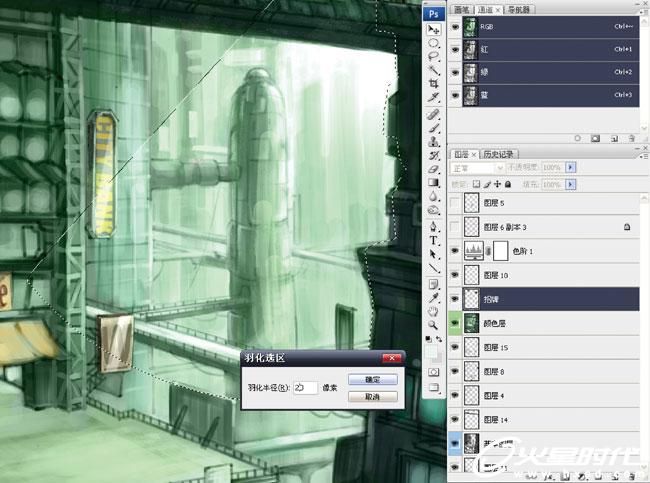
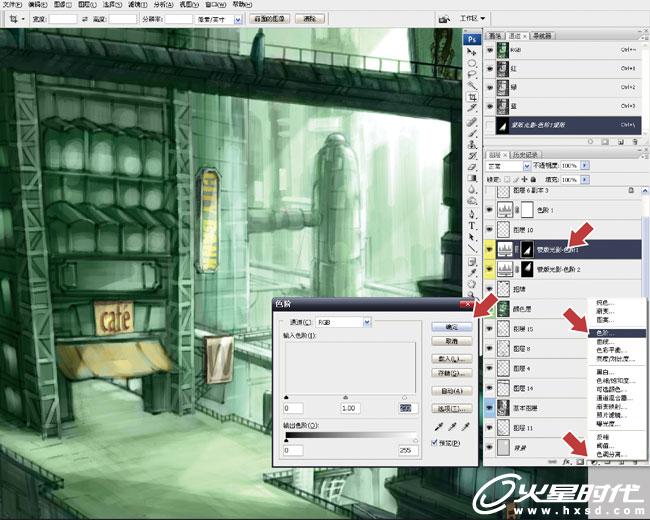
处理完以上的工作,我们发现整个画面缺乏亮笔,比较灰暗,我们需要调整画面光影效果,首先可以加一个对比度或者色阶的蒙版,接下去可以做一些光源的照射效果,方法是:使用工具栏套索工具,勾勒出大致的光照范围,使用羽化功能(快捷键CTRL+ALT+D),出现羽化面板,填入羽化范围的数值,确定(如图10),或者我们的羽化可以在蒙完成之后,用滤镜的高斯模糊来完成,这样的效果更可控制。另外光照底部可能会比较生硬,这时候可以选择画笔喷枪大笔形,画笔预设最好全部去掉勾选,只留下喷枪和平滑两个勾选,颜色选在黑色,画笔所使用不透明度降低,对“蒙版”进行擦拭。

【图10】羽化选择范围,来做选区特效处理。
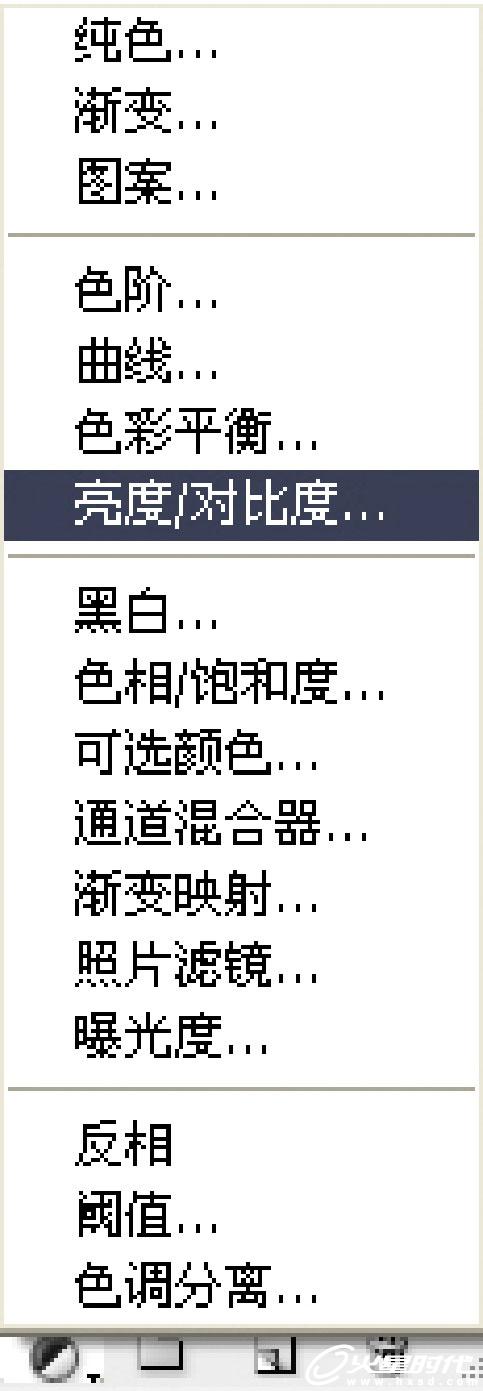
点击蒙板按钮,选择色阶(如图11),出现色阶面板,调节数值,便可以产生“蒙版光照”效果,或者选择亮度、对比度(如图12)。
【图11】调节选区光照亮度。

【图12】这是创建“调整图层”的选项。

#p#e#
(八)完善画面
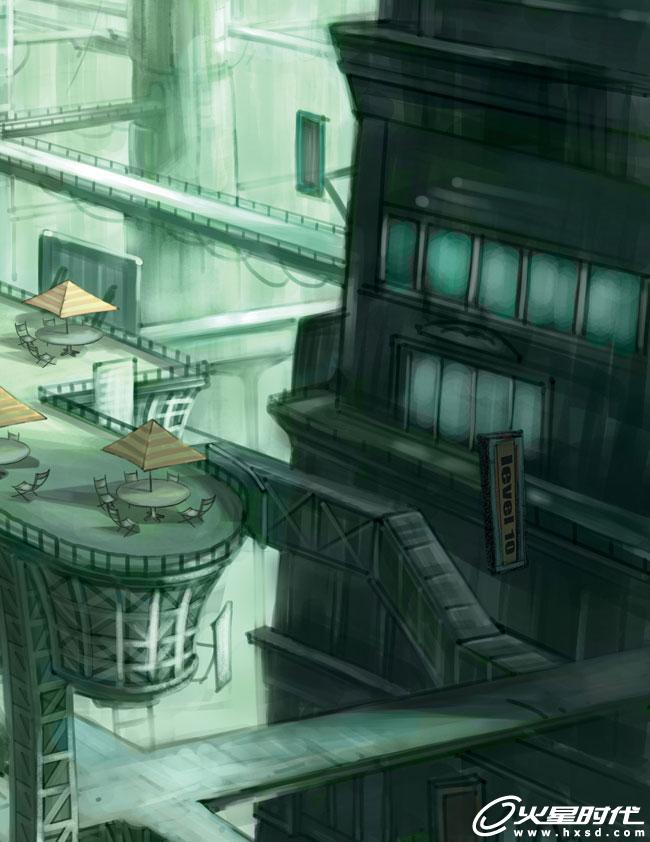
在画面基本都处理完毕的时候,再对画面的某处进行些许的加工,添加一些具有生活气息的道具,如广告牌、放置几个露天桌椅等,可以增加不少趣味(如图13)。

【图13】光照效果。
主体的基本结构和造型,明暗关系,连接部的结构,及窗户的反光(如图14、图15)。

【图14】局部结构。

【图15】连接通道。
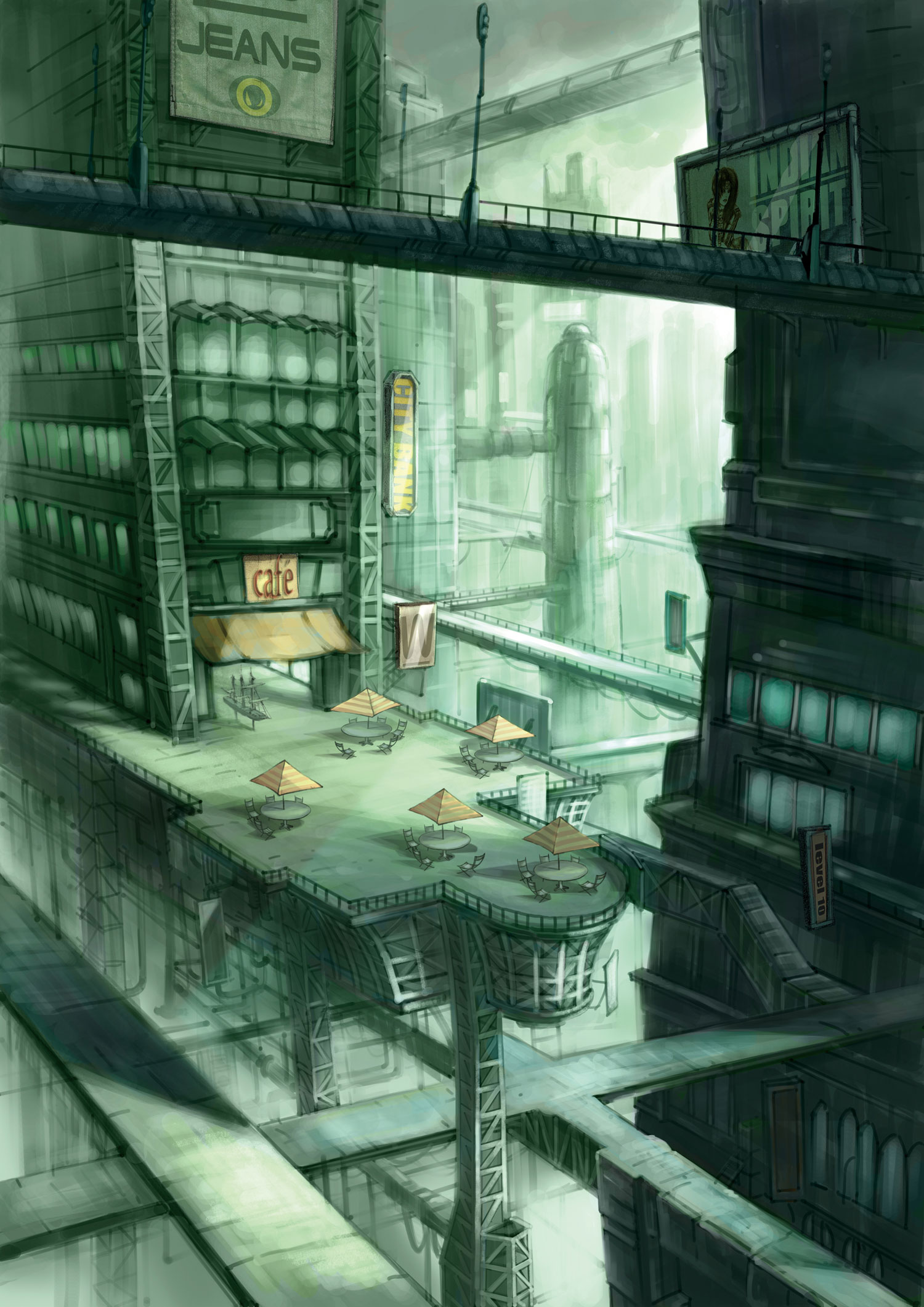
最终呈现的画面效果,穿透工业污染的灰色天空,惨白的阳光照射下,丛林般钢铁水泥建筑群森然高耸,透露着一点点压抑、紧张和恐惧,生活在继续,战斗在继续(如图16)。
【图16】完整的画面效果。
案例总结:
通过这个案例的分析,如何来创作一个基调设定的过程,这里介绍的绘画方法和以往有些许的不同,这种画法主要是快捷,如这张图的尺寸使用了3959X5600像素,分辨率达到400DPI,很大程度上提高了绘画效率,特别在色彩并不特别丰富的,表现比较厚重主题的时候,非常适用。
本文仅为提供更多信息,不代表火星时代同意其观点或描述。
上一篇 KOSMOS概念图步骤
下一篇 《吴哥窟》场景创作
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校