上次简单的介绍了迪士尼动画的12项原则的基本概念,今天这篇文章则是与迪士尼设计大师Glen Keane先生的一次更加深入的访谈与讨论。在正式开始之前,先给大家展示动画《Duet》中的一个小片段,《Duet》是Glen Keane的一个小作品,也是本文的一个重要主线,这个小短片是Glen先生为Google’s Spotlight Stories制作的短片。
《Duet》
Glen先生提到,迪士尼动画设计的12项原则实际上是关于动画和感情如何融合扩散的说明,这一点是十分重要的。
迪士尼对事物实际的运动有着很深的理解,他们很了解观众看屏幕时对自然运动的期待,也很了解要抓住观众需要什么样的感情投入。这就是为什么迪士尼在初创期可以抓住观众内心的原因,也是他们能够创作出写实可信的动画人物,让它们在长篇动画里登场的原因,在极限情况里诠释着事实感,动感,和感情的投入。
如果UX是一个戏台,我们要考虑UX的演出的时间,效果,和如何交合在一起的,适用于动作的技术以及获取听众的方法,如果它们中的UX大部分融合在一起,这样可以让使用者参与双向的对话交流。
UX演出的五种原则
对于UX和视觉设计师两者来说,脑海里首要重要的念头是把一些经验和技能粘贴到角色要素里,然而这并不是完全正确的。因为我们同时要把使用者的经验变得更加愉悦,所以比起其他的东西,我们也要为了在这连续的体验里,做出怎样的传达故事而努力。
虽然我已经知道动作设计和数字媒体设计技术是如何可以一起适用了,但我也渐渐开始深入观察,在认真把握的基础上重新准备了一下这五项原则。这五项原则在UX里,被作为重要传达点呈现,在不同使用状态的间隙中填满,更加完全地传达了洗礼后的经验。如果可以适宜地发现这样的细节的话,产品的目标用户不仅会更加认识和信赖,也会更加肯定,有着更加愉悦的经验。
(1)Feedback 反馈
反馈,可以帮助使用者了解交互过程是否成功,在《Duet》中小时候的男主一直下落,之后地板上的倒影告诉观众,他已经到达地面了。
在无声的反馈中,对与错的选择,登录中的状态,或者某个过程在进行中状态的选择,还有单纯的选择,这些使用者都是能看到的。在反馈进行的过程中,不仅仅是使用者的信赖感,而用户粘性也很重要,对于设计方而言,看到使用者的反馈也会有巨大的满足感,也会感到高兴。而且如果反馈中加入触觉要素的话,使用者便会忘记自己是在玻璃表面上触摸,也可以和画面上元素更加真实地交互,心情也会感觉很好。无言中,每一个动作里都有着反馈,我们的心情也会感觉很好。让反馈对于使用者来说“易于明白”,这对于设计来说是非常重要的。还有就是,一个动作里不同层次的元素在一起反应的时候,也会有不同的效果。
那么从迪士尼中可以学到的东西是什么呢?那便是夸张原则。在采访中得知,Glen先生不是看单纯的夸张元素,而是要说明从夸张中感知到的东西,这样我们在种种人物的大登场中,才能作出切实的反应。
美女与野兽动画中,野兽失望和惊喜的场面。
Glen先生提到的美女与野兽,只是个举例。Belle(女主人公)不能赴约晚餐,在与野兽对话的场面中,野兽的脸一直是很震惊的,并且两眼睁得很大,在那之后他的脸垂下,眼睫毛看着很不安的样子。在观察到这个夸张场面的瞬间,虽然不能详细的知道要有什么事情将要发生,但是还是明白野兽那似乎受到了冲击一样的感觉。
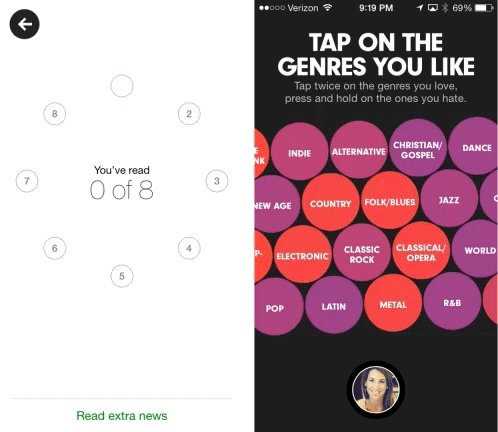
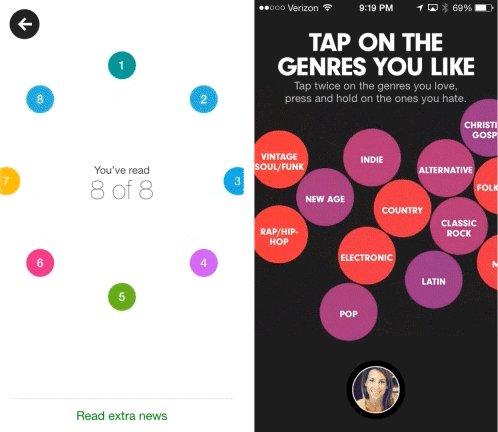
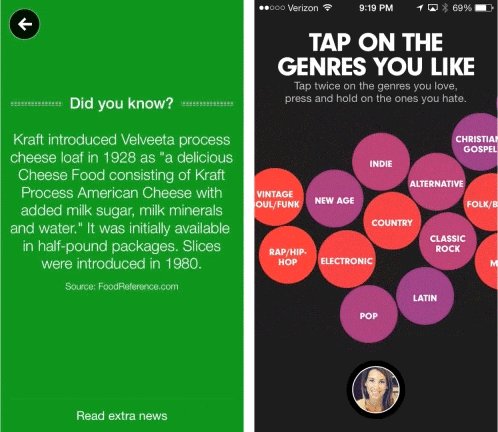
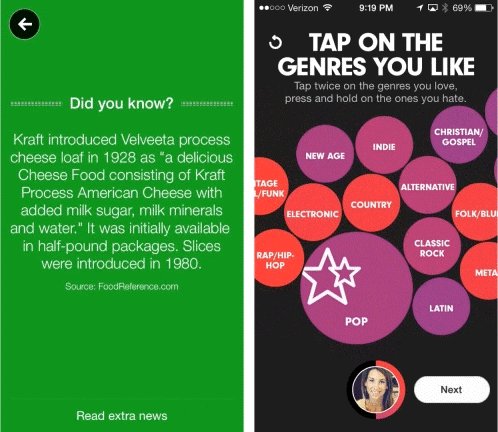
Feedback的例示(上图从左到右)
在IOS中输入密码错误的时候,上端的四个提示点会产生振动。虽然只是单纯的振动,但是确实是在我们的现实生活的相互作用下产生的直接关联。Dots(游戏)虽然很简单,但真的是一个使人愉悦的交互,有很多的要素都是融合在了一个动作里面。Yahoo News:各个等距点顺时针逐渐填满,数字依次增加,之后是一个大的俯冲,所有点往中心集聚,加载结束时候在整个屏幕铺满扩散。Beats:点击类型标签的时候,可以看到进程加载的进度条。
(2)Feedforward前馈
视觉一致性对于使用者来说是相互作用的,是他们期待的暗示,可以帮助他们理解各个动作是怎样运用成功的。前馈(Feedforward)可以引导用户正确的操作顺序,使得他们在复杂的情况也可以成功的达到目标。《Duet》中另一个画面,男主与女主刚刚见面,可是不识时务的小狗一直拖着男主往画面左边移动,给予观众男主要离开的暗示。
之后无论什么情况发生,有着什么样的对比,用户也会收到提示“请到这里来!”,“请拖拽到这里”,或者可以给出“再多下拉一点”这样类似的提示。因为这些提示太过于微小,以至于人们很多时候甚至不会意识到它们的存在。尽管很微小,效果却是很显著的。前馈若被正确使用的话,效果可以是很棒的,迪士尼的期待原则里面也有类似的目的:在即将发生的事件中创立联系与动因。
图画中是米奇张开的手,之后这只手会慢慢展开去抓住球,形成了动作的提示。
为了说明这个原则,Glen先生举了一个非常简单的例子,那便是米奇去抓住桌子另外一边的球。在之前的场面里,米奇的手离身体很近,眼睛紧盯着桌子的另外一边。在这个场面里米奇的手已经在球的上方了,这两个场面好像已经很充分地说明这个原则了,难道不是吗?问题是,这里其实还是有观众不能意识到的点,那便是可以愉悦观众的趣味要素。在观众还没意识到的时候,前一个动作已经结束了,这场面里的画面虽然已经全部展示给观众了,可是观众对于即将发生的事还是没有准备。
为了形成观众的期待感,(设计中)米奇外面那只手张开的那几帧就先忍痛割爱,粗略用线框表示,越过桌子的那只手则要详细地画出来,这样便对接下来发生的事情起到了暗示的作用。
“观众只是(随着剧情)反应,而不用担心接下来发生的事情。”——Glen先生
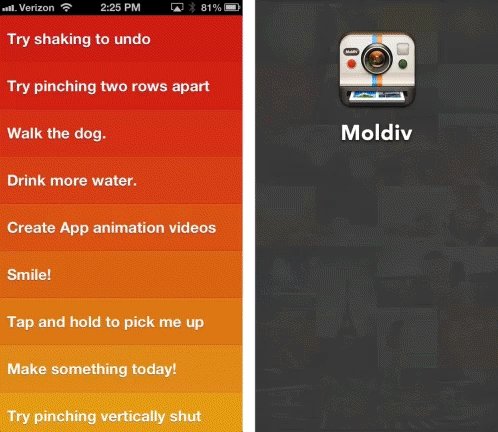
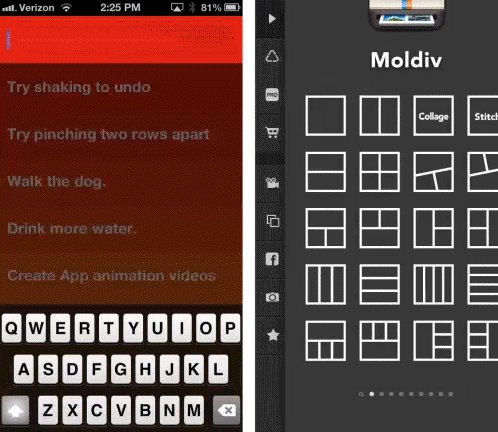
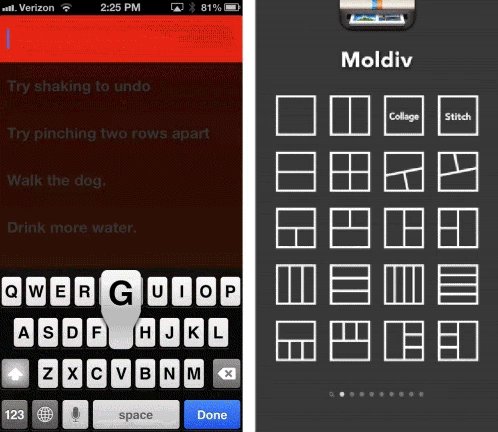
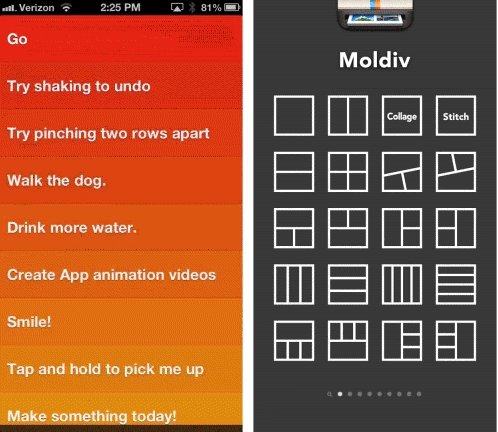
前馈的例子
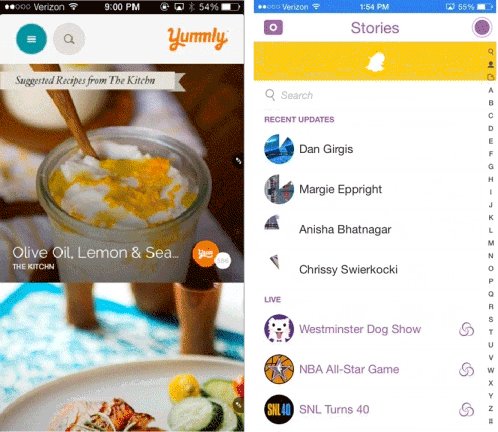
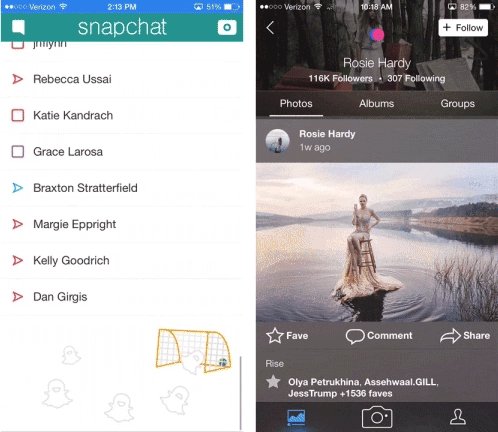
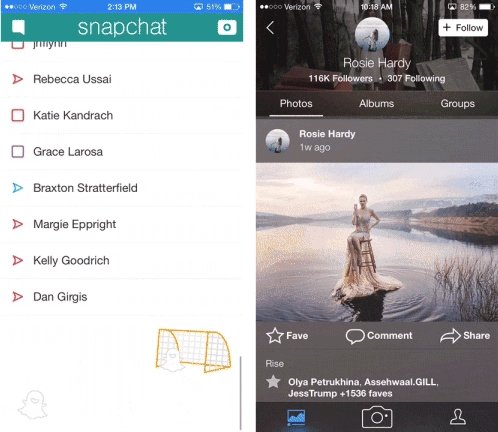
Clear:下拉画面时可以创建新的项,这呈现了微小的提示。Moldiv:Home后面稍微藏着菜单,给使用者提示。Yummly:顶端栏白板上的“Yummly”文字根据进入的模块变化。Snapchat:下拉刷新的时候,会出现颜色变化的动画,给予了提示。
(3)Spatial Awareness空间认识
空间认识是使用者的环境认知,还有明确把握各个要素间关系的时候起到帮助的作用。仔细想想,我们假想出来的数字媒体环境里本质上是存在着无限可能性的。Duet动画里面,Mia跑到池里,在水中到处游动,再从水中出来翻跟斗,形成了美丽的场面。
Glen通过Mia动作里的反应,还有Mia的其他动作告诉我们,他的场面里有着“磁石一样的力量”。在例子里Mia第一次触摸水的时候,泡沫在她的周围爆发生成。“如果没有很大的冲突造成影响力,场面便不能很好地转换。”Mia周围的泡沫告诉我们Mia在哪里,之后包围在Mia周围的鱼也告诉了我们Mia的位置,就如同这个场面是从另外一个场面中挤出来的效果。我喜欢这个场面,是因为这个场面被赋予了逻辑,从而生成了场面的关系和联结,因而可以诱导观众的注意。
Glen先生告诉我们如何配置动画人物以形成用户的期待心理。例如:主人公最初在画面左边,右边的留白会引起了心理上想象,好像漏缺了要发生的事情。“这样缺乏产生的时候,也是我们的共鸣要发生的时候。”旁边的空间与即将展开的事情有着同样的紧张感。
我们产生的所有经验都可以在固有的某个领域里分布。在屏幕后面,左边或者右边的某个要素,小小的间距里,拉出菜单里都可以“有着鲜活的动感”。不管在哪里,都需要我们设计师经过慎重考虑,再让它们出现在意想中的地方。深入了解那个情况下的逻辑论理是我们设计师的责任。画面的每一个尺寸,小部分工作的空间如何好好利用,怎么样减少复杂性带来的烦恼,这些都是很重要的。
以这样的可能性展开,画布上的画面便多了很多可以设计的点,不仅仅对于设计师来说是非常帅气的,同时对于使用者来说也可以使得他们理解学习其中的意义。使用者需要一些时间来理解关系以及现有的环境,也需要时间来适应某种情况。如果某个要素从哪里来,之后又要移动到哪个地方去,之后他们便知道在哪个地方是可以把那个元素找回来的。因此,当要素突然发生变化的时候,在转化中要给予确切的提示,可以让使用者安心。其实在现实世界里突然发生的转化是不存在的,空间认识的主要目的,是将使用者们往正确的方向引导,在那个情况下赋予妥当性,并且说明清楚。
空间认识的例示
Calendar:日期如果从旁边移动的话,中间的空间给予了使用者便利。Stellar:一个用来讲故事的App,在UI主题里的交接页面创造了一种书本翻页,空间交接的效果。VSCO:点击下方略缩图Button,操作栏会从下方拉出。Nike Making:类别列表中,如果上滑,类别Icon就会同时扩大,继续滑动则继续展开详细的列表,下滑的时候则是一个反过程。
(4)User Focus使用者注意力
使用者的注意力是给观众视线上的引导,以及给予观众各个阶段的明确说明。Glen在《Duet》中就用简单的背景空间要素为观众进行视线上的引导,呈现了男主往树上攀爬的流动感。
画面阶层之间的联结瞬间,我们要清楚会存在什么样的问题。它的目的是探索我们需要跟随什么样的准则,以求在合适的要素中放入着重要表达的点,当然要达到这样的效果,需要很多的元素一起进行动作。在这个情况下要把必要的元素全面统领,而背景的其他元素有时也会一起反应。举个例子,为了使得成为注意重心的元素可以更好地突出,背景的元素有时候会变得模糊一点暗一点。还有一个例子,有时候隐藏的Button会跟着菜单一起出现,有时候虽然想打开特定的菜单,也知道在某些地方可以有这样的功能,但是有时候看着菜单里的Button却无所适从,如果只在我们要使用的这个功能的时候,Button才出现,这个问题便可以解决。
使用者注意力是用来明确目标的。“明确”这样的要素虽然不是迪士尼的公式原则,但是我们就把它当做是十二条原则中的第十三项来说明吧。Glen先生在迪士尼学到的很重要的技术便是这个了,一位叫Eric Larson的迪士尼动画制作人强调,绝对要给观众的思维留白。
米奇与“不可能”的锤子
“我就这样不管对错地进入了迪士尼“似是而非的理论(Plausible Impossible)”之中。”Glen先生说到。我们非常疯狂地不顾其他人的疑虑去做着这件事情,举个例子,动画制作人Freddie Moore在Little Whirlwind(1941)里描绘了这样的画面,即使在旋风里重复翻飞,旁边的篮子和米奇还是纹丝不动。突然间米奇的手从裤腰里掏出一把巨大的锤子,那锤子在个场面里面的出现,就变成了最为重要的物品。因为那个锤子在场面里是切实的需要,所以观众们不会疑心这个锤子是哪里来的,怎么出现的等等这样的问题。如果跟随‘似是而非’原则,即使稍微打破了世界上的一些切实的规律,也是可以使场面变得有道理起来。
“当你和大家一起的时候,大家都很高兴。但是万一你不在,大家就再也无法高兴了。”——Glen先生
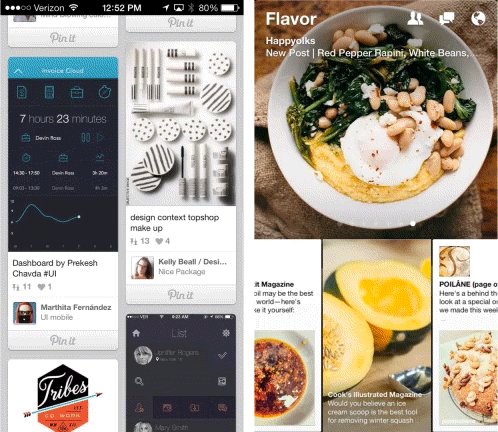
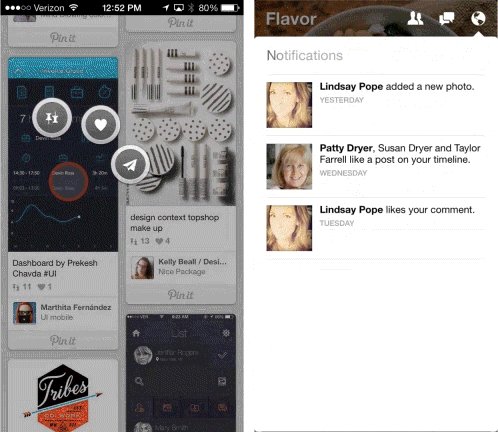
使用者注意力例示
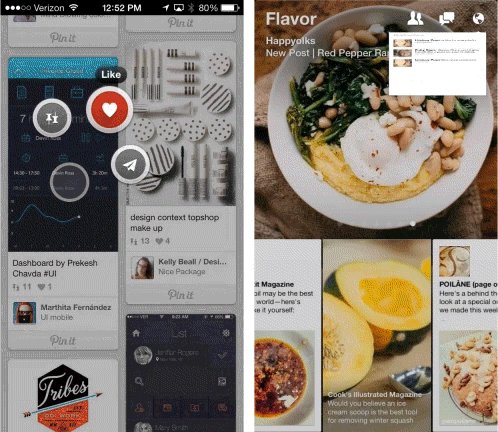
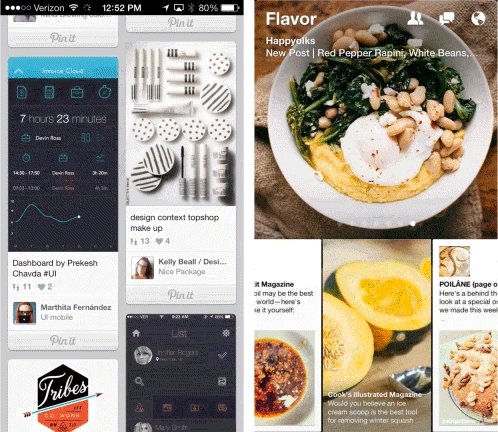
Pinterest:与情况相关的Button在必要的时候出现。Paper Notification:引导视线的多层动画,地球模样的Icon在运动,弹出窗K口展开之后标题部分会轻微闪烁。Peek:时间选择领域会出现全屏画面,只有被选中的数字会比其他数字更大更亮,选择结束之后相关数字就会回到原处。Yahoo Weather:运动的动画元素会首先出现在视线里。
(5)品牌的声调Tone of Brand
这个理论与迪士尼动画中的吸引力原则相呼应。要让人物自身产生一种自然的魅力与呼诉力,使得观众可以被人物的鲜明个性渐渐吸引住。《Duet》中用了两次转场镜头来描述主人公Mia的成长,每次都是与舞蹈有关,逐渐地女主优雅的舞蹈家基调便铺陈开去。
拿种种广告撰稿作为比喻来说说这个想法吧,在所有的项目里面,有时候会说“如果这个品牌可以说话的话,它会说什么呢?”,而与广告相似对应的,我们会说“如果这个品牌会动的话,他会怎么样动呢?”,有这样的想法是很必要的。有什么样夸张的奇想呢?每个部分有什么样的力量点呢?是否可以帮助使用者尽可能地追加微小的动感呢?
如果你可以很好地确认品牌声调的话,在某个很短的瞬间会有一种它想要说话的感觉,可以产生“好像可以听到这个品牌的想法一样!”那这样的想法是因为它相当妥当,并适切地被展现。
回忆一下日常中有的应用、网站,不妨想想为什么它们可以持续与使用者互动?我们对于周围那些无数的执行着相同任务的,似乎完全一样的应用时,应该时时留意作好准备,这样便可以抓住所有好的使用者经验。
我每天都会仔细观察日常生活中那些可用性很强的应用、网站,回顾很多的经验。我们周围即使有着无数执行着相同任务,似乎完全一样的应用,为什么特定的产品会继续被使用者使用呢?那便是因为,即使那些呈现给用户的使用经验已经全是很好的,但是对于人们来说,似乎还有更加可以捉住内心的无言之歌。不管你是否会更加愉悦,不管无言之歌是否给予了更多的可能,能够被接受的便是使用者经验理想中的东西,那便是感性的呼诉。“呼诉力”是我们最后参考的迪士尼原则,虽然是最具有魔力的要素,但是设计起来是非常困难的。
“即使很神奇,即使呼诉力的存在与否很容易被知道,怎么样的事物可以具体体现这种呼诉力是很难知道的。”——Glen先生
Glen先生告诉我们制作人,Freddie Moore承担着迪士尼动画里的观感责任,在Freddie Moore出现之前,米奇老鼠只是一个概念性的存在,与我们今天认识的米奇老鼠是不同,Freddie的米奇老鼠开始展现要素之间的关系。Frank Thomas和Ollie Johnston这样对米奇的绘画者说到:“所有的线和其他线都有着不同的关系。”
在画米奇的时候,所有的事物都是跟随着一个主题完成的。首先用圆画米奇的头,然后用曲线把向上看的鼻子与头连起来,米奇的两只眼睛,在离鼻子很近的地方联结着,眉毛和嘴巴那两边的脸蛋向上方鼓起,这样画出来的米奇有着特有的东西。米奇可以拉住观众的是某种“呼诉力”,我们可以在所有Glen先生画的人物中找到他的创作理念。如果可以理解透的话,那个动画人物便是世上独一无二的了;如果可以表现那样的“呼诉力”的话,这所有的事物都可以被设计,被调和成为美丽的体验。那便是呼诉力的关键。
要素的调和,完美结合成和音,大概是会让人忍不住发出“正是这个啊!”的感叹。——Glen先生
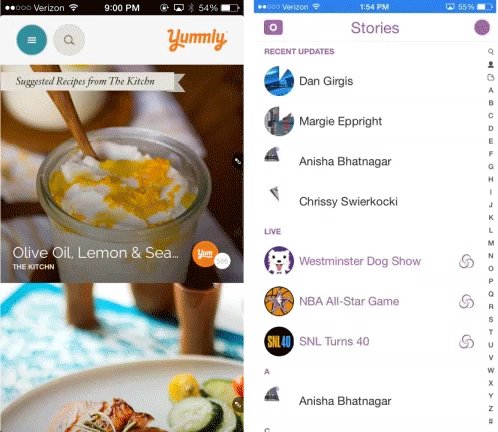
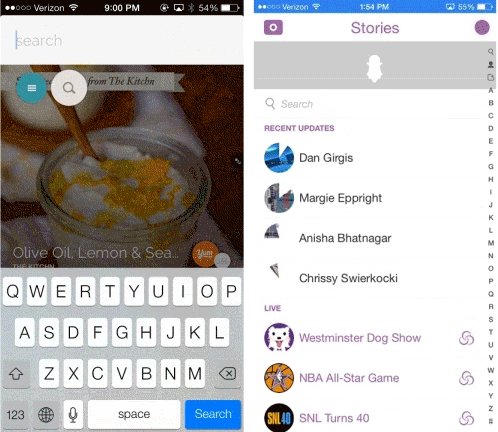
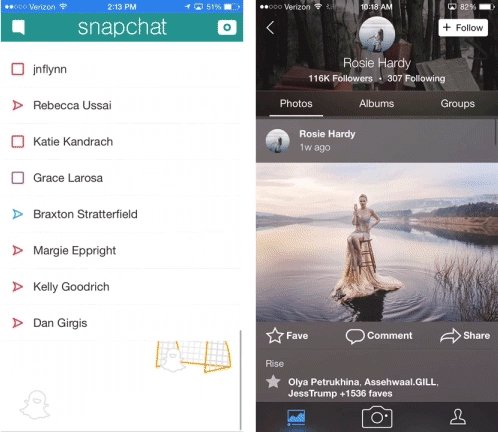
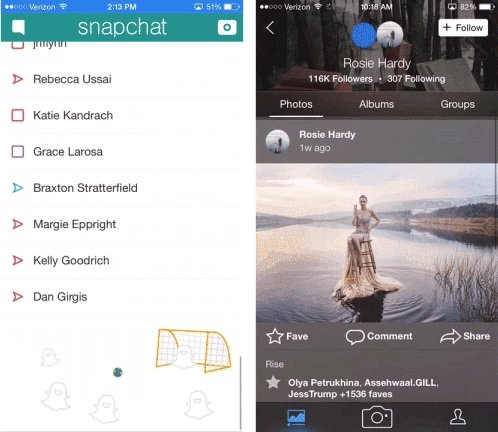
品牌音调的例示
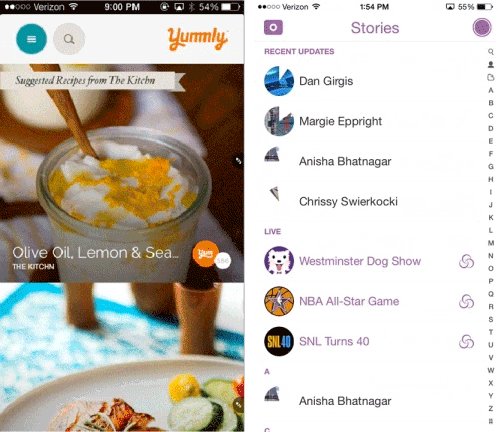
Snapchat : 幽灵般的象征让人期待接下来会发生什么。Flicker:尽管微小,却很有用,如果有人更新了头像的话,象征Flicker的粉红色与蓝色圆圈便会回转。Nike+:标题是跑步累计的公里数。Zappos:人们很喜欢复活节彩蛋(因为很惊喜),同样的原理,要是出现一个披着斗篷的小猫的话就会有萌点。
小结:
动画人物不只是存在于画面里面,也存在于人与人之间的元素里面。主要的动画人物就是我们使用者本身,电影,应用,网站,不然就是书籍,某种脉络,情况,媒介,某种环境与我们的目标都是相通的。在与Glen先生的对话里讨论着,如果将动画人物和关系绑定,那么我们对各个动画人物的登场,演绎,退场,都会有着监督的责任。我们形成的界面,只不过是相比于动画窗口来说是更大更宽广的界面罢了。
“Motion(动作)”这样的事物,大概可以对设计有着这样的作用:即使它对于用户来说是新的,陌生的,也可以在面对新问题的时候,在用户不知道如何解决问题的那个瞬间,不会让人感到绝对的陌生。Glen先生在一开始制作《Duet》这部动画的时候面对着很多大的难题,他到现在还有时候会在纸上绘画。他说道,如果想摆脱白纸的话,动画人物就从画面里消失了,在那多样化的角度里面,动画人物的动作就好像可以在画布里无限化延伸一样,将这些说明性的原则深深刻在脑海里,这样的话大概以后不管发生什么样的问题,都可以从中找到解决的线索。
























 火星网校
火星网校














