Flash教程:插画《小龙与花》制作过程
导言:
本教程为大家讲解了使用Flash绘制《小龙与花》插画的全过程,希望对喜欢Flash的朋友有所帮助。
下面教程开始
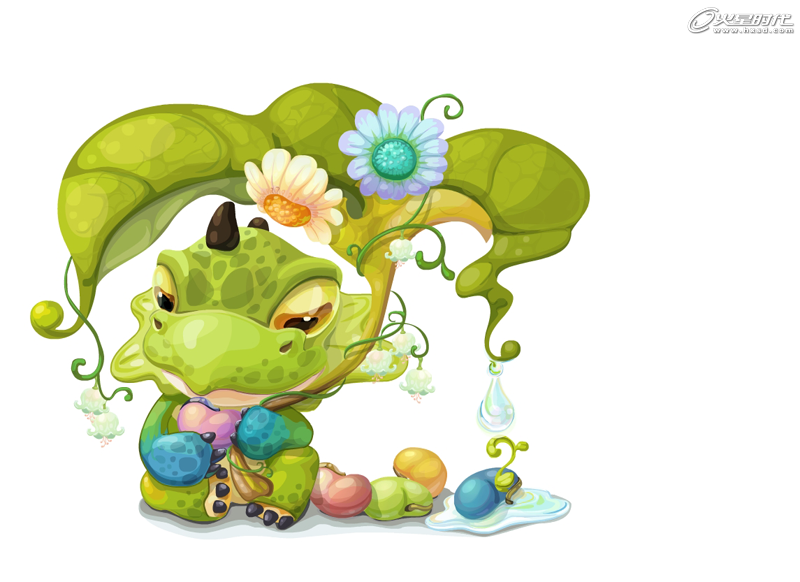
先来看下最终效果,如下图。(图01)
图01
第一步:线稿
Flash中勾线,为了便于修改线条和填充颜色,建议不同部位用不同的线条颜色。注意线条的流畅及结构的准确,这个步骤需要反复调整。(图02)
图02
#p#e#
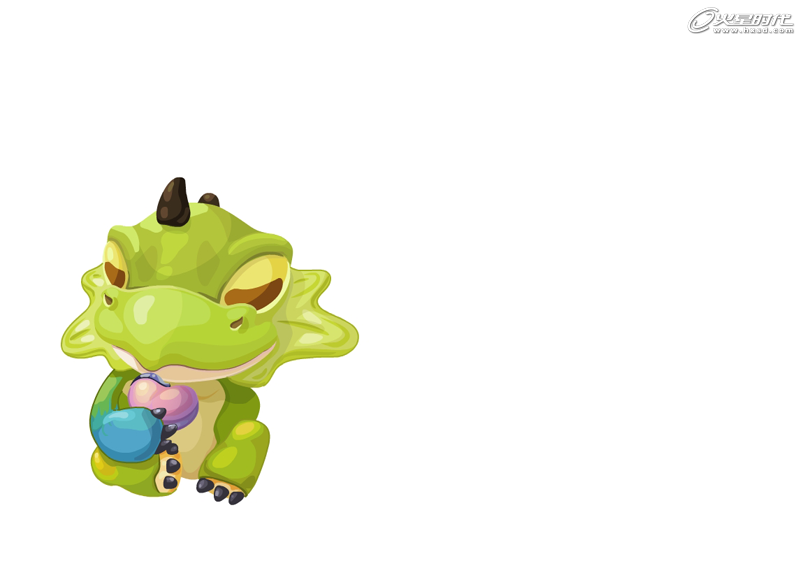
第二步:填充小龙基本色
我习惯将画面中的物体分开来画,清楚也便于修改。小龙的基础色是青绿色,可以概括的填充,手的渐变也是用颜色块来表现,不是渐变色(这个是我个人的喜好)。注意整体色调的协调,颜色的明暗,立体感都是按照身体的结构来进行处理,光源要统一。(图03)
图03
第三步:植物
植物的填充色和小龙基本一致,只是注意光源要和龙保持一个方向。由于小龙也是绿色的,所以在处理植物的时候有意识的区别一下,比如偏黄一点,或者橄榄绿。(图04)
图04
第四步:花朵
花是画面中的小亮点,所以颜色和质感都可以区别小龙和叶子,但是不要用太纯的颜色,会觉得刺眼,破环整体画面的柔和。(图05)
图05
#p#e#
第五步:花纹和豆子
小龙的花纹是单独的一层,这样做便于修改。豆子的形态可以有不同变化,但是上色方式和光源要保持统一。(图06)
图06
第六步:水滴
水滴的处理可以有光感一点,我没有选择渐变填充,因为画面中基本上都是归纳的方法,所以在处理水的时候吸收周围的环境色,用画笔直接画的。(图07)
图07
第七步:调整
这时候基本所有的组件都完成了,放在一起,调整位置,相互的关系,尤其是阴影。(图08)
图08
#p#e#
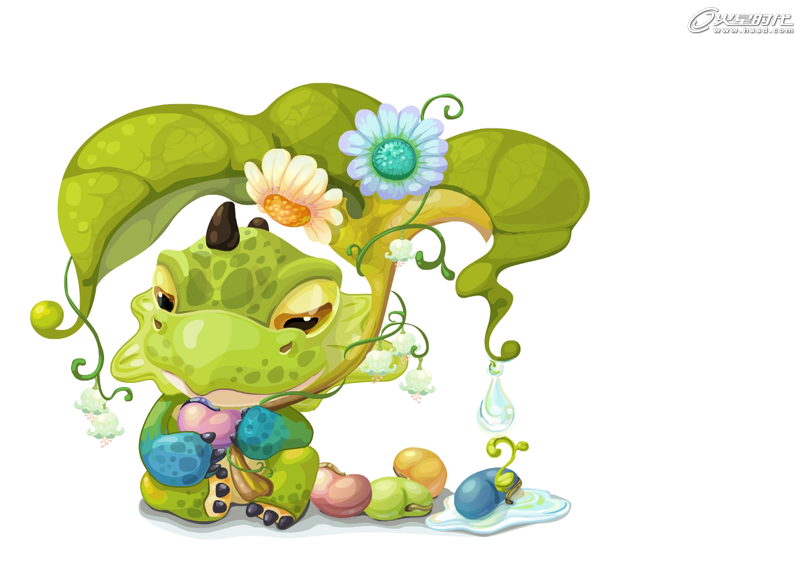
第八步:增加细节
为了使画面更精致、结实,可以在最后结构转折的地方加入一些小细节,可以和上一张比较一下。(图09)
图09
第九步:背景、完成
其实故事的背景是一开始就想好的,但是由于不知道最终的样子,所以我放在最后画,这样更好把握整体的氛围和色调(同样是个人习惯)。(图10)
图10
总结
这个过程是针对这张图的,毕竟画面的内容不同,故事不同,表现方法也会有很大差别。但是一些思路的东西我想是共通的,造型、颜色、细节是关键,当然前提是要有一个好故事。希望对喜欢Flash矢量插图的朋友有帮助。
下一篇 常用代码的介绍
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
为给新片造势,迪士尼这次豁出去了,拿出压箱底的一众经典IP,开启了梦幻联动朱迪和尼克奉命潜入偏远地带卧底调查 截至11月24日......
-
此前Q2问答环节,邹涛曾将《解限机》首发失利归结于“商业化保守”和“灰产猖獗”,导致预想设计与实际游玩效果偏差大,且表示该游戏......
-
2025 Google Play年度游戏颁奖:洞察移动游戏新趋势
玩家无需四处收集实体卡,轻点屏幕就能开启惊喜开包之旅,享受收集与对战乐趣库洛游戏的《鸣潮》斩获“最佳持续运营游戏”大奖,这不仅......
-
说明:文中所有的配图均来源于网络 在人们的常规认知里,游戏引擎领域的两大巨头似乎更倾向于在各自赛道上激烈竞争,然而,只要时间足......
-
在行政服务优化层面,办法提出压缩国产网络游戏审核周期,在朝阳、海淀等重点区将审批纳入综合窗口;完善版权服务机制,将游戏素材著作......
-
未毕业先就业、组团入职、扎堆拿offer...这种好事,再多来一打!
众所周知,火星有完善的就业推荐服务图为火星校园招聘会现场对火星同学们来说,金三银四、金九银十并不是找工作的唯一良机火星时代教育......

 火星网校
火星网校