Flash教程:插画《小龙与花》制作过程
导言:
本教程为大家讲解了使用Flash绘制《小龙与花》插画的全过程,希望对喜欢Flash的朋友有所帮助。
下面教程开始
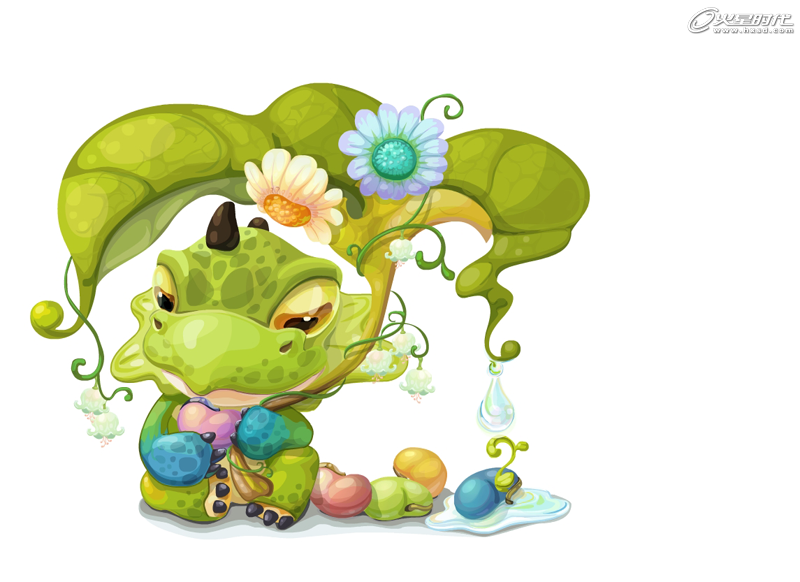
先来看下最终效果,如下图。(图01)
图01
第一步:线稿
Flash中勾线,为了便于修改线条和填充颜色,建议不同部位用不同的线条颜色。注意线条的流畅及结构的准确,这个步骤需要反复调整。(图02)
图02
#p#e#
第二步:填充小龙基本色
我习惯将画面中的物体分开来画,清楚也便于修改。小龙的基础色是青绿色,可以概括的填充,手的渐变也是用颜色块来表现,不是渐变色(这个是我个人的喜好)。注意整体色调的协调,颜色的明暗,立体感都是按照身体的结构来进行处理,光源要统一。(图03)
图03
第三步:植物
植物的填充色和小龙基本一致,只是注意光源要和龙保持一个方向。由于小龙也是绿色的,所以在处理植物的时候有意识的区别一下,比如偏黄一点,或者橄榄绿。(图04)
图04
第四步:花朵
花是画面中的小亮点,所以颜色和质感都可以区别小龙和叶子,但是不要用太纯的颜色,会觉得刺眼,破环整体画面的柔和。(图05)
图05
#p#e#
第五步:花纹和豆子
小龙的花纹是单独的一层,这样做便于修改。豆子的形态可以有不同变化,但是上色方式和光源要保持统一。(图06)
图06
第六步:水滴
水滴的处理可以有光感一点,我没有选择渐变填充,因为画面中基本上都是归纳的方法,所以在处理水的时候吸收周围的环境色,用画笔直接画的。(图07)
图07
第七步:调整
这时候基本所有的组件都完成了,放在一起,调整位置,相互的关系,尤其是阴影。(图08)
图08
#p#e#
第八步:增加细节
为了使画面更精致、结实,可以在最后结构转折的地方加入一些小细节,可以和上一张比较一下。(图09)
图09
第九步:背景、完成
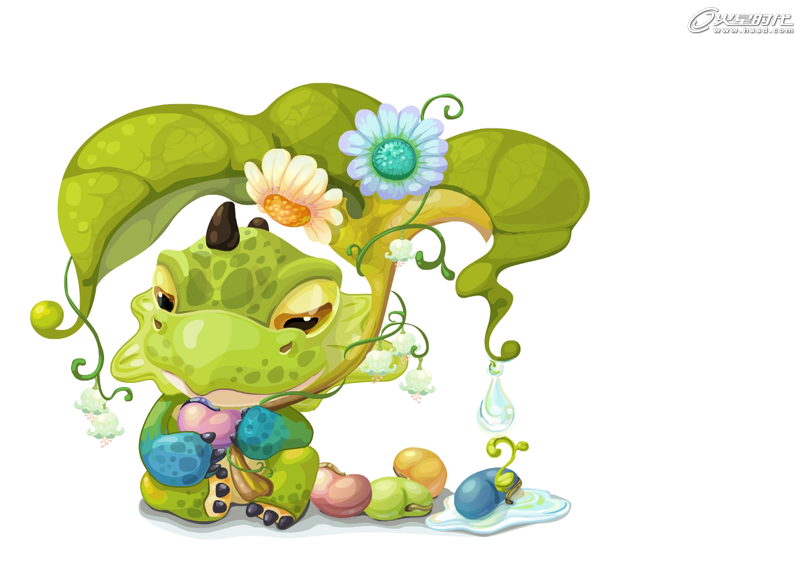
其实故事的背景是一开始就想好的,但是由于不知道最终的样子,所以我放在最后画,这样更好把握整体的氛围和色调(同样是个人习惯)。(图10)
图10
总结
这个过程是针对这张图的,毕竟画面的内容不同,故事不同,表现方法也会有很大差别。但是一些思路的东西我想是共通的,造型、颜色、细节是关键,当然前提是要有一个好故事。希望对喜欢Flash矢量插图的朋友有帮助。
下一篇 常用代码的介绍
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
如何选择信阳3D建模培训:开启数字创意未来之门
-
在数字时代,短视频热潮席卷全球,聊城短视频培训为本地创作者打开了新机遇之门。短视频平台如抖音、快手成为内容消费主流,聊城作为山......
-
在当今影视行业蓬勃发展的背景下,驻马店影视后期培训成为许多追求职业梦想者的首选路径。随着数字技术的飞速进步,后期制作不再局限于......
-
肇庆室内设计师培训:点亮空间的艺术之路
-
开启数字创意旅程
-
许多人常问,唐山室内设计师培训哪家好?在当今快速发展的城市环境中,这已成为追求职业转型的热门选择。随着居民生活品质的提升和房地......

 火星网校
火星网校