Photoshop打造酷炫海报
这是以V2为主题设计的一款酷炫视觉海报,写成教程给供大家学习交流,希望爱好Photoshop的朋友会喜欢。
首先我们来看下最终效果吧。
教程思路:
1. 创建背景和文字
2. 利用画笔添加光效
3. 利用画笔装饰周边光斑效果
4. 利用画笔装饰周边光晕效果
5. 调整整体颜色
#p#e#
制作步骤:
创建背景和文字
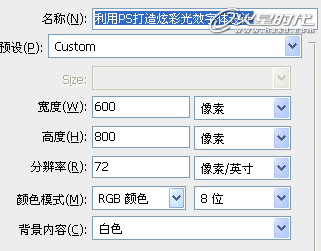
1. 新建一个文档,大小为600x800像素,如下图,或按快捷键Ctrl+N。
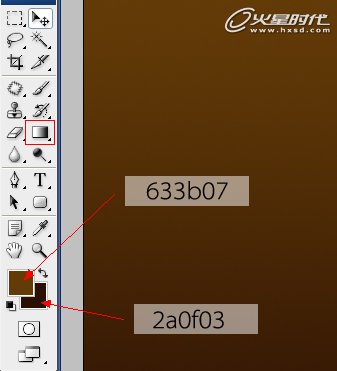
2. 建好后,为其添加一个渐变,如下图。
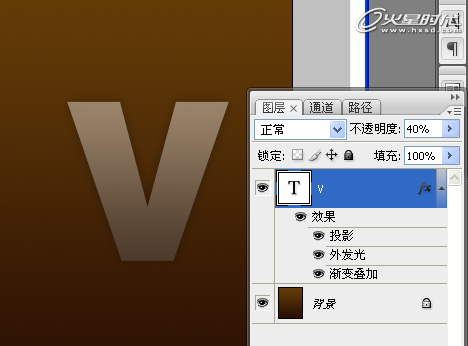
3. 背景完成,继续下一步,添加文字,我用的字体是“方正粗黑简体”。文字的摆放,就要自己喜欢放哪就放哪咯,透明度调整为40%。效果如下图。
#p#e#
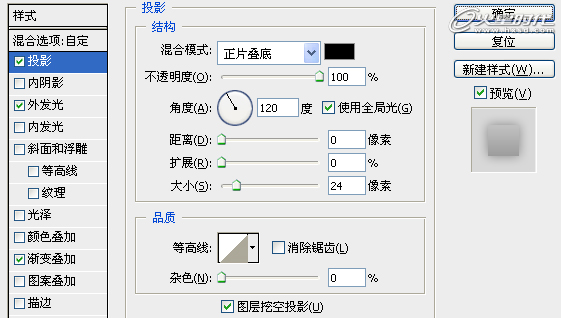
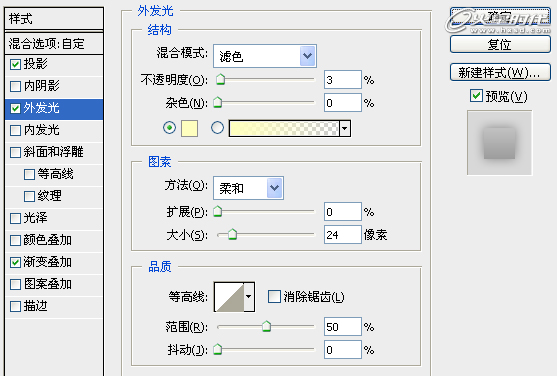
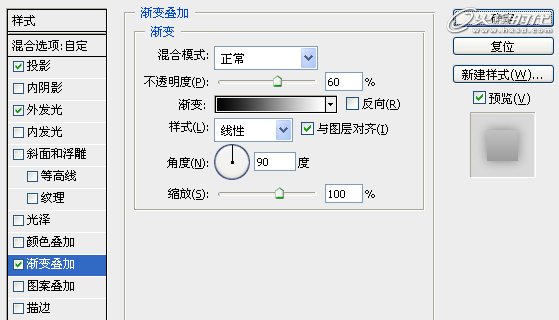
4. 接下来,我们来添加图层样式,如下图。
#p#e#
5. 最终得到效果,如下图。
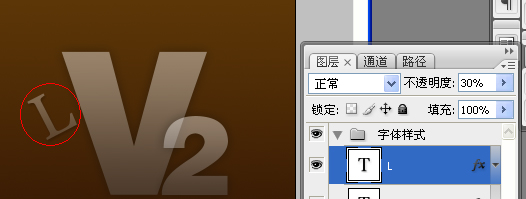
6. 接下来,周边放点小子来装饰一下,不然V2会显得单调,整体看上去就不会很美观,如下图。
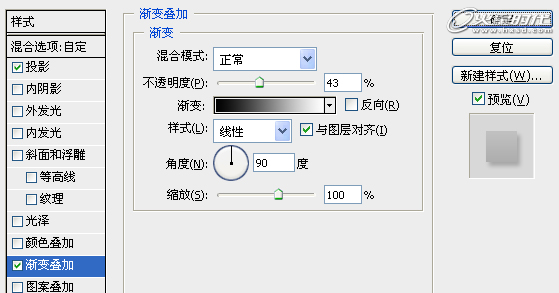
7. 当然,小字也要添加图层样式,透明度改成30%,如下图。
#p#e#
下面,周边文字我也是随意摆放的,根据个人喜欢进行摆放。
利用画笔添加光效
1. 用画笔工具,前景色为白色,在底部绘画一下,如下图。
2. 接着,按ctrl+T键切换到自由变换,对其进行调整,如下图。
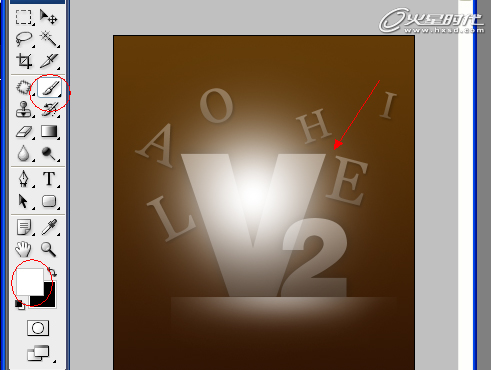
3. 接下来,还是用画笔画出下面的效果,不过这次是在中间部位,如下图。
#p#e#
4. 还是用自由变换进行调整,得到下面效果。
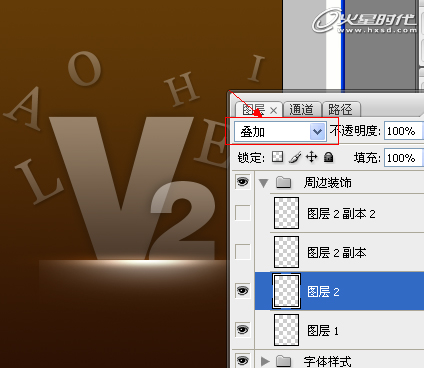
5. 接下来,把这图层设置成“叠加”,得到下图效果。
6. 这样效果不是很明显,我们可以复制几个图层,来得到更好的效果。
#p#e#
7. 继续利用画笔进行绘画,如下图。
8. 还是设置成叠加模式,我们开始复制和移动这个图层里的圆 达到下面的效果。
利用画笔装饰周边光斑效果
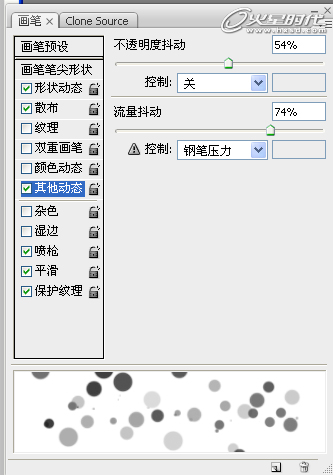
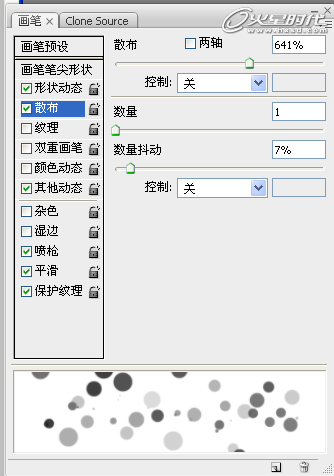
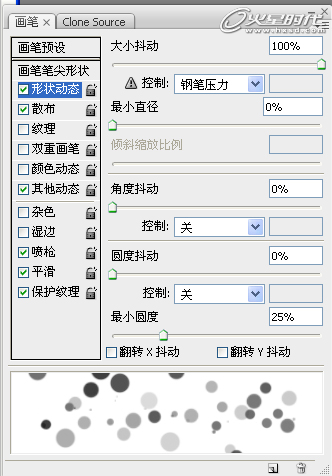
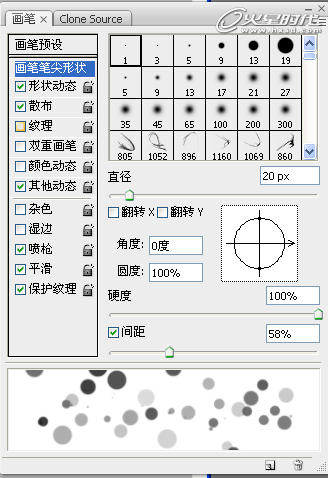
1. 现在最重要的是开始装饰周边了,还是利用画笔工具,按F5来设置画笔。
#p#e#
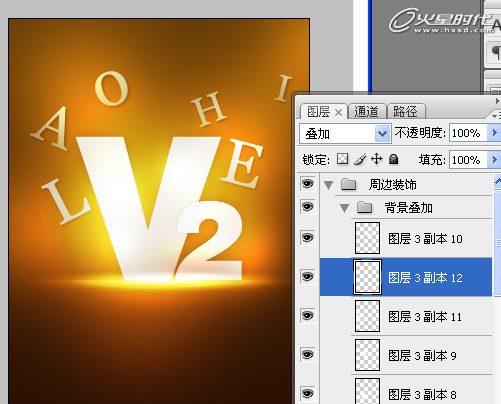
2. 经过笔刷搭配过后的效果。
注意:这样的圆不要过多,简单搭配起来都很好看。
#p#e#
利用画笔装饰周边光晕效果
1. 继续使用画笔进行装饰,如下图。
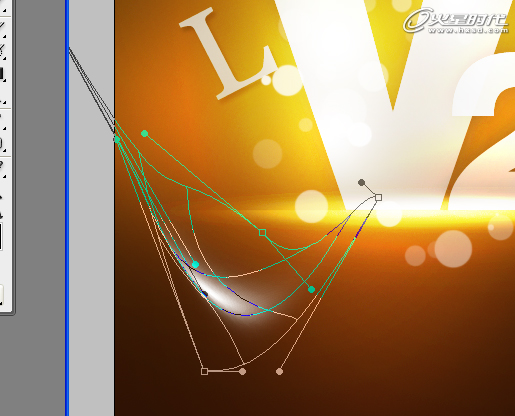
2. 接下来,我们用自由变换工具开始变形,如下图。
3. 接下来,我们继续装饰,调整成下图形状就差不多了。
注意:上面的效果只能通过叠加才能达到这样的效果,切记!
#p#e#
调整整体颜色
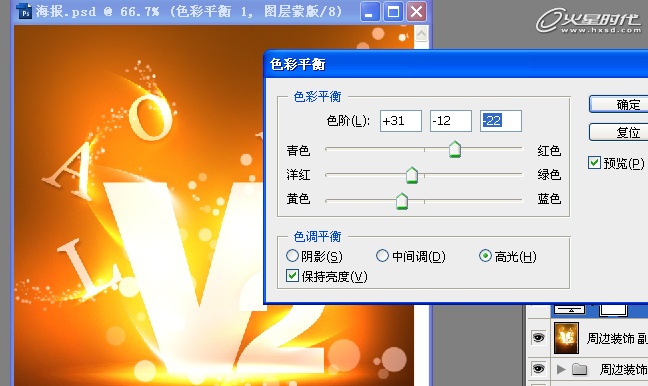
1. 这一步也非常重要,我们要用色彩平衡来调整颜色。
2. 具体参数如下。
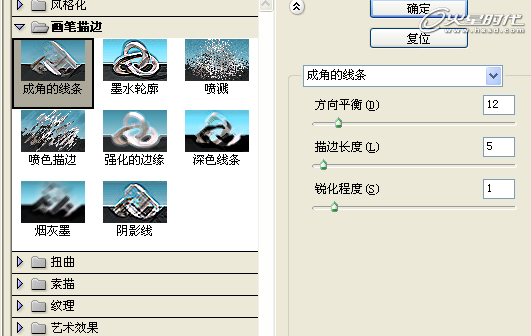
3. 大体效果已经差不多了,我们再把所有图层复制一遍,合并成一个新的图层,使用滤镜来完成最后的效果。
请以以上参数为准,最终效果就得出来了。
本教程完。
上一篇 国外广告合成过程(二)
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校